热门标签
热门文章
- 1platformIO上传程序到stm32失败,Warn : UNEXPECTED idcode: 0x2ba01477
- 2java 线程变量_Java线程变量问题-ThreadLocal
- 3如何使用 Python 爬取微信公众号文章_python拷贝微信公众号文字csdn
- 4DELL-R730服务器U盘安装操作系统指南_戴尔r730服务器u盘安装系统
- 5WeChat小程序开发:基础笔记(一)_bindtap和bind:tap
- 6(BN)批量归一化全面解析_批量归一化的前向传导过程
- 7基于机器学习的垃圾分类
- 8scrapy爬虫框架中基于redis分布式,数据存储mysql中_scrapy-redis分布式爬虫的数字存在数据库吗
- 9认识Docker及基本管理_docker容器技术可以在一台主机上轻松地为任何应用创建一个()、()、()的容器。
- 10使用 Docker 部署 Stirling-PDF 多功能 PDF 工具
当前位置: article > 正文
右边自适应 左右布局_从零开始开发HarmonyOS鸿蒙应用——2020HDC开发者大会特性之:布局自适应...
作者:Gausst松鼠会 | 2024-03-20 04:20:18
赞
踩
ohos鸿蒙系统位置居右设置
创建应用工程
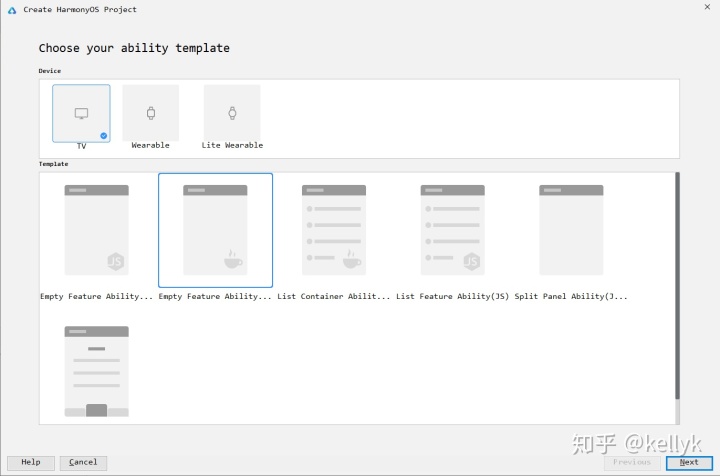
使用 DevEco Studio 创建应用工程,在菜单栏打开“File>New>New Project”,在弹出的对话框中选择java工程模板:

选择好模板之后点击“Next”,在下一个界面中指定“Project Name”和“Package Name”,然后点击“Finish”即可建立工程,SDK选择API Version 3。
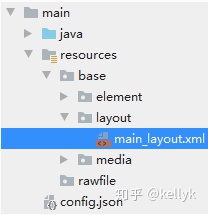
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“layout”。
右键点击“layout”文件夹,选择“New > File”命名为“main_layout.xml”。
在“layout”文件夹下可以看到新增了“main_layout.xml”文件:

编写自适应布局
在Java UI框架中,我们采用XML方式生命UI布局,这一点与代码中创建布局一样。本次主要是基于AdaptiveBoxLayout新的布局样式,它可以将布局在横竖屏设备上进行自适应分布排列。打开“main_layout.xml”文件,添加示例代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:id="$+id:play_music_root"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:left_padding="24vp"
- ohos:right_padding="24vp"
- ohos:orientation="vertical">
- <Text
- ohos:text_size="30vp"
- ohos:text_color="#FF000000"
- ohos:text="图库"
- ohos:top_margin="20vp"
- ohos:layout_alignment="left"
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/270641
推荐阅读
相关标签


