- 1NLP实战:Pytorch实现7大经典深度学习中文文本分类-TextCNN+TextRNN+FastText+TextRCNN+TextRNN_Attention+DPCNN+Transformer
- 2解决git clone报错RPC failed; curl 56 GnuTLS recv error (-9)_error: rpc failed; curl 56 gnutls recv error (-9):
- 3Scrapy爬虫教程:实战网站图片爬取_头歌scrapy爬虫之网站图片爬取
- 4AIOT入门指南:探索人工智能与物联网的交汇点_aiot产品学习
- 5MHA、MQA、GQA区别和联系
- 6Autoit 3 常用的语句
- 7catalog能否用于mysql_在数据库中,schema、catalog分别指的是什么?
- 8给定一个单词,如果该单词以er、ly或者ing后缀结尾, 则删除该后缀(逐句精解)_给定一个单词,如果该单词以er、ly或者ing后缀结尾, 则删除该后缀(题目保证删除后
- 9机器人学习--pitch yaw roll_roll pitch yaw
- 10MySQL-JDBC编程_jdbc把用户信息改成scanner输入的信息
微信小程序 -- ios 底部小黑条安全距离兼容解决方案(转载)_微信小程序设置iphone安全距离不生效
赞
踩
在苹果 iPhoneX 、iPhone XR等设备上,可以看到物理Home键被取消,改为底部小黑条替代home键功能。微信小程序和 h5 网页需要针对这种情况进行适配,否则可能会遇到底部按钮或选项卡栏与底部黑线重叠的情况,如下图。

在微信小程序上适配安全区域
三种方案:
使用已知底部小黑条高度34px/68rpx来适配(不推荐)
使用微信官方API,getSystemInfo()中的safeArea对象进行适配(推荐)
使用苹果官方推出的css函数env()、constant()适配(推荐)
方案一:使用已知底部小黑条高度34px/68rpx来适配(不推荐)
这是比较老的方法,跟方案2、3比已经不推荐了,大家可以了解了解,着急可以直接看方案2和3。
从网上了解到,iPhone底部的小黑条(Home Indicator)高度是34px,实际我也在真机确认了是34px,所以可以根据该值,设置底部按钮或选项卡的margin-bottom、padding-bottom、height等,或者添加一个div来占位小黑条的位置。
这样做要有一个前提,需要判断当前机型是需要适配安全区域的机型。
问题:如何判断当前机型是需要适配安全区域
2种方案:
使用wx.getSystemInfoSync()的model属性判断
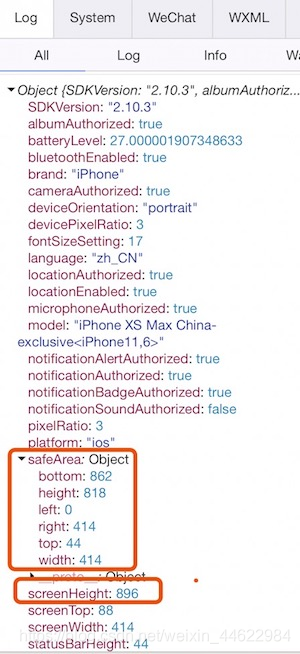
使用wx.getSystemInfoSync()中的screenHeight和safeArea对象的bottom属性判断
方法一:使用wx.getSystemInfoSync()的model属性判断
已知市面上已有的带安全区域的苹果设备包括iPhone X、iPhone XR、iPhone XS Max、iPhone 11、iPhone 11 Pro、iPhone 11 Pro Max,所以可以直接从getSystemInfoSync()方法中拿到model属性进行判断。iPhone系列微信还未适配手机的model返回值为unknown(iphone),也可以提前做适配。
let IPHONE_X = /iphone x/i let IPHONE_X_11 = /iphone 11/i let IPHONE_UNKNOWN = /unknown\(iphone\)/i //方法一:使用model判断是否是IPhoneX及其他包含安全区域的机型手机 const isIPhoneX = () => { let model = wx.getSystemInfoSync().model return (model.search(IPHONE_X) > -1 || model.search(IPHONE_X_11) > -1 || model.search(IPHONE_UNKNOWN) > -1) } //也可以使用正则表达式判断 const isIPhoneXRegex = () => { let model = wx.getSystemInfoSync().model return (/iphone\sx/i.test(model) || (/iphone/i.test(model) && /unknown/.test(model)) || /iphone\s11/i.test(model)) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
方法二:使用wx.getSystemInfoSync()中的screenHeight和safeArea对象的bottom属性判断
这里使用screenHeight而不是windowHeight,因为bottom是以屏幕左上角为原点开始计算的,所以需要的是屏幕高度,对比screenHeight和bottom,如果相等则说明不需要适配,不相等则需要适配。
**注意:**如果使用微信开发者工具中的模拟器,screenHeight和bottom始终是相等的,需要用真机来测试。
//方法二:使用wx.getSystemInfoSync()中的screenHeight和safeArea的bottom判断
const isIPhoneX = () => {
let screenHeight = wx.getSystemInfoSync().screenHeight
let bottom = wx.getSystemInfoSync().safeArea.bottom
return screenHeight !== bottom
}
- 1
- 2
- 3
- 4
- 5
解决了如何判断设备是iPhoneX的问题,就可以写代码了。
<view class="bottom-button {{isIpX ? 'view-IPX' : ''}}">底部按钮</view>
- 1
方案二:使用微信官方API,getSystemInfo()中的safeArea对象进行适配(推荐)
使用wx. getSystemInfo()中的safeArea对象获取底部小黑条的高度
step 1:使用上面讲的方法先判断是否是需要适配的iPhone机型
step 2:如果是需要适配的机型,使用safeArea中的bottom,得到安全区域底部纵坐标,然后使用screenHeight减去bottom就能得到小黑条的高度。保存到localstorage里面,全局都可以使用。

方案三:使用苹果官方推出适配方案css函数env()、constant()来适配 (推荐)
苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?
- env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:
safe-area-inset-left:安全区域距离左边边界的距离
safe-area-inset-right:安全区域距离右边边界的距离
safe-area-inset-top:安全区域距离顶部边界的距离
safe-area-inset-bottom :安全距离底部边界的距离
因为目标是需要对底部小黑条做适配,所以只需要关注safe-area-inset-bottom这个值。
而env()和constant()函数有个必要的使用前提,当网页设置viewport-fit=cover的时候才生效,根据微信小程序的表现和我在实际真机测试时这两个函数生效,推测小程序里的viewport-fit默认是cover。
有一点要注意,在IOS11.2系统以前,可以使用constant()函数,但是在IOS11.2系统以后,这个函数就被废弃了,被env()函数替代了。官方原话如下:
The env() function shipped in iOS 11 with the name constant(). Beginning with Safari Technology Preview 41 and the iOS 11.2 beta, constant() has been removed and replaced with env(). You can use the CSS fallback mechanism to support both versions, if necessary, but should prefer env() going forward.
所以我们在做屏幕适配时,需要这样写:
padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/
padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/
- 1
- 2
**注意:**env()和constant()需要同时存在,而且顺序不能换。
本文转载于 程序员张晴天
原文地址: https://blog.csdn.net/sinat_24946363/article/details/105181622



