- 1用GVIM/VIM写Verilog——VIM配置分享_gvim svstemverilog 插件
- 2深度学习之RNN循环神经网络(理论+图解+Python代码部分)
- 3数据流分析(一)_数据流分析怎么写
- 4python 之弗洛伊德算法_floyd-warshall算法python代码
- 5FPGA 静态时序分析与约束(2)_quartus unconstrained path
- 6微信小程序开发与应用——字体样式设置_微信小程序style属性
- 7多无人机对组网雷达的协同干扰问题 数学建模
- 8Python实现mysql数据库验证_python3 构建一个源和目的都是mysql的数据校验程序
- 9Win10安装安卓模拟器入坑记_exagear win10
- 10岛屿数量(dfs)
Node.js毕业设计基于BS的实验报告管理系统(Express+附源码)
赞
踩
本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
在当今信息化时代,教育领域正经历着前所未有的变革。随着互联网技术的飞速发展,越来越多的教育机构开始寻求在线解决方案来优化教学和管理过程。实验报告作为学生实践能力培养的重要环节,其管理效率和质量直接影响到教学质量和学生的学术成果。传统的实验报告管理方式存在着诸多不便,如纸质报告的存储、检索困难,以及教师批改和反馈的时效性问题。因此,构建一个基于浏览器/服务器(BS)架构的实验报告管理系统显得尤为迫切。该系统将利用现代网络技术,实现实验报告的在线提交、审阅、评分和反馈,从而提高管理效率,促进教学资源的合理利用,同时也为学生提供一个更加便捷、高效的学习环境。
选题意义:
开发一个基于BS架构的实验报告管理系统具有重要的现实意义。首先,该系统能够极大地提升教学管理的自动化水平,减少教师的行政负担,让他们有更多的时间和精力投入到教学和研究中。其次,系统能够实现实验报告数据的集中存储和管理,便于教师和学生随时查阅和回顾,同时也有助于学校对实验教学的质量进行监控和评估。此外,通过引入现代化的前端技术和后端框架,该系统不仅能够提供良好的用户体验,还能够保证系统的可扩展性和安全性。对于学生而言,系统的应用将简化实验报告的提交流程,使他们能够及时获得教师的反馈,从而更好地指导他们的学习和改进。总之,该实验报告管理系统的开发将为教育管理工作带来革命性的改变,对提升教育质量和效率具有深远的影响。
总结:
本毕业设计题目旨在开发一个基于BS架构的实验报告管理系统,通过运用HTML、CSS、JavaScript、Vue等前端技术和Node.js、Express等后端技术,结合MySQL数据库,构建一个高效、便捷的在线实验报告管理平台。该系统的开发不仅能够提高教学管理的效率和质量,还能够满足现代教育信息化的需求,为学生和教师提供一个更加便利的学习和教学环境。通过使用VSCode作为开发工具和Navicat作为数据库管理工具,本系统将在确保功能完整性和稳定性的同时,注重用户界面的友好性和操作的简便性,以期达到提高教育教学质量的目的。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
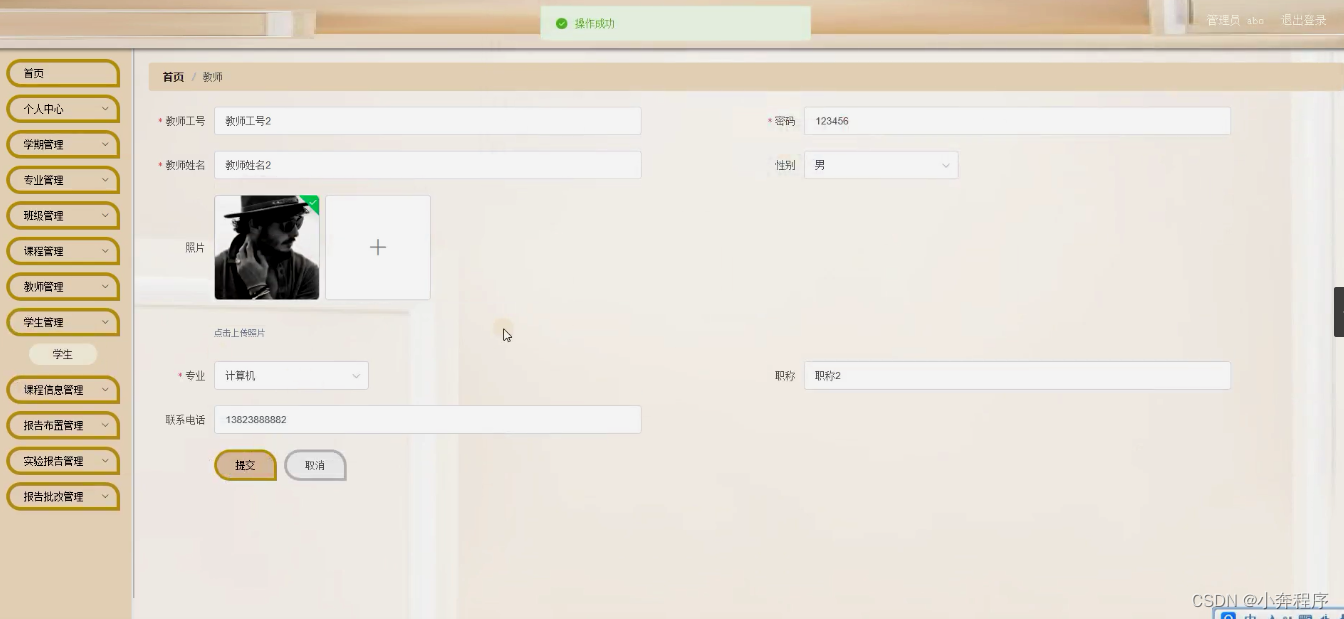
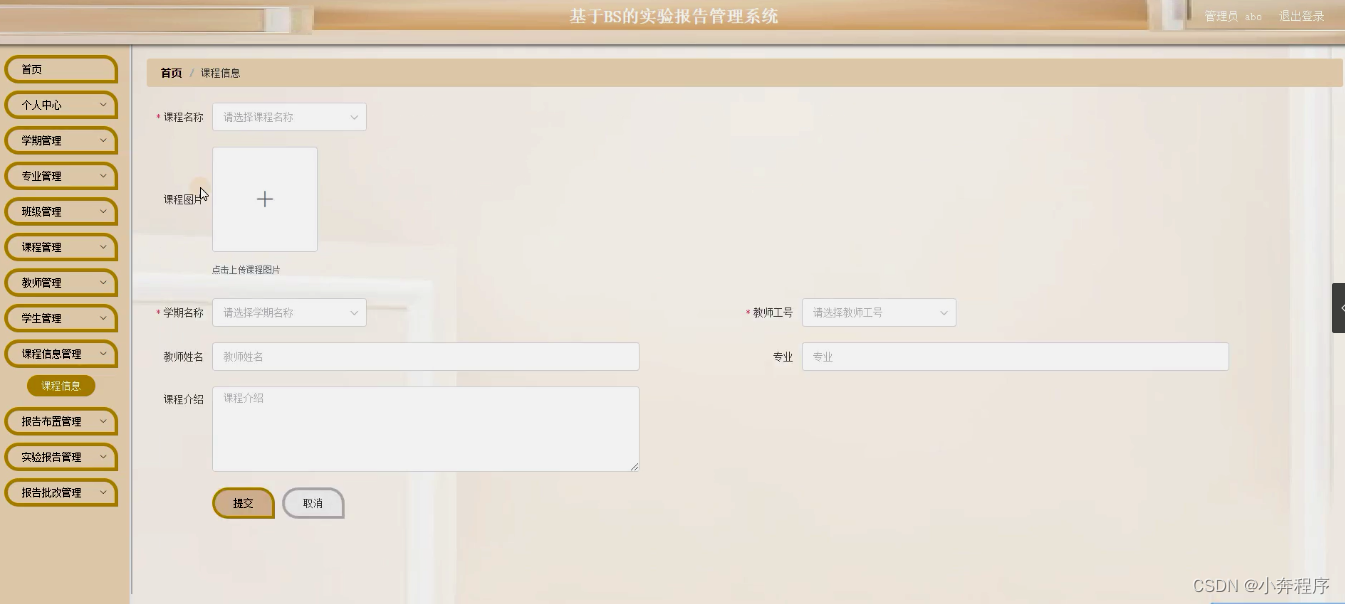
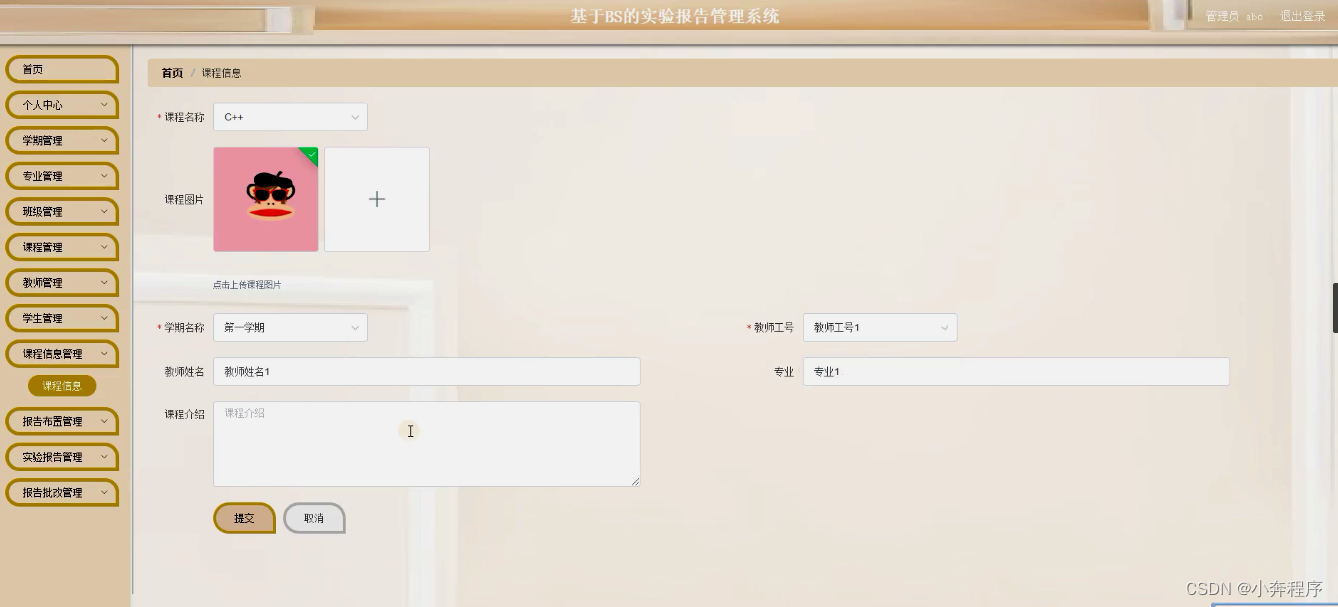
程序界面: