热门标签
热门文章
- 1梯度下降法算法比较和进一步优化_梯度下降法优化
- 2AI各类网络模型的主要功能_ai分类网络
- 3Python基于内存缓存简单实现_from cache import memory_cache
- 4机器学习算法基础:所有实例代码_机器学习行业 代码实例
- 5qt5.12.10 在linux(国产系统)的源码编译、移植问题记录_qt-everywhere-src-5.12.10.tar.xz
- 6BeautifulSoup4 模块中文文档_beautifulsoup中文文档
- 7作业三:软件项目过程模型与规划_用统一过程模型简单设计一个具体软件项目
- 8人工智能开源项目_ai音响开源代码下载
- 9python基础—正则表达式_python pattern
- 10Linux与人工智能的划时代性“交汇”_14.linux操作系统在人工智能中的作用
当前位置: article > 正文
vue横向时间轴插件可拖动_Vue轮播图插件中的精品——Vue-Awesome-Swiper
作者:Gausst松鼠会 | 2024-02-22 13:01:40
赞
踩
vue横向时间轴可拖动可选中
介绍
在Web网页开发中,我们经常需要用到图片轮播,在以往传统的开发方式中有很多基于jquery的插件可供使用,但是随着目前各类前端框架层出不穷的现状,在某些方面特别是针对特定的场景,还是有不少地方不太完善,今天就像大家介绍一个优雅的图片轮播插件——Vue-Awesome-Swiper,基于 Swiper4、适用于 Vue 的轮播组件,支持服务端渲染和单页应用,且可用于移动端和PC端。

Github
目前在Github上已经收获了8.8k的stars,可见其还是非常受欢迎的,可能也有不少小伙伴用过它!
https://github.com/surmon-china/vue-awesome-swiper安装
1、cdn
2、npm
npm install vue-awesome-swiper --save3、全局使用
import Vue from 'vue'import VueAwesomeSwiper from 'vue-awesome-swiper'// require stylesimport 'swiper/dist/css/swiper.css'Vue.use(VueAwesomeSwiper, /* { default global options } */)4、组件使用
// require stylesimport 'swiper/dist/css/swiper.css'import { swiper, swiperSlide } from 'vue-awesome-swiper'export default { components: { swiper, swiperSlide }}5、ssr
// If used in nuxt.js/ssr, you should keep it only in browser build environmentif (process.browser) { const VueAwesomeSwiper = require('vue-awesome-swiper/dist/ssr') Vue.use(VueAwesomeSwiper)}6、插件
import Swiper from 'swiper'Swiper.use({ name: 'pluginName', params: { pluginSwitch: false, }, on: { init() { if (!this.params.pluginSwitch) return console.log('init') }, // swiper callback... }})预览
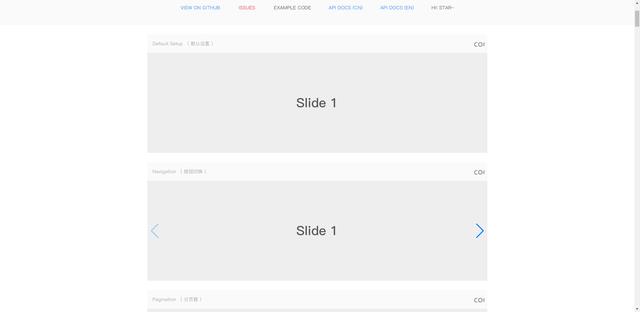
- 默认方式
鼠标点击滑动左右切换

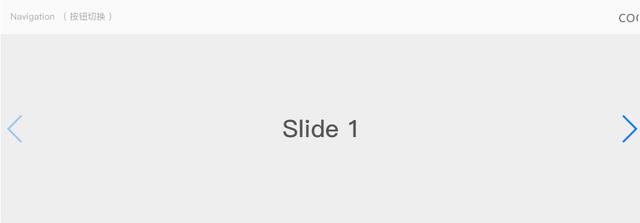
- Navigation ( 按钮切换 )
按钮切换

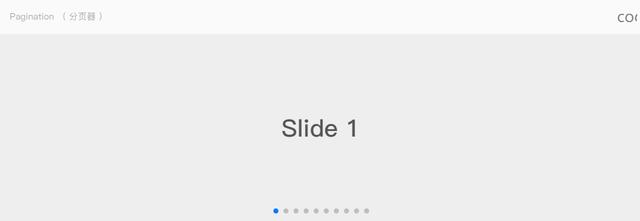
- 分页器

- 分页器/动态指示点

- 进度条指示器

- 分页指示器

- 自定义指示器

- 滚动条

- 垂直切换

- 指示器之间设置间隙

- 多个轮播图

- 自定义

- Slides居中

- 居中加自适应

- 贴边

- 内容滚动可拖动

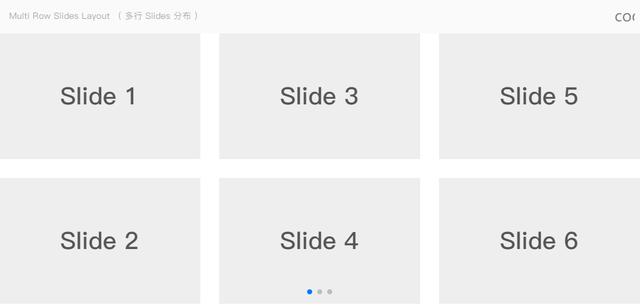
- 多个分布

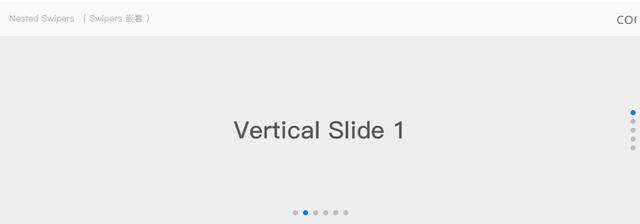
- 水平垂直可嵌套

- 3D方块切换

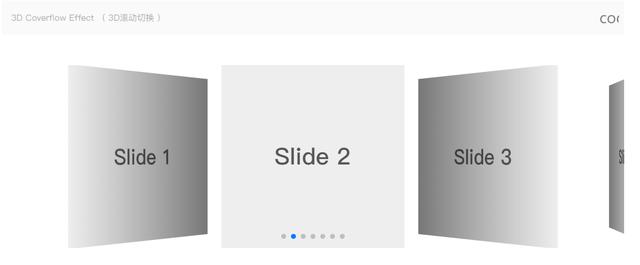
- 3D滚动切换

- 缩略图

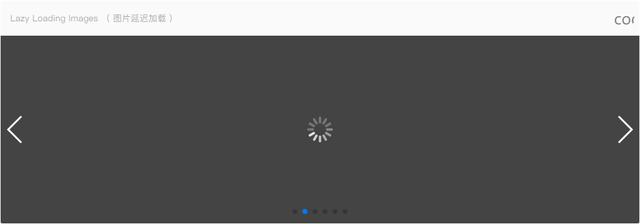
- 延迟加载

- 放大

- 侧滑菜单

总结
以上展示的效果是可静态图展示,实际上动图展示效果更加,因此建议直接查看官方Demo,中文文档,Vue-Awesome-Swiper的动态效果很多,我相信一定有一款适合你的项目,enjoy it!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/130216
推荐阅读
相关标签


