热门标签
当前位置: article > 正文
uni-app/vue css实现商城分类页面选项卡选中时,右上左下是圆弧过度的选中样式_uniapp 做一个圆弧形菜单
作者:Gausst松鼠会 | 2024-02-19 22:12:20
赞
踩
uniapp 做一个圆弧形菜单
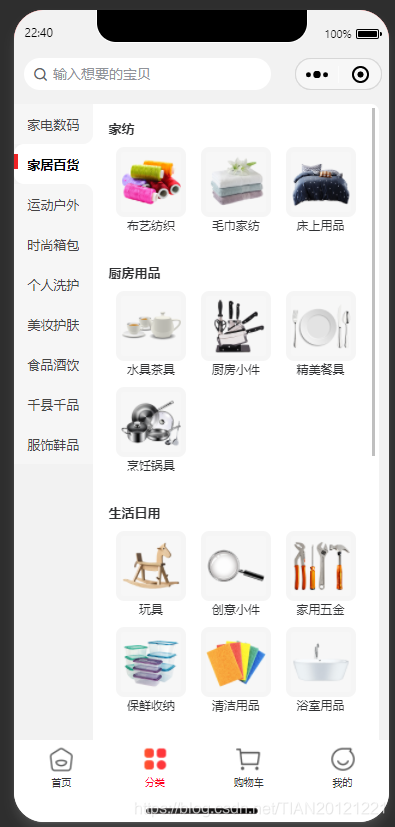
vue css实现商城分类页面选项卡选中时,右上左下是圆弧过度的选中样式:如图

html部分
<scroll-view scroll-y scroll-with-animation class="u-tab-view menu-scroll-view" :scroll-top="scrollTop"
:scroll-into-view="itemId">
<view v-for="(item,index) in cateRes" :key="index" class="per-bar"
:class="{'bg-f2' : current == index ,'bg-w':current != index}" @tap.stop="swichMenu(index,$event)">
<view class="u-tab-item w10"
:class="{'u-tab-item-active' : current == index ,'border-active-t':current == index+1,'border-active-b':current == index-1} ">
<text class="u-line-1">{{item.name}}</text>
</view>
</view>
</scroll-view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
css部分
.bg-f2{ background: #f2f2f2 } .bg-w{ background: #fff } .per-bar { width: 100%; height: 80rpx; box-sizing: border-box; display: flex; align-items: center; justify-content: center; font-size: 26rpx; color: #444; font-weight: 400; line-height: 1; } .u-tab-item-active { position: relative; color: #000; font-weight: bold; background: #fff; border-radius: 20rpx 0 0 20rpx; } .border-active-t { border-radius: 0 0 20rpx 0; } .border-active-b { border-radius: 0 20rpx 0 0; } .u-tab-item-active::before { content: ""; position: absolute; border-left: 4px solid #EE2325; height: 30rpx; left: 0; top: 21rpx; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
JS就没什么了,就一个循环,判断index就行了,over;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/117019
推荐阅读
相关标签




