热门标签
热门文章
- 1C++:筛选质数_c++找质数代码
- 2翻译: LLMs超低成本开发 甚至一两人团队开发生成式人工智能软件Teams to build generative AI software
- 3【C#】warning MSB3270
- 4python语言:烟花效果实现
- 5Python的协程异步IO(asyncio)详解_python asyncio 深度解析
- 6Python常用遥感模块Rasterio与Rioxarray的安装与使用_rasterion.open
- 72024 高级前端面试题之 React 「精选篇」_react2024面试题
- 8【C语言】求一个数的阶乘_c语言求一个数的阶乘
- 9TCP三次握手详解_tcp三次握手报文分析
- 10Baichuan2模型+Windows CPU部署_baichuan2 cpu
当前位置: article > 正文
uniapp发布H5,使用5+APP打包成网址包_h5打包成app发布以后,修改还需要重新发布app吗
作者:AllinToyou | 2024-02-13 02:48:13
赞
踩
h5打包成app发布以后,修改还需要重新发布app吗
项目需求:
使用uniapp打包的项目,每次修改代码,都需要重新发布新版本,客户端检测更新,进行APP更新安装操作。
因客户需求,需要在H5更新后,APP代码也自动更新,且不需要重新下载APP。
所以这里使用5+APP 打包成网址包
1、正常使用uniapp,或者vue开发项目。完成后发布到H5
2、创建5+app项目。把启动页和LOGO图放入项目中,只保留以下文件

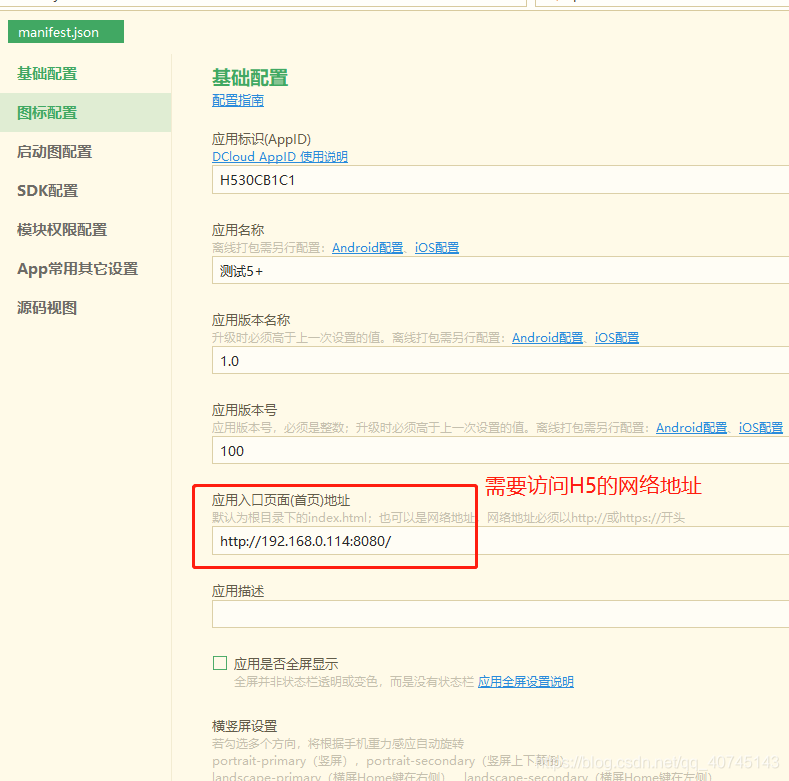
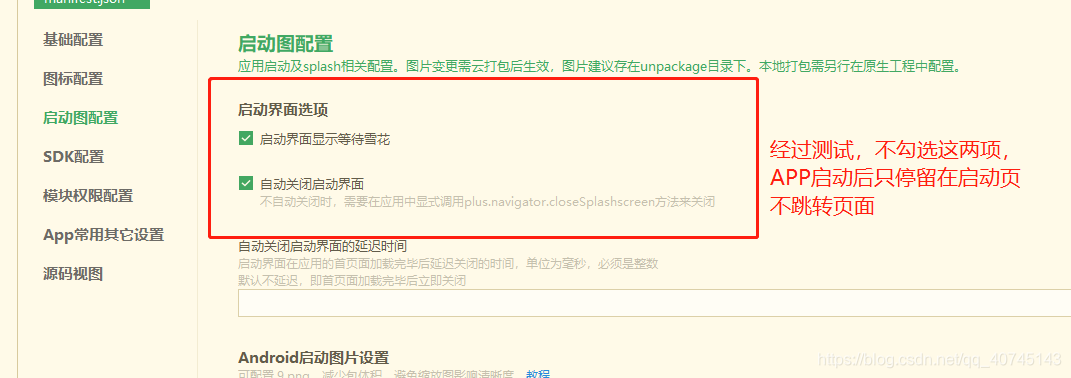
3、修改manifest.json,图标和启动图,正常设置。这里需要注意一下启动图配置


4、关于如何处理状态栏背景色的问题
//可以在app.vue 中统一配置,白色底,黑色字,页面有独立的状态栏样式,可将这段代码复制到该页面修改颜色。
onLaunch: function() {
if(window.plus){
plus.navigator.setStatusBarBackground("#fff");
plus.navigator.setStatusBarStyle('dark');
}else{
document.addEventListener("plusready",function(){
plus.navigator.setStatusBarBackground("#fff");
plus.navigator.setStatusBarStyle('dark');
},false);
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
5、配置完成直接打包。
5+app的弊端。
uniapp的一些系统API在H5端不兼容。需自行调用5+API
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


