热门标签
热门文章
- 1linux常见命令
- 2基于ubuntu16.04安装python2 opencv与python3 opencv_sudo apt-get install python2
- 3【图文】Palworld 幻兽帕鲁 社区服务器超详细搭建教程_帕鲁社区服务器
- 4HTML静态网页作业——海贼王主题网页设计制作6个页面(HTML+CSS)_html动漫网页设计作品及代码
- 5基于JAVA电子商务网上冰箱购物商城电商系统设计与实现(Springboot框架)研究背景和意义、国内外现状
- 6特征值_是什么原因导致了特征值与目标值的偏差
- 7动手写深度学习框架(一)_自己写深度学习的框架
- 8[C++] opencv + qt 创建带滚动条的图像显示窗口代替imshow
- 9SpringBoot集成logstash_springboot logstash
- 10uni-app 微信小程序之好看的ui登录页面(一)_uniapp 登录页模板
当前位置: article > 正文
3D旋转相册制作_3d立体旋转相册制作
作者:2023面试高手 | 2024-02-15 20:28:40
赞
踩
3d立体旋转相册制作

制作思路:
1.讲所需图片插入并使其定位在一起
<img src="images/1.jpg" alt=""><p></p>
<img src="images/2.jpg" alt=""><p></p>
<img src="images/3.jpg" alt=""><p></p>
<img src="images/4.jpg" alt=""><p></p>
<img src="images/5.jpg" alt=""><p></p>
<img src="images/6.jpg" alt=""><p></p>
<img src="images/7.jpg" alt=""><p></p>
<img src="images/8.jpg" alt=""><p></p>
<img src="images/9.jpg" alt=""><p></p>
<img src="images/10.jpg" alt=""><p></p>
<img src="images/11.jpg" alt=""><p></p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
<style> *{ margin: 0px; padding: 0px; } body{ background: #000000; overflow: hidden; } #wrap{ width: 133px; height: 200px; margin: 200px auto; position: relative; transform-style:preserve-3d;/*设置3d元素风格*/ transform: rotateX(-12deg); } #wrap img{ position: absolute; border: 2px solid hotpink; } #perspective{ perspective: 800px;/*场景景深800,仅对3D有效*/ }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
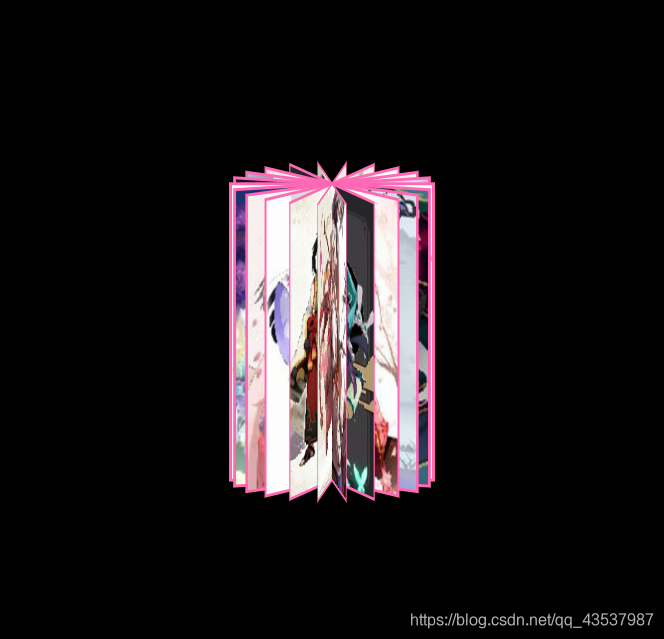
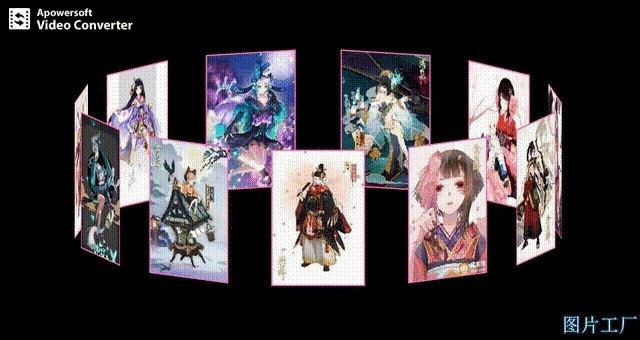
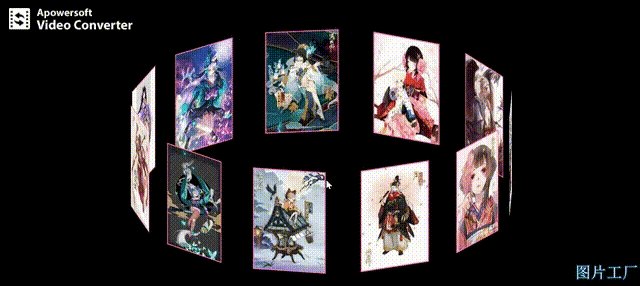
效果展示:

2.利用js是每张图片旋转:
<script type="text/javascript">
var oImg=document.getElementsByTagName("img");//获取元素集合
var deg =360/oImg.length;//每两张图片间的角度
//遍历
window.onload=function () {
//页面加载完执行的函数
for(var i=0;i<oImg.length;i++){
oImg[i].style.transform="rotateY("+i*deg+"deg)";
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
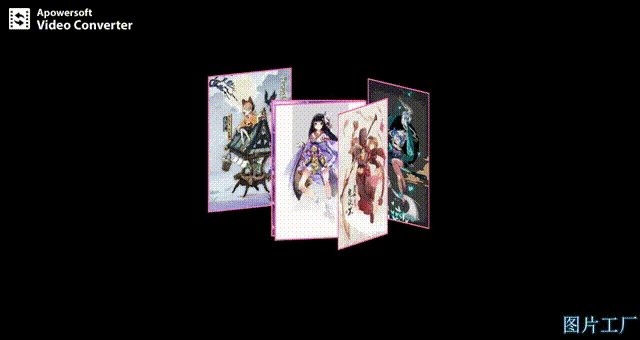
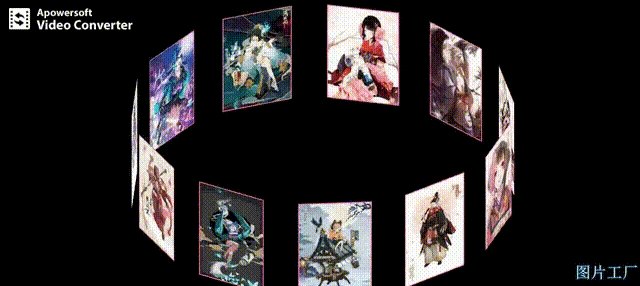
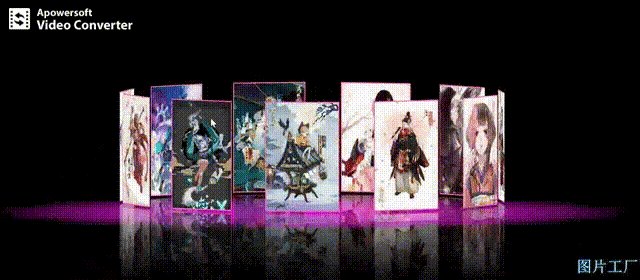
效果显示:

3.使每张照片沿着各自的Z轴方向平移
oImg[i].style.transform=“rotateY(”+i*deg+“deg) translateZ(350px)”;
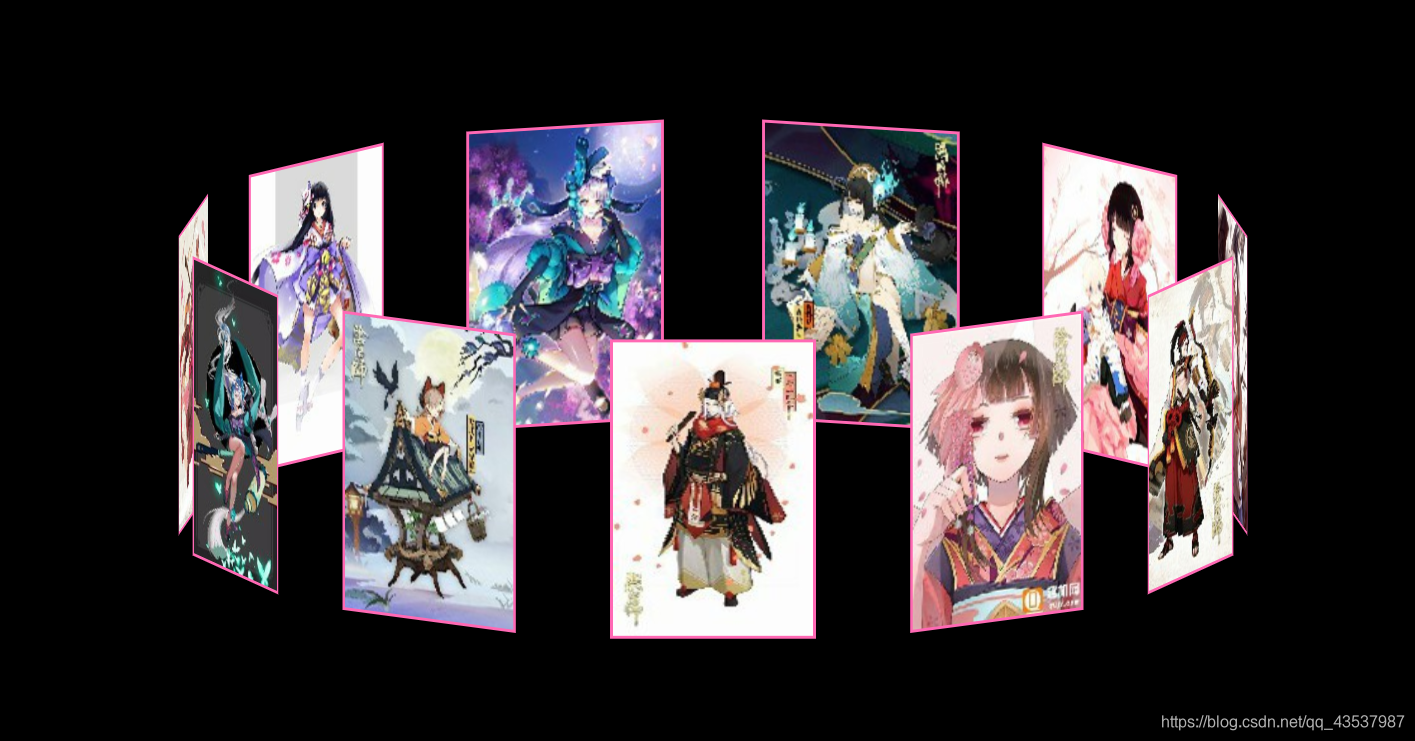
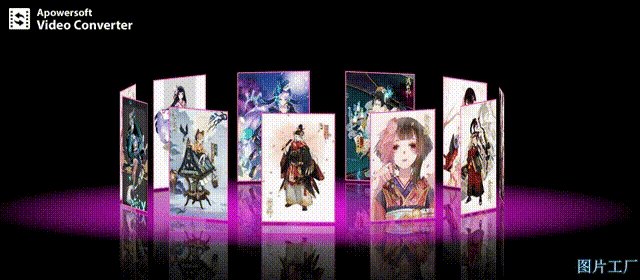
效果显示:

4.加入出场动画:
oImg[i].style.transition="1s "+(oImg.length-i)*0.1+“s”;
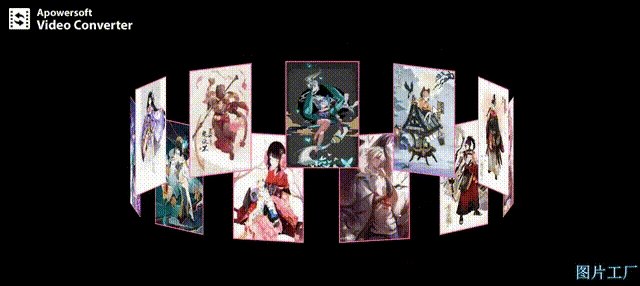
效果展示:

5.利用鼠标事件使其达到可以拖拽效果
/*鼠标移动 使相册旋转*/ document.onmousedown = function (ev) { var oldX = ev.clientX; var oldY = ev.clientY;//鼠标第一次点击的坐标值 var rotateX = -15, rotateY=0; this.onmousemove = function (ev) { console.log(ev.clientX,ev.clientY); var newX = ev.clientX;//每次移动时产生的鼠标位置值 var newY = ev.clientY; var minusX = newX - oldX; var minusY = newY - oldY; rotateX -= minusY * 0.2; rotateY += minusX * 0.2;//累加改变度数差值 wrap.style.transform="rotateX("+rotateX+"deg)rotateY("+rotateY+"deg)"; oldX = newX;//新坐标值变旧坐标值 oldY = newY; this.onmouseup=function () { this.onmousemove = null;//清空移动鼠标事件 console.log("ccccc"); } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
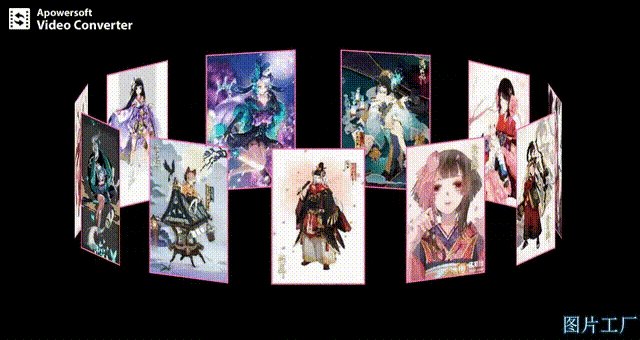
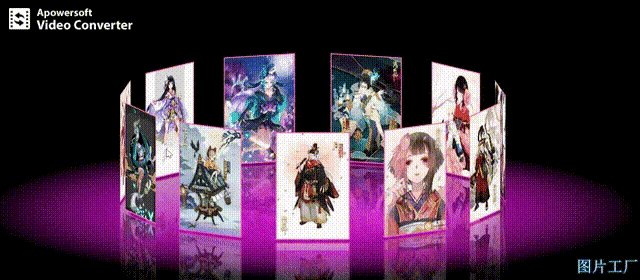
效果展示:

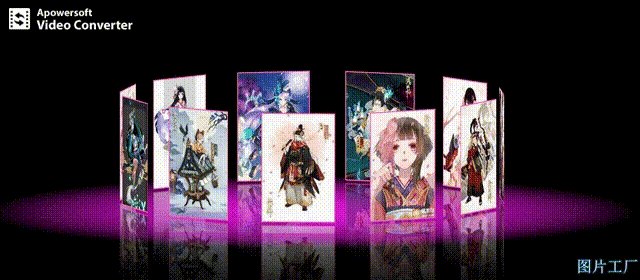
进行一定装饰:
#wrap img{ position: absolute; border: 2px solid hotpink; -webkit-box-reflect:below 5px -webkit-linear-gradient(top, rgba(0,0,0,0)30%, rgba(0,0,0,.5)100%); } #wrap p{ width: 1200px; height: 1200px; border-radius: 100%; background: -webkit-radial-gradient(center,600px 600px,rgba(244,23,234,0.2),rgba(0,0,0,0)); position: absolute; top: 112%; left: 50%; margin-left: -600px; margin-top: -600px; transform: rotateX(90deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
全部代码:
<!DOCTYPE html> <html ondragstart="return false"><!--不可拖拽--> <head> <meta charset="UTF-8"> <meta name="keywords" content="3D相册"> <meta name="description" content="旋转相册"> <title>旋转相册制作</title> <style> *{ margin: 0px; padding: 0px; } body{ background: #000000; overflow: hidden; } #wrap{ width: 133px; height: 200px; margin: 200px auto; position: relative; transform-style:preserve-3d;/*设置3d元素风格*/ transform: rotateX(-12deg); } #wrap img{ position: absolute; border: 2px solid hotpink; -webkit-box-reflect:below 5px -webkit-linear-gradient(top, rgba(0,0,0,0)30%, rgba(0,0,0,.5)100%); } #wrap p{ width: 1200px; height: 1200px; border-radius: 100%; background: -webkit-radial-gradient(center,600px 600px,rgba(244,23,234,0.2),rgba(0,0,0,0)); position: absolute; top: 112%; left: 50%; margin-left: -600px; margin-top: -600px; transform: rotateX(90deg); } #perspective{ perspective: 800px;/*场景景深800,仅对3D有效*/ } /*平面到三维 景深*/ </style> </head> <body> <div id="perspective"></div> <div id="wrap"> <!--img[src="images/$.jpg"]*11--> <img src="images/1.jpg" alt=""><p></p> <img src="images/2.jpg" alt=""><p></p> <img src="images/3.jpg" alt=""><p></p> <img src="images/4.jpg" alt=""><p></p> <img src="images/5.jpg" alt=""><p></p> <img src="images/6.jpg" alt=""><p></p> <img src="images/7.jpg" alt=""><p></p> <img src="images/8.jpg" alt=""><p></p> <img src="images/9.jpg" alt=""><p></p> <img src="images/10.jpg" alt=""><p></p> <img src="images/11.jpg" alt=""><p></p> </div> <script type="text/javascript"> var oImg=document.getElementsByTagName("img");//获取元素集合 var deg =360/oImg.length;//每两张图片间的角度 //遍历 window.onload=function () { //页面加载完执行的函数 for(var i=0;i<oImg.length;i++){ oImg[i].style.transform="rotateY("+i*deg+"deg) translateZ(350px)"; oImg[i].style.transition="1s "+(oImg.length-i)*0.1+"s"; } } /*鼠标移动 使相册旋转*/ document.onmousedown = function (ev) { var oldX = ev.clientX; var oldY = ev.clientY;//鼠标第一次点击的坐标值 var rotateX = -15, rotateY=0; this.onmousemove = function (ev) { console.log(ev.clientX,ev.clientY); var newX = ev.clientX;//每次移动时产生的鼠标位置值 var newY = ev.clientY; var minusX = newX - oldX; var minusY = newY - oldY; rotateX -= minusY * 0.2; rotateY += minusX * 0.2;//累加改变度数差值 wrap.style.transform="rotateX("+rotateX+"deg)rotateY("+rotateY+"deg)"; oldX = newX;//新坐标值变旧坐标值 oldY = newY; this.onmouseup=function () { this.onmousemove = null;//清空移动鼠标事件 console.log("ccccc"); } } } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
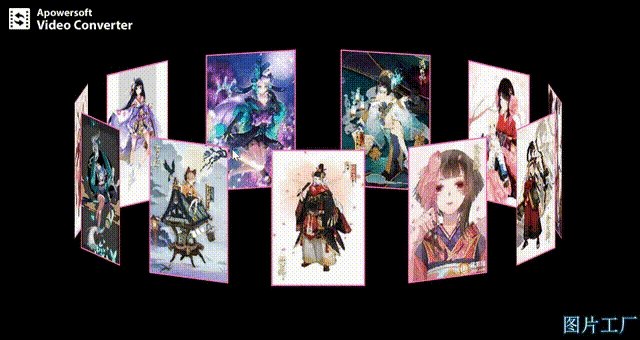
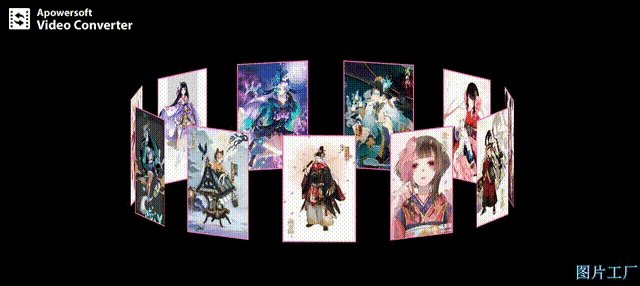
最终运行效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/86715
推荐阅读
相关标签



