- 1SIM800/SIM900/SIM7000/SIM7600底层操作接口_句柄方式完全分离通信底层_sim900 at cipsr simcom_gprs.c
- 2聊聊自动驾驶和人工智能_自动驾驶与人工智能的关系
- 3微信小程序流浪动物救助领养平台springboot-JAVA【数据库设计、论文、源码、开题报告】_国外关于基于微信小程序宠物救助系统的研究
- 4LLMs之Alpaca:《Alpaca: A Strong, Replicable Instruction-Following Model》翻译与解读_alpaca论文
- 5NLP学习——信息抽取_属性抽取
- 6人工智能翻译之间的对决:谷歌为什么败给了有道?
- 7基于CNNs的图片情感识别(Keras VS Pytorch)
- 8如何使用Excel表格精准分析PT100温度阻值关系?_pt100 曲线
- 9用chatGPT提高程序员工作效率+个人使用体验_gpt具体如何提高了程序员的效率,使用人员的感受如何
- 10[通用]计算机经典面试题基础篇Day3
钉钉小程序生态2—区分小程序和H5微应用_钉钉h5微应用
赞
踩
文章导航
钉钉小程序生态1—区分企业内部应用、第三方企业应用、第三方个人应用
钉钉小程序生态2—区分小程序和H5微应用
钉钉小程序生态3—钉钉扫码登录PC端网站
钉钉小程序生态4—钉钉小程序三方企业应用事件与回调
钉钉小程序生态5—钉钉群机器人消息通知和钉钉工作通知
钉钉小程序生态6—钉钉OA自定义审批流的创建和使用
钉钉小程序生态7—企业机器人加互动卡片,改善用户体验的开始!
一、简介
在钉钉小程序入门1—区分企业内部应用、第三方企业应用、第三方个人应用一文中我解释了钉钉的三种应用以及它们的区别,以企业内部应用为例,点击创建应用按钮后会弹出了如下的弹窗:

这里有一个应用类型:H5微应用和小程序,很多小伙伴不知道这二者有什么区别,下面我来给大家介绍一下。
二、区别介绍
区别一:运行原理
小程序主页面

H5微应用主页面

从左侧菜单可以看出:在基础信息菜单下小程序比H5微应用多一个人员管理;在安全与监控菜单下小程序比H5微应用多一个安全中心。
在解释这两个菜单有什么作用之前,大家需要了解一下小程序与H5的一些基本概念:
1. 不一样的运行环境
H5仅能借助浏览器实现启动,但小程序虽然包含H5技术,但在运行环境方面与H5不同,它基于解析器得以运行,结合自定义的开发语言标准,其性能更是有了长足的进步。简单讲小伙伴们可以利用浏览器打开H5网页,运用微信、钉钉、支付宝平台打开小程序。2. 不一样的成本
在开发方面,很多企业借助各类开发软件针对H5开发,定制化出众。但这种开发需要结合多方面技术实现,因此相对比较复杂,开发的成本也是比较高的。然而小程序则不一样,开发完全借助官方下载的开发工具即可实现,小程序开发价格相对低廉很多。3. 不一样的系统权限
从程序本身来看,这个小程序能得到更多的系统权限,而对于H5则不同,权限很低。很简单举几个例子,比如网络当前的状态,甚至是一些数据的缓存应用等,都能够得以与小程序进行连接。4. 不一样的运行状态
现在的人们总是强调人性化,用户高体验度,那么这一点就被小程序抢先拥有了。要知道,相较于H5,这个小程序拥有更为流畅的使用速度。5. 不一样的开发方式
小程序的开发都需要借助于专门的开发工具,如微信小程序需要微信开发者工具,钉钉也需要小程序开发者工具。而H5不同,可以使用VsCode、HBuilder开发。
很多使用过小程序和H5的用户,都很印象深刻,前者的打开速度要快上很多,利用一些软件就也可以测试出两者的差距。
所以小程序多出来的人员管理管的就是开发工具的权限,只有在人员管理中添加了的用户才能在小程序开发工具中找到这个小程序。多出来的安全中心则是小程序容器外跳链接时做的一个网址备案管理,防止被钓鱼网站利用。
区别二:打开方式
小程序开发管理

H5微应用开发管理

在开发管理中,H5微应用比小程序多一个应用首页地址,这个地址相当于网站的首页地址,H5微应用是必须配置这个地址的,不配置的话小程序是无法打开的。
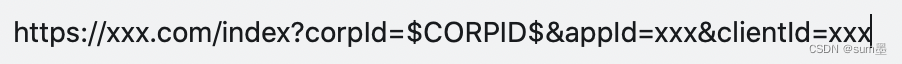
由于H5微应用没有运行在钉钉容器中,可能没法通过api拿不到当前组织的CorpId,而CorpId又是动态的,所以H5微应用的链接我一般配置成如下格式:

这样我们在打开H5微应用时,钉钉就会自动把当前这个组织的CorpId替换到链接上去,前端同学就可以通过参数拿到CorpId了。
而小程序就没有这样的问题了,直接调用原生api即可获取当前组织的CorpId。
区别三:安全中心
H5微应用可以理解为就是一个网页,只不过是做成小程序的样子,它的跳转完全不受容器控制,除非自己写代码控制跳转,否则都不会进行拦截。
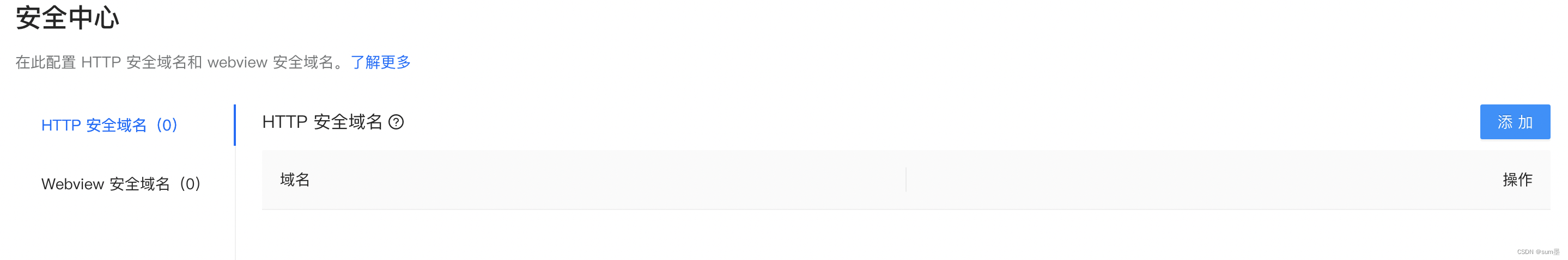
而小程序不是这样,钉钉小程序的安全中心如下:

你想跳转的任何一个非当前域名的页面都需要在这里维护,有些光配置还不行还得进行安全校验,例如微信的业务域名就非常的恶心,必须去域名下面放一个文件,否则就无法配置。
区别四:版本管理
小程序分为开发版—体验版—线上版,其中体验版发布到线上版需要官方审核,有时还有可能审核不通过。
而H5微应用只需要后台维护一下js、css的版本号即可,遇到bug只需要改完代码发布一下就行了。
在版本管理这块H5完胜小程序。
区别五:适配性
钉钉是分为PC端和移动端的,在PC端打不开小程序,点击会显示“该应用仅支持移动端打开”,则H5微应用都可以打开。
小程序打开是不可以放大全屏的,宽高都被限制了,而H5微应用打开后会有一个放大按钮,点击可以全屏,利用这个特点可以适配平板和PC端都行。


