热门标签
热门文章
- 1使用pip install 时报错:“Fatal error in launcher: Unable to create process using ‘....”_pip install jieba 出现fatal error in launcher
- 2Kafka集群扩容_kafka集群随着扩大之后会发生什么?
- 3职场生存法则和处世之道
- 4使用conda创建虚拟环境,指定python版本,报错,该如何解决_conda create -n python 3.7报错
- 5unity学习笔记 Restsharp 使用心得_unity restsharp
- 6uniapp通过custom-tab-bar 自定义tabbar导航栏(主要用于微信小程序)_uniapp自定义导航栏custom
- 7【UE4 UE5】UE设置屏幕分辨率 全屏、窗口设置的方法_ue5设置分辨率
- 8基于Flink流处理的动态实时电商实时分析系统_基flink的电商销售数据实时分析处理系统的设计与实现
- 9什么是DCMM模型数据管理能力成熟度评估_dcmm数据成熟度模型
- 10狼搜索算法(WSA):利用狼的社交和狩猎策略进行优化_wolf search algorithm
当前位置: article > 正文
uniapp 设置底部导航栏_uniapp 底部菜单
作者:知新_RL | 2024-05-31 10:59:55
赞
踩
uniapp 底部菜单
uniapp 设置原生 tabBar 底部导航栏。
设置底部导航栏
一、创建页面,一定要在 pages.json 文件中注册。

二、在 pages.json 文件中,设置 tabBar 配置项。
- pages.json 页面
- {
- "pages": [...],
- "globalStyle": {...},
- "uniIdRouter": {...},
- // 其它配置...
-
- // 底部导航栏配置
- "tabBar": {
- "color": "#555555", // 文字颜色
- "selectedColor": "#FF5050", // 选中文字颜色
- "borderStyle": "white", // 上边框颜色 white 白色
- "backgroundColor": "#FFFFFF", // 背景颜色
- "list": [
- {
- "pagePath": "pages/a/a", // 页面路径
- "text": "首页", // 按钮文字
- "iconPath": "/static/home.png", // 默认图片
- "selectedIconPath": "/static/home-active.png" // 选中图片
- },
- {
- "pagePath": "pages/b/b", // 页面路径
- "text": "攻略", // 按钮文字
- "iconPath": "/static/strategy.png", // 默认图片
- "selectedIconPath": "/static/strategy-active.png" // 选中图片
- },
- {
- "pagePath": "pages/c/c", // 页面路径
- "text": "发布", // 按钮文字
- "iconPath": "/static/issue.png", // 默认图片
- "selectedIconPath": "/static/issue.png" // 选中图片
- },
- {
- "pagePath": "pages/d/d", // 页面路径
- "text": "排行榜", // 按钮文字
- "iconPath": "/static/ranking.png", // 默认图片
- "selectedIconPath": "/static/ranking-active.png" // 选中图片
- },
- {
- "pagePath": "pages/e/e", // 页面路径
- "text": "我的", // 按钮文字
- "iconPath": "/static/my.png", // 默认图片
- "selectedIconPath": "/static/my-active.png" // 选中图片
- }
- ]
- }
-
- }

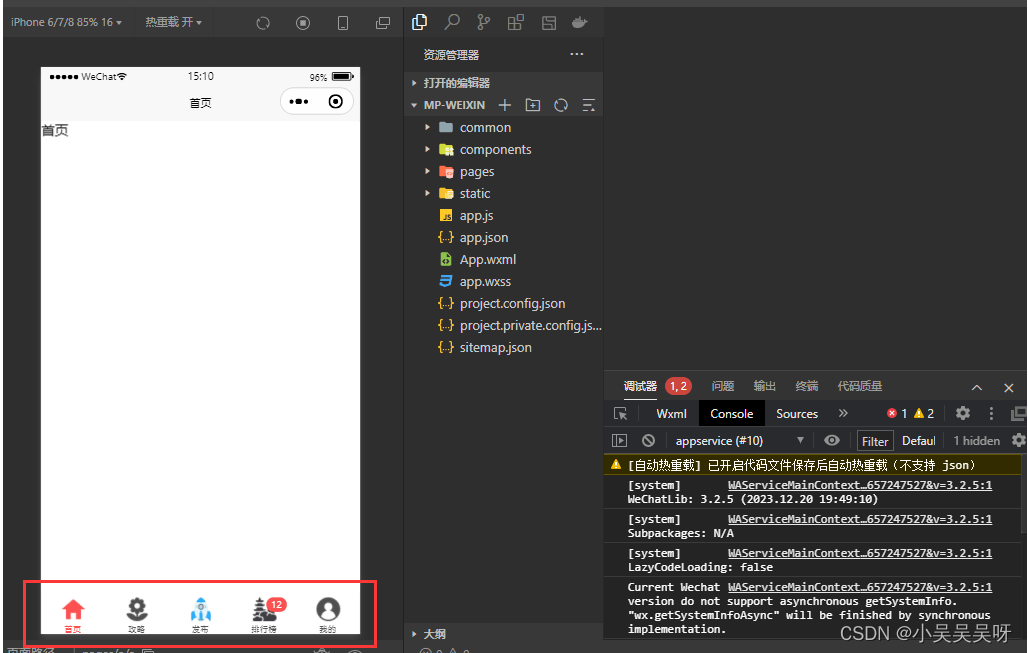
效果:

注:在 list 中最少配置 2 个页面,最多 5 个页面,另外不能使用网络图片。
设置徽标
一、在任意页面中,调用 uni.setTabBadge 方法,设置指定页面的徽标。
- <template>
- <view> 首页 </view>
- </template>
-
- <script>
- export default {
- // 其它配置项...
- mounted() {
- // 设置排行榜页面的徽标
- uni.setTabBarBadge({
- index: 3, // 页面下标
- text: '12', // text 的值必须是字符串
- })
- }
- }
- </script>

效果:

原创作者:吴小糖
创作时间:2024.1.11
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/651952
推荐阅读
相关标签


