热门标签
热门文章
- 1Android U user+root实现方案
- 2多模态(一)--- CLIP原理与源码解读_clip训练流程
- 3【码银送书第十五期】一本书掌握数字化运维方法,构建数字化运维体系
- 4无法安装.NET的解决方法_上位机软件安装net不了
- 5备战蓝桥杯---前缀和与差分
- 6开源大模型AI代理操作系统:像Windows一样,操控AI代理
- 7SSM框架学习----Mybatis (4)_mybatis延迟加载
- 8反反爬虫之--爬取大众点评--店铺名称、详址、经纬度、评价人数、平均消费等信息_怎么爬大众点评的店铺信息
- 9几个cve漏洞库查询网站-什么是CVE?常见漏洞和暴露列表概述
- 10QML类型:Item、Rectangle_implicitwidth qml
当前位置: article > 正文
微信小程序投票系统制作过程详解
作者:Cpp五条 | 2024-03-28 22:49:05
赞
踩
微信小程序投票系统
目录
引言:
微信小程序是一种快速、便捷的应用开发方式,而投票系统则是小程序开发中常见且有趣的项目之一。在本文中,我将详细介绍微信小程序投票系统的制作过程,包括环境准备、页面设计、数据管理和功能实现等方面。希望通过这个过程的介绍,能够帮助读者更好地理解和掌握微信小程序开发技巧。
一、环境准备
- 安装微信开发者工具:首先,我们需要下载并安装微信开发者工具,它是开发微信小程序的必备工具。
- 注册微信开发者账号:在开始开发之前,我们需要注册一个微信开发者账号,并创建一个小程序项目。

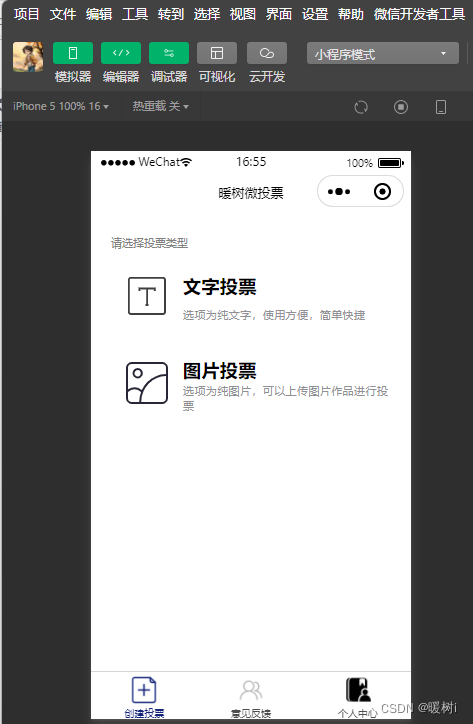
二、页面设计
- 首页设计:创建一个首页,展示投票列表,包括投票标题、简介和投票人数等信息。
- 详情页设计:点击某个投票项目,跳转到详情页,显示投票选项、每个选项的得票数和投票按钮。
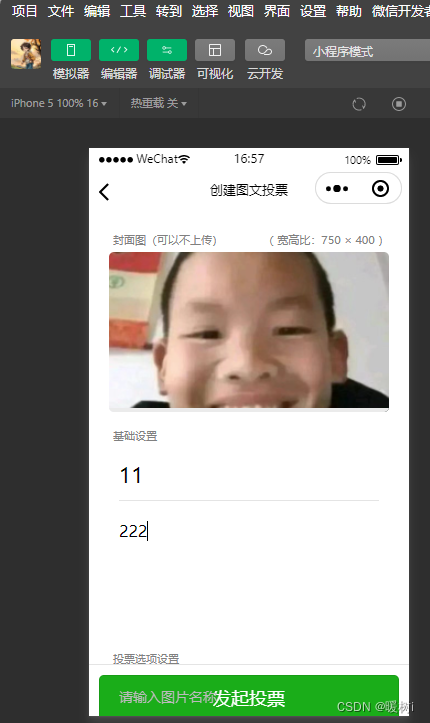
- 创建投票页设计:提供创建新投票的功能,包括输入投票标题、添加投票选项和设置投票截止时间等。

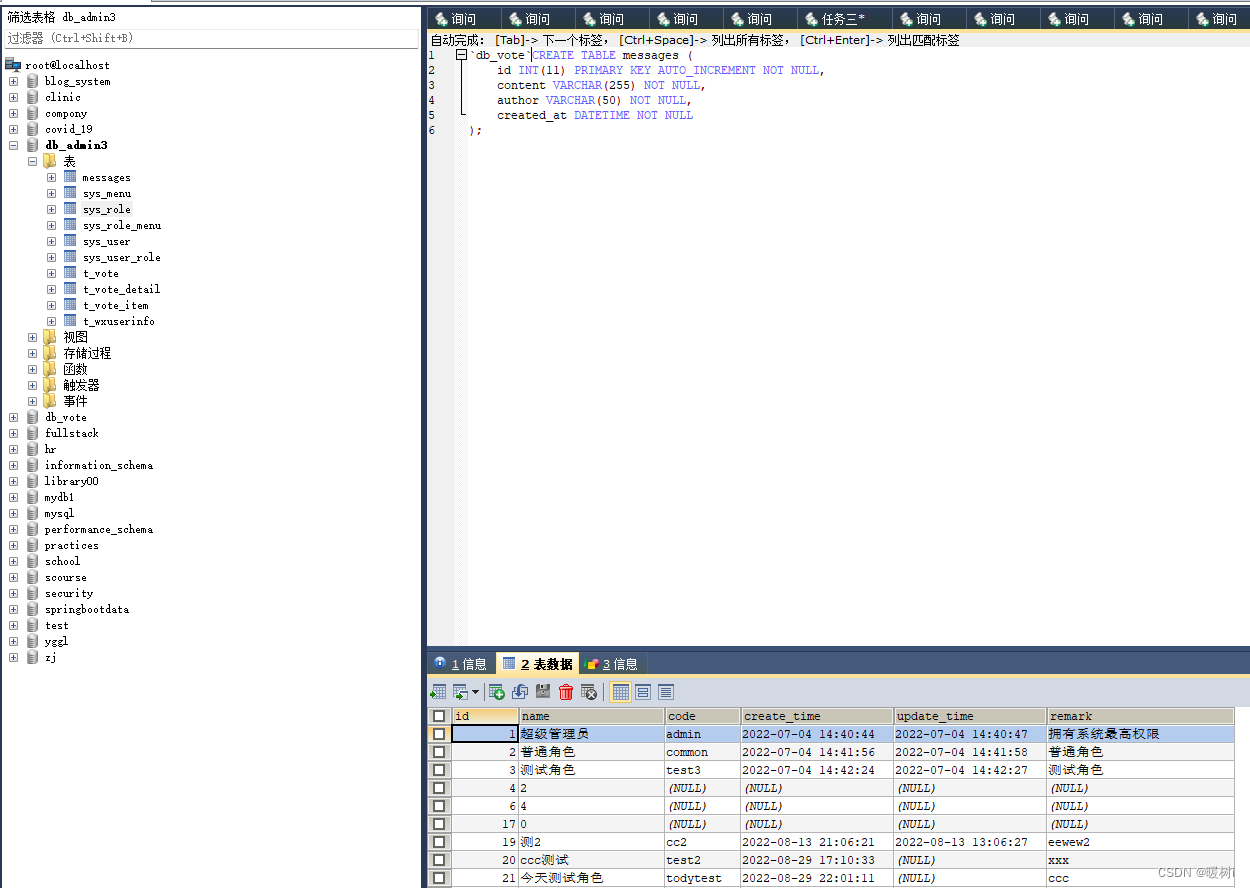
三、数据管理
- 数据库设计:使用微信提供的云开发数据库或第三方数据库,设计数据库结构,包括投票项目表和投票选项表等。
- 数据库操作:编写代码实现数据库的增删改查功能,包括创建新投票、添加投票选项、投票计数等操作。

四、功能实现
- 登录功能:使用微信提供的登录接口,实现用户登录功能,获取用户的唯一标识。
- 投票功能:在详情页中,为每个选项提供投票按钮,点击按钮后将用户的投票记录保存到数据库,并更新选项的得票数。
- 投票结果展示:在详情页中,根据投票数据统计,显示每个选项的得票数和百分比,并提供图表展示功能。
- 投票截止检测:在详情页中,检测当前时间是否超过投票截止时间,如果超过则禁止继续投票。

五、测试和发布
- 功能测试:对投票系统进行全面的功能测试,确保各项功能正常运行,并处理异常情况。
- 兼容性测试:在不同的设备和操作系统上测试投票系统的兼容性,保证用户在各种环境下都能正常使用。
- 发布上线:在完成测试后,使用微信开发者工具将投票系统发布上线,让用户可以通过微信扫码访问并使用。
结语:
通过以上步骤,我们成功制作了一个简单而功能完善的微信小程序投票系统。在制作过程中,我们学习了微信小程序的开发技巧、页面设计、数据管理和功能实现等方面的知识。希望这篇文章对读者有所帮助,激发你们的创作灵感,并在微信小程序开发中取得更大的成功。祝你们好运!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/331989
推荐阅读
相关标签


