热门标签
热门文章
- 1linux加速访问github的方法(2023.12.2)_linux的github加速
- 2从零学习Linux操作系统 第二十二部分 企业域名解析服务的部署及安全优化
- 3初学:selenium自动化登录qq邮箱,switch_to_selenium qq邮箱
- 4抄代码对提升编程能力有用吗?
- 5阿里一P7员工为证明自己年入百万,晒出工资,却被网友..._阿里p7薪资
- 6区块链运行原理_区块链运行机制
- 7FastDFS+Nginx - 本地搭建文件服务器同时实现在外远程访问「内网穿透」
- 8HCIA——11计算机网络分层结构——OSI/ISO、TCP/IP
- 9Unity面试题
- 10前端(二十一)——WebSocket:实现实时双向数据传输的Web通信协议_websocket前端
当前位置: article > 正文
用CSS徒手绘制好玩的图形_css写一个有尾巴箭头
作者:AllinToyou | 2024-02-16 21:51:37
赞
踩
css写一个有尾巴箭头
以下这些造型简单的图形都是纯CSS外加一个HTML标签实现的。
原文链接:by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8386
1.弧形尾箭头
效果如下:

完整CSS代码:
#curvedarrow { position: relative; width: 0; border-top: 90px solid transparent; border-right: 90px solid red; transform: rotate(10deg) translateX(100%); } #curvedarrow:after { content: ""; position: absolute; border: 0 solid transparent; border-top: 30px solid red; border-radius: 200px 0 0 0; top: -120px; left: -90px; width: 120px; height: 120px; transform: rotate(45deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2.六角星
效果如下:

完整CSS代码:
#star-six {
width: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
position: relative;
}
#star-six:after {
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
position: absolute;
content: "";
top: 30px; left: -50px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3.五角星
效果如下:

五角星实现难度要比六角形大得多,CSS代码为:
#star-five { margin: 50px 0; position: relative; color: red; width: 0px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; transform: rotate(35deg); } #star-five:before { border-bottom: 80px solid red; border-left: 30px solid transparent; border-right: 30px solid transparent; position: absolute; top: -45px; left: -65px; content: ''; transform: rotate(-35deg); } #star-five:after { position: absolute; color: red; top: 3px; left: -105px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; transform: rotate(-70deg); content: ''; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
4. 多边形-五边形
效果如下:

完整CSS代码:
#pentagon { position: relative; width: 54px; box-sizing: content-box; border-width: 50px 18px 0; border-style: solid; border-color: red transparent; } #pentagon:before { content: ""; position: absolute; top: -85px; left: -18px; border-width: 0 45px 35px; border-style: solid; border-color: transparent transparent red; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
5. 多边形-六边形
效果如下:

完整CSS代码:
#hexagon { width: 100px; height: 55px; background: red; position: relative; } #hexagon:before { content: ""; position: absolute; top: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 25px solid red; } #hexagon:after { content: ""; position: absolute; bottom: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 25px solid red; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
6.带尖角的说话泡泡
效果如下:

完整CSS代码:
#talkbubble {
width: 120px; height: 80px;
background: red;
position: relative;
border-radius: 10px;
}
#talkbubble:before {
content: "";
position: absolute;
right: 100%; top: 26px;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
7.爱心❥
效果如下:

完整CSS代码:
#heart { position: relative; width: 100px; height: 90px; } #heart:before, #heart:after { position: absolute; content: ""; left: 50px; top: 0; width: 50px; height: 80px; background: red; border-radius: 50px 50px 0 0; transform: rotate(-45deg); transform-origin: 0 100%; } #heart:after { left: 0; transform: rotate(45deg); transform-origin: 100% 100%; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
8.无限
效果如下:

完整CSS代码:
#infinity { position: relative; width: 212px; height: 100px; box-sizing: content-box; } #infinity:before, #infinity:after { content: ""; box-sizing: content-box; position: absolute; top: 0; left: 0; width: 60px; height: 60px; border: 20px solid red; border-radius: 50px 50px 0 50px; transform: rotate(-45deg); } #infinity:after { left: auto; right: 0; border-radius: 50px 50px 50px 0; transform: rotate(45deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
9.切割菱形-钻石般
效果如下:

值钱的CSS代码:
#cut-diamond { border-style: solid; border-color: transparent transparent red transparent; border-width: 0 25px 25px 25px; width: 50px; box-sizing: content-box; position: relative; margin: 20px 0 50px 0; } #cut-diamond:after { content: ""; position: absolute; top: 25px; left: -25px; border-style: solid; border-color: red transparent transparent transparent; border-width: 70px 50px 0 50px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
10.鸡蛋形状
效果如下:

实现也很简单,就一个border-radius就可以了:
#egg {
display: block;
width: 126px;
height: 180px;
background-color: red;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
11. 吃豆人
效果如下:

相关CSS代码:
#pacman {
width: 0px; height: 0px;
border-right: 60px solid transparent;
border-top: 60px solid red;
border-left: 60px solid red;
border-bottom: 60px solid red;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
border-bottom-left-radius: 60px;
border-bottom-right-radius: 60px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
12. 十二星
效果如下:

相关CSS代码:
#burst-12 { background: red; width: 80px; height: 80px; position: relative; text-align: center; } #burst-12:before, #burst-12:after { content: ""; position: absolute; top: 0; left: 0; height: 80px; width: 80px; background: red; } #burst-12:before { transform: rotate(30deg); } #burst-12:after { transform: rotate(60deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
13. 阴阳八卦
效果如下:

相关CSS代码:
#yin-yang { width: 96px; height: 48px; background: #eee; border-color: red; border-style: solid; border-width: 2px 2px 50px 2px; border-radius: 100%; position: relative; } #yin-yang:before { content: ""; position: absolute; top: 50%; left: 0; background: #fff; border: 18px solid red; border-radius: 100%; width: 12px; height: 12px; } #yin-yang:after { content: ""; position: absolute; top: 50%; left: 50%; background: red; border: 18px solid #eee; border-radius: 100%; width: 12px; height: 12px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
14. 徽章缎带
效果如下:

相关CSS代码:
#badge-ribbon { position: relative; background: red; height: 100px; width: 100px; border-radius: 50px; } #badge-ribbon::before, #badge-ribbon::after { content: ''; position: absolute; border-bottom: 70px solid red; border-left: 40px solid transparent; border-right: 40px solid transparent; top: 70px; left: -10px; transform: rotate(-140deg); } #badge-ribbon::after { left: auto; right: -10px; transform: rotate(140deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
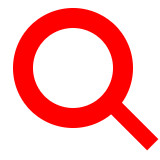
15. 放大镜
效果如下:

可以作为搜索按钮
相关CSS代码:
#magnifying-glass { font-size: 10em; display: inline-block; width: 0.4em; height: 0.4em; border: 0.1em solid red; position: relative; border-radius: 0.35em; } #magnifying-glass:before { content: ""; display: inline-block; position: absolute; right: -0.25em; bottom: -0.1em; border-width: 0; background: red; width: 0.35em; height: 0.08em; transform: rotate(45deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
16. 月儿弯弯
效果如下:

相关CSS代码:
#moon {
width: 80px; height: 80px;
border-radius: 50%;
box-shadow: 15px 15px 0 0 red;
}
- 1
- 2
- 3
- 4
- 5
17. 旗帜
效果如下:

相关CSS代码:
#flag {
width: 110px; height: 56px;
padding-top: 15px;
position: relative;
background: red;
}
#flag:after {
content: "";
position: absolute;
left: 0; bottom: 0;
border-bottom: 13px solid #fff;
border-left: 55px solid transparent;
border-right: 55px solid transparent;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
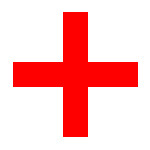
18. 十字架
效果如下:

可以作为添加按钮,或者添加图标
相关CSS代码:
#cross {
background: red;
width: 20px; height: 100px;
position: relative;
}
#cross:after {
background: red;
content: "";
width: 100px; height: 20px;
position: absolute;
left: -40px; top: 40px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
19. 长长的指向图形
效果如下:

相关CSS代码:
#pointer { width: 200px; height: 40px; position: relative; background: red; } #pointer:after { content: ""; position: absolute; left: 0; bottom: 0; border-left: 20px solid white; border-top: 20px solid transparent; border-bottom: 20px solid transparent; } #pointer:before { content: ""; position: absolute; right: -20px; bottom: 0; border-left: 20px solid red; border-top: 20px solid transparent; border-bottom: 20px solid transparent; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
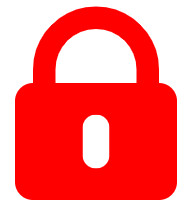
20. 锁
效果如下:

相关CSS代码:
#lock { font-size: 8px; position: relative; width: 18em; height: 13em; border-radius: 2em; top: 10em; box-sizing: border-box; border: 3.5em solid red; border-right-width: 7.5em; border-left-width: 7.5em; margin: 0 0 6rem 0; } #lock:before { content: ""; box-sizing: border-box; position: absolute; border: 2.5em solid red; width: 14em; height: 12em; left: 50%; margin-left: -7em; top: -12em; border-top-left-radius: 7em; border-top-right-radius: 7em; } #lock:after { content: ""; box-sizing: border-box; position: absolute; border: 1em solid red; width: 5em; height: 8em; border-radius: 2.5em; left: 50%; top: -1em; margin-left: -2.5em; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
此效果实现作者是Colin Bate。
感谢你能够坚持阅读到这里!

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



