- 1Opencv——直方图、掩膜、直方图均衡化详细介绍及代码实现_直方图均衡化代码
- 2贪婪算法matlab程序,matlab贪婪算法
- 3Day13-String字符串的使用
- 4如何使用Python实现点云配准——CPD算法实现详解_python 点云配准 ply代码实现
- 5国产API工具爆火,为什么大家都开始用Eolink了?_idea怎么安装eolink
- 6(含Python源码)Python实现K阶多项式的5种回归算法(regression)_多项式算法实例python
- 7PGSQL操作手册
- 8Chaos Mesh 实战分享丨通过混沌工程验证 GreatDB 分布式部署模式的稳定性_混沌实验怎么测试部署在几个服务器上的项目
- 9ASCII编码表 -- SQL注入 也需要
- 10threejs之显示Label-CSS2DRenderer
【Python应用】爬虫教程:利用python-Flask框架搭建本地数据可视化网站_基于flask的数据可视化网站
赞
踩
目录
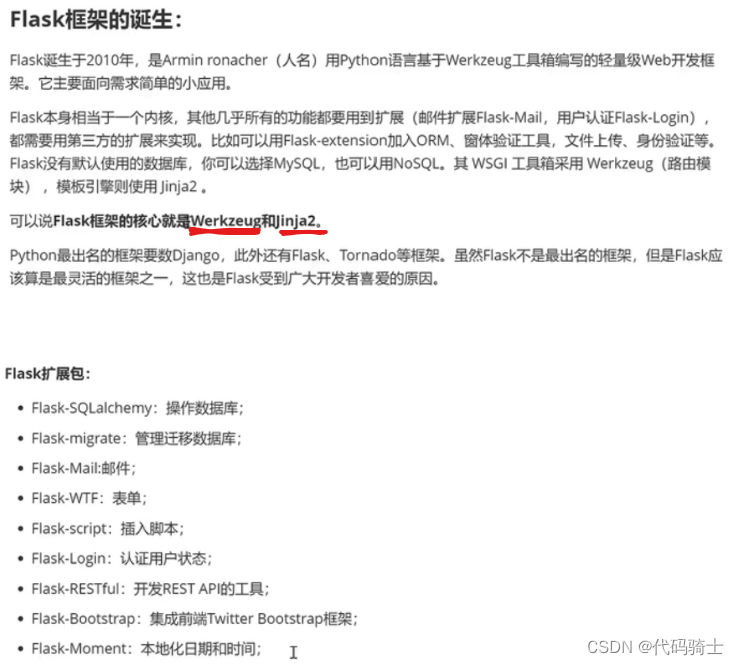
接下来让我们看看上述网站是如何完成的:首先简单介绍一下Flask框架:
2、用Flask搭建第一个网络服务器程序——输出Hello,World!
成果展示:
(1)网站首页:

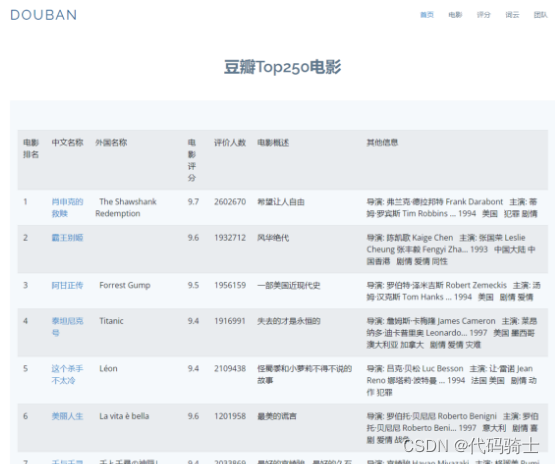
(2)电影表单页

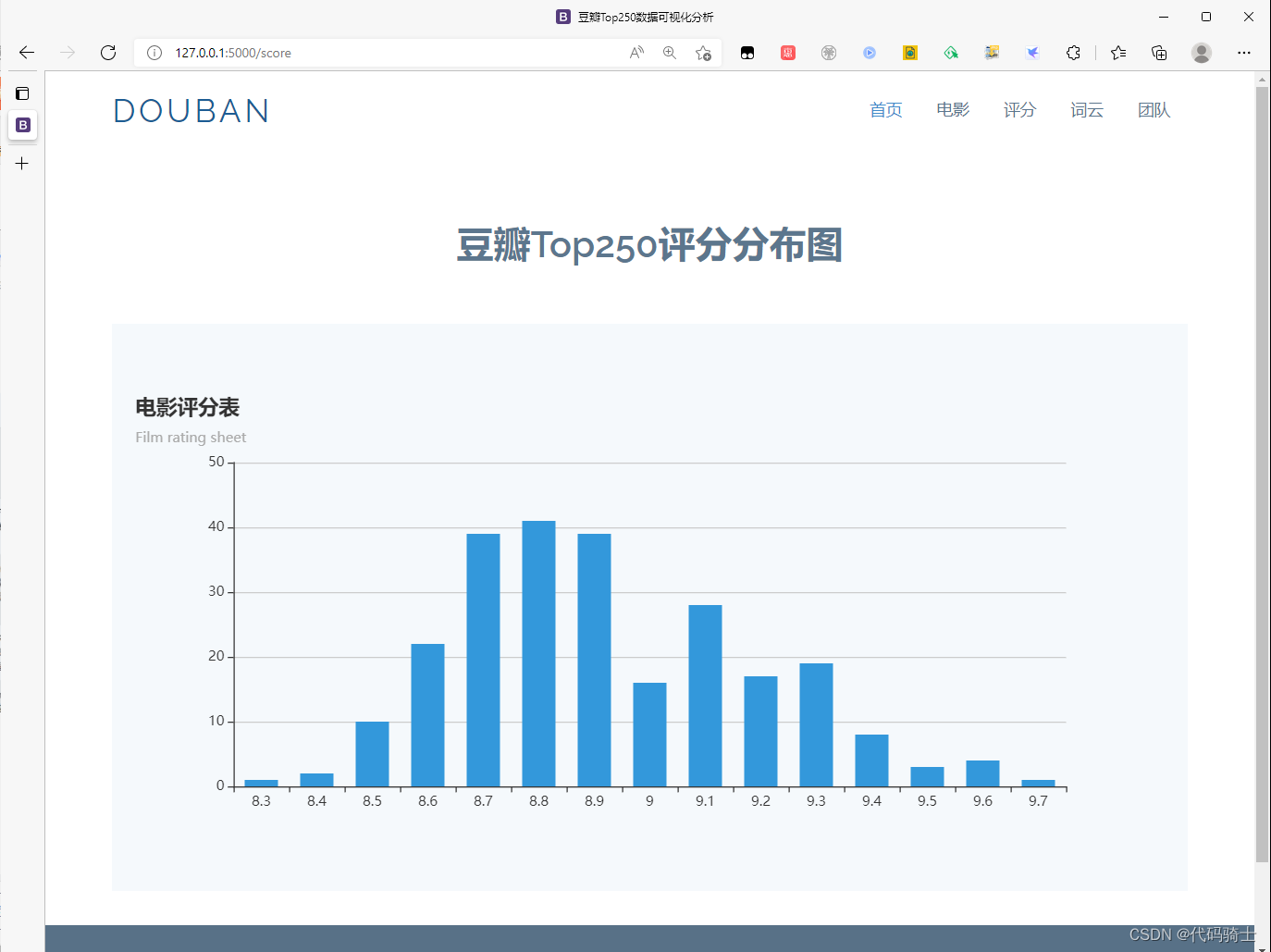
(3) 电影评分页

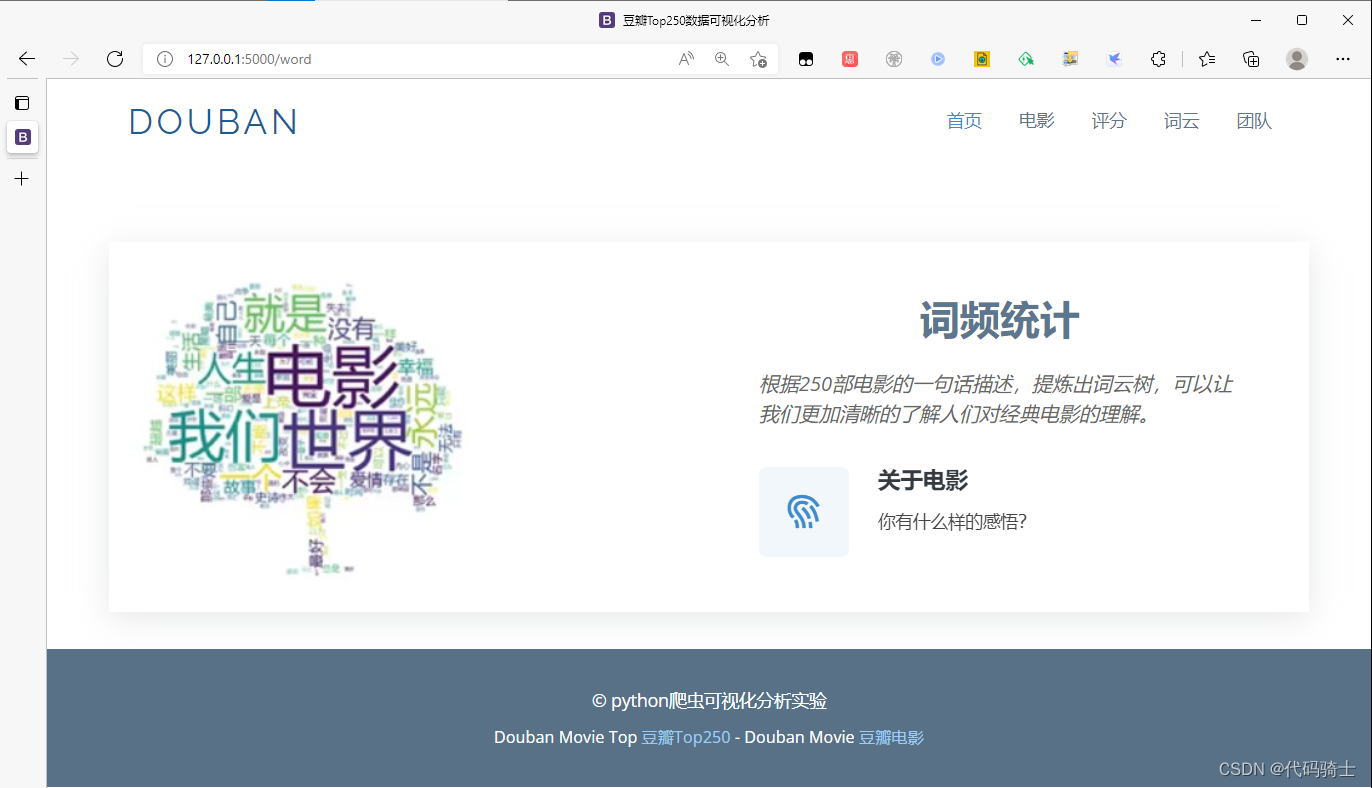
(4) 词频统计页

(5)团队页面

接下来让我们看看上述网站是如何完成的:
首先简单介绍一下Flask框架:

Flask主要功能有两个:
(1)Werkzeug——路由转换
(2)jinja2——框架渲染
1、环境搭建:
下载python-Flask扩展包
pip install flask将Flask模块导入程序中:
from flask import Flask2、用Flask搭建第一个网络服务器程序——输出Hello,World!
代码:
- from flask import Flask
- app = Flask(__name__)
-
- #路由解析:通过用户访问的路径,匹配相应函数
- @app.route('/')
- def h():
- return 'hello world'
-
- if __name__ == '__main__':
- app.run()
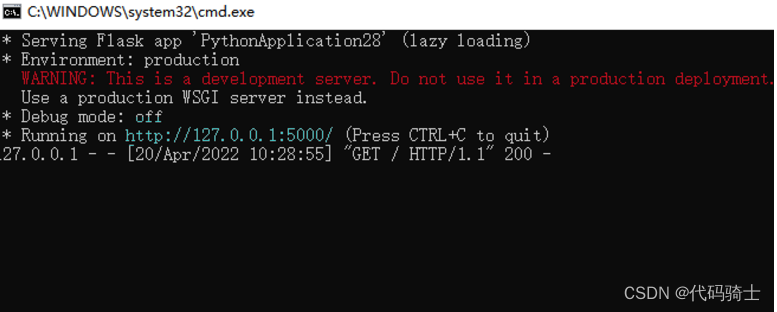
输出:

复制输出结果中的网址,然后在浏览器中打开,页面显示如下:

成功输出“Hello World”
3、开启Debug模式
因为在制作网页中,我们要一边观察网页情况一边调试程序,所以每次都去点击打开和关闭程序按钮非常麻烦,所以为了方便debug,我们在程序中更改以下代码。
app.run(debug=True)完整:
- from flask import Flask
- app = Flask(__name__)
-
- @app.route('/')
- def h():
- return 'hello 1'
-
- if __name__ == '__main__':
- app.run(debug=True)
这样就能实时修改代码和网页了。
4、向网页中传递参数:
(1)string型
路由传参,在网址路径中用<>将参数括起来,然后在访问函数中存入参数,并用占位符的方式显示参数。
- from flask import Flask
- app = Flask(__name__)
-
- #通过访问路径获取字符串参数
- @app.route("/test/<name>")
- def welcom(name):
- return "hello,%s"%name
-
- if __name__ == '__main__':
- app.run(debug=True)
输出: (*注意网址路径)

(2)int型
- from flask import Flask
- app = Flask(__name__)
-
- @app.route("/test/<int:id>")
- def welcom2(id):
- return "hello,%d的会员"%id
-
-
- if __name__ == '__main__':
- app.run(debug=True)
输出:

(3)float型
- from flask import Flask
- app = Flask(__name__)
-
- @app.route("/test/<float:v>")
- def welcom3(v):
- return "一共找您%.2f元钱"%v
-
- if __name__ == '__main__':
- app.run(debug=True)
输出:

也可以将以上例子中的函数放在一起,路由解析会自动判别你在网址传入的参数类型,并自动跳转到相应参数类型所在的函数网页。
5、访问一个.HTML文件
(1)导入模块:
render_template
(2)创建文件夹:
项目文件夹 ——> templates(新建)——> test.html
(3)编写程序
- from flask import Flask,render_template
- app = Flask(__name__)
-
- @app.route("/")
- def index2():
- return render_template("test.html")
-
- if __name__ == '__main__':
- app.run(debug=True)
输出:

6、向HTML网页中传递参数
(1)传入普通变量
主程序(.py)
在网页中显示日期。
在html文件中,主程序传入的变量要用{{ xxx }}扣起来才能使用。
脚本文件也是如此,但可能需要单独定义一个变量去赋值。var name = {{}}
- from flask import Flask,render_template
- import datetime
-
- app = Flask(__name__)
-
- @app.route("/time")
- def index():
- times = datetime.date.today()#普通变量
- return render_template("test2.html",var = times)
-
- if __name__ == '__main__':
- app.run(debug=True)
HTML文件(.html)
- <!DOCTYPE html>
-
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- 今天的时间是{{var}},Hello,HTML!
- </body>
- </html>
输出:

(2)传入列表变量
主程序:
- from flask import Flask,render_template
- import datetime
-
- app=Flask(__name__)
-
- @app.route("/time")
- def index():
- time = datetime.date.today()#普通变量
- name = ["小王","小刘","小赵"]#列表类型
-
- return render_template("test3.html",var = time,list=name)
-
- if __name__ == '__main__':
- app.run(debug=True)
html文件:
- <!DOCTYPE html>
-
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- 今天的时间是{{var}},Hello HTML!<br />
- 今天值班的有:<br />
- {% for data in list %}<!--用大括号括起来的是控制结构,还有if-->
- <li> {{data}} </li><!--打印列表-->
- {% endfor %}
- </body>
- </html>
输出:

(3)输出表格
html文件
- <!DOCTYPE html>
-
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- 今天的时间是{{var}},Hello HTML!<br />
- 今天值班的有:<br />
- {% for data in list %}<!--用大括号括起来的是控制结构,还有if-->
- <li> {{data}} </li><!--打印列表-->
- {% endfor %}
- 任务:<br/><!--在页面打印表格与迭代-->
- <table border="1">
- <tr>
- <!--一行-->
- <td>第一列</td><!--一列-->
- <td>第二列</td><!--二列-->
- </tr>
- <tr>
- <!--一行-->
- <td>第一列</td><!--一列-->
- <td>第二列</td><!--二列-->
- </tr>
- <tr>
- <!--一行-->
- <td>第一列</td><!--一列-->
- <td>第二列</td><!--二列-->
- </tr>
- </table>
-
- </body>
- </html>
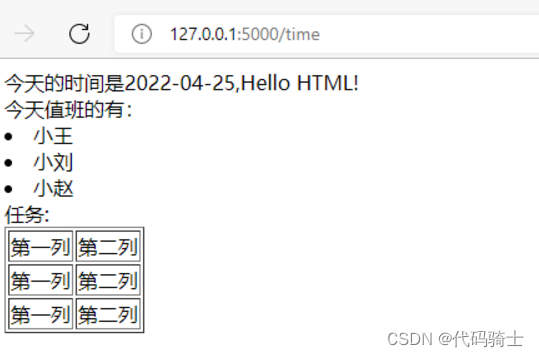
输出:

(4)传入字典变量
主程序:
- from flask import Flask,render_template
- import datetime
-
- app=Flask(__name__)
-
- @app.route("/time")
- def index():
- time = datetime.date.today()#普通变量
- name = ["小王","小刘","小赵"]#列表类型
- task = {"任务":"打扫卫生","时间":"三个小时"}#字典类型
- return render_template("test3.html",var = time,list=name,task=task)
-
- if __name__ == '__main__':
- app.run(debug=True)
html:
- <!DOCTYPE html>
-
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- 今天的时间是{{var}},Hello HTML!<br />
- 今天值班的有:<br />
- {% for data in list %}<!--用大括号括起来的是控制结构,还有if-->
- <li> {{data}} </li><!--打印列表-->
- {% endfor %}
- 任务:<br/><!--在页面打印表格与迭代-->
- <table border="1">
- {% for key,value in task.items() %}<!--[(key,value),(key,value),(key,value)]-->
- <tr>
- <td>{{key}}</td>
- <td>{{value}}</td>
- </tr>
- {% endfor %}
- </table>
-
- </body>
- </html>
输出:

7、网页请求与响应
在项目文件夹中新建文件夹test,在test中新建register.html和result.html两个HTML文件。
主程序:
- from flask import Flask,render_template
- import datetime
-
- app=Flask(__name__)
-
- #表单提交
- @app.route('/test/register')#网址
- def register():
- return render_template("test/register.html")#文件夹路径
-
- #接收到表单提交的路由,需要指定methods为post
- @app.route('/result',methods=['POST','GET'])
- def result():
- return render_template("test/result.html")
-
- if __name__ == '__main__':
- app.run(debug=True)
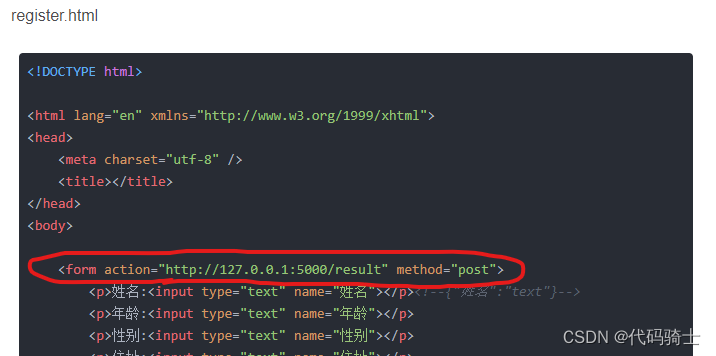
register.html
- <!DOCTYPE html>
-
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
-
- <form action="http://127.0.0.1:5000/result" method="post">
- <p>姓名:<input type="text" name="姓名"></p><!--{"姓名":"text"}-->
- <p>年龄:<input type="text" name="年龄"></p>
- <p>性别:<input type="text" name="性别"></p>
- <p>住址:<input type="text" name="住址"></p>
- <p><input type="submit" value="提交"></p>
- </form>
-
- </body>
- </html>
result.html
- <!DOCTYPE html>
-
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- result
- </body>
- </html>
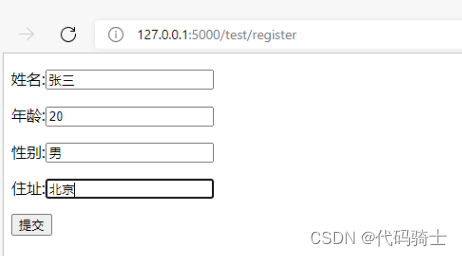
输出:

点击提交后:

将result页面改为数据表单:
- <!DOCTYPE html>
-
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- <table border="1">
- {% for key,value in result.items() %}
- <tr>
- <th>{{key}}</th>
- <td>{{value}}</td>
- </tr>
- {% endfor %}
- </table>
- </body>
- </html>
输出结果:

注意:

在上面的register.html代码中,网址响应部分是我们固定写好的,如果我们想让他自己去填写路径应该这么做:
动态访问页面:
url_for("访问路由名字")
返回的是'/result'
<form action="{{url_for('result')}}" method="post">
8、制作网站
(1)准备模板
模板网站:
网页模板,网站模板,DIV+CSS模板,企业网站模板下载-模板之家 (cssmoban.com)![]() http://www.cssmoban.com/
http://www.cssmoban.com/
示例模板:
(淘宝1毛钱一个)
下载完的网站文件夹:

1、把assets和index.html复制到我们的项目文件夹。
2、将html文件放入项目中的templates文件夹。(最好copy一份做备份。)
3、新建一个static文件夹用来存放资源文件。(将asset放入static文件中。)
准备工作做好了,接下来开始制作网页!
提供一个图标网站(以后可能会用到):
矢量图的使用方法:
(2)制作首页
index.html:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="utf-8">
- <meta content="width=device-width, initial-scale=1.0" name="viewport">
-
- <title>豆瓣Top250数据可视化分析</title>
- <meta content="" name="descriptison">
- <meta content="" name="keywords">
-
- <!-- Favicons -->
- <link href="static/assets/img/favicon.png" rel="icon">
- <link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
-
- <!-- Google Fonts -->
- <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
-
- <!-- Vendor CSS Files -->
- <link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
- <link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
- <link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
- <link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
- <link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
- <link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
-
- <!-- Template Main CSS File -->
- <link href="static/assets/css/style.css" rel="stylesheet">
-
- </head>
-
- <body>
-
- <!-- ======= Header ======= -->
- <header id="header">
- <div class="container">
-
- <div class="logo float-left">
- <h1 class="text-light"><a href="/index"><span>DouBan</span></a></h1>
- <!-- Uncomment below if you prefer to use an image logo -->
- <!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
- </div>
-
- <nav class="nav-menu float-right d-none d-lg-block">
- <ul>
- <li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
- <li><a href="/movie">电影</a></li>
- <li><a href="/score">评分</a></li>
- <li><a href="/word">词云</a></li>
- <li><a href="/team">团队</a></li>
- </ul>
- </nav><!-- .nav-menu -->
-
- </div>
- </header><!-- End Header -->
- <!-- ======= Our Team Section ======= -->
- <section id="team" class="team">
- <div class="container">
-
- <div class="section-title">
- <h2>豆瓣Top250数据可视化分析</h2>
- <p>应用python爬虫、Flask框架、Echarts、WordCloud等技术实现</p>
- </div>
-
- <!-- ======= Counts Section ======= -->
- <section class="counts section-bg">
- <div class="container">
-
- <div class="row">
-
- <div class="col-lg-3 col-md-6 text-center" data-aos="fade-up">
- <a href="/movie">
- <div class="count-box">
- <i class="icofont-simple-smile" style="color: #20b38e;"></i>
- <span data-toggle="counter-up">250</span>
- <p>经典电影</p>
- </div>
- </a>
- </div>
-
- <div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="200">
- <a href="/score">
- <div class="count-box">
- <i class="icofont-document-folder" style="color: #c042ff;"></i>
- <span data-toggle="counter-up">521</span>
- <p>评分报告</p>
- </div>
- </a>
- </div>
-
- <div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="400">
- <a href="/word">
- <div class="count-box">
- <i class="icofont-live-support" style="color: #46d1ff;"></i>
- <span data-toggle="counter-up">1,463</span>
- <p>词频统计</p>
- </div>
- </a>
- </div>
-
- <div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="600">
- <a href="/team">
- <div class="count-box">
- <i class="icofont-users-alt-5" style="color: #ffb459;"></i>
- <span data-toggle="counter-up">15</span>
- <p>团队成员</p>
- </div>
- </a>
- </div>
-
- </div>
-
- </div>
- </section><!-- End Counts Section -->
-
- </div>
- </section><!-- End Our Team Section -->
-
- <!-- ======= Footer ======= -->
- <footer id="footer">
-
- <div class="container">
- <div class="copyright">
- © python爬虫可视化分析实验
- </div>
- <div class="credits">
- Douban Movie Top <a href="https://movie.douban.com/top250" target="_blank" title="豆瓣Top250">豆瓣Top250</a> - Douban Movie <a href="https://movie.douban.com/" title="豆瓣电影" target="_blank">豆瓣电影</a>
- </div>
- </div>
- </footer><!-- End Footer -->
-
- <a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
-
- <!-- Vendor JS Files -->
- <script src="static/assets/vendor/jquery/jquery.min.js"></script>
- <script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
- <script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
- <script src="static/assets/vendor/php-email-form/validate.js"></script>
- <script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
- <script src="static/assets/vendor/venobox/venobox.min.js"></script>
- <script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
- <script src="static/assets/vendor/counterup/counterup.min.js"></script>
- <script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
- <script src="static/assets/vendor/aos/aos.js"></script>
-
- <!-- Template Main JS File -->
- <script src="static/assets/js/main.js"></script>
-
- <style>
- .copyrights {
- text-indent: -9999px;
- height: 0;
- line-height: 0;
- font-size: 0;
- overflow: hidden;
- }
- </style>
- <div class="copyrights" id="links20210126">
- Collect from <a href="http://www.cssmoban.com/" title="网站模板">模板之家</a>
- <a href="https://www.chazidian.com/" title="查字典">查字典</a>
- </div>
- </body>
-
- </html>
主程序:
- from flask import Flask,render_template
- import sqlite3
-
- app = Flask(__name__)
-
- #路由解析:通过用户访问的路径,匹配相应函数
- @app.route('/')
- def index():
- return render_template("index.html")
-
- #返回首页
- @app.route('/index')
- def home():
- return render_template("index.html")
-
- #返回电影页面
- @app.route('/movie')
- def movie():
- datalist = []
- con = sqlite3.connect("moveTop.db")#打开数据库
- cur = con.cursor()#获取游标
- sql = "select * from movieTop250"#sql查询语句
- data = cur.execute(sql)#获取数据
- for item in data:#将数据保存在列表中
- datalist.append(item)
- cur.close()#关闭游标
- con.close()#关闭连接
- return render_template("movie.html",movies = datalist)
-
- #返回评分界面
- @app.route('/score')
- def score():
- return render_template("score.html")
-
- #返回词云界面
- @app.route('/word')
- def word():
- return render_template("word.html")
-
- #返回团队界面
- @app.route('/team')
- def team():
- return render_template("team.html")
-
- if __name__ == '__main__':
- app.run(debug=True)
页面展示:

(3)制作电影表单
数据库相关操作看上一个教程:爬虫保姆级教程2:在visual studio中使用python项目连接SQLite数据库--爬虫数据保存之数据库_代码骑士的博客-CSDN博客
- #引入数据库
- import sqlite3
movie函数:
- #返回电影页面
- @app.route('/movie')
- def movie():
- datalist = []
- con = sqlite3.connect("moveTop.db")#打开数据库
- cur = con.cursor()#获取游标
- sql = "select * from movieTop250"#sql查询语句
- data = cur.execute(sql)#获取数据
- for item in data:#将数据保存在列表中
- datalist.append(item)
- cur.close()#关闭游标
- con.close()#关闭连接
- return render_template("movie.html",movies = datalist)
movie.html:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="utf-8">
- <meta content="width=device-width, initial-scale=1.0" name="viewport">
-
- <title>豆瓣Top250数据可视化分析</title>
- <meta content="" name="descriptison">
- <meta content="" name="keywords">
-
- <!-- Favicons -->
- <link href="static/assets/img/favicon.png" rel="icon">
- <link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
-
- <!-- Google Fonts -->
- <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
-
- <!-- Vendor CSS Files -->
- <link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
- <link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
- <link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
- <link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
- <link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
- <link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
-
- <!-- Template Main CSS File -->
- <link href="static/assets/css/style.css" rel="stylesheet">
-
- </head>
-
- <body>
-
- <!-- ======= Header ======= -->
- <header id="header">
- <div class="container">
-
- <div class="logo float-left">
- <h1 class="text-light"><a href="/index"><span>DouBan</span></a></h1>
- <!-- Uncomment below if you prefer to use an image logo -->
- <!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
- </div>
-
- <nav class="nav-menu float-right d-none d-lg-block">
- <ul>
- <li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
- <li><a href="/movie">电影</a></li>
- <li><a href="/score">评分</a></li>
- <li><a href="/word">词云</a></li>
- <li><a href="/team">团队</a></li>
- </ul>
- </nav><!-- .nav-menu -->
-
- </div>
- </header><!-- End Header -->
- <!-- ======= Our Team Section ======= -->
- <section id="team" class="team">
- <div class="container">
-
- <div class="section-title">
- <h2>豆瓣Top250电影</h2>
- </div>
-
- <!-- ======= Counts Section ======= -->
- <section class="counts section-bg">
- <div class="container">
- <table class="table table-striped">
- <tr>
- <td>电影排名</td>
- <td>中文名称</td>
- <td>外国名称</td>
- <td>电影评分</td>
- <td>评价人数</td>
- <td>电影概述</td>
- <td>其他信息</td>
- </tr>
-
- {% for movie in movies %}
-
- <tr>
- <td>{{ movie[0] }}</td>
- <td>
- <a href="{{ movie[1] }}">
- {{ movie[3] }}
- </a>
- </td>
- <td>{{ movie[4] }}</td>
- <td>{{ movie[5] }}</td>
- <td>{{ movie[6] }}</td>
- <td>{{ movie[7] }}</td>
- <td>{{ movie[8] }}</td>
- </tr>
-
- {% endfor %}
- </table>
-
-
- </div>
- </section><!-- End Counts Section -->
-
- </div>
- </section><!-- End Our Team Section -->
-
- <!-- ======= Footer ======= -->
- <footer id="footer">
-
- <div class="container">
- <div class="copyright">
- © python爬虫可视化分析实验
- </div>
- <div class="credits">
- Douban Movie Top <a href="https://movie.douban.com/top250" target="_blank" title="豆瓣Top250">豆瓣Top250</a> - Douban Movie <a href="https://movie.douban.com/" title="豆瓣电影" target="_blank">豆瓣电影</a>
- </div>
- </div>
- </footer><!-- End Footer -->
-
- <a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
-
- <!-- Vendor JS Files -->
- <script src="static/assets/vendor/jquery/jquery.min.js"></script>
- <script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
- <script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
- <script src="static/assets/vendor/php-email-form/validate.js"></script>
- <script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
- <script src="static/assets/vendor/venobox/venobox.min.js"></script>
- <script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
- <script src="static/assets/vendor/counterup/counterup.min.js"></script>
- <script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
- <script src="static/assets/vendor/aos/aos.js"></script>
-
- <!-- Template Main JS File -->
- <script src="static/assets/js/main.js"></script>
-
- <style>
- .copyrights {
- text-indent: -9999px;
- height: 0;
- line-height: 0;
- font-size: 0;
- overflow: hidden;
- }
- </style>
- <div class="copyrights" id="links20210126">
- Collect from <a href="http://www.cssmoban.com/" title="网站模板">模板之家</a>
- <a href="https://www.chazidian.com/" title="查字典">查字典</a>
- </div>
- </body>
-
- </html>
页面展示:

(4)制作评分页面
Echarts官方网站:
(官网很多图表示例,推荐大家去学习。)
下载配置echarts
Echarts扩展包:
链接:https://pan.baidu.com/s/1z07VwLkkjJW1ZYdCVOhKNw
提取码:pc15网站模板素材:
链接:https://pan.baidu.com/s/1D_PEc5c32qM8O1MEcRVLww
提取码:gwxs
放入位置:static-->assets-->js

score.html:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="utf-8">
- <meta content="width=device-width, initial-scale=1.0" name="viewport">
-
-
- <title>豆瓣Top250数据可视化分析</title>
- <meta content="" name="descriptison">
- <meta content="" name="keywords">
-
- <!-- Favicons -->
- <link href="static/assets/img/favicon.png" rel="icon">
- <link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
-
- <!-- Google Fonts -->
- <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
-
- <!-- Vendor CSS Files -->
- <link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
- <link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
- <link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
- <link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
- <link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
- <link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
-
- <!-- Template Main CSS File -->
- <link href="static/assets/css/style.css" rel="stylesheet">
-
- </head>
-
- <body>
-
- <!-- ======= Header ======= -->
- <header id="header">
- <div class="container">
-
- <div class="logo float-left">
- <h1 class="text-light"><a href="/index"><span>DouBan</span></a></h1>
- <!-- Uncomment below if you prefer to use an image logo -->
- <!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
- </div>
-
- <nav class="nav-menu float-right d-none d-lg-block">
- <ul>
- <li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
- <li><a href="/movie">电影</a></li>
- <li><a href="/score">评分</a></li>
- <li><a href="/word">词云</a></li>
- <li><a href="/team">团队</a></li>
- </ul>
- </nav><!-- .nav-menu -->
-
- </div>
- </header><!-- End Header -->
- <!-- ======= Our Team Section ======= -->
- <section id="team" class="team">
- <div class="container">
-
- <div class="section-title">
- <h2>豆瓣Top250评分分布图</h2>
- </div>
-
- <!-- ======= Counts Section ======= -->
- <section class="counts section-bg">
- <div class="container">
-
- <!-- 为 ECharts 准备一个定义了宽高的 DOM -->
- <div id="main" style="width: 100%;height:400px;"></div>
-
- </div>
- </section><!-- End Counts Section -->
-
- </div>
- </section><!-- End Our Team Section -->
- <!-- ======= Footer ======= -->
- <footer id="footer">
-
- <div class="container">
- <div class="copyright">
- © python爬虫可视化分析实验
- </div>
- <div class="credits">
- Douban Movie Top <a href="https://movie.douban.com/top250" target="_blank" title="豆瓣Top250">豆瓣Top250</a> - Douban Movie <a href="https://movie.douban.com/" title="豆瓣电影" target="_blank">豆瓣电影</a>
- </div>
- </div>
- </footer><!-- End Footer -->
-
- <a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
-
- <!-- Vendor JS Files -->
- <script src="static/assets/vendor/jquery/jquery.min.js"></script>
- <script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
- <script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
- <script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
- <script src="static/assets/vendor/venobox/venobox.min.js"></script>
- <script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
- <script src="static/assets/vendor/counterup/counterup.min.js"></script>
- <script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
- <script src="static/assets/vendor/aos/aos.js"></script>
- <script src="static/assets/js/echarts.min.js"></script>
-
- <!-- 引入刚刚下载的 ECharts 文件 -->
-
-
- <script type="text/javascript">
- var dom = document.getElementById("main");
- var myChart = echarts.init(dom);
- var app = {};
-
- var option;
-
- var datascore = [];
- datascore = {{ score }};
- var datanum = [];
- datanum = {{ num }};
-
- option = {
- title: {
- text: '电影评分表',
- subtext: 'Film rating sheet'
- },
- color: ['#3398DB'],
-
- tooltip: {
- trigger: 'axis',
- axisPointer: {
- type: 'shadow'
- }
- },
-
- xAxis: {
- type: 'category',
- data: datascore
- },
- yAxis: {
- type: 'value'
- },
- series: [
- {
- data: datanum,
- type: 'bar',
- barWidth: '60%',
- }
- ]
- };
-
- if (option && typeof option === 'object') {
- myChart.setOption(option);
- }
-
- </script>
-
- <!-- Template Main JS File -->
- <script src="static/assets/js/main.js"></script>
-
- <style>
- .copyrights {
- text-indent: -9999px;
- height: 0;
- line-height: 0;
- font-size: 0;
- overflow: hidden;
- }
- </style>
- <div class="copyrights" id="links20210126">
- Collect from <a href="http://www.cssmoban.com/" title="网站模板">模板之家</a>
- <a href="https://www.chazidian.com/" title="查字典">查字典</a>
- </div>
- </body>
-
- </html>
主程序:
- #返回评分界面
- @app.route('/score')
- def score():
- score=[]
- num=[]
- con = sqlite3.connect("moveTop.db")#打开数据库
- cur = con.cursor()#获取游标
- sql = "select score,count(score) from movieTop250 group by score"#sql查询语句
- data = cur.execute(sql)#获取数据
- for item in data:#将数据保存在列表中
- score.append(item[0])
- num.append(item[1])
- cur.close()#关闭游标
- con.close()#关闭连接
- return render_template("score.html",score = score,num = num)
页面展示:

(5)制作词频页面
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="utf-8">
- <meta content="width=device-width, initial-scale=1.0" name="viewport">
-
- <title>豆瓣Top250数据可视化分析</title>
- <meta content="" name="descriptison">
- <meta content="" name="keywords">
-
- <!-- Favicons -->
- <link href="static/assets/img/favicon.png" rel="icon">
- <link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
-
- <!-- Google Fonts -->
- <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
-
- <!-- Vendor CSS Files -->
- <link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
- <link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
- <link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
- <link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
- <link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
- <link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
-
- <!-- Template Main CSS File -->
- <link href="static/assets/css/style.css" rel="stylesheet">
-
- </head>
-
- <body>
-
- <!-- ======= Header ======= -->
- <header id="header">
- <div class="container">
-
- <div class="logo float-left">
- <h1 class="text-light"><a href="/index"><span>DouBan</span></a></h1>
- <!-- Uncomment below if you prefer to use an image logo -->
- <!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
- </div>
-
- <nav class="nav-menu float-right d-none d-lg-block">
- <ul>
- <li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
- <li><a href="/movie">电影</a></li>
- <li><a href="/score">评分</a></li>
- <li><a href="/word">词云</a></li>
- <li><a href="/team">团队</a></li>
- </ul>
- </nav><!-- .nav-menu -->
-
- </div>
- </header><!-- End Header -->
- <!-- ======= About Us Section ======= -->
- <section id="about" class="about">
- <div class="container">
-
- <div class="row no-gutters">
- <div class="col-lg-6 video-box">
- <img src="static/assets/img/about.jpg" class="img-fluid" alt="">
- </div>
-
- <div class="col-lg-6 d-flex flex-column justify-content-center about-content">
-
- <div class="section-title">
- <h2>词频统计</h2>
- <p>根据250部电影的一句话描述,提炼出词云树,可以让我们更加清晰的了解人们对经典电影的理解。</p>
- </div>
-
- <div class="icon-box" data-aos="fade-up" data-aos-delay="100">
- <div class="icon"><i class="bx bx-fingerprint"></i></div>
- <h4 class="title"><a href="">关于电影</a></h4>
- <p class="description">你有什么样的感悟?</p>
- </div>
-
- </div>
- </div>
-
- </div>
- </section><!-- End About Us Section -->
- <!-- ======= Footer ======= -->
- <footer id="footer">
-
- <div class="container">
- <div class="copyright">
- © python爬虫可视化分析实验
- </div>
- <div class="credits">
- Douban Movie Top <a href="https://movie.douban.com/top250" target="_blank" title="豆瓣Top250">豆瓣Top250</a> - Douban Movie <a href="https://movie.douban.com/" title="豆瓣电影" target="_blank">豆瓣电影</a>
- </div>
- </div>
- </footer><!-- End Footer -->
-
- <a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
-
- <!-- Vendor JS Files -->
- <script src="static/assets/vendor/jquery/jquery.min.js"></script>
- <script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
- <script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
- <script src="static/assets/vendor/php-email-form/validate.js"></script>
- <script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
- <script src="static/assets/vendor/venobox/venobox.min.js"></script>
- <script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
- <script src="static/assets/vendor/counterup/counterup.min.js"></script>
- <script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
- <script src="static/assets/vendor/aos/aos.js"></script>
-
- <!-- Template Main JS File -->
- <script src="static/assets/js/main.js"></script>
-
- <style>
- .copyrights {
- text-indent: -9999px;
- height: 0;
- line-height: 0;
- font-size: 0;
- overflow: hidden;
- }
- </style>
- <div class="copyrights" id="links20210126">
- Collect from <a href="http://www.cssmoban.com/" title="网站模板">模板之家</a>
- <a href="https://www.chazidian.com/" title="查字典">查字典</a>
- </div>
- </body>
-
- </html>
页面展示:

(6)制作团队页面
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="utf-8">
- <meta content="width=device-width, initial-scale=1.0" name="viewport">
-
- <title>豆瓣Top250数据可视化分析</title>
- <meta content="" name="descriptison">
- <meta content="" name="keywords">
-
- <!-- Favicons -->
- <link href="static/assets/img/favicon.png" rel="icon">
- <link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
-
- <!-- Google Fonts -->
- <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
-
- <!-- Vendor CSS Files -->
- <link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
- <link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
- <link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
- <link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
- <link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
- <link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
-
- <!-- Template Main CSS File -->
- <link href="static/assets/css/style.css" rel="stylesheet">
-
- </head>
-
- <body>
-
- <!-- ======= Header ======= -->
- <header id="header">
- <div class="container">
-
- <div class="logo float-left">
- <h1 class="text-light"><a href="/index"><span>DouBan</span></a></h1>
- <!-- Uncomment below if you prefer to use an image logo -->
- <!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
- </div>
-
- <nav class="nav-menu float-right d-none d-lg-block">
- <ul>
- <li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
- <li><a href="/movie">电影</a></li>
- <li><a href="/score">评分</a></li>
- <li><a href="/word">词云</a></li>
- <li><a href="/team">团队</a></li>
- </ul>
- </nav><!-- .nav-menu -->
-
- </div>
- </header><!-- End Header -->
- <!-- ======= Our Team Section ======= -->
- <section id="team" class="team">
- <div class="container">
-
- <div class="section-title">
- <h2>我们的团队</h2>
- </div>
-
- <div class="row">
-
- <div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up">
- <div class="member">
- <div class="pic">
- <a href="https://blog.csdn.net/qq_51701007?spm=1000.2115.3001.5343">
- <img src="static/assets/img/team/team-1.jpg" class="img-fluid" alt="">
- </a>
- </div>
- <div class="member-info">
- <h4>代码骑士</h4>
- <span>QQ:1696297834</span>
- </div>
- </div>
- </div>
-
- <div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="100">
- <div class="member">
- <div class="pic">
- <a href="https://blog.csdn.net/qq_51701007?spm=1000.2115.3001.5343">
- <img src="static/assets/img/team/team-2.jpg" class="img-fluid" alt="">
- </a>
- </div>
- <div class="member-info">
- <h4>代码骑士</h4>
- <span>QQ:1696297834</span>
- </div>
- </div>
- </div>
-
- <div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="200">
- <div class="member">
- <div class="pic">
- <a href="https://blog.csdn.net/qq_51701007?spm=1000.2115.3001.5343">
- <img src="static/assets/img/team/team-3.jpg" class="img-fluid" alt="">
- </a>
- </div>
- <div class="member-info">
- <h4>代码骑士</h4>
- <span>QQ:1696297834</span>
- </div>
- </div>
- </div>
-
- <div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="300">
- <div class="member">
- <div class="pic">
- <a href="https://blog.csdn.net/qq_51701007?spm=1000.2115.3001.5343">
- <img src="static/assets/img/team/team-4.jpg" class="img-fluid" alt="">
- </a>
- </div>
- <div class="member-info">
- <h4>代码骑士</h4>
- <span>QQ:1696297834</span>
- </div>
- </div>
- </div>
-
- </div>
-
- </div>
- </section><!-- End Our Team Section -->
- <!-- ======= Footer ======= -->
- <footer id="footer">
-
- <div class="container">
- <div class="copyright">
- © python爬虫可视化分析实验
- </div>
- <div class="credits">
- Douban Movie Top <a href="https://movie.douban.com/top250" target="_blank" title="豆瓣Top250">豆瓣Top250</a> - Douban Movie <a href="https://movie.douban.com/" title="豆瓣电影" target="_blank">豆瓣电影</a>
- </div>
- </div>
- </footer><!-- End Footer -->
-
- <a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
-
- <!-- Vendor JS Files -->
- <script src="static/assets/vendor/jquery/jquery.min.js"></script>
- <script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
- <script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
- <script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
- <script src="static/assets/vendor/venobox/venobox.min.js"></script>
- <script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
- <script src="static/assets/vendor/counterup/counterup.min.js"></script>
- <script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
- <script src="static/assets/vendor/aos/aos.js"></script>
-
- <!-- Template Main JS File -->
- <script src="static/assets/js/main.js"></script>
-
- <style>
- .copyrights {
- text-indent: -9999px;
- height: 0;
- line-height: 0;
- font-size: 0;
- overflow: hidden;
- }
- </style>
- <div class="copyrights" id="links20210126">
- Collect from <a href="http://www.cssmoban.com/" title="网站模板">模板之家</a>
- <a href="https://www.chazidian.com/" title="查字典">查字典</a>
- </div>
- </body>
-
- </html>
页面展示:

大功告成啦!


