热门标签
热门文章
- 1用python对数据进行主成分分析、类概念描述及特征化分析-实验报告_python实现特征向量中心,并进行相关实验分析
- 2PoeAI:免费使用GPT-4的AI聊天机器人平台_poe人工智能网站
- 3目标检测 3—— 人脸检测_人脸检测 two stage method
- 4hbase 0.98.1集群安装_habse0.98安装
- 5Rabbitmq消息堆积的问题以及解决方案_springboot rabbitmq 消息堆积
- 6机器学习实验报告——Linear Regression_机器学习实验报告模板
- 7华为OD机试题库大全【JAVA&Python&C++&JS题解】_生成哈夫曼树 c++ od
- 8家政上门预约服务小程序源码+前端后端_上门小程序源码
- 9Vivado下载 安装 与 和谐教程_vivado2020.2下载
- 10计算机趣味知识竞赛策划,大学生趣味知识竞赛活动的策划书
当前位置: article > 正文
Array.map解析
作者:AllinToyou | 2024-05-14 19:57:34
赞
踩
Array.map解析
map方法会创建一个新数组。该方法会循环数组中的每个值,如果仅仅是想循环数组不需要返回值使用数组的
forEach方法就可以。原数组中的每个元素都调用一次提供的函数后的返回值组成。Array.map
它接收一个函数 这个函数可以接收三个参数 数组的每个值
item这个值的索引index还有当前整个数组array,这个函数的返回值会组成一个新的数组作为map的返回值。
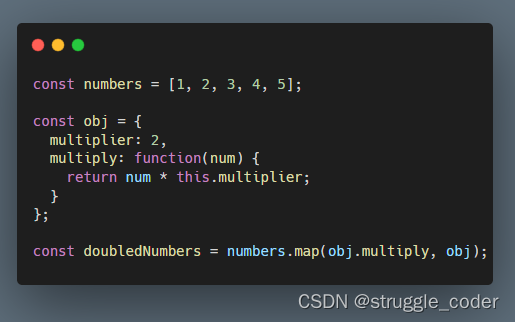
第二个参数作为第一个函数的this指向
const arr=[1,2,3];
const arrNew=arr.map((it,index,array)=>it*2);
// arrNew [2,4,6]
- 1
- 2
- 3
map方法可能在vue中用的相对少些
在react中经常会使用map方法循环生成dom元素
const arr=['edit','delete','add','update'];
// 循环生成按钮
const dom=arr.map(it=><button key={it} οnclick={()=>handleClick(it)}>{it}</button>
- 1
- 2
- 3


第二个参数使用

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/569859
推荐阅读
相关标签


