热门标签
热门文章
- 1python--WebUI自动化_python webui自动化
- 2hive hbase 映射表_presto 查询hive映射hbase
- 3【OpenCV】第十七章: 图像分割与提取_bgdmodel = np.zeros
- 4zoj 3846 GCD Reduce(数论)
- 5计算机网络(全)
- 6python性能分析之log_python複製log和讀取log耗費的電腦資源相同嗎
- 7【Unity】框架设计(三) Odin编辑器窗口扩展,Asset资源的创建和管理(脚本文件创建、预制体、System.IO、AssetDatabase、Selection)_unity odin menueditorwindow
- 8卑微且强大的Gumbel分布
- 9时序预测 | MATLAB实现NARX非线性自回归外生模型房价预测_narx 预测
- 10Windows下深度学习标注工具LabelImg安装和使用指南_win10下安装labelimg
当前位置: article > 正文
百度地图开发mapStyle个性化地图styleJson的配色解决方案
作者:AllinToyou | 2024-02-17 04:02:31
赞
踩
mapstyle

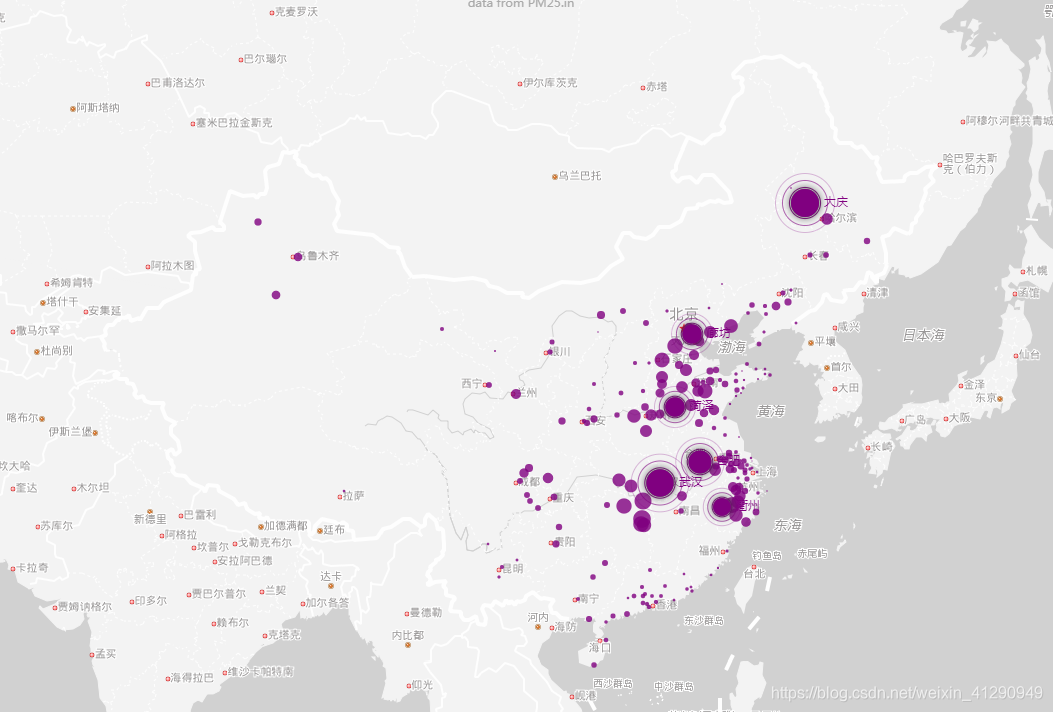
mapStyle: {
styleJson: [{
'featureType': 'water',
'elementType': 'all',
'stylers': {
'color': '#d1d1d1'
}
}, {
'featureType': 'land',
'elementType': 'all',
'stylers': {
'color': '#f3f3f3'
}
}, {
'featureType': 'railway',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'highway',
'elementType': 'all',
'stylers': {
'color': '#fdfdfd'
}
}, {
'featureType': 'highway',
'elementType': 'labels',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'arterial',
'elementType': 'geometry',
'stylers': {
'color': '#fefefe'
}
}, {
'featureType': 'arterial',
'elementType': 'geometry.fill',
'stylers': {
'color': '#fefefe'
}
}, {
'featureType': 'poi',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'green',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'subway',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'manmade',
'elementType': 'all',
'stylers': {
'color': '#d1d1d1'
}
}, {
'featureType': 'local',
'elementType': 'all',
'stylers': {
'color': '#d1d1d1'
}
}, {
'featureType': 'arterial',
'elementType': 'labels',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'boundary',
'elementType': 'all',
'stylers': {
'color': '#fefefe'
}
}, {
'featureType': 'building',
'elementType': 'all',
'stylers': {
'color': '#d1d1d1'
}
}, {
'featureType': 'label',
'elementType': 'labels.text.fill',
'stylers': {
'color': '#999999'
}
}]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99

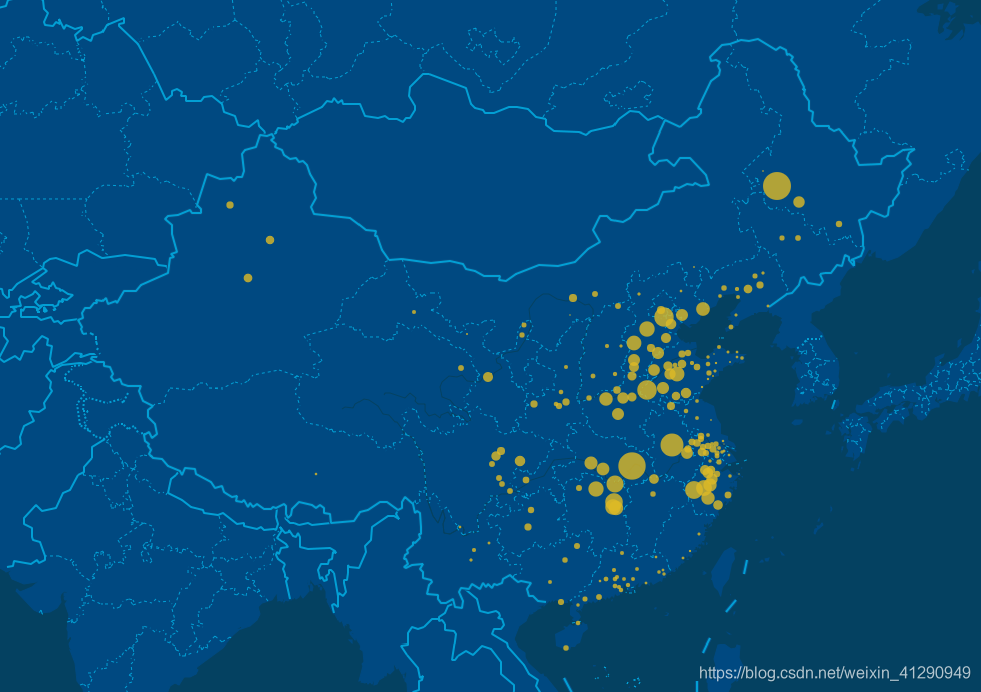
map.setMapStyle({
styleJson: [{
"featureType": "water",
"elementType": "all",
"stylers": {
"color": "#044161"
}
}, {
"featureType": "land",
"elementType": "all",
"stylers": {
"color": "#091934"
}
}, {
"featureType": "boundary",
"elementType": "geometry",
"stylers": {
"color": "#064f85"
}
}, {
"featureType": "railway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"color": "#004981"
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#005b96",
"lightness": 1
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"color": "#004981",
"lightness": -39
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#00508b"
}
}, {
"featureType": "poi",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "green",
"elementType": "all",
"stylers": {
"color": "#056197",
"visibility": "off"
}
}, {
"featureType": "subway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "manmade",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "local",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "boundary",
"elementType": "geometry.fill",
"stylers": {
"color": "#029fd4"
}
}, {
"featureType": "building",
"elementType": "all",
"stylers": {
"color": "#1a5787"
}
}, {
"featureType": "label",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": {
"color": "#ffffff"
}
}, {
"featureType": "poi",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#1e1c1c"
}
}, {
"featureType": "administrative",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}]
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138

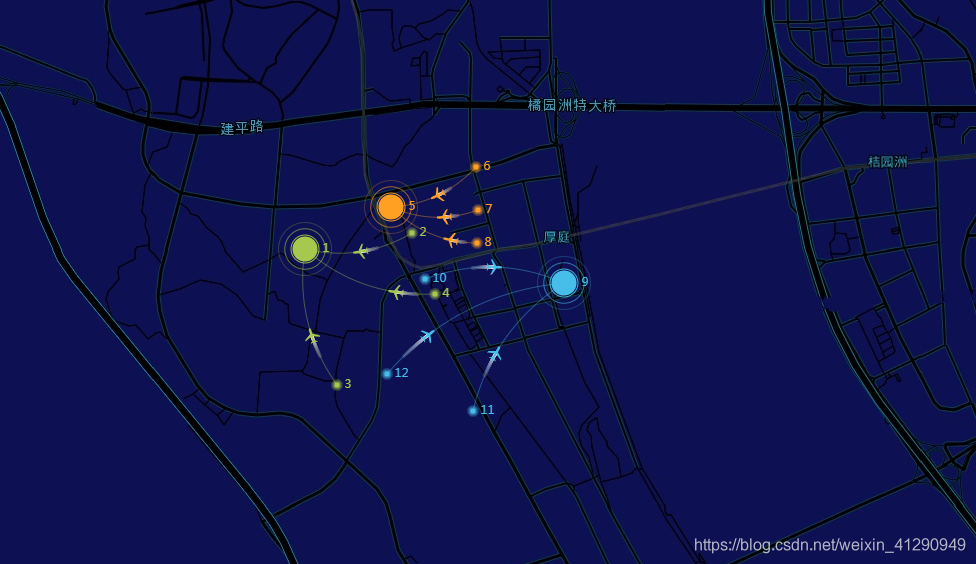
mapStyle: {
styleJson: [
{
featureType: "water",
elementType: "all",
stylers: {
color: "#021019"
}
},
{
featureType: "highway",
elementType: "geometry.fill",
stylers: {
color: "#000000"
}
},
{
featureType: "highway",
elementType: "geometry.stroke",
stylers: {
color: "#147a92"
}
},
{
featureType: "arterial",
elementType: "geometry.fill",
stylers: {
color: "#000000"
}
},
{
featureType: "arterial",
elementType: "geometry.stroke",
stylers: {
color: "#0b3d51"
}
},
{
featureType: "local",
elementType: "geometry",
stylers: {
color: "#000000"
}
},
{
featureType: "land",
elementType: "all",
stylers: {
color: "#08304b"
}
},
{
featureType: "railway",
elementType: "geometry.fill",
stylers: {
color: "#000000"
}
},
{
featureType: "railway",
elementType: "geometry.stroke",
stylers: {
color: "#08304b"
}
},
{
featureType: "subway",
elementType: "geometry",
stylers: {
lightness: -70
}
},
{
featureType: "building",
elementType: "geometry.fill",
stylers: {
color: "#000000"
}
},
{
featureType: "all",
elementType: "labels.text.fill",
stylers: {
color: "#857f7f"
}
},
{
featureType: "all",
elementType: "labels.text.stroke",
stylers: {
color: "#000000"
}
},
{
featureType: "building",
elementType: "geometry",
stylers: {
color: "#022338"
}
},
{
featureType: "green",
elementType: "geometry",
stylers: {
color: "#062032"
}
},
{
featureType: "boundary",
elementType: "all",
stylers: {
color: "#1e1c1c"
}
},
{
featureType: "manmade",
elementType: "geometry",
stylers: {
color: "#022338"
}
},
{
featureType: "poi",
elementType: "all",
stylers: {
visibility: "off"
}
},
{
featureType: "all",
elementType: "labels.icon",
stylers: {
visibility: "off"
}
},
{
featureType: "all",
elementType: "labels.text.fill",
stylers: {
color: "#2da0c6",
visibility: "on"
}
},
{
featureType: "background",
elementType: "all",
stylers: {
color: "#0e1054ff"
}
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152

mapStyle: {
styleJson: [
{
"featureType": "water",
"elementType": "all",
"stylers": {
"color": "#044161"
}
},
{
"featureType": "land",
"elementType": "all",
"stylers": {
"color": "#004981"
}
},
{
"featureType": "boundary",
"elementType": "geometry",
"stylers": {
"color": "#064f85"
}
},
{
"featureType": "railway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"color": "#004981"
}
},
{
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#005b96",
"lightness": 1
}
},
{
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"color": "#004981"
}
},
{
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#00508b"
}
},
{
"featureType": "poi",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "green",
"elementType": "all",
"stylers": {
"color": "#056197",
"visibility": "off"
}
},
{
"featureType": "subway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "manmade",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "local",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "boundary",
"elementType": "geometry.fill",
"stylers": {
"color": "#029fd4"
}
},
{
"featureType": "building",
"elementType": "all",
"stylers": {
"color": "#1a5787"
}
},
{
"featureType": "label",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
Done!
推荐阅读
相关标签


