2024年最全【低代码】ivx详解之系统架构_低代码平台技术架构图,2024年最新2024年大数据开发工作或更难找_2024低代码
赞
踩



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
低代码已经成为软件开发变革的新方向,而iVX(官网链接)是首个通用无代码开发平台,做到了整个开发过程几乎完全不需要代码。
ivx学习:https://www.ivx.cn?extend=chenhua
一. 前后台分离架构概览
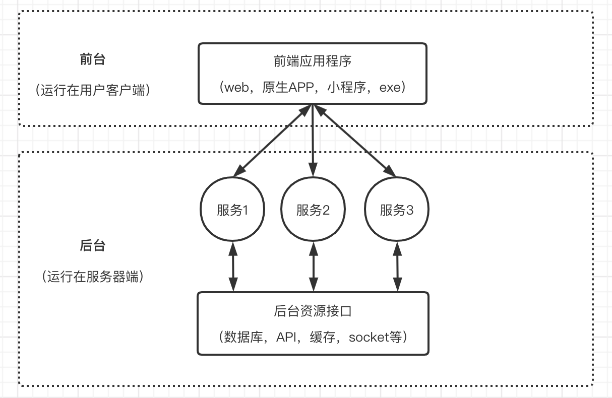
iVX的应用采用前后端分离架构,即前端部分和后台部分的逻辑完全独立,两者通过服务组件来通信:

如上图所示,前台部分,对应前端应用程序,负责客户端界面的展示与交互。在iVX中,前端程序支持多种类型,包括web应用,小程序,原生app,与windows exe应用。在运行时,每个用户都会在本地客户端下载或安装一份前端程序来运行;后台部分,对应服务端程序,部署在后台服务器(集群)中,负责后台数据与通信逻辑的处理。
其中,后台部分进一步包括后台资源接口和服务逻辑:
后台资源接口,主要包含各种数据库,api,缓存,文件等后台资源的操作接口,每一种接口都对应iVX中的一个后台组件。注意,iVX仅负责生成应用程序,并不提供后台资源本身。因此,要运行iVX的后台程序,需要额外接入后台资源,比如mysql数据库,redis等等。在iVX公有云上,这些资源已经自动接入,因此可以iVX应用可以直接发布运行;如果选择私有部署,则需要自行准备资源,详见私有部署相关文档;
服务逻辑,主要包含服务组件,是前端程序和后台资源进行交互的“中央枢纽”。其提供了一个HTTP的服务接口(REST API),可以供iVX前端部分应用或其他第三方应用来调用,同时,可以直接操作各种后台资源,并定义内部处理逻辑。
二. 应用编辑举例
在iVX编辑器中,前台部分和后台部分的应用逻辑,分别在前台和后台根中编辑。接下来我们举一个简单的例子,来说明一个应用的各部分逻辑在对象树中的对应关系。
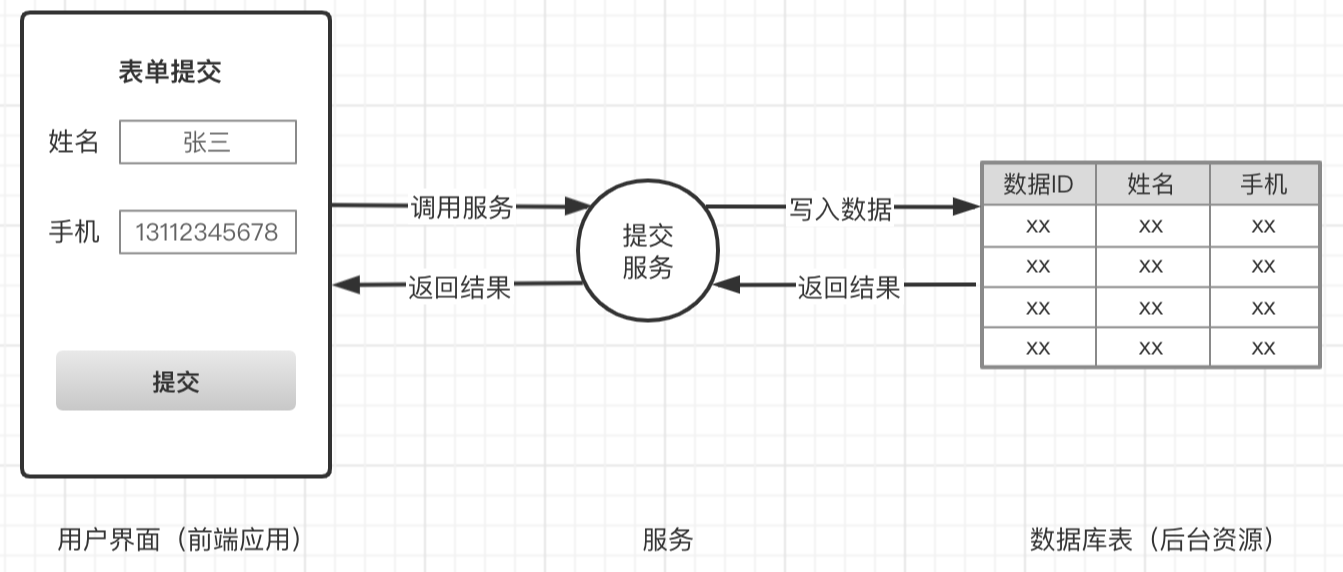
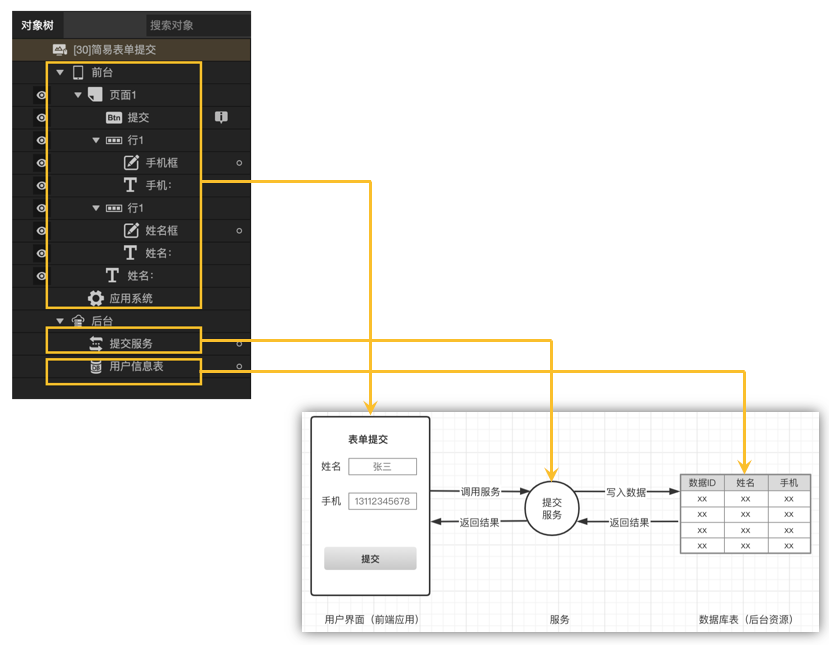
假设我们要做一个简单的表单提交应用,其应用架构如下:

左侧用户界面,即前端应用,其运行在用户的浏览器端,负责收集用户填写的信息;
右侧的数据库表,即后台资源,负责存储所有用户提交的信息;
中间的提交服务,即后台的服务层,负责监听前端应用发送过来的请求,对请求的数据进行处理,比如,判断一下提交的数据是否合法,然后调用数据库表,写入数据。数据写入之后,服务还需要根据写入是否成功,将结果返回给前端应用,这样前端应用可以把数据提交结果在界面上提示出来。
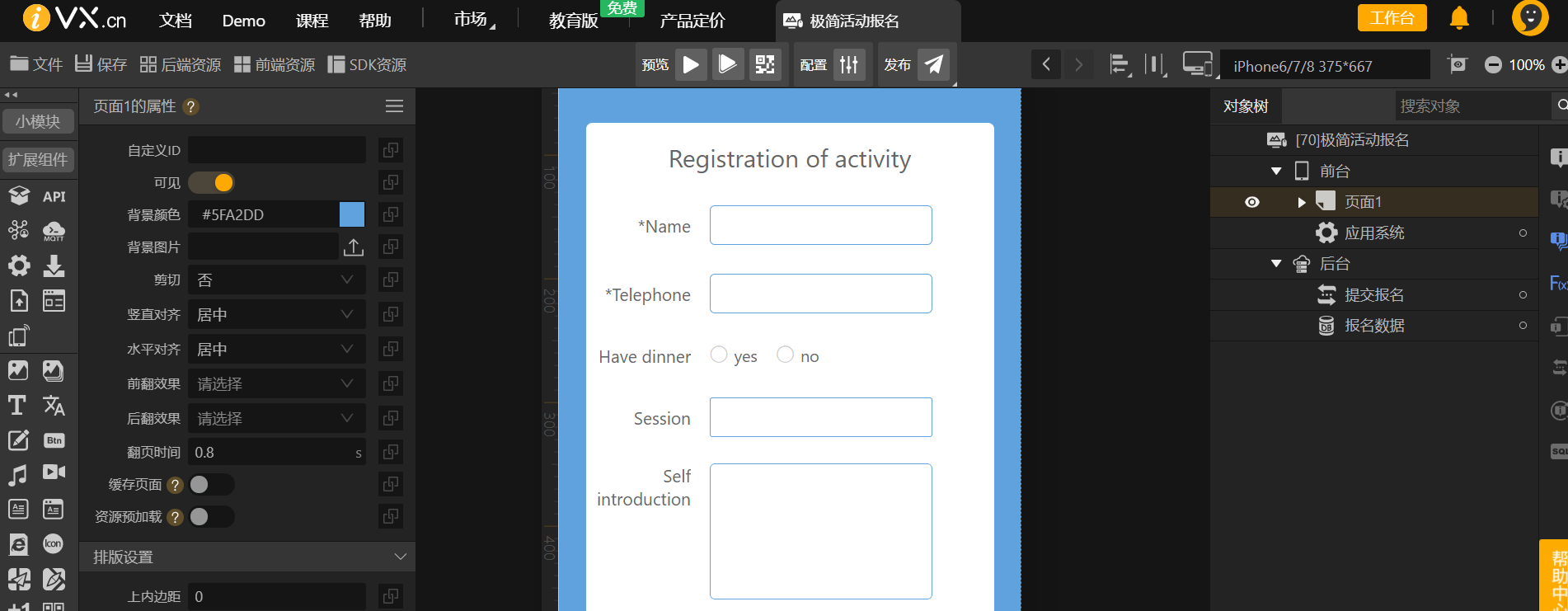
这个应用所对应的编辑器界面如下:

在上图中,左侧表单提交界面,对应所有前台下的UI元素和逻辑,中间提交服务,对应后台根下的“提交服务”组件,右侧数据表,对应后台根下的“用户信息表”数据库组件。注意,由于服务和数据库(后台资源)都是部署在后台服务器,因此,尽管他们的职能不同,但都是添加在编辑器“后台”根下。
三. 制作极简活动表单

提交表单参数设置:

服务定义:




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**


