热门标签
热门文章
- 1使用Django框架搭建的管理系统_基于django的管理系统
- 2C++11:线程 thread_c++11 thread
- 3Mac Os 安装配置Maven以及IntelliJ IDEA Maven使用_idea mac 设置maven全局配置
- 4动态规划 —— 线性 DP_线性dp
- 5Python基础语法_python ++
- 6Python最详细的Excel操作方式,你值得拥有!_python excel
- 7vue 如何防止xss攻击 框架_前端防范xss攻击的实用方案
- 8Python全国二级等级考试(2019)_全国python二级考试
- 9蓝桥杯 2n皇后问题(Java)_蓝桥杯2n皇java
- 102024年Palworld/幻兽帕鲁服务器搭建不求人:轻松搭建,流程全分享
当前位置: article > 正文
vue项目中如何实现将后台接口返回的数据映射成echarts饼形图_从后端传入的数据 list 取list的值生成echart
作者:AllinToyou | 2024-02-18 15:21:12
赞
踩
从后端传入的数据 list 取list的值生成echart
data的代码
假如从后台拿到的原始数据是list这种格式,我将原始的数据进行一系列的处理,拿到我想要的数据类型的数组title和result。

methods的代码
1、从list数组中分离处理后,拿到我想要的title数组和result数组;
2、将title和result赋值给画布中的option里边对应的data。



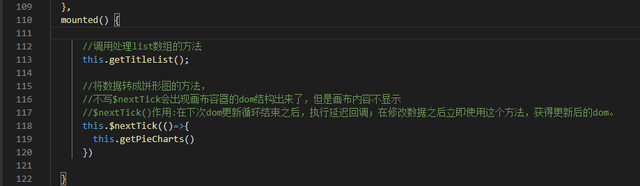
mounted中的代码


有时在使用echarts实现将相关数据生成想要的图形表时
1、会出现浏览器中看到dom结构已经有了,但是画布里边的图形没有渲染出来,可能的原因就是,你在需要用来转成画布图形的数据还没有拿到或没有拿全,就已经调用了创建画布容器的方法,所以在实际开发中需要保证想要的数据已经拿到的基础上再去调用创建画布的方法。
2、 还有建议将创建画布的方法放在this.$nextTick中。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/108800
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


