- 1NLP自然语言处理库系列教程——gensim库_opennlp的similarity api
- 2机器学习:基于python微博舆情分析系统+可视化+Django框架 K-means聚类算法(源码)✅_基于python的微博舆情分析监控与预测
- 3防火墙配置实验_防火墙怎么配置eth-trunk
- 4机器学习是安全?还是威胁?_机器学习 安全威胁
- 5GIT-FLOW工作流_gitflow本地初始化
- 6C++ 13个cmath库函数!(史上最详细)
- 72024年1月25日 十二生肖 今日运势_2024年1月25日小运播报
- 8SitePoint Podcast#122:重要吗? 没有!
- 9Postgresql学习笔记之——逻辑结构管理之视图
- 10Numpy中的排序(sort,argsort)_numpyargsort倒序
2024年最新测试详解—Web测试和App测试的区别_网页测试和app测试的区别 ,高级软件测试面试题及答案2024_app接口测试和web端是一样的吗
赞
踩


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
在WEB端是兼容浏览器,在应用端兼容的是手机设备而且相对应的兼容性测试工具也不相同,WEB因为是测试兼容浏览器,所以需要使用不同的浏览器进行兼容性测试(常见的是兼容IE6,IE8,铬,火狐)如果是手机端,那么就需要兼容不同品牌,不同分辨率,不同的Android版本甚至不同操作系统的兼容。
2、app还需要手机设备的专项测试
如交叉事件测试,操作类型测试,网络测试(弱网测试,网络切换)
交叉事件测试:就是在操作某个软件的时候,来电话,来短信,电量不足提示等外部事件。
操作类型测试:如横屏测试,测试手势
网络测试:。包含弱网和网络切换测试需要测试弱网所造成的用户体验,重点要考虑回退和刷新是否会造成二次提交弱网络的模拟,据说可以用360wifi实现设置
3、系统结构层面的不同
WEB测试只要更新了服务器端,客户端就会同步会更新。而且客户端是可以保证每一个用户的客户端完全一致的。但是APP端是不能够保证完全一致的,除非用户更新客户端如果是APP下修改了服务器端,意味着客户端用户所使用的核心版本都需要进行回归测试一遍。
还有升级测试:升级测试的提醒机制,升级取消是否会影响原有功能的使用,升级后用户数据是否被清除了
三、web接口测试和app接口测试的区别
web接口测试和app接口测试的主要区别点在于header的不同
web接口测试header头部user-agent发送的是浏览器的请求信息
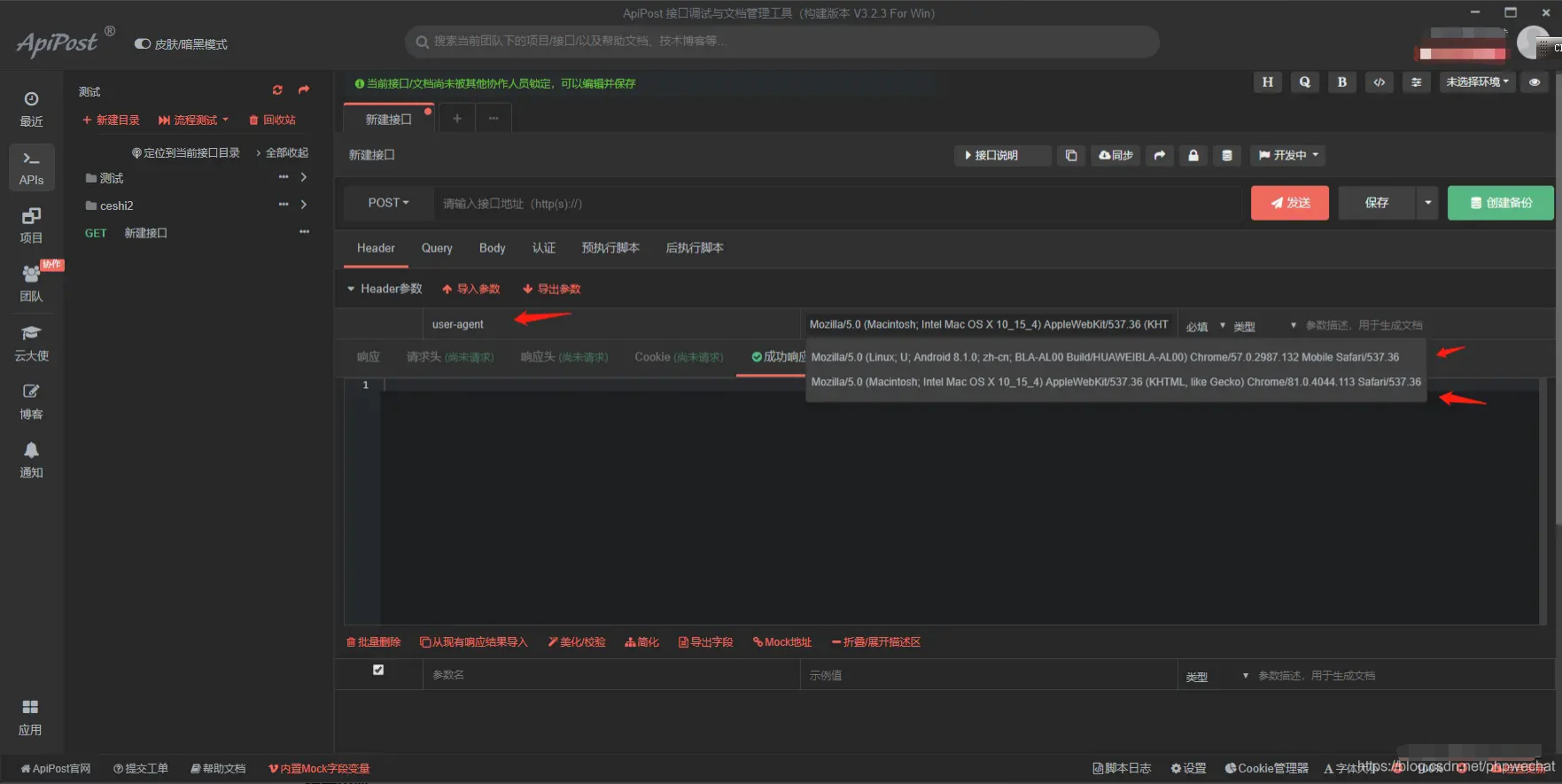
app接口测试header头部user-agent发送的事手机的请求信息,Android和ios的user-agent发送的还不一样,如图:

Android的user-agent请格式为:Mozilla/5.0 (Linux; U; Android 8.1.0; zh-cn; BLA-AL00 Build/HUAWEIBLA-AL00) Chrome/57.0.2987.132 Mobile Safari/537.36
iOS的user-agent请求格式为:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.113 Safari/537.36
接口测试工具:apipost
下载地址:www.apipost.cn


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**


