热门标签
热门文章
- 1Ubuntu22.04 LTS 分区及配置优化(一步到位)_ubuntu 22.04 lts
- 2理解Stable Diffusion、LoRA、Dreambooth、Hypernetworks、Textual Inversion、Checkpoint_dreambooth和lora区别
- 3深入理解NLP中的文本匹配任务_机器学习 文本匹配
- 4Win10系统内置杀毒软件Windows Defender卸载方法_window defender卸载工具
- 5山东大学数据结构实验五_山东大学数据库实验五
- 6基于SpringBoot的大学生心理健康管理系统的设计与实现
- 7CRUD是什么,程序猿都应该要知道的单词
- 8基于微信江西南昌某大学图书馆座位预约小程序系统设计与实现 研究背景和意义、国内外现状_关于考研自习室座位预订微信小程序的国内外研究
- 9携程Apollo统一配置中心的搭建和使用(java)_apache apollo 和携程appolo
- 10全面解析Kafka 核心要素及其常见部署
当前位置: article > 正文
echarts地图叠加百度地图底板实现数据可视化
作者:Cpp五条 | 2024-04-27 15:39:32
赞
踩
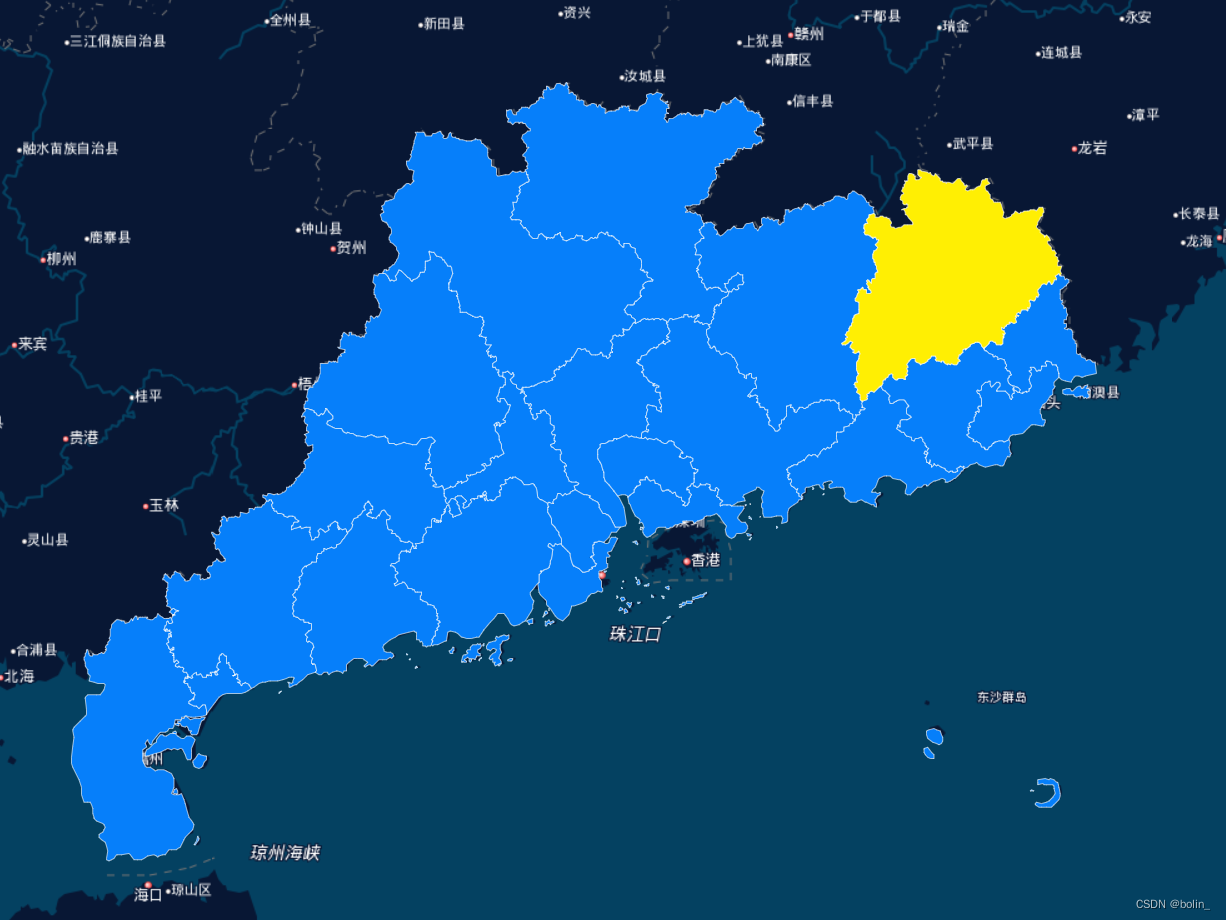
echarts地图叠加百度地图底板实现数据可视化
echarts地图叠加百度地图实现数据可视化
实现数据可视化时,个别情况下需要在地图上实现数据的可视化,echarts加载geojson数据可以实现以地图形式展示数据,例如分层设色或者鼠标hover展示指标值,但如果要将echarts地图和真实的地图底板叠加官方就没有相关的示例了。这里的讲的echarts地图与百度地图叠加指的是在百度地图之上叠加一个行政区域的色块填充多边形。
实现效果如下:

要实现以上效果需要使用echarts的bmap扩展包。
echarts源代码
bmap扩展源代码
实现思路:使用series-custom,让series-custom. coordinateSystem echarts坐标系与百度地图坐标系一致。在图形渲染逻辑中返回多边形对象。
代码参考:
<html> <head> <meta charset='utf-8'> <style type="text/css"> html, body, #main { width: 100%; height: 100%; margin: 0; } </style> <script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script> <script type="text/javascript" src="./echarts.js"></script> <script type="text/javascript" src="./bmap.min.js"></script> <<
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/497394
推荐阅读
相关标签



