热门标签
当前位置: article > 正文
自建Alist共享网盘网站_alist官网
作者:AllinToyou | 2024-06-04 15:28:56
赞
踩
alist官网
一、背景
由于百度网盘下载限速,所以就用了天翼云,坚果云,阿里云等,结果每次都要登录,就很拉跨,
所以在这里部署一套共享alist网盘,实现随时随地,只要有网,开箱即用。
- 1
- 2
- 3
二、docker部署
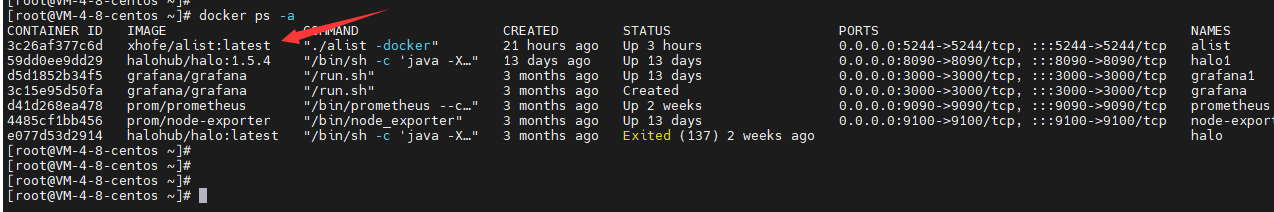
1.安装
# 端口自定义即可
docker run -d --restart=always -v /etc/alist:/opt/alist/data -p 5244:5244 --name="alist" xhofe/alist:latest
- 1
- 2
- 3

2.密码化密码
docker exec -it alist ./alist -password
- 1
- 2
3.云服务器开放端口5244(tcp、udp)

4.登录http://ip:5244后台

三、配置网盘
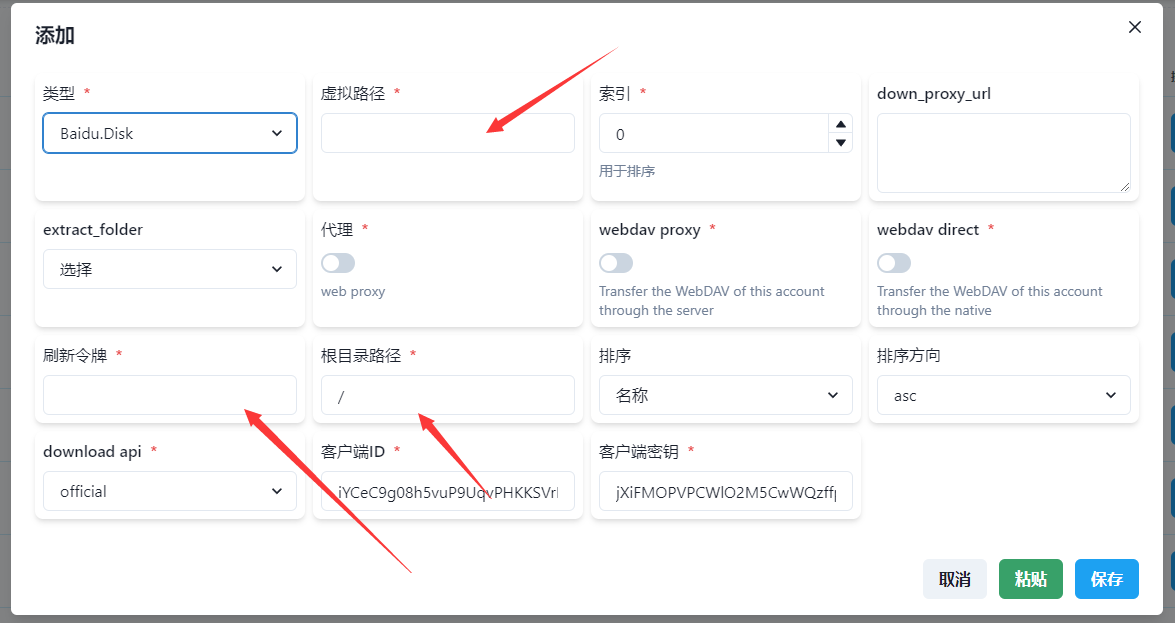
1.百度网盘

2.获取刷新令牌
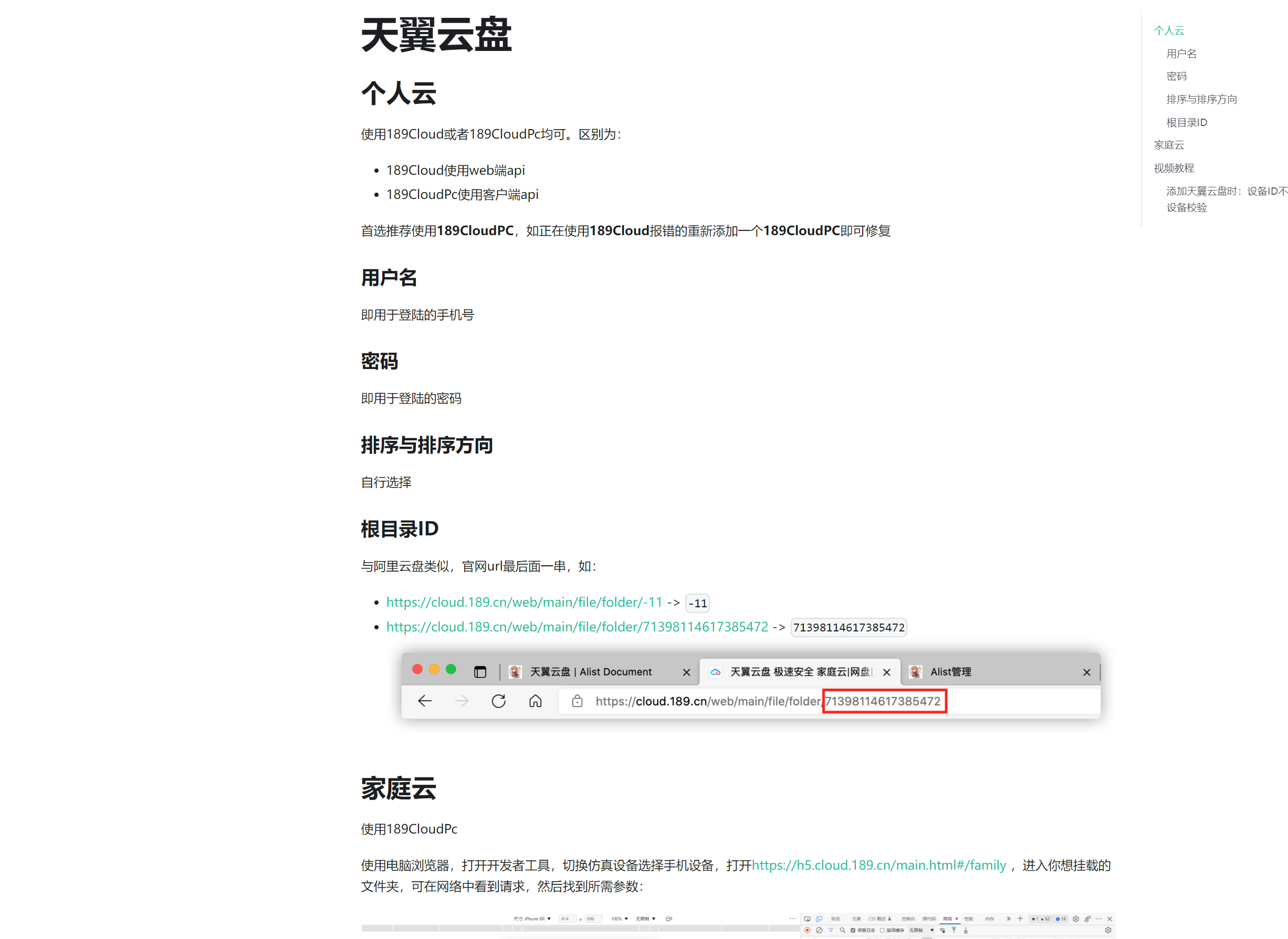
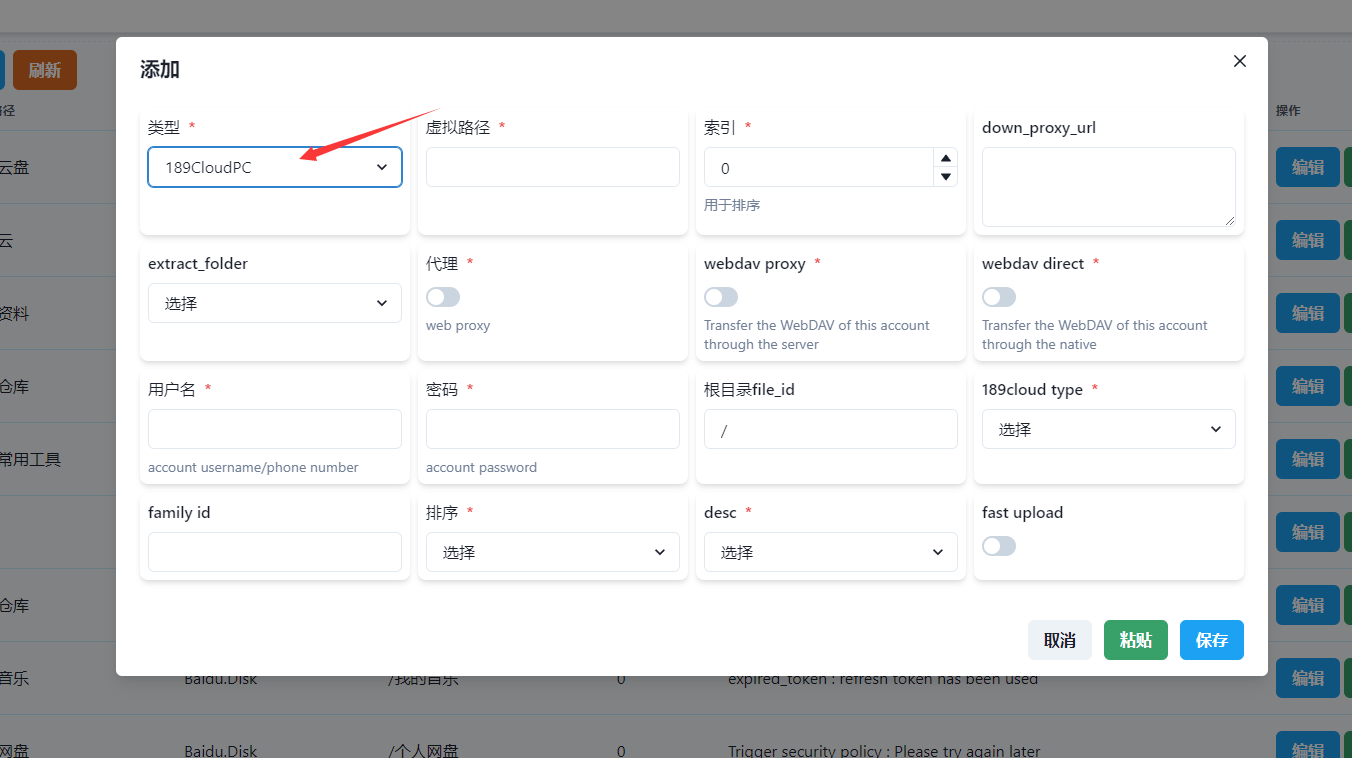
2.天翼云盘

尽量选189CloudPC

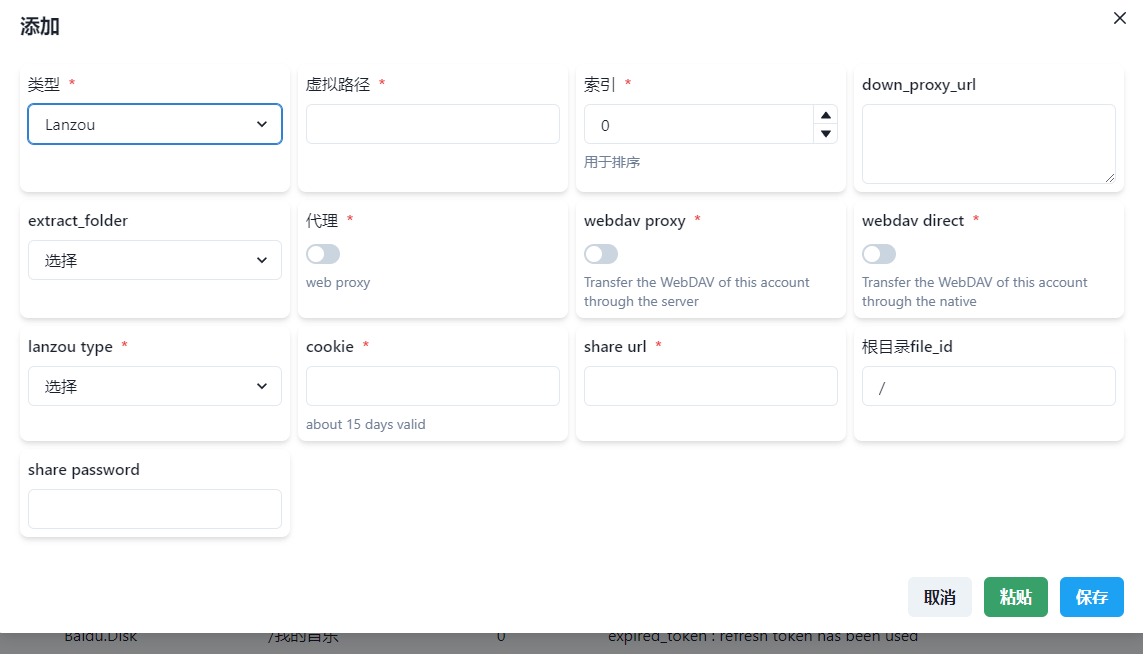
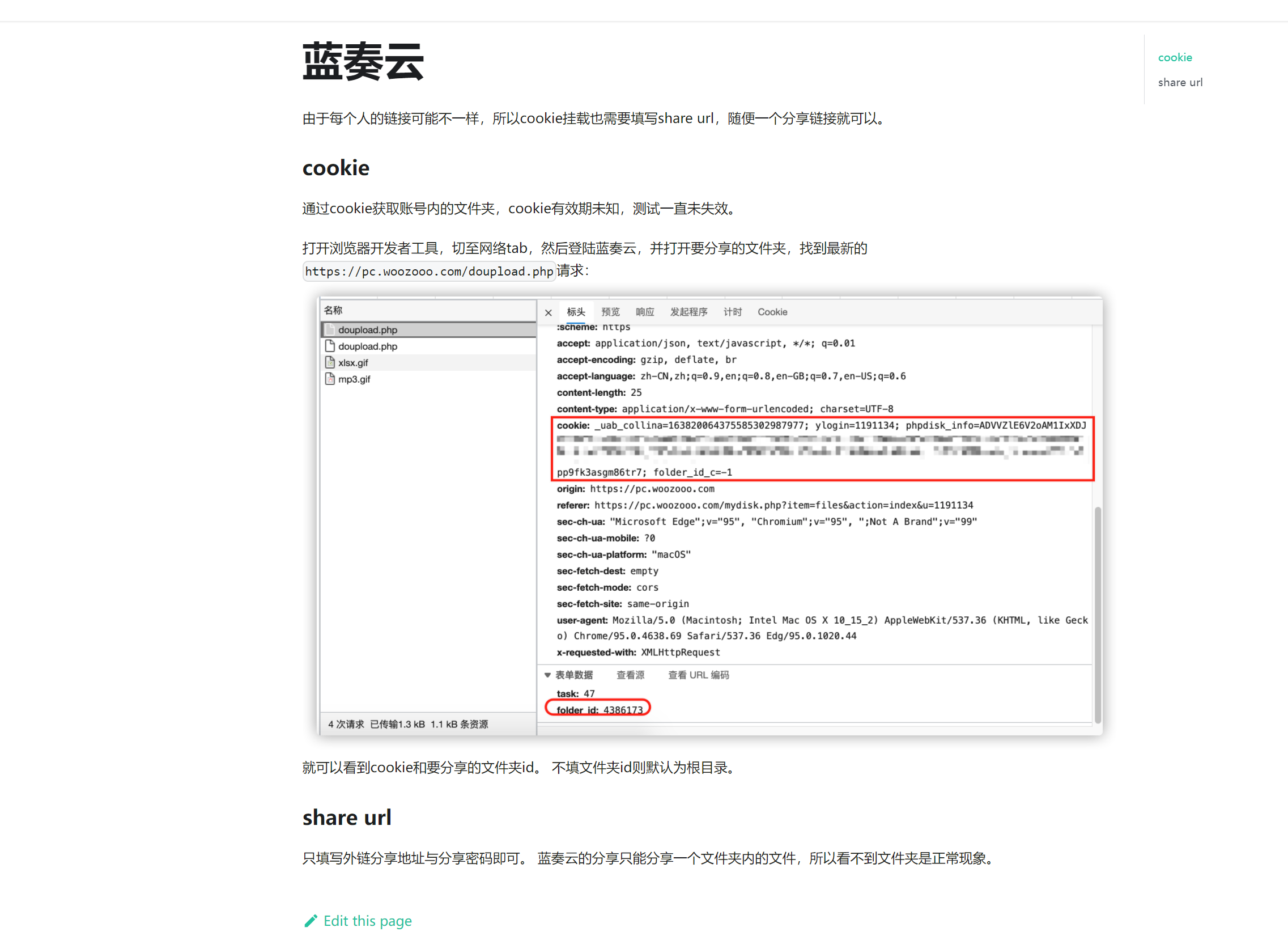
3.蓝奏云


四、样式优化记录
后台前端----body
<style> .chakra-ui-light{ background-image: url("http://image.gaojs.com.cn/images/2022/05/13/191---.jpg") !important; background-repeat:no-repeat;background-size:cover;background-attachment:fixed;background-position-x:center; } .main-box { border-radius: 15px !important; } .chakra-ui-light .main-box { background-color: #ffffff70 !important; } .chakra-ui-light .readme-box { background-color: white !important; } .readme-box { border-radius: 15px !important; } </style> <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init({ "model": { jsonPath: "https://blog.imlete.cn/live2d/assets/weier.model.json",<!--这里改模型,前面后面都要改--> "scale": 0.8 }, "display": { "position": "right",<!--设置看板娘的上下左右位置--> "width": 50, "height": 100, "hOffset": 50, "vOffset": -10 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 1,<!--设置透明度--> "opacityOnHover": 0.2 } }); </script> <!--鼠标点击出随机颜色的爱心--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 网页鼠标点击特效(爱心) --> <script type="text/javascript"> ! function (e, t, a) { function r() { for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[ e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e] .scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999"); requestAnimationFrame(r) } function n() { var t = "function" == typeof e.onclick && e.onclick; e.onclick = function (e) { t && t(), o(e) } } function o(e) { var a = t.createElement("div"); a.className = "heart", s.push({ el: a, x: e.clientX - 5, y: e.clientY - 5, scale: 1, alpha: 1, color: c() }), t.body.appendChild(a) } function i(e) { var a = t.createElement("style"); a.type = "text/css"; try { a.appendChild(t.createTextNode(e)) } catch (t) { a.styleSheet.cssText = e } t.getElementsByTagName("head")[0].appendChild(a) } function c() { return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math .random()) + ")" } var s = []; e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e .mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) { setTimeout(e, 1e3 / 60) }, i( ".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}" ), n(), r() }(window, document); </script> <!--播放器--> <script src="https://myhkw.cn/player/js/jquery.min.js" type="text/javascript"></script> <script src="https://myhkw.cn/api/player/166156561746" id="myhk" key="166156561746" m="1"></script> <font color="#FFFFFF"> <!-- 开站时间开始 --> <center> <br /> </span> <span class="nav-item"> <a class="nav-link" href="http://pan.gaojs.com.cn" target="_blank"> <span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span> <script language="javascript"> var now = new Date(); function createtime(){ var grt= new Date("04/20/2022 00:00:00");/*---这里是网站的启用时间--*/ now.setTime(now.getTime()+250); days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days); hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours); if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum); mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;} seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum); snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;} document.getElementById("timeDate").innerHTML = "⏱️本站已稳定运行"+dnum+"天"; document.getElementById("times").innerHTML = hnum + "小时" + mnum + "分" + snum + "秒"; } setInterval("createtime()",250); </script> </style> <link href="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css" rel=" stylesheet "> <div id="customize" style="display:none; text-align:center; "> <br /> <div style="font-size:13px; "> <span class="nav-item"> <a class="nav-link" href="https://www.gaojs.com.cn" target="_blank"> <i class="fa-solid fa-copyright" style="color:#9932CC" aria-hidden="true"></i> 2022 建帅小伙儿 | </a> </span> <span class="nav-item"> <a class="nav-link" href="https://beian.miit.gov.cn/" target="_blank"> <i class="fa fa-balance-scale" style="color:#9932CC; " aria-hidden="true"></i> 陕ICP备2022004606号 | </a> </span> <span class="nav-item"> <a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank"> <i class="fa fa-heart" style="color:#9932CC; " aria-hidden="true"></i> 由Alist驱动 </a> </span> </div> <br /> </div> <script> let interval = setInterval(() => { if (document.querySelector(".footer")) { document.querySelector("#customize").style.display = ""; clearInterval(interval); } },200); </script> </font>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
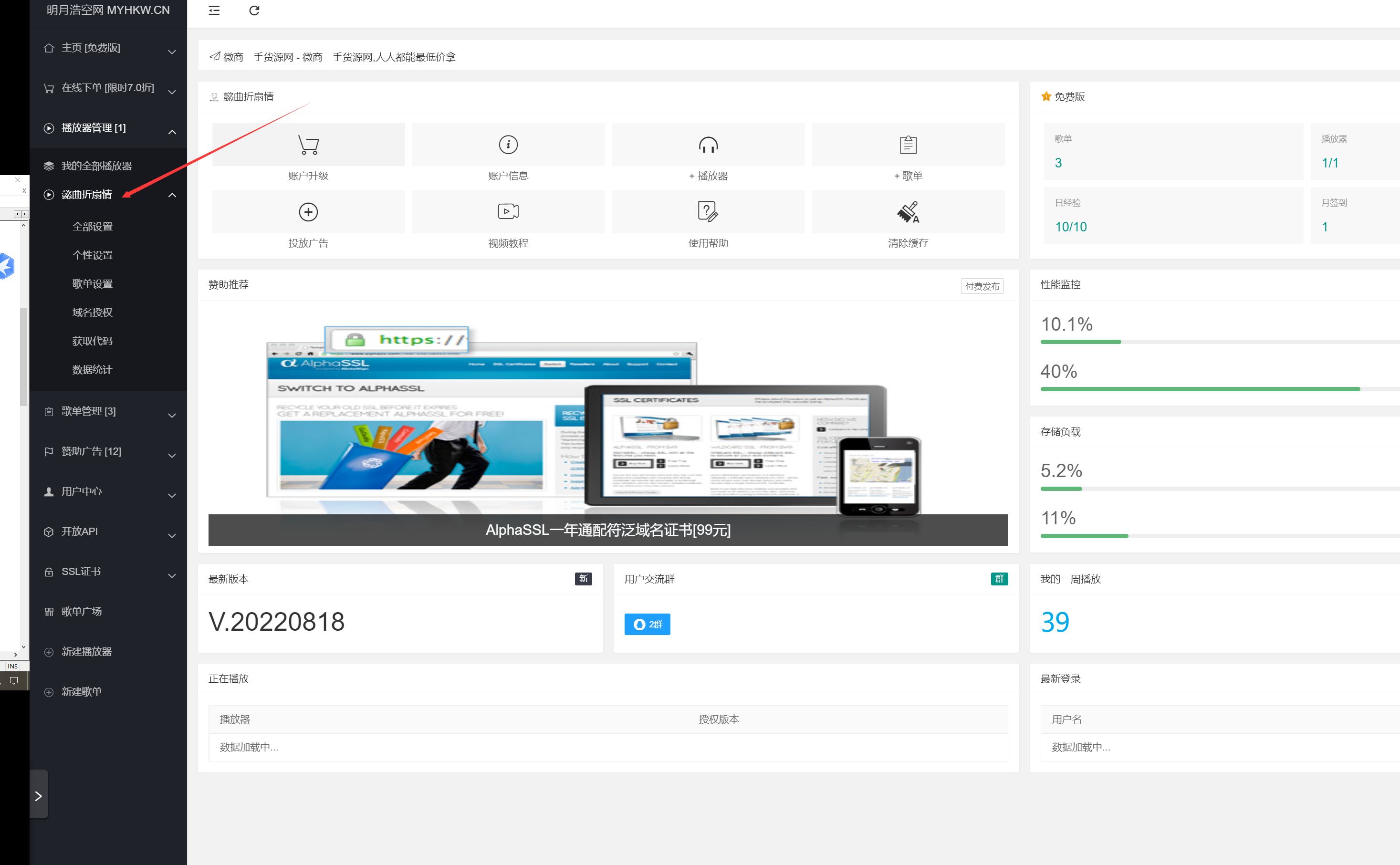
六、音乐插件
自己配置歌曲、歌单等等

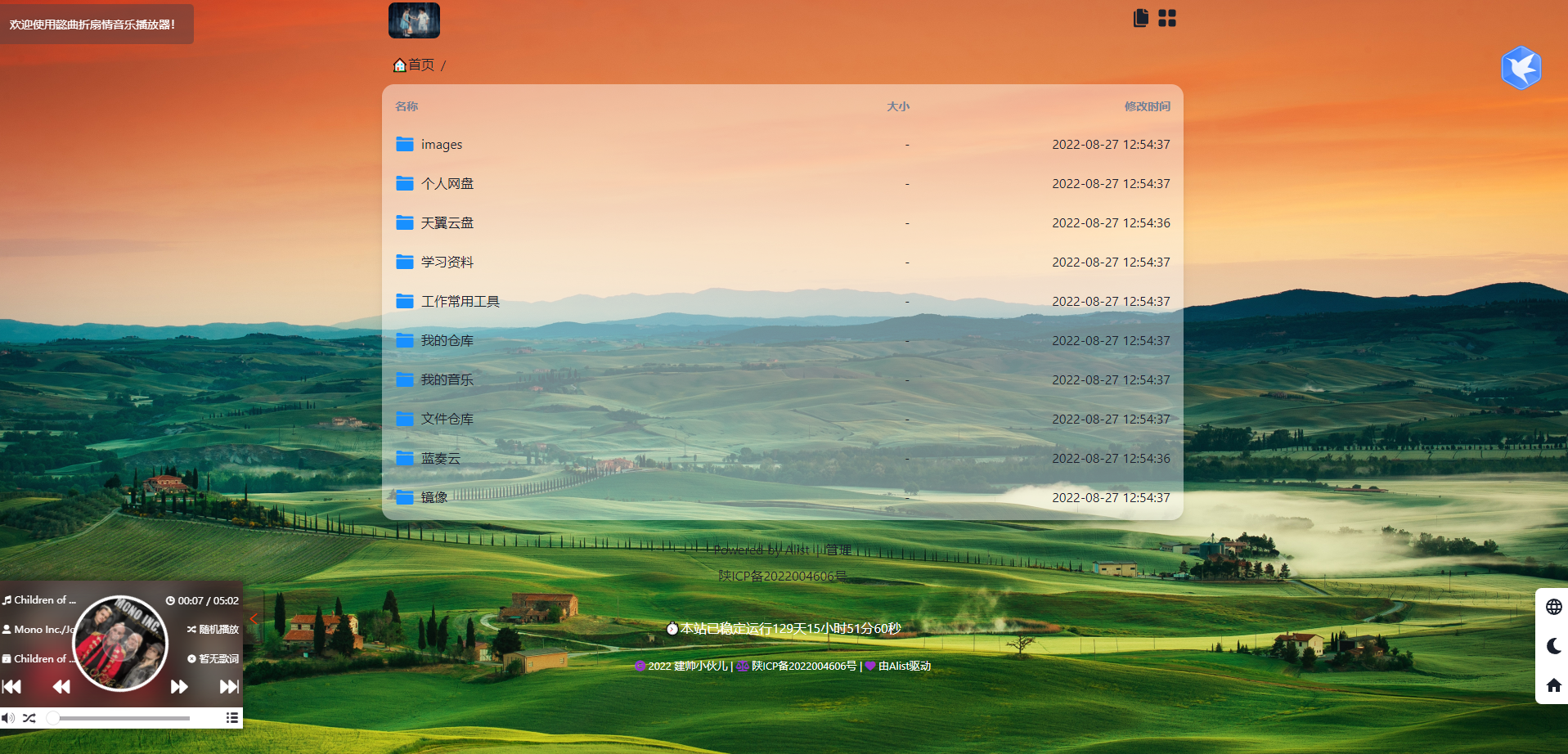
七、效果
https://pan.gaojs.com.cn
- 1
- 2

八、具体文档加密细节可以去看官文
之前写过配置ssl文档
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/672407
推荐阅读
相关标签



