热门标签
热门文章
- 1构建大语言模型的四个主要阶段_大语言模型一共要经历几个阶段
- 2ant-design-vue树形结构控件的改造_antd tree修改节点样式
- 3uniapp 电商app vivo手机进行真机调试_uniapp运行到vivo真机
- 4华为鸿蒙属于计算机的哪部分,华为鸿蒙系统是什么
- 5SAP ABAP编程 SY-REPID与SY-CPROG的区别_sap sy-repid
- 6文献阅读【RNA-seq数据归一化】_rna-seq条件分位数归一化
- 7dl dt dd标签用法 _dldddt
- 8李宏毅老师-生成式对抗网络(GAN)Part1_李宏毅 生成式
- 9MySQL索引事务
- 10如何使用 ChatGPT 进行编码和编程
当前位置: article > 正文
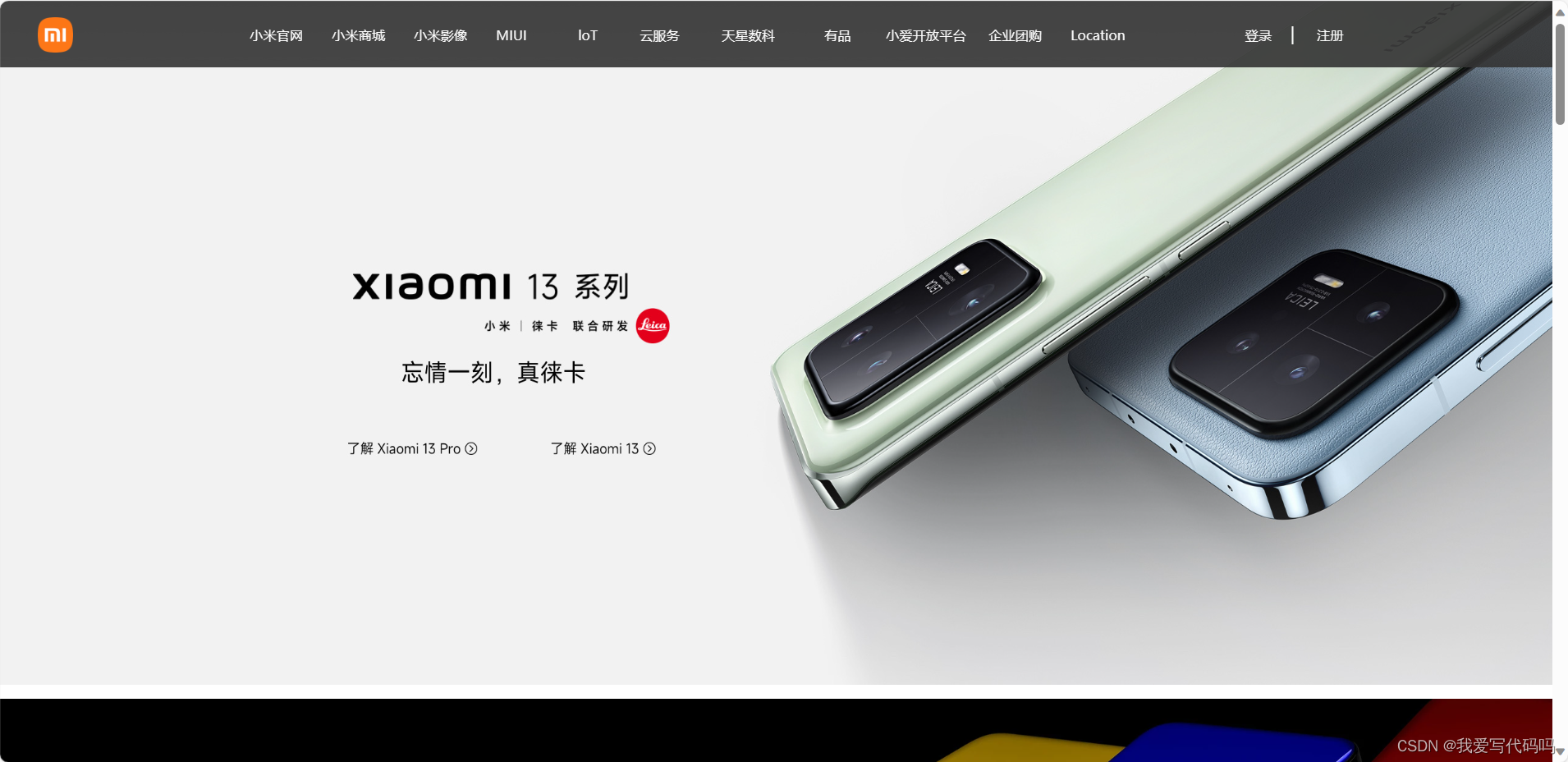
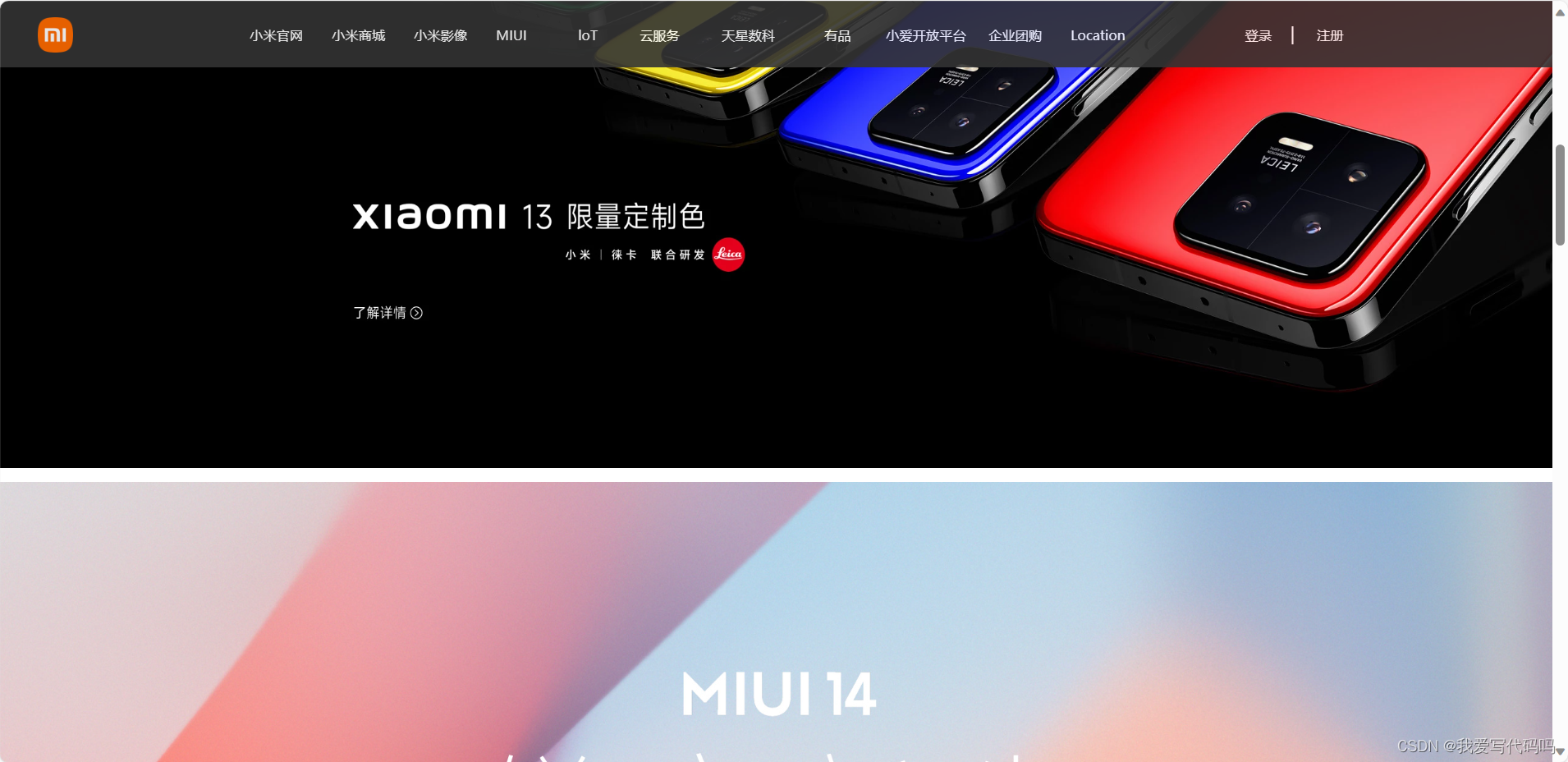
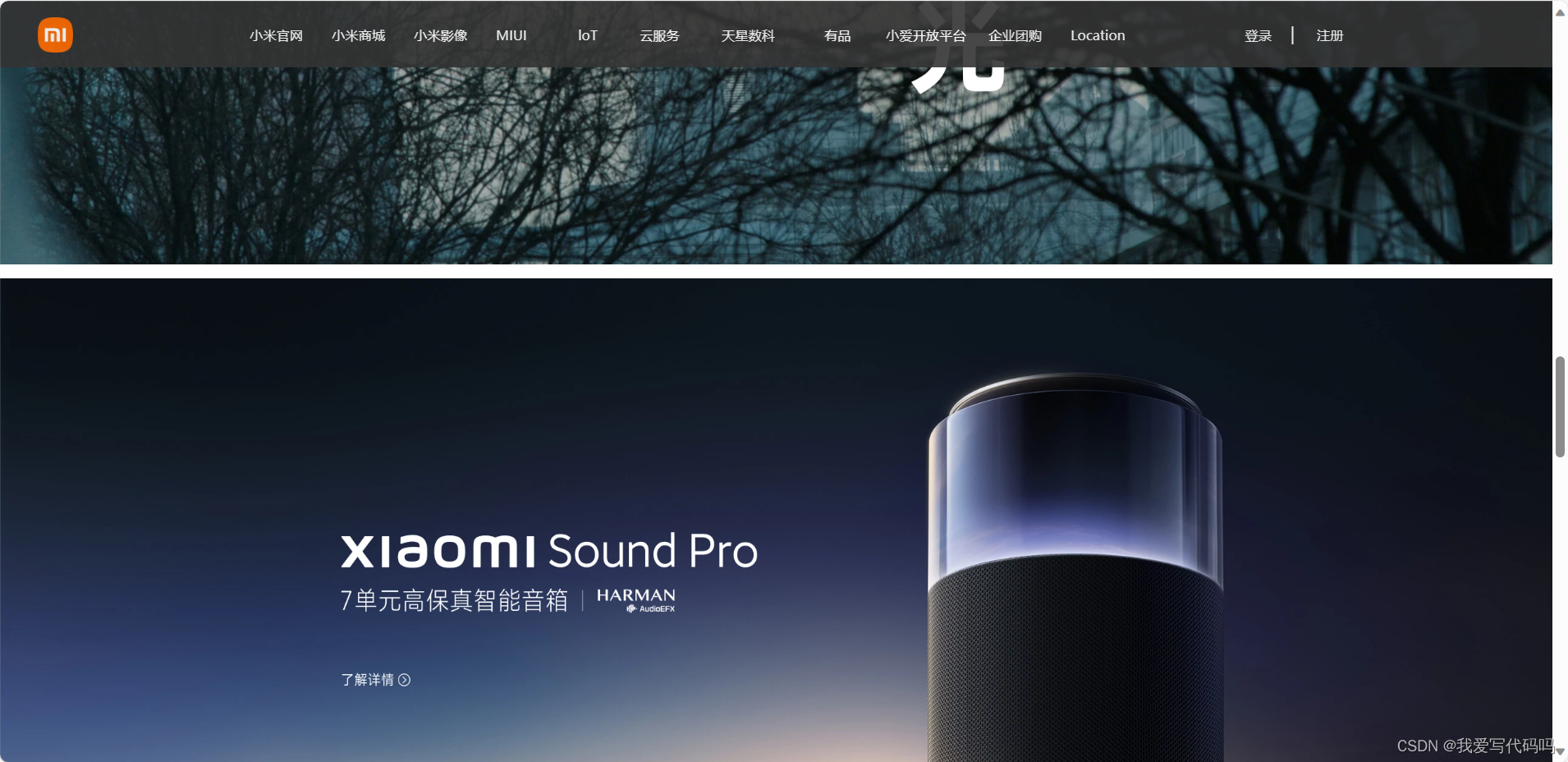
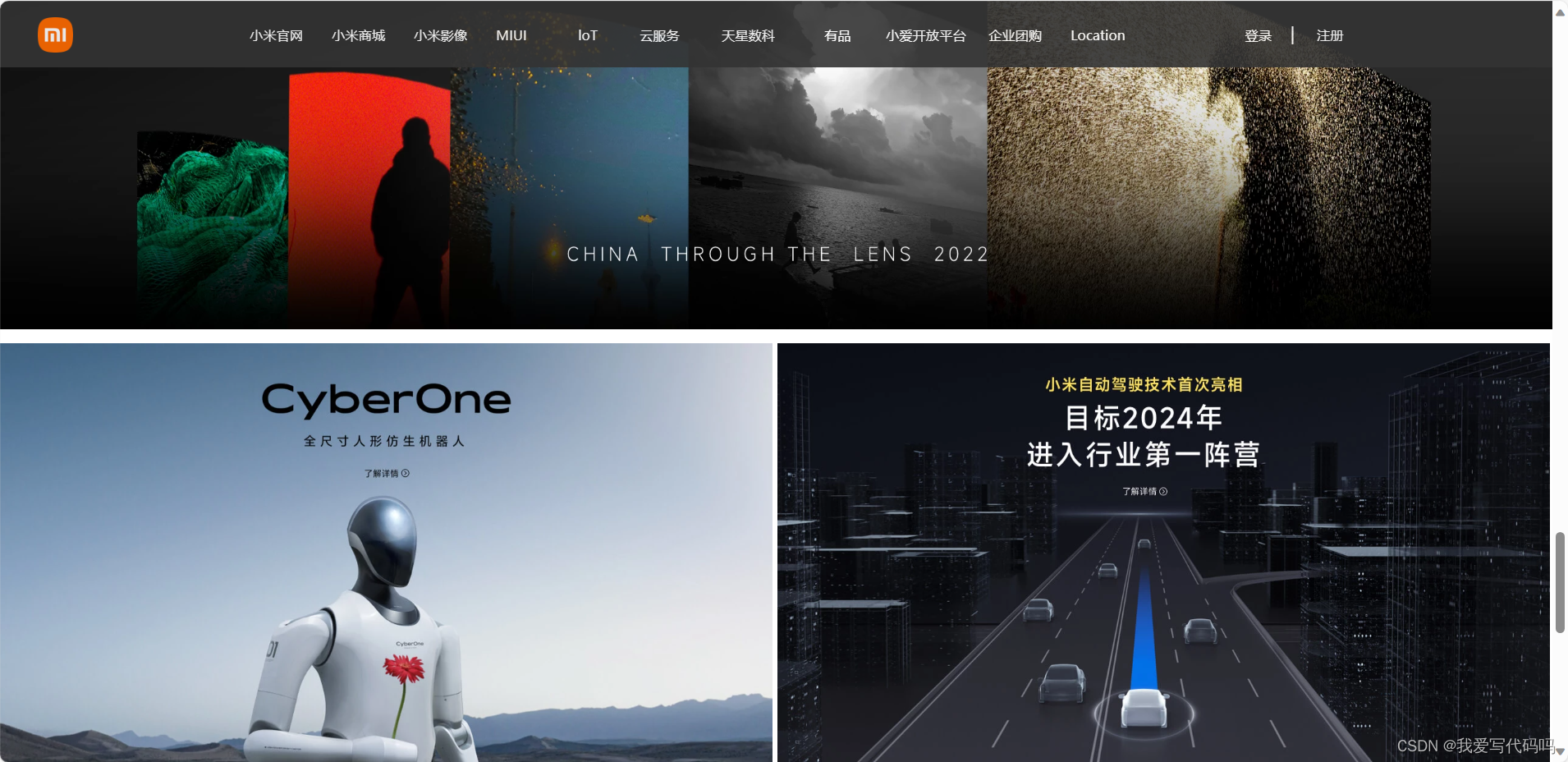
课程设计之小米官网(HTML5+CSS3)_html写小米网站
作者:Gausst松鼠会 | 2024-04-03 12:08:22
赞
踩
html写小米网站
引言
大家好,当你搜索到了这个文章,我相信你在为你的课程大作业而困扰,不用担心,遇见我,就相当于遇见了救星!!!因为我曾经也这样苦恼。
这是一个用html5+css3实现的小米官网。
最让你高兴的就是,文章末尾附有项目完整源代码哦!!!
这是直接进行效果展示,让你看看符合你的要求不,如果不符合可以及时与我联系哦!!!
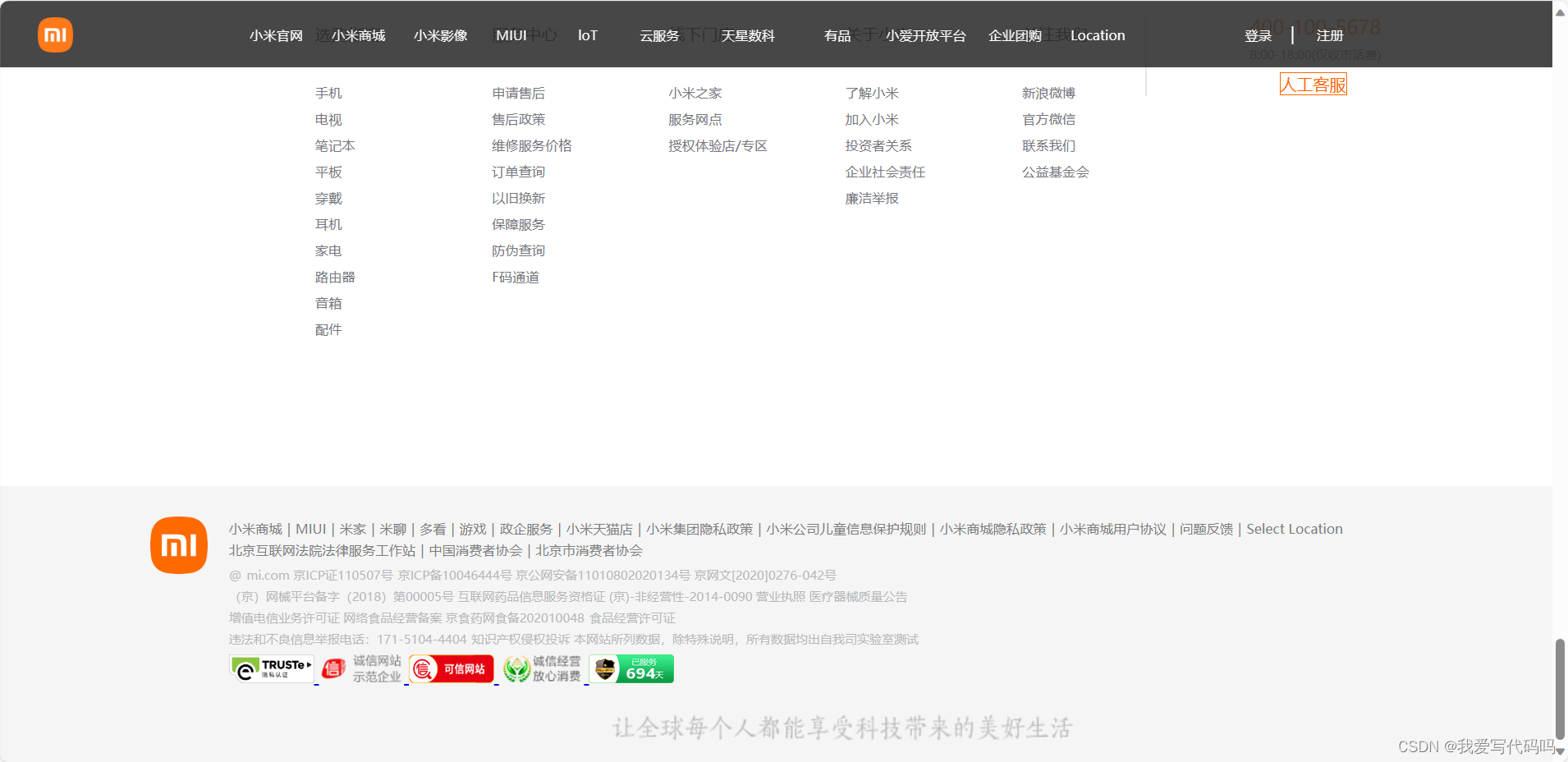
一、项目展示





二、部分代码展示
因为文章长度受限, 这里仅展示部分代码,如果需要完整代码,可以在文章末尾提取!
<div class="laster" style="background-color: #ffffff;width:100% ;"> <div class="laster1" style="margin: 0 auto;"> <div class="er1_div2"> <table class="er1_tab" cellspacing="9px" ;> <tr> <td>选购指南 </td> <td>服务中心 </td> <td>线下门店 </td> <td>关于小米 </td> <td>关注我们 </td> </tr> <tr> <td> </td> </tr> <tr> <td class="er1_td"><a class="er1_td_a">手机</a></td> <td class="er1_td"><a class="er1_td_a">申请售后</a> </td> <td class="er1_td"><a class="er1_td_a">小米之家</a> </td> <td class="er1_td"><a class="er1_td_a">了解小米</a> </td> <td class="er1_td"><a class="er1_td_a">新浪微博</a> </td> </tr> <tr> <td class="er1_td"><a class="er1_td_a" href="#">电视</a></td> <td class="er1_td"><a class="er1_td_a" href="#">售后政策</a></td> <td class="er1_td"><a class="er1_td_a" href="#">服务网点</a></td> <td class="er1_td">
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/355453
推荐阅读
相关标签



