热门标签
热门文章
- 1AI智能论文降重 神码ai
- 2Android中Activity隐式启动action,category,data_通过action隐式data拉起activity
- 3基于改进乌鸦优化算法的PID控制(Matlab代码实现)_乌鸦与p、i、d参数的关系
- 4Linux实操指令_linux命令实践
- 5时间序列之格兰杰因果关系检验(4)_格兰杰因果检验结果分析
- 6Java中的循环语句-数组_java循环数组
- 7【NLP】多语言预训练模型(mBERT和XLM)
- 8查询ODPS数据报ORDER BY must be used with a LIMIT clause, please set odps.sql.validate.orderby.limit=false_instance:[20230829061059177g6tx6hwxjxh5] failed: o
- 9网络安全学习路线(2023年最新版)腾讯表哥熬夜4个月,修改上百次而成_网络安全入门+进阶学习资源包
- 10在Linux中进行OpenSSH升级
当前位置: article > 正文
Vue-i18n国际化不能使用函数变量_vue 动态变量 i18不变
作者:Gausst松鼠会 | 2024-03-09 17:31:48
赞
踩
vue 动态变量 i18不变
前言
起因是发现Vant的Calendar组件的 x年x月 在项目里没有展示,需要解决,由此记录解决过程。
排查过程
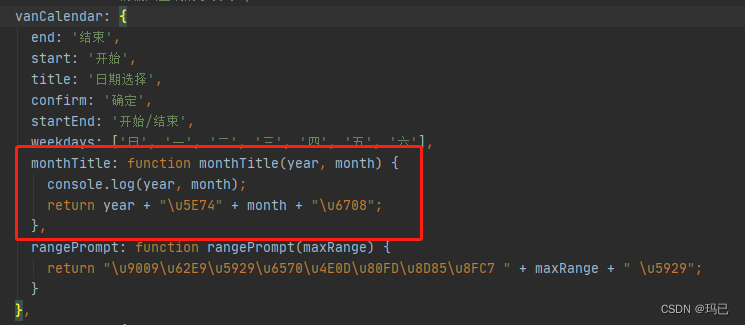
下面是官方组件展示,红框即表示在项目里未正确展示。

排查原因
- 去看了
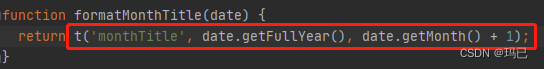
Calendar组件源码中该字段的展示,首先控制该字段的showMonthtitle条件依赖的showSubTitle默认为true,项目里也未手动设为false,再查看该字段的来源,发现是国际化转化的,且该字段的国际化变量是一个函数:

t为国际化

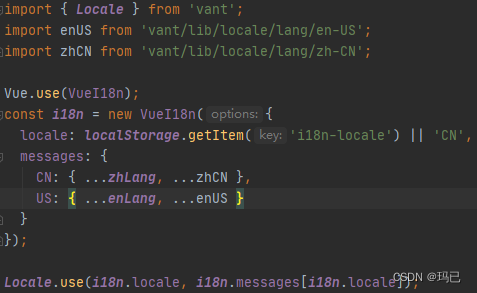
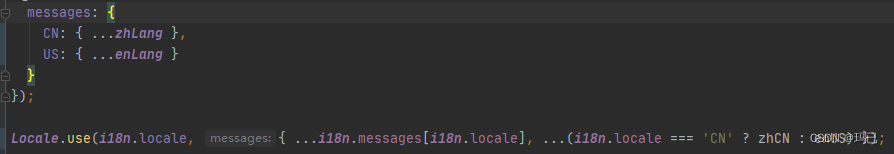
- 再看项目里是否有引入他的国际化,发现引入且在我们项目里合并了vant的国际化和项目里的国际化。合并方式为扩展运算符

- 而查看i18.messages却看不到monthTitle这个字段。初步怀疑i18n底层在合并时使用的JSON.Parse去解析变量了。事实证明确实如此
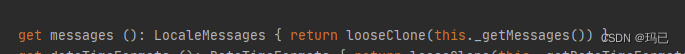
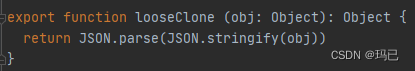
i18n获取message时使用了looseClone。

- 看looseClone

使用了JSON.parse(JSON.stringify)深克隆导致了函数变量的丢失。
这也是vue-i18n的弊端吧, 也可以说是JSON.parse(JSON.stringify)的弊端。然而大部分场景的深克隆大家还是会使用这个方式,很少有人会实现自己的一套深克隆方法。
最后
我们的解决方案就是Vant使用自己的语言包,就不合并我们的,本身在项目中我们传给组件的就是国际化后的数据,就没必要我们手动给Vant语言包包裹一层了

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


