- 1利用MATLAB进行数学建模_2、用给定的多项式,如,产生一组数据(),再在上添加随机干扰(可用rand产生(0,1)均匀
- 2鸿蒙:@Link装饰器-父子双向同步
- 3夸张!NLP顶会EMNLP 2023投稿近5000篇!奖项出炉:北大、腾讯摘最佳长论文
- 4HarmonyOS 发送http网络请求_harmonyos的get网络请求带参数
- 5毕设分享 基于STM32的毕业设计题目项目汇总 - 100例_基于stm32的100个毕业设计
- 6PyTorch 深度学习(GPT 重译)(三)
- 7android正则表达式及Pattern Matcher使用_android pattern 符号/
- 8可以直接用于HTML中的特殊字符表 unicode字符集_html引入unicode文件
- 9抗侧力构件弹性位移如何计算_高层住宅结构YJK前处理计算参数设置(一)
- 10[HarmonyOS][鸿蒙专栏开篇]快速入门OpenHarmony的LiteOS微内核_openharmony源码学习从内核开始吗
Grid布局_grid 一行6个
赞
踩
Grid:网格布局
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。

与Flex布局的区别
Flex:轴线布局,一维布局
Grid:二维布局
定义
采用网格布局的区域,称为"容器"(container)。
容器内部采用网格定位的子元素,称为"项目"(item)。
注意:Grid是针对父与子之间,孙子是不起作用的;
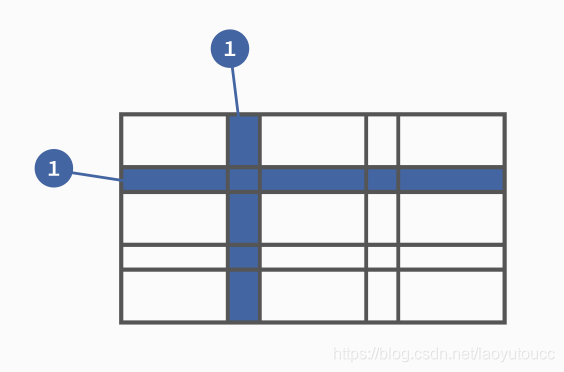
行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。

单元格
行和列的交叉区域,称为"单元格"(cell)。
网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。

容器属性
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。
1、display
div {
display: grid || inline-grid;
}
- 1
- 2
- 3
注意:设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
2、grid-template-columns,grid-template-rows
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
- 1
- 2
- 3
- 4
- 5

容器指定了网格布局以后,接着就要划分行和列。
grid-template-columns属性定义每一列的列宽,
grid-template-rows属性定义每一行的行高。
注意:也可以使用百分比
1)repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。上面的代码用repeat()改写如下。
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
- 1
- 2
- 3
- 4
- 5
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
grid-template-columns: repeat(2, 100px 20px 80px);
/*定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px*/
- 1
- 2

2)auto-fill关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
- 1
- 2
- 3
- 4

3)fr 关键字
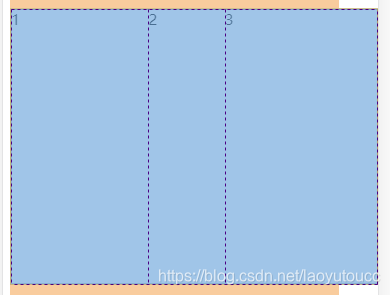
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}
- 1
- 2
- 3
- 4

fr可以与绝对长度的单位结合使用
.container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
/*第一列的宽度为150像素,第二列的宽度是第三列的一半。*/
- 1
- 2
- 3
- 4
- 5

4)minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
.container {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
}
/*minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。*/
- 1
- 2
- 3
- 4
- 5

5)auto 关键字
auto关键字表示由浏览器自己决定长度。
.container {
display: grid;
grid-template-columns: 100px auto 100px;
}
/*第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。*/
- 1
- 2
- 3
- 4
- 5

6)网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
/*网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。*/
/*方括号里面依次是这八根线的名字。*/
/*网格布局允许同一根线有多个名字,比如[fifth-line row-5]。*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

7)布局实例
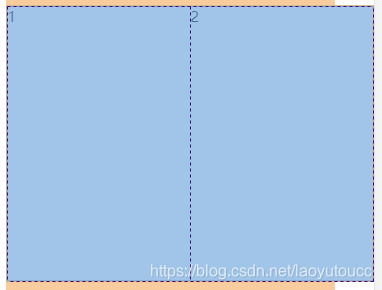
grid-template-columns属性对于网页布局非常有用。两栏式布局只需要一行代码。
.wrapper {
display: grid;
grid-template-columns: 70% 30%;
}
/*左边栏设为70%,右边栏设为30%。*/
- 1
- 2
- 3
- 4
- 5

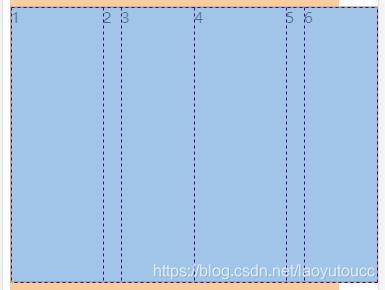
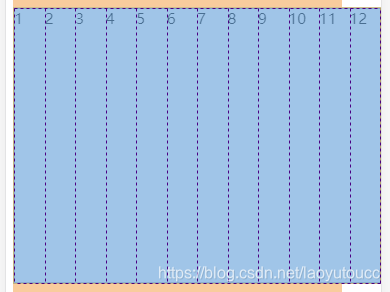
传统的十二网格布局,写起来也很容易。
.wrapper {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
- 1
- 2
- 3
- 4

3、grid-row-gap,grid-column-gap,grid-gap
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
}
/*等同于grid-gap: 20px 20px;*/
- 1
- 2
- 3
- 4
- 5

grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式
grid-gap: || ;
注意:如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
4、grid-template-areas
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
/*划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

多个单元格合并成一个区域的写法如下。
grid-template-areas: 'a a a'
'b b b'
'c c c';
- 1
- 2
- 3
布局实例。
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
- 1
- 2
- 3
如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
- 1
- 2
- 3
注意:区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
5、grid-auto-flow
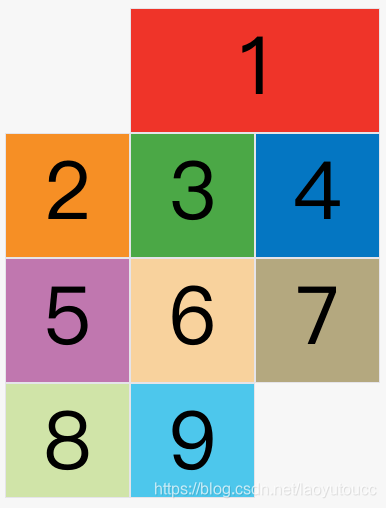
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。
row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
grid-auto-flow: column || row || row dense || row dense;
- 1
- row(默认值):先行后列

- column:先列后行

- row dense:先行后列

- column dense:先列后行

6、justify-items,align-items ,place-items
justify-items属性设置单元格内容的水平位置(左中右),
align-items属性设置单元格内容的垂直位置(上中下)。
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
- 1
- 2
- 3
- 4
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
place-items属性是align-items属性和justify-items属性的合并简写形式。
place-items: ;
注意:如果省略第二个值,则浏览器认为与第一个值相等。
7、justify-content,align-content,place-content
justify-content属性是整个内容区域在容器里面的水平位置(左中右),
align-content属性是整个内容区域的垂直位置(上中下)。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
- 1
- 2
- 3
- 4
1、start - 对齐容器的起始边框。

2、end - 对齐容器的结束边框。

3、center - 容器内部居中。

4、stretch - 项目大小没有指定时,拉伸占据整个网格容器。

5、space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。

6、space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。

7、space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。

place-content属性是align-content属性和justify-content属性的合并简写形式。
place-content:
注意:如果省略第二个值,浏览器就会假定第二个值等于第一个值。
8、grid-auto-columns,grid-auto-rows
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
- 1
- 2
- 3
- 4
- 5
- 6

9、grid-template ,grid
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
项目属性
1、grid-column-start ,grid-column-end ,grid-row-start ,grid-row-end
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
rid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
/*1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。*/
- 1
- 2
- 3
- 4
- 5

.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
- 1
- 2
- 3
- 4
- 5
- 6

这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
- 1
- 2
- 3
- 4
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
.item-1 {
grid-column-start: span 2;
}
/*grid-column-end: span 2;效果一致*/
- 1
- 2
- 3
- 4

注意:如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
2、grid-column,grid-row
grid-column属性是grid-column-start和grid-column-end的合并简写形式,
grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
- 1
- 2
- 3
- 4
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
注意:斜杠以及后面的部分可以省略,默认跨越一个网格。
3、grid-area
.item-1 {
grid-area: e;
}
- 1
- 2
- 3

grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
- 1
- 2
- 3
4、justify-self ,align-self ,place-self
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
- 1
- 2
- 3
- 4
-
start:对齐单元格的起始边缘。
-
end:对齐单元格的结束边缘。
-
center:单元格内部居中。
-
stretch:拉伸,占满单元格的整个宽度(默认值)。
.item-1 {
justify-self: start;
}
- 1
- 2
- 3

place-self属性是align-self属性和justify-self属性的合并简写形式。
place-self: ;
注意:如果省略第二个值,place-self属性会认为这两个值相等。
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


