图形图像学习随笔:计算机图形学的一些基本概念_对图形进行光栅化一般分为两个步骤,先确定有关像素,再用图形的颜色或其他属性
赞
踩
本文内容摘抄于:《计算机图形学的概念》
一、计算机图形学的范畴
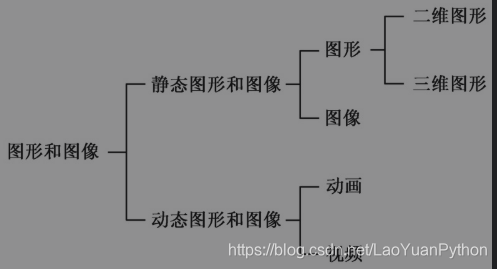
1、图形主要分为两类,一类是基于线条信息表示的,如工程图、等高线地形图、曲面的线框图等;另一类是明暗图,也就是通常所说的真实感图形;
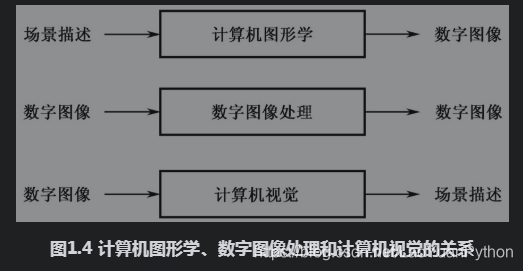
2、计算机图形学利用计算机建立图形所描述的场景和物体的几何表示,再用某种光照模型计算在假想的光源、纹理、材质属性下的光照明效果;
3、数字图像强调计算机内以位图(Bitmap)形式存储的灰度信息;而计算机图形则强调景物的几何属性,计算机生成的景物由几何模型(位图或向量方式)和物理属性信息共同描述;
4、三维多面体物体的图形称为几何形体(Shape)或景物,由二维图像运动产生的动态图像称为视频(Video, Movie),又将使某一图形随时间变化或运动得到的动态图形称为动画(Animation)。通常意义上的图像(Image)就是绘画、照片、影像等的总称。照片、影像等是从现实世界中直接采样获得的,但是在计算机中都被数字化了,因此称之为数字图像(Digital Image)

5、在计算机内以二维方式来定义和存储几何图形称为二维计算机图形学(2D CG),以三维方式来表示和存储几何形体(景物)称为三维计算机图形学(3D CG)。在计算机内定义或表示图形、物体以及场景称为图形生成或几何建模(Geometric Modeling),所定义的对象称为几何模型(GeometricModel)。图形及景物模型由点、线、面以及球、立方体、圆锥、多面体等基本数学形状描述,并在计算机内变成用它们的几何信息(坐标值)和相位信息(连接关系)表示和存储的数学模型。
6、给图形或景物模型着色,以真实感的效果表现它们的技术称为绘制(Rendering),也称渲染。特别地,称模拟光照产生阴影的技术为明暗处理(Shading)。在图形与景物的数学模型上应用绘制技术,就能将其变换成作为数字图像数据的显示模型(Display Model)。
7、计算机图形学的主要内容就是图形或景物模型的建模和绘制,并在此基础上增加了把三维图形或景物模型在二维平面上表示的投影变换、在计算机内使景物变形的几何变换和进一步使景物运动作为动态图像显示的动画等。
8、把现实世界中的景物用图像输入设备(如数码相机、扫描仪、手绘板等)作为像素的集合采集进来,并在计算机内进行适当处理,最后作为图像从图形输出设备输出。这种情况一般不属于计算机图形学的范畴,通常属于数字图像处理技术这一重要领域

二、计算机图形学的研究内容
- 建模:对景物的形状和外观属性进行数学定义,并且存储在计算机内。例如,一只咖啡壶可以表示为有序的三维点的集合,这些三维点按一定的插值规则连接起来构成了咖啡壶的模型。
- 绘制:在艺术和建筑等领域也称为渲染、绘制效果图等。即根据三维计算机模型生成带光照明暗效果的具有真实感的图像。例如,可以建立咖啡壶受光线照射的反射模型,生成十分逼真的咖啡壶图像。
- 动画:利用图像序列产生物体运动视觉效果的一种技术。这里也要用到建模和绘制,但加入了控制时间这个关键因素。而控制时间这个因素在基本建模和绘制中一般不予考虑。
- 其他相关技术:GUI人机交互、虚拟现实、可视化、三维扫描。
三、常见的三维模型
1.线框模型(Wire-frame Model):这种模型以线条来表现三维形体的轮廓线,没有面,不能消隐、着色和绘制真实感图形
2.表面模型(Surface Model):表面模型在线框的基础上添加了表面,可以进行消隐、着色和绘制,从而得到具有真实感的视觉效果。包括:
- 多边形(Polygon):物体、场景或地形采用多边形,特别是平面小三角组成的网格来近似表示
- 参数曲面片(Parametric Patch):这些曲面片是“弯曲的四边形”。这种表示方法与多边形网格相似,只是这时各个多边形的表面变成了弯曲的
- 基于点的模型(Point-based Model):基于对景物表面的非均匀采样所得到的景物的点云表示,点云模型可以描述景物表面的三维几何与光反射性质
3.实体模型(Solid Model):常见的有构造实体几何和体素两种
- 构造实体几何(Constructive Solid Geometry, CSG):通过将简单形状的几何图元(如正方体、球、圆柱等)进行布尔运算,可以表示很多构造出来的立体几何模型
- 体素(Voxel):这是一种被称为空间细分(Spatial Subdivision)的技术。把几何形体(或景物)空间细分为基本的立方体,称为体素,再把每一个体素标记为空或含有几何形体(或景物)的某一部分
四、变换与投影
- 变换(Transformation)和几何变换:变换就是对景物几何模型施加某种处理,把处理前的景物形状数据转变成处理后的景物形状数据的数学过程。例如,当表示三维景物模型时,如果想从各个方位来观察它,就需要把景物形状模型在三维空间移动、旋转甚至缩放。像这样移动、旋转、缩放三维景物模型的变换称为几何变换(Geometric Transformation)
- 视点变换:如果想从不同的方向来表示三维景物模型,我们不是移动模型,而是让投影的方向(观察方向或视线的方向)移动、旋转。我们把这种坐标系的移动、旋转称为观察点变换或者视点变换(ViewingTransformation),有时也称为坐标变换。
- 投影变换:把三维景物模型表示成能在图像显示器屏幕上显示的二维图像时,需要进行三维空间景物模型向二维平面的投影变换(ProjectiveTransformation)。
五、绘制与显示
- 绘制(Rendering):指用具有现场真实感的方式来表现模型的技术,一般包含消去在三维景物投影中不可见的面(隐藏面)的处理、景物在光照时的表面明暗处理(Shading)、以及表现景物表面形状及凹凸的纹理映射(Texture Mapping)技术、光照技术——光线追踪(RayTracing)方法与辐射度(Radiosity)方法等
- 显示:完成了三维景物建模和绘制之后,还必须将其在显示器屏幕等二维平面上呈现出来。要实现这一目的,首先要借助投影变换制作投影图。其次,在图像显示器等光栅输出设备上图形是用像素(Pixel)的集合来表示的。例如,图2.9中左图所示的三维几何形体的部分棱线及顶点的向量表示就被投影成右图的像素集合表示,即把作为向量数据记录于计算机内的棱线数据转变成像素集合表示的图像数据。这种像素数据集合也被称为数字图像。同时,为了正确地在显示器上绘制所要求的图像,还要为每个像素配上适当的颜色。在图形学里将上述处理过程称为光栅化(Rasterization)或者扫描转换(Scan Conversion)
- 走样(Aliasing)与反走样(Antialiasing):用像素表示简单的线段(水平或垂直情况),只要保存相当于线段某一位置的像素着色(如涂黑)的信息即可。但是,对于呈某一角度倾斜的线段,如果用像素的集合来表示,就会呈现锯齿状的情况,因为像素点实际上是有一定的面积的。这种情况称为走样(Aliasing)。当然这只是计算机图形学中诸多走样现象之一。在实际显示时,并不是简单地把各个像素用黑白两色来表示,而是给予各像素色彩的明暗度及多级灰度。同时还要对斜线段进行其他处理,使其看上去更像直线。这种处理称为反走样(Antialiasing)。
六、图形流水线(Graphics Pipeline)
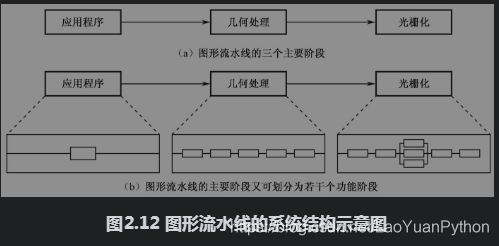
图形流水线的基本结构由三个主要阶段构成:应用程序、几何处理和光栅化,如图2.12(a)所示。而这三个主要阶段还可以进一步划分为若干个功能阶段,如图2.12(b)所示。换句话说,每一个阶段也可以是流水线结构。

-
应用程序阶段(Application Stage):这一阶段最重要的任务是建模,将需要绘制的几何体以及纹理数据输出到图形流水线的下一阶段。这些几何体都是绘制图元(如点、线、三角形、多边形、曲面片等)。同时,碰撞检测、纹理动画、几何变形、人机交互、键盘、鼠标、传感器等的输入检查都是这个阶段的任务。这个阶段的计算通常由CPU来执行。
-
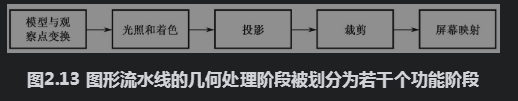
几何处理阶段(Geometry Stage):这一阶段主要负责大部分多边形和顶点操作。可以将这个阶段(也是流水线)进一步划分为如图2.13所示的几个独立的功能阶段——模型与观察点变换、光照和着色、投影、裁剪、屏幕映射。很显然,几何处理阶段的计算量非常大。

-
光栅化阶段(Rasterizer Stage):在这一阶段,根据几何处理阶段处理后的顶点、颜色和纹理坐标,将二维屏幕空间的图形顶点扫描转化成像素,即负责显示屏上每个像素的填充、纹理映射及可见性计算等工作。
需要指出的是,就目前计算机图形学技术发展水平而言,图形流水线中的应用程序阶段的功能通常是用软件方式实现的,即图形硬件加速常常位于图形流水线的后期。而几何处理和光栅化过程几乎都用硬件来实现。总的来说,软件实现和硬件实现之间经常性地交替推进,而且存在着将软件算法硬件化的趋势。近年来,图形硬件,特别是GPU(GraphicsProcessing Unit)的不断升级换代有力地支持了图形流水线这一概念,甚至连比较高级的应用程序阶段的算法都尽可能地利用硬件来实现。
七、数字图像
数字图像显示器(如CRT、LCD等)屏幕的像素示意图。屏幕上的基本可显示单位为像素,即图像元素(Picture Element, Pixel)的简称。程序通常假设像素排列成矩形阵列,称为光栅(Raster)。从左至右水平排列的一行像素的集合称为扫描线(Scan-line)。把一屏称为一帧(Frame)。需要用实际的二维屏幕坐标来表示像素的位置。计算机图形处理硬件具有存储像素信息的帧缓存(Frame Buffer)。
计算机生成的图形是数字化的。它们多数情况下是通过光栅设备展现给用户的。计算一个景物(多边形)在屏幕上的投影位置就是确定它在屏幕上的显示区域中覆盖了哪些像素。这一过程称为光栅化(Rasterization)或扫描转换(Scan Conversion)。也可以这样来理解,光栅化是对屏幕上一片连续的显示区域进行离散化采样的过程。在光栅显示器的屏幕上生成一个对象,实际上是往帧缓存的相应存储单元中写入数据。图形的光栅化过程一般分为两个步骤:首先确定像素位置(坐标);再用图形的颜色或其他属性对像素进行某种写操作,即着色。因此,光栅化就是确定屏幕空间中最佳逼近于图形的像素集合。
如果给每个像素分配一位来存储,就只能够显示黑白或单色图像。如果对每个像素分配n位来存储,就能够显示2的n次方级的灰度(Gray Scale)图像。所谓灰度级,就是给每个像素的明暗分配的等级。把像素从最暗到最亮分成等级(依照惯例最暗表示为0,最亮表示为1),用相应的整数来表示各等级。如果在单色图像显示时,各个像素分配8位来存储,则最多可以显示2的8次方= 256级灰度的单色图像。
对于彩色图像的显示,通常用红(R)、绿(G)、蓝(B)三原色混合产生新颜色。这称为RGB颜色空间。注意,红、绿、蓝三原色是以叠加方式混合的。这种加性颜色混合与另一种常见的减性颜色混合不同,后者控制着画家使用颜料进行调色以及各种画笔软件。
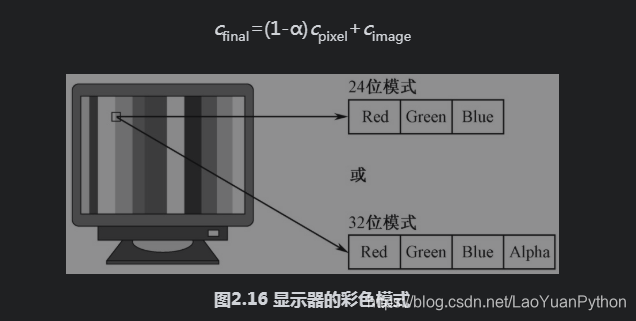
把整个图像用数字图像来表示或显示,实际上就是这样为每个像素分配位存储信息的。如果每一种颜色都用8位存储,256级灰度显示,各像素的颜色存储位数就是3×8=24位,能够表示2的24次方级即16兆种颜色的彩色图像。
在表示彩色数字图像时除了可以采用24位模式外,还可以采用32位模式,即附加一个8位的α(Alpha)通道,用来控制图像的透明性或者不透明性。图像可以用下面的公式来表示:c(x, y)=((r(x, y),g(x, y),b(x, y),α(x, y))
α = 1意味着像素是完全不透明的,即任何以前显示在像素上的背景颜色都被图像的颜色所重写。α = 0意味着像素是完全透明的,即任何以前显示在像素上的背景颜色将不受图像RGB颜色的影响。对于0<α<1,图像原有颜色cimage与像素当前颜色cpixel合成得到像素的最终颜色: