热门标签
热门文章
- 1大地测量观测数据可视化MATLAB工具箱:(1)时间序列、统计数据可视化_visbundle
- 2ubuntu如何限制系统日志大小?
- 3UINO优锘科技助力银行业开启智慧运维,踏入智慧金融时代_优锘 故障运营
- 4SpringBoot启动流程源码分析二、SpringApplication准备阶段_设定managementfactory.getruntimemxbean().name 配置
- 5JAVA同城服务台球助教台球教练系统源码的实现流程
- 6文本生成图像新SOTA!RealCompo:逼真和构图的动态平衡(清北最新)_realcompo: dynamic equilibrium between realism and
- 7深入理解Spring Boot Controller层的作用与搭建过程_spring boot controller 处理流程
- 8PyTorch指标计算库TorchMetrics详解_pytorchlighning torchmetrics f1
- 9基础课5——垂直领域对话系统架构_垂直领域问答对话实现方法
- 10NLP-文本蕴含(文本匹配):概述【单塔模型、双塔模型】_文本蕴含任务
当前位置: article > 正文
鸿蒙开发系列教程(二十二)--List 列表操作(1)_鸿蒙 @state arr: array = [] 动态修改数据
作者:Gausst松鼠会 | 2024-03-26 17:43:33
赞
踩
鸿蒙 @state arr: array = [] 动态修改数据
列表是容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。
用于呈现同类数据类型或数据类型集,例如图片和文本
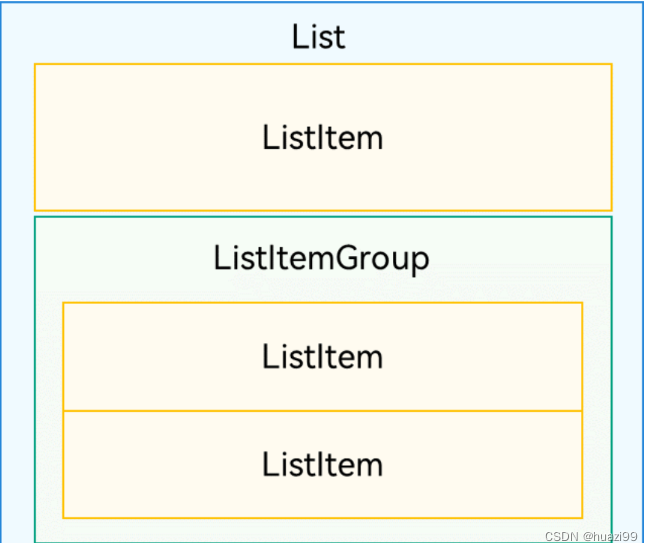
List、ListItemGroup、ListItem关系

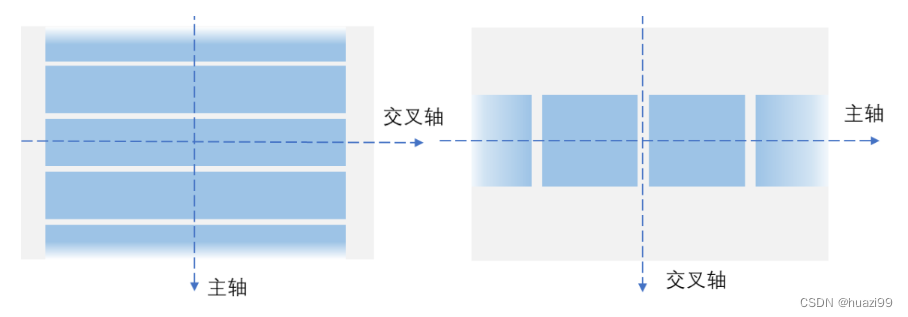
列表方向
1、概念
列表的主轴方向是指子组件列的排列方向,也是列表的滚动方向。
垂直于主轴的轴称为交叉轴,其方向与主轴方向相互垂直。

2、设置主轴方向
List组件主轴默认是垂直方向,listDirection默认为Axis.Vertical
List的listDirection属性设置为Axis.Horizontal水平方向
List() {
…
}
.listDirection(Axis.Horizontal)
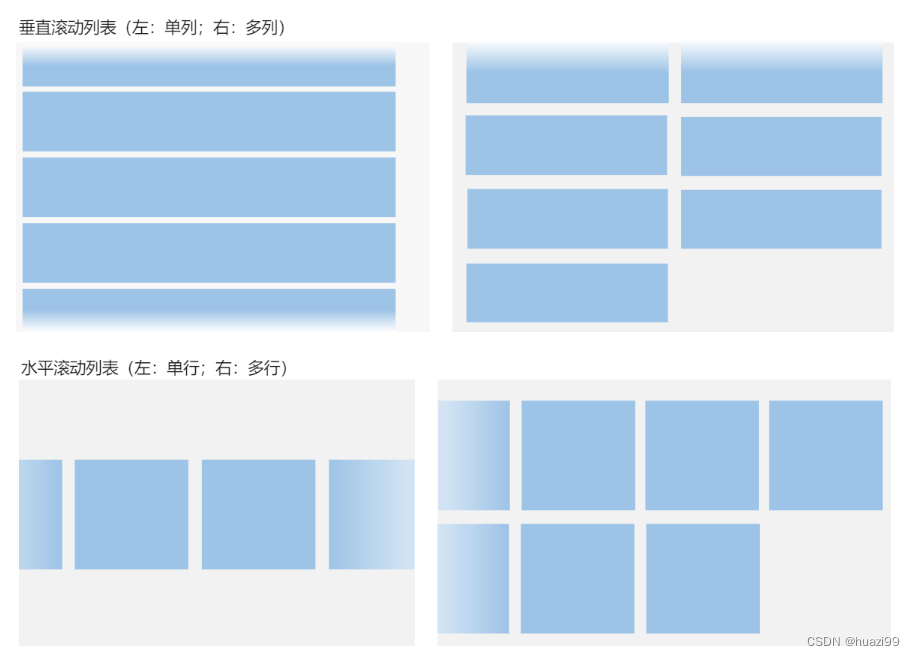
3、设置交叉轴布局
lanes属性用于确定交叉轴排列的列表项数量,在不同尺寸的设备自适应构建不同行数或列数的列表。
多列与多行

lanes属性的取值类型是number | [LengthConstrain]

垂直列表,lanes属性为2,构建一个两列的垂直列表,lanes的默认值为1,垂直列表的列数是1。
List() {
…
}.lanes(2)
当其取值为LengthConstrain类型时,表示会根据LengthConstrain与List组件的尺寸自适应决定行或列数。
List() {
…
}.lanes({ minLength: 200, maxLength: 300 })
- 当List组件宽度为300vp时,由于minLength为200vp,此时列表为一列。
- 当List组件宽度变化至400vp时,符合两倍的minLength,则此时列表自适应为两列。
alignListItem设置子组件在交叉轴方向的对齐方式。
垂直列表,当alignListItem属性设置为ListItemAlign.Center表示列表项在水平方向上居中对齐。
alignListItem的默认值是ListItemAlign.Start,即列表项在列表交叉轴方向上默认按首部对齐。
List() {
...
}
.alignListItem(ListItemAlign.Center)
- 1
- 2
- 3
- 4

列表数据
1、简单数据**
@Component struct CityList { build() { List() { ListItem() { Text('哈尔滨').fontSize(24) } ListItem() { Text('海南').fontSize(24) } ListItem() { Text('北京').fontSize(24) } } .backgroundColor('#FFF1F3F5') .alignListItem(ListItemAlign.Center) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
2、图标文本数据
@Entry @Component struct Test03 { build() { Column() { List() { ListItem() { Row() { Image($r('app.media.m1')) .width(40) .height(40) .margin(10) Text('摩天轮') .fontSize(20) } } ListItem() { Row() { Image($r('app.media.m2')) .width(40) .height(40) .margin(10) Text('大城堡') .fontSize(20) } } } }.height('100%').width('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35

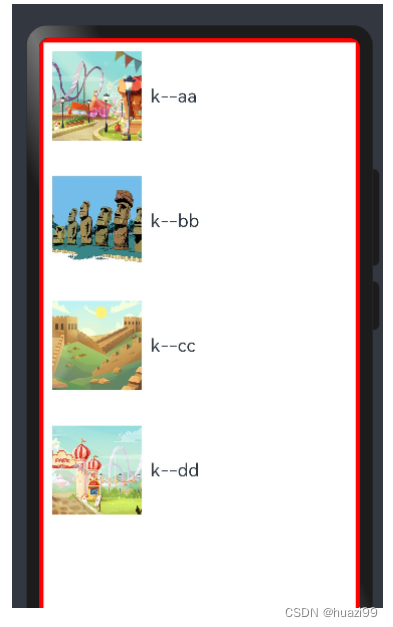
3、迭代数据
class Contact { name: string; icon: Resource; constructor(name: string, icon: Resource) { this.name = name; this.icon = icon; } } @Entry @Component struct SimpleContacts { private contacts:Array<Contact>= [ new Contact('aa', $r("app.media.s1")), new Contact('bb', $r("app.media.s2")), new Contact('cc', $r("app.media.s3")), new Contact('dd', $r("app.media.s4")), ] build() { List({ space: 20, initialIndex: 0 }) { ForEach(this.contacts, (item: Contact) => { ListItem() { Row() { Image(item.icon) .width(100) .height(100) .margin(10) Text("k--"+item.name).fontSize(20) } .width('100%') .justifyContent(FlexAlign.Start) } }, item => item.name) } .width('100%') .height('100%') .border({"width":"5","color":"red"}) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/318645
推荐阅读
相关标签



