- 1Gitlab简单介绍与使用教程_gitlab拉取整个group
- 2Java配置47-Spring Eureka 未授权访问漏洞修复
- 3jmeter-稳定性测试_jmeter稳定性测试
- 4如何在Java中遍历集合?_java遍历一个集合
- 5adobe firefly image2重磅发布_firely image 2
- 6Git分支管理及命名规范
- 7Kafka消息可视化工具-Offset Explorer使用_offset explorer下载
- 8将的所有员工的last_name和first_name拼接
- 9交叉编译执行应用程序出现:No such file or directory_windows下执行qt交叉编译生成的文件出现-sh: ./led_control: no such
- 10100Mhz时钟发生器无时钟输出_100mhz固定频率时钟发生器
数据可视化-ECharts Html项目实战(11)
赞
踩
在之前的文章中,我们学习了如何在ECharts中特殊图表的双y图以及自定义形状词云图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(10)-CSDN博客文章浏览阅读775次,点赞20次,收藏16次。今天的文章,会带着大家深入学习ECharts特殊图表中的双y图以及自定义形状词云图。希望我的文章能帮助到正在学习的你,也欢迎各位来本篇文章下一起交流学习,共同进步。https://blog.csdn.net/qq_49513817/article/details/137527485今天的文章,会带着大家深入学习ECharts特殊图表中的矩形树图以及Echarts中高级功能的多图表联动。希望你能在本篇文章中有所收获。
目录
一、知识回顾
在之前的文章中我们学习了ECharts特殊图表中的双y图以及自定义形状词云图。
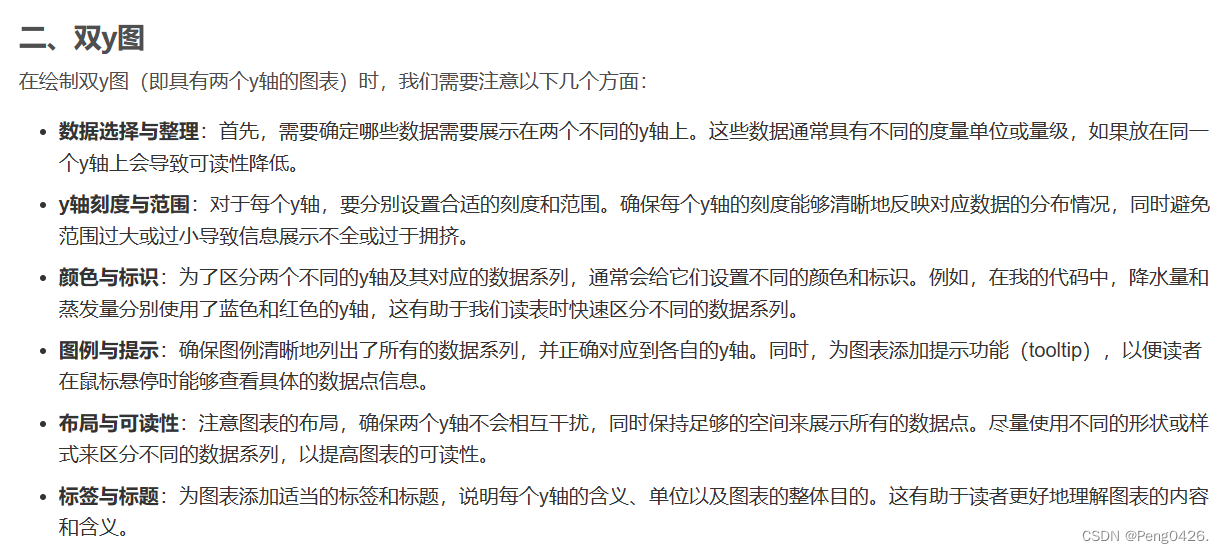
双y图的配置并不复杂,只需要记住图片中这几点就行

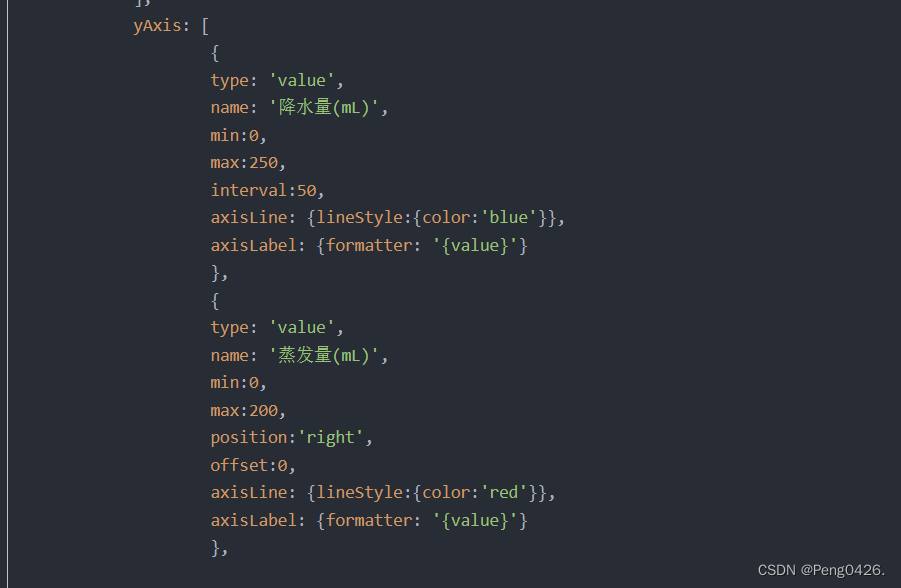
在配置的时,只需要将两条y轴配置项分开写,数据对应好就行,如图:

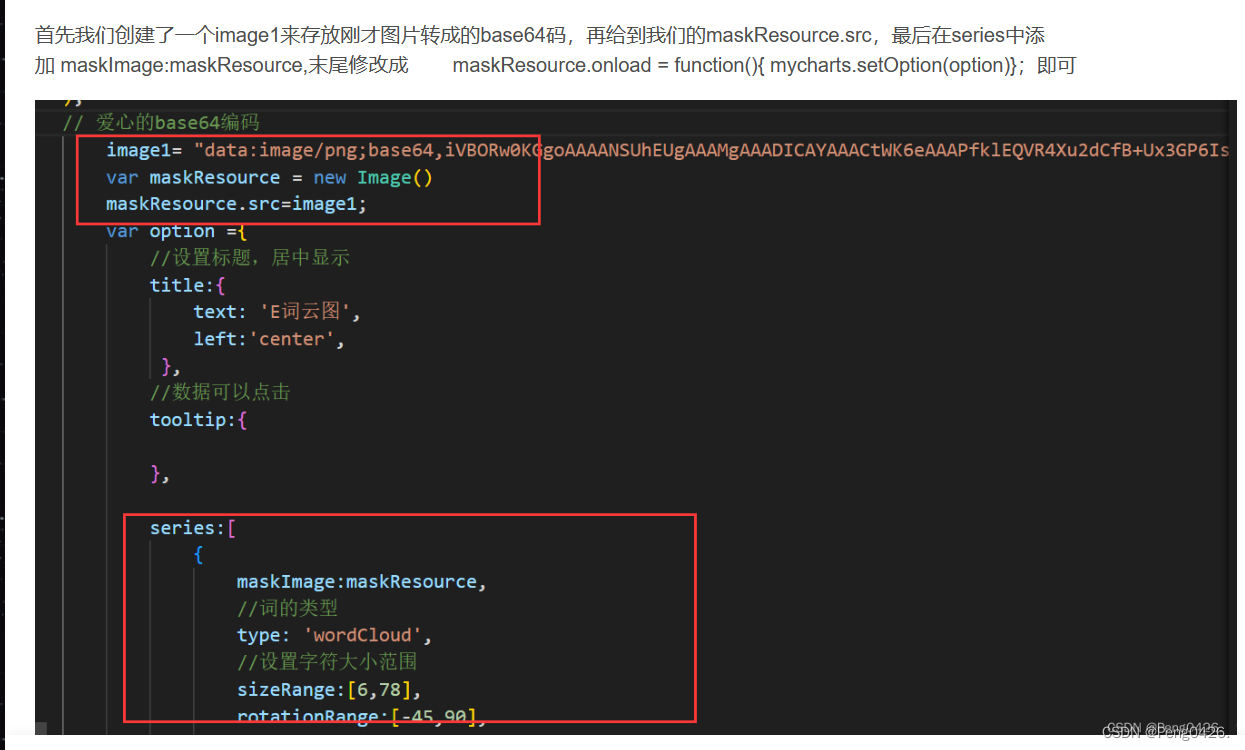
自定义形状词云图就有点复杂了
我们需要将我们所需形状的图片转化为base64格式
 只会就能编写我们的代码进行操作
只会就能编写我们的代码进行操作

现在,开始今天的学习吧
二、矩形树图
在ECharts中编写矩形树图(Tree Graph)的配置项时,有几个关键的注意事项需要我们牢记:
- 数据结构准备:首先,我们需要确保提供的数据结构是适合树图展示的。树图通常需要一个层级结构的数据,其中每个节点都包含其子节点的信息。我们需要确保数据格式正确,并且遵循ECharts所期望的格式。
- 配置选项:树图的配置项非常丰富,我们需要根据具体需求进行配置。例如,我们可以设置
series下的type为'tree'来指定绘制树图,然后利用data字段来传入你的树形数据。同时,我们还可以配置节点的样式(如symbolSize)、标签的显示方式(如label字段下的position、fontSize等)、提示框的触发方式(如tooltip字段)等。 - 布局与方向:树图有多种布局方式,比如水平布局和垂直布局。我们可以通过配置
orient字段来指定布局方向,比如'TB'表示从上到下垂直布局,'LR'表示从左到右水平布局。
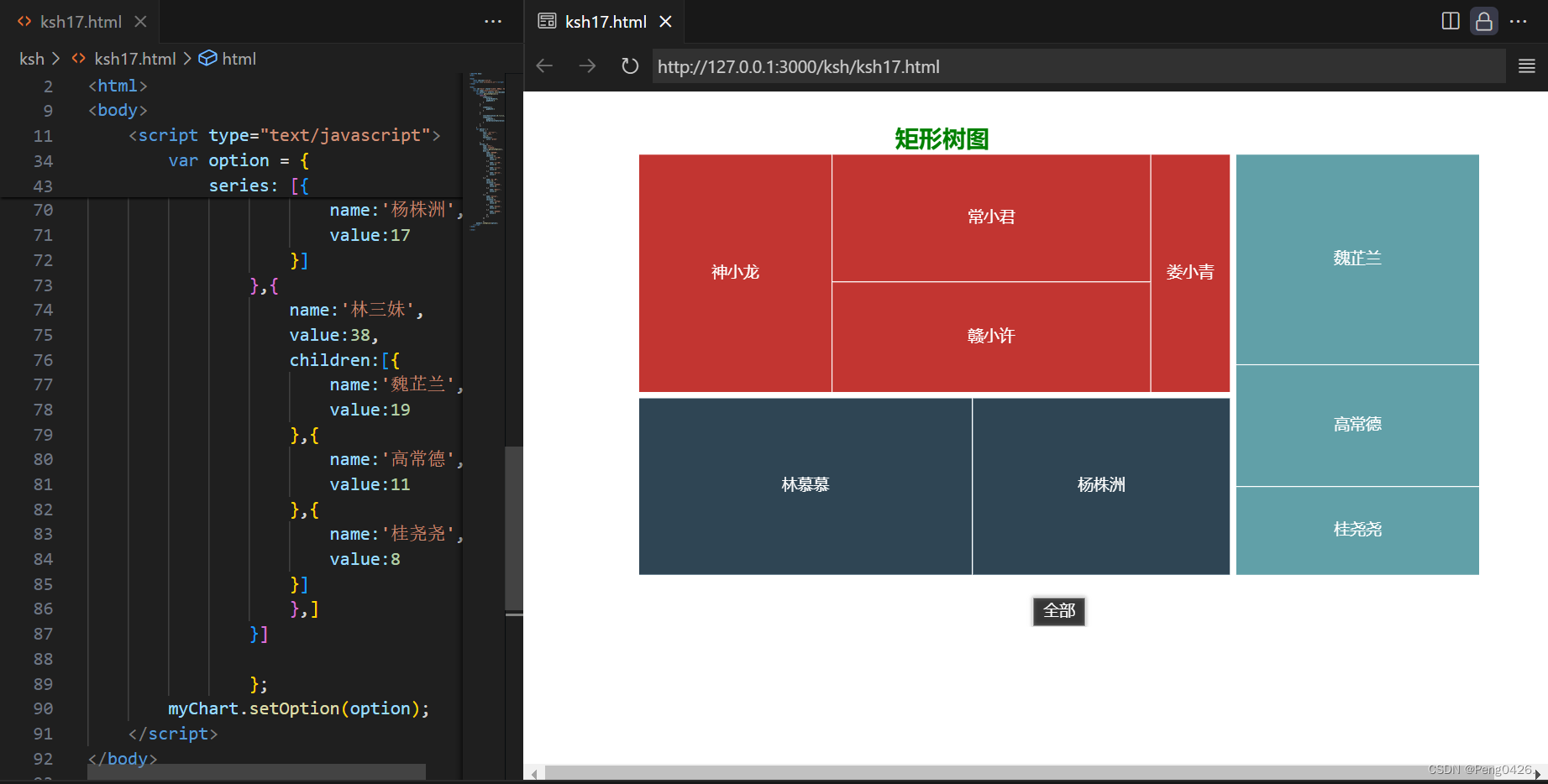
现在,分析我们的代码:
- <!DOCTYPE html>
- <html>
-
- <head>
- <meta charset="utf-8">
- <script src="js/echarts.js"></script>
- </head>
-
- <body>
- <div id="main" style="width: 800px; height: 400px"></div>
- <script type="text/javascript">
- var myChart = echarts.init(document.getElementById("main"));
- function getLevelOption(){
- return[{
- itemStyle:{
- borderWidth:0,
- gapWidth:5
- }
- },
- {
- itemStyle:{
- gapWidth:1
- }
- },
- {
- colorSaturation:[0.7,0.2],
- itemStyle:{
- gapWidth:1,
- borderColorSaturation:0.5
- }
- }
- ];
- }
- var option = {
- title: {
- text: '矩形树图',
- left:"270",
- top:15,
- textStyle:{
- color:'green'
- }
- },
- series: [{
- name:'全部',
- type:'treemap',
- levels:getLevelOption(),
- data:[{
- name:'陈大姐',
- value:52,
- children:[{
- name:'神小龙',
- value:17
- },{
- name:'赣小许',
- value:13
- },{
- name:'常小君',
- value:15
- },{
- name:'娄小青',
- value:7
- }]
- },{
- name:'吴二姐',
- value:39,
- children:[{
- name:'林慕慕',
- value:22
- },{
- name:'杨株洲',
- value:17
- }]
- },{
- name:'林三妹',
- value:38,
- children:[{
- name:'魏芷兰',
- value:19
- },{
- name:'高常德',
- value:11
- },{
- name:'桂尧尧',
- value:8
- }]
- },]
- }]
-
- };
- myChart.setOption(option);
- </script>
- </body>
-
- </html>

在我们的代码中,我创建了一个getLevelOption()函数。返回函数中数组里的每个元素代表一个层级的样式配置。每个层级配置对象包含itemStyle属性,用于设置节点的样式,比如边框宽度(borderWidth)和间隙宽度(gapWidth)。第三个层级配置还包含了颜色饱和度(colorSaturation)和边框颜色饱和度(borderColorSaturation)的设置,这些用于控制节点颜色的深浅 。
再将类型设置为"treemap",最后填写数据
现在,运行代码,查看效果:

可以看到我们预期的矩形树图效果出现了
三、多图表联动
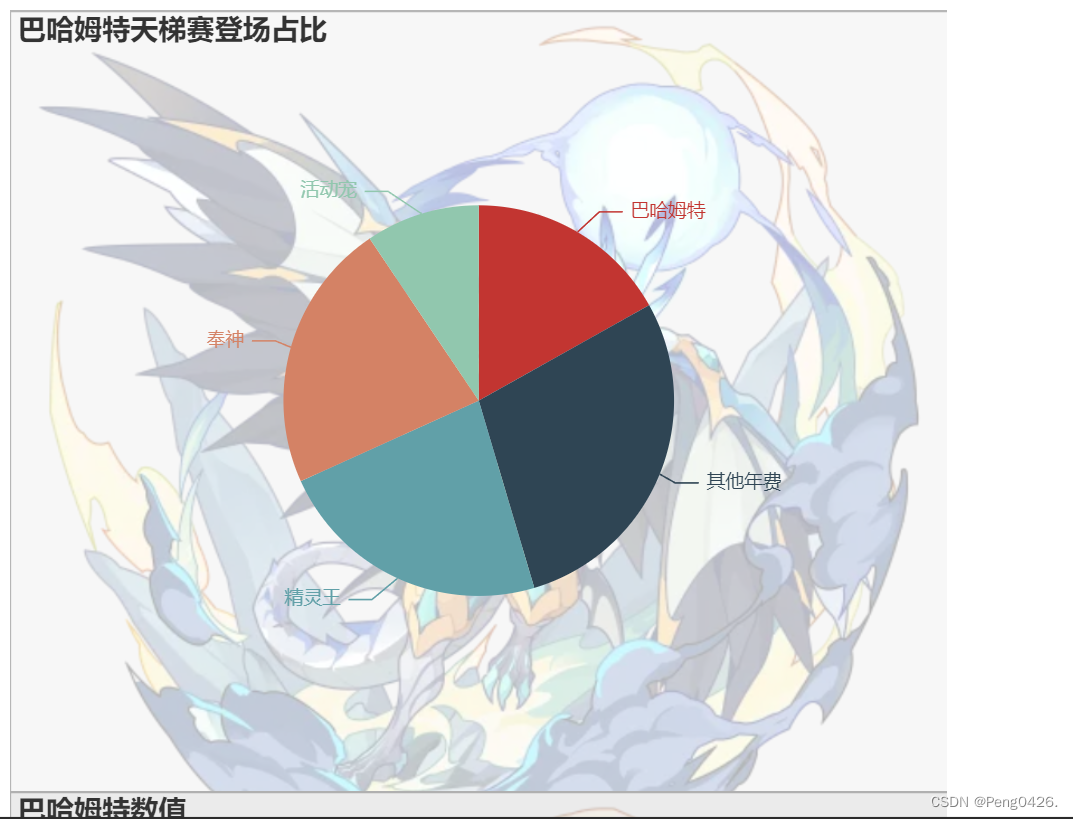
这里我使用童年游戏洛克王国一个宠物的数值以及登场率作为数据可视化例子为大家讲解。
我使用了ECharts库来创建两个图表:一个饼图和一个雷达图。
- 初始化图表:
echarts.init():用于初始化图表实例,传入一个DOM元素作为图表的容器。
- 饼图(myChart1):
- 标题 (
title):设置了图表的标题为“巴哈姆特天梯赛登场占比”。 - 提示框 (
tooltip):定义了当鼠标悬停在数据项上时显示的提示框内容。 - 图例 (
legend):展示了饼图的图例,包括“巴哈姆特”、“其他年费”、“精灵王”、“奉神”和“活动宠”。 - 系列 (
series):定义了饼图的数据系列,包括数据类型(pie)、半径、数据项(包括值和名称)以及高亮状态下的样式。
- 标题 (
- 雷达图(myChart2):
- 颜色 (
color):为雷达图的各个系列设置了颜色数组。 - 背景色 (
backgroundColor):设置了图表的背景色,这里使用了带有透明度的灰色。 - 标题 (
title):设置了雷达图的标题为“巴哈姆特数值”。 - 提示框 (
tooltip):tooltip。 - 雷达指示器 (
radar.indicator):定义了雷达图的各个指示器(如“精力”、“攻击”等)及其最大值。 - 系列 (
series):定义了雷达图的数据系列,包括数据类型(radar)。
- 颜色 (
那么我们如何把他们放到一起呢?

- 设置图表选项:
myChart1.setOption(option1);和myChart2.setOption(option2);:这两行代码将之前定义的配置选项应用到各自的图表实例上。这会导致图表根据配置选项进行渲染和展示。
- 添加自定义属性
group:myChart1.group = 'group1';和myChart2.group = 'group1';:这里,我为两个图表实例添加了一个自定义属性group,并将它们的值都设置为'group1'。这本身并不会影响ECharts图表的渲染或行为,但它是一个自定义属性,用于后面的图表联动操作。
- 连接图表:
echarts.connect('group1');:这行代码是ECharts中实现多图表联动的关键。echarts.connect方法用于将多个图表实例连接到一个组中,以实现它们之间的联动。当图表被连接到一个组后,用户在一个图表上的交互(如点击、鼠标悬停等)会触发该组中所有其他图表的相应事件。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <script src="js/echarts.js"></script>
- <style>
- #main1, #main2 {
- position: relative;
- }
- #main1::before, #main2::before {
- content: "";
- position: absolute;
- top: 0;
- left: 0;
- width: 100%;
- height:100%;
- background-image: url('image/3.png'); /* 图片路径 */
- background-size: cover; /* 根据容器大小调整图片大小 */
- opacity: 0.3; /* 设置图片透明度为30% */
- z-index: -1; /* 确保背景图在图表之下 */
- }
- </style>
- </head>
- <body>
- <div id="main1" style="width: 600px; height: 500px"></div>
- <div id="main2" style="width: 600px; height: 500px"></div>
- <script type="text/javascript">
- var myChart1 = echarts.init(document.getElementById("main1"));
- var option1 = {
- title: {
- text: '巴哈姆特天梯赛登场占比'
- },
- tooltip: {
- trigger: 'item',
- formatter: '{a} <br/>{b}: {c} ({d}%)' // 格式化提示框内容
- },
- legend: { // 添加图例组件
- orient: 'vertical',
- left: 'left',
- data: ['巴哈姆特', '其他年费', '精灵王', '奉神', '活动宠'], // 根据你的数据设置图例名称
- top:'30',
- },
- series: [{
- name:'巴哈姆特登场占比',
- type: 'pie', // 改为饼图类型
- radius: '50%', // 饼图的半径,可以是百分比或者具体的像素值
- data: [
- {value: 68, name: '巴哈姆特'},
- {value: 115, name: '其他年费'},
- {value: 92.0, name: '精灵王'},
- {value: 90, name: '奉神'},
- {value: 38, name: '活动宠'}
- ],
- labelLine: {
- show: true
- },
- emphasis: { // 高亮状态下的样式
- label: {
- show: true,
- fontSize: '30',
- fontWeight: 'bold'
- }
- }
- }]
- };
-
- var myChart2 = echarts.init(document.getElementById("main2"));
- var option2 = {
- color: ['blue',' LimeGreen', 'Darkgreen', 'red', 'Purple'],
- backgroundColor: 'rgba(128,128,128,0.1)',
- title: { text: '巴哈姆特数值', },
- tooltip: { toolip: { show: true }, },
- radar: {
- indicator: [
- { name: '精力', max: 200,color:'blue'},
- { name: '攻击', max: 200,color:'LimeGreen'},
- { name: '防御', max: 200,color:'Darkgreen' },
- { name: '魔攻', max: 200,color:'red' },
- { name: '魔防', max: 200,color:'Purple' },
- { name: '速度', max: 200,color:'yellow'},
- ]
- series: [{
- type: 'radar',
- data: [{
- value: [166,155,141,100,141,139],
- name:'巴哈姆特数值',
-
- }],
- }]
- };
- myChart1.setOption(option1);
- myChart2.setOption(option2);
- myChart1.group = 'group1';
- myChart2.group = 'group1';
- echarts.connect('group1');
- </script>
- </body>
- </html>

现在,运行代码看看效果


可以看到我们预期的多表联动效果呈现了,快去试试吧~
- [详细] -->
赞
踩


