- 1基于微信小程序的老人健康服务管理系统(附源码)
- 2Unity-使物体运动起来(以发射子弹为例)_u3d怎么让物体动弹
- 3linux shell 根据进程名获取pid_获取进程号命令
- 4java调用百度地图API根据地理位置获取经纬度_java 百度地图xy轴坐标转经纬度
- 5ubuntu18.04上安装配置MySQL的详细介绍_ubuntu18.04安装mysql
- 6VUE3实现table表格数据列表无缝滚动,移入暂停,移出滚动_vue3 表格内容自动滚动
- 7精选 30 个 C++ 面试题(含解析)
- 850个javaweb毕设项目选题分享【源码+论文】(三)_javaweb期末项目选题
- 9关于部署vue项目在Linux上的两种方式tomcat以及nignx(3)使用nignx进行部署_vue项目部署到linux服务器
- 10安卓-apk系统签名篇_安卓签名
关于在微信小程序使用WebglCanvas和ThreeJs开发的二三事(三)_小程序有document.createelementns
赞
踩
书接上文,经过一二回的代码后我们可以随意控制画布的大小位置,且适配于各种真机,也大致解决了锯齿的问题,可以使用ThreeJs进行正常的3D渲染。那么接下来就是要做的就是模型贴图的加载和渲染了。
首先我选择使用的3D文件类型gltf文件,至于为什么请自行度娘。官方的小伙伴也出了一个gltf加载的demo那么我们先按照demo的方法来加载我们的模型。从demo中拷贝gltf-loader.js到自己的项目中,在获取THREE对象后将gltfloader传入到THREE中,后续通过new方法来创建新的gltfloader。

现在我们来尝试加载自己的gltf模型,发现报错:

如果使用有贴图的gltf会在加载贴图时报错,官方在textureloader上并没有适配小程序,所以需要我们来自己改写textureLoader,思路可以在小程序的文章中找到
https://developers.weixin.qq.com/community/develop/article/doc/0006eedd21caf84e80985bfb95b813
基础逻辑就是是用canvas.createImage方法来代替document.createElementNS进行图片的加载,所以需要将canvas传入到imageloader中。具体的代码我就不在这里展示了需要的同学可以到git上下载:
https://github.com/geshu/WeChat-ThreeJsLoader
使用方法也很简单
- let THREE = createScopedThreejs(canvas);
- registerTextureLoader(THREE);//替换textureloader
- registerGLTFLoader(THREE); //添加gltf加载器
然后正常的使用gltfloader即可。

这里要注意几点的是:
1.在真机上不可以加载本地路径

2.模型不能过大


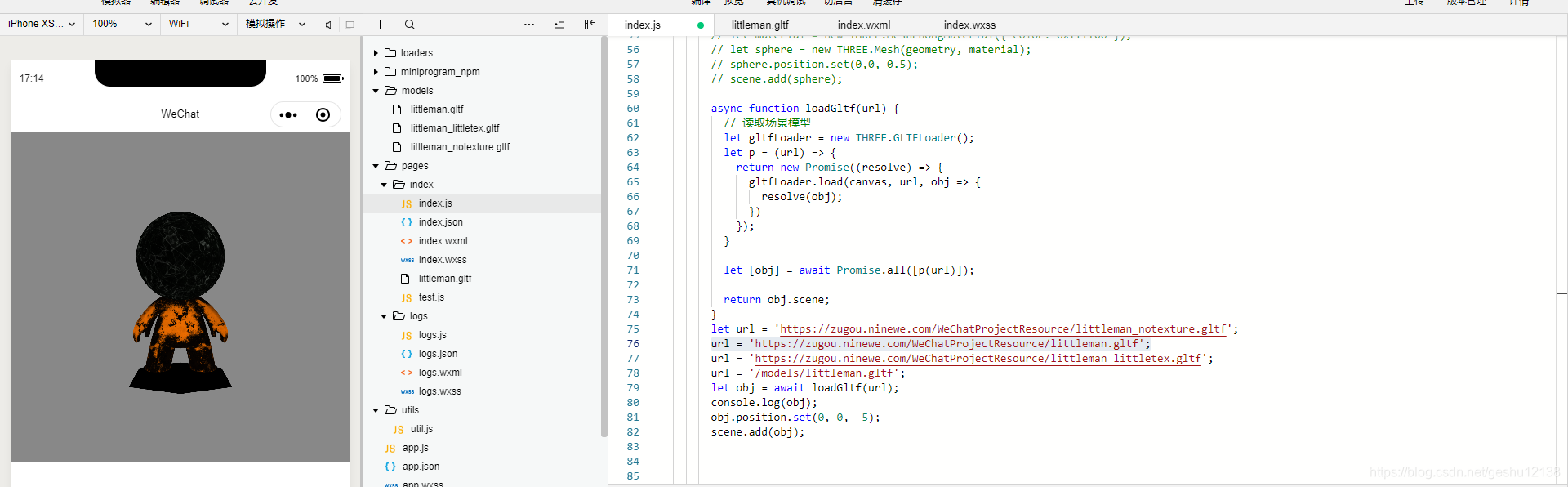
3.还是建议将模型与贴图分开加载,第一,不带贴图的模型文件会变小不易触发内存限制,第二,使用gltf进行加载在贴图转换的时候因为某系原因会造成贴图失真(大概率是atob方法的问题)。下面是我分开加载的渲染效果。


注意这里的贴图也最好控制在2k以下,案例中使用的是1k贴图。


