热门标签
热门文章
- 1动脑50W年薪安卓Android架构性能优化UI/NDK/Flutter_【动脑学院vip】50w年薪安卓android架构性能优化ui/ndk/flutter
- 2基于OpenSearch向量检索版+大模型,轻松搭建高效对话式搜索
- 3OpenAI突然发布首款文生视频模型——Sora;谷歌发布Gemini 1.5,迈向多模态大模型新时代_openai发布地表最强文生视频模型
- 4深度强化学习算法研究中的常用对比试验及作图技巧_强化学习各算法对比图
- 5多张表UPDATE用法_update一次修改多个表
- 6【妈妈级】清华ChatGLM2-6B本地部署搭建及测试运行,0基础小白也学得会_清华glm本地部署
- 7数据挖掘-文本分类:特征选择方法总结
- 8android 中 Message详解_message~ android 匹配多个信息
- 9TCGA里面的任意基因做生存分析 批量生存分析 批量生存分析_tcga 生存分析
- 10简易的web全栈开发——前端部分_痛快web全栈项目
当前位置: article > 正文
vue使用print.js详解(打印不全、样式丢失等)_this document requires 'trustedscript' assignment.
作者:小丑西瓜9 | 2024-02-18 05:38:44
赞
踩
this document requires 'trustedscript' assignment.
首先网上已经有很多使用步骤,比如
https://www.jianshu.com/p/c5363ddf7d43
相关链接:pringt.js github地址 里面也有使用说明
主要记录以下使用时发现的问题:
1.样式问题
我使用的element组件,发现分栏布局 xs\md\lg没有效果。我想大概这种组件封装的样式使用都有点问题。从这思路去入手解决吧。我看了许多,目前好像没有什么好的解决样式的方法。(我的改动不大,把css改成了本地媒体查询显示百分比。当然打印时,只使用基础的显示样式,不会根据屏幕大小变化。比如我默认一行显示两个元素,那打印就是按这个样式)
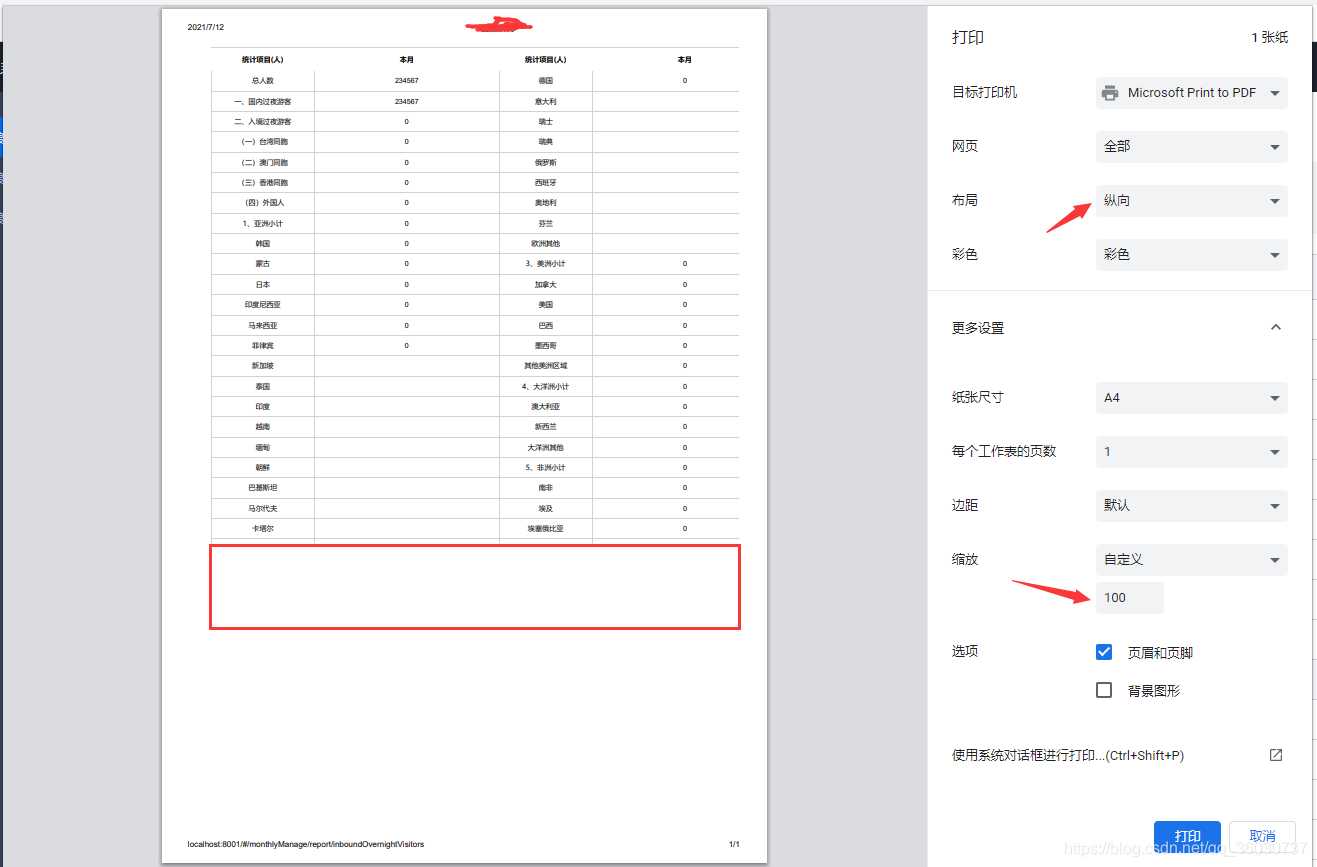
2.打印不全
比如现在,其实我的表格下面还有一部分内容,没显示出来。此时就调整绽放比例即可。而且我发现,调整了比例后,他会默认使用那个比例。
同理,右边显示不全,调整布局

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/105279
推荐阅读
相关标签



