热门标签
热门文章
当前位置: article > 正文
前端工程化Vue使用Node.js永久设置国内高速npm镜像源_淘宝镜像地址
作者:Cpp五条 | 2024-05-04 18:18:01
赞
踩
淘宝镜像地址
前端工程化Vue使用Node.js永久设置国内高速npm镜像源
接续上篇错误收录,此篇通过简单配置永久设置国内高速npm镜像源方法
1.更换新版镜像
清空npm缓存
npm cache clean --force
- 1
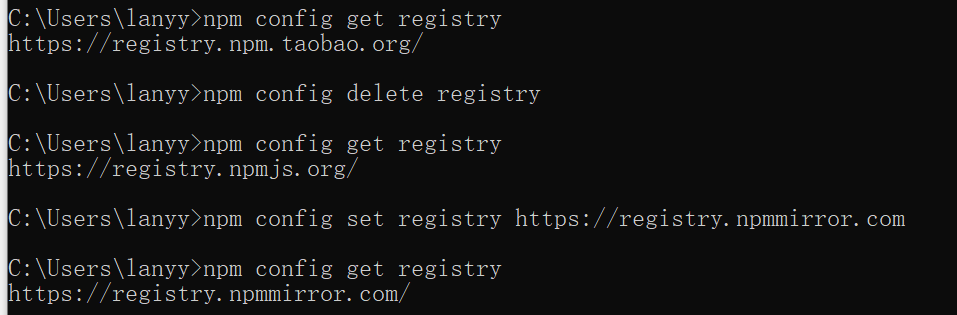
修改回原版镜像源或直接删除配置过的镜像源
npm config set registry https://registry.npmjs.org/
-- 删除镜像源
npm config delete registry
- 1
- 2
- 3
更改新版镜像源
npm config set registry https://registry.npmmirror.com
- 1

2.简单操作永久使用镜像源
2.1 通过命令行配置(暂时生效)
前提:对于已经安装了Node.js和npm的环境,可以通过以下命令直接设置npm的registry为淘宝镜像
npm config set registry https://registry.npmmirror.com
- 1
这条命令会将当前用户的npm配置中的registry属性更新为淘宝镜像的URL。执行后,所有后续的npm包安装、更新操作都将通过这个镜像源进行。
检查设置是否生效:
可以使用以下命令查看当前设置的npm镜像源:
npm config get registry
- 1

如果输出为https://registry.npmmirror.com,则说明设置成功。

2.2 配置持久化
上述命令行方式设置的镜像源仅对当前用户有效。如果你希望对所有用户都默认使用淘宝镜像,或者希望配置能够在跨项目和跨终端时保持一致,可以编辑全局npm配置文件:
在Windows系统中,通常(需安装nodepad++软件):
notepad %APPDATA%\npm\config
- 1
在macOS/Linux系统中,通常是:
nano ~/.npmrc
- 1
然后在打开的配置文件中添加或修改以下行:
registry=https://registry.npmmirror.com
- 1
保存并关闭编辑器后,此配置将在全局范围内生效。
使用cnpm CLI
淘宝团队还提供了名为cnpm的命令行工具,它是npm的一个便捷替代品,内置了对淘宝镜像的支持。若想使用cnpm,需先全局安装它:
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
装它:
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
安装完成后,即可用cnpm命令代替npm进行包的安装、更新等操作,无需再单独配置镜像源。
了解更多知识请戳下:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/535622
推荐阅读
相关标签


