热门标签
热门文章
- 1python正则化_python 正则化
- 2【C#+Unity小白】制作一款简单的2D平台游戏,PONG(弹球)游戏_unity弹球游戏
- 3Eclipse Jetty Server 安全漏洞
- 4vb.net服务器启动后cpu占用了70_企业服务器资源使用率方面的一些思考
- 5Response 的头部没有 Content-Length_响应头没有content-length
- 6十、CSS之字体图标的使用_css 本地字体图标
- 7关于学习 unity3D 的知识预储备
- 8unity多人同步联机——玩家位置(Netcode for GameObjects)_unity netcode
- 9Axure RP9 的元件库_axure rp9元件库
- 10Shazam音频指纹提取算法_信号和可能不起作用.我建议您做的是音频指纹识别,更确切地说,本质上是shazam所做
当前位置: article > 正文
【微信小程序】【项目实战】二、全局配置(设置tabbar)、页面配置(引用组件)_微信小程序动态设置tabber
作者:Gausst松鼠会 | 2024-02-17 21:42:39
赞
踩
微信小程序动态设置tabber
重要的事情说三边
参考文档
参考文档
参考文档
全局配置
1.配置----- 新建页面
1: 在
app.json的pages项下新建一条记录在pages文件夹下面就会自动生成对应的文件夹
2: 如果想手动新建:
你在
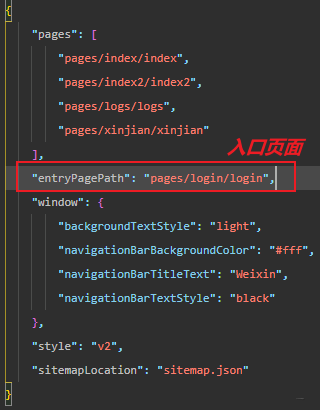
pages中的第一条记录对应的就是默认显示的页面。
也可以设置小程序入口页面:就是每次进入小程序第一个进入的页面。

2.配置-----tabbar
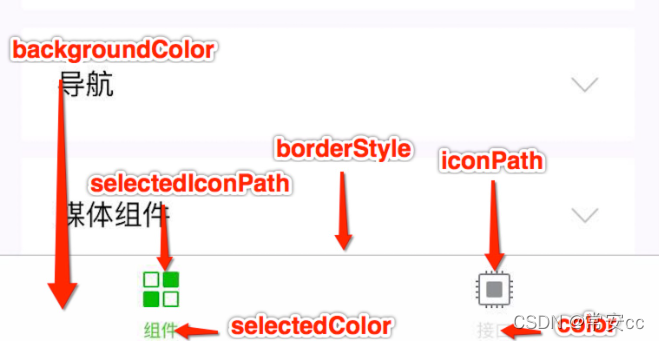
其中
list接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象


效果图:
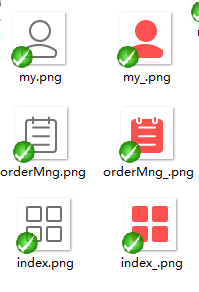
备注:图片自己准备好就可以了(一张是选中的,一张是未选中的)

到这里tabar就做好了。
页面配置
- 每一个小程序页面也可以使用同名
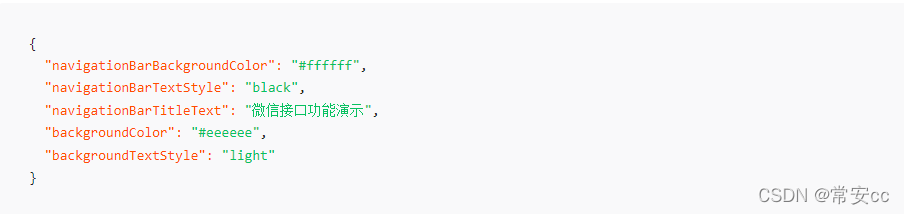
.json文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window中相同的配置项。
例如:

- 完整配置项说明请参考小程序页面配置


3.创建组件----引用组件
接下来就是写页面,页面上会有很多重复的组件没必要每一次都写,所以就可以
引用组件了。
比如说:一个页面要用到卡片组件。

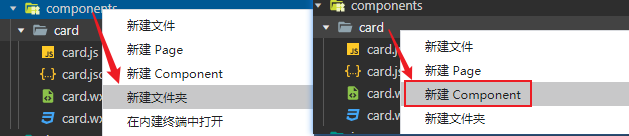
3.1 创建组件

建好之后,开始写你的组件
<!--components/card/card.wxml--> <view class="view"> <!-- 卡片 --> <view class="cardBox"> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
/* components/card/card.wxss */ .view { width: 100%; height: 100%; overflow-x: hidden; overflow-y: auto; /* padding: 20rpx; */ background-color: rgb(207, 133, 133); box-sizing: border-box; } .cardBox { background-color: #fff; border-radius: 8rpx; width: 96%; height: 300rpx; margin: 20rpx auto; box-sizing: border-box; padding: 40rpx; } .card-item { display: flex; } .card-title { width: 20%; line-height: 60rpx; } .card-con { width: 80%; line-height: 60rpx; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
3.2 引用组件

然后就可以在pages 中的页面之后引用你的组件了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/101509
推荐阅读
相关标签