热门标签
热门文章
- 1区块链学习笔记_mining puzzle
- 2MySQL高可用方案orchestrator简介_orchestrator官网
- 3python中yield的用法详解——最简单,最清晰的解释
- 42023 亚马逊云科技 re:Invent 大会探秘:Aurora 无限数据库的突破性应用
- 5运维人员必会的系统安全_系统运维工作安全
- 6OpenGL ES 3.0 开发(十八):相机 LUT 滤镜_3d lut opengl shader
- 7时间序列预测 | Matlab基于粒子群算法优化最小二乘支持向量机(PSO-LSSVM)的时间序列预测_lssvr matlab
- 8Mybatis配置动态数据源以及参数传递等
- 9拓扑学笔记:拓扑学介绍,闭形式与恰当形式与“定义域”的关系_闭形式与恰当形式等价的条件
- 10Linux项目开发—电子相册_ubantu虚拟机电子相册的代码
当前位置: article > 正文
Unity Web GL项目转换微信小游戏_minigame-unity-webgl-transform
作者:Gausst松鼠会 | 2024-02-15 09:15:05
赞
踩
minigame-unity-webgl-transform
微信小程序为Unity开发者提供了SDK,可以把大部分Unity较小型的游戏一键转换为微信小游戏
这是GitHub的官方地址(说明书)
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/Transform.md
一、下载
该Unity SDK的下载地址:
https://game.weixin.qq.com/cgi-bin/gamewxagwasmsplitwap/getunityplugininfo?download=1
下载好后长这个样子:
![]()
二、导入
拖入Unity Editor文件资源管理器区域就可以
这两片区域都行:

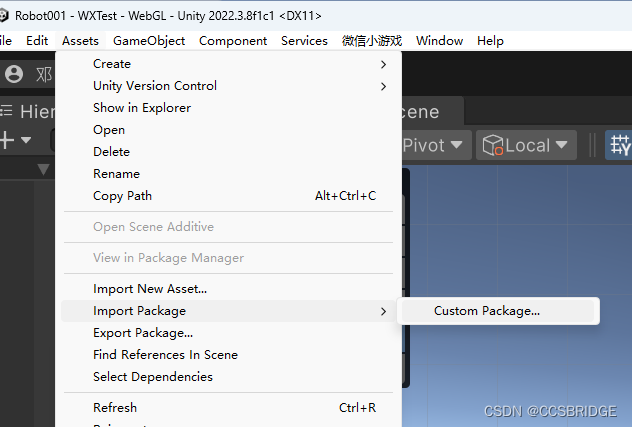
实在不行还可以导入自定义Package:

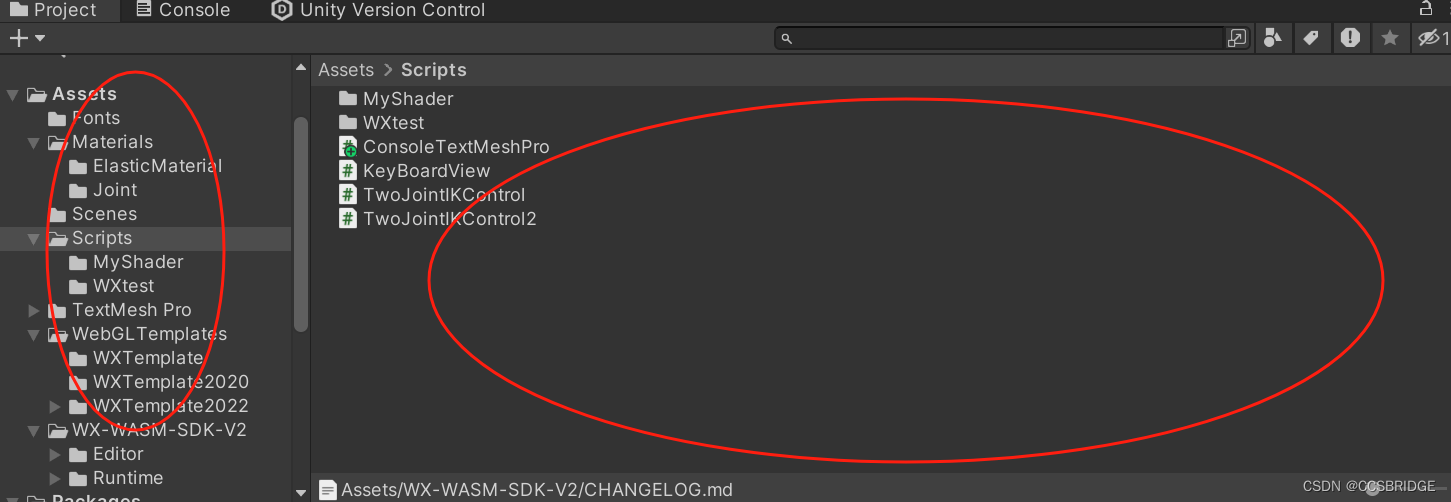
导入完成之后是这个样子:

三、使用转换功能
点击微信小游戏、点击转换小游戏

填写自己微信小游戏的AppID
注意是微信小游戏的AppID
而不是微信小程序的AppID
(懂了是微信小XX的AppID,(狗头))
丰富一点的小游戏基本上都需要用到CDN,就是静态资源服务器,我这里用的是局域网内测试,因为没有自己的免费的CDN,没有公网IP,hhh
填写小游戏项目名
填写游戏方向 纵向或者横向
填写导出路径
资源加载方式我选的是CDN,因为比较大,在局域网内测试。

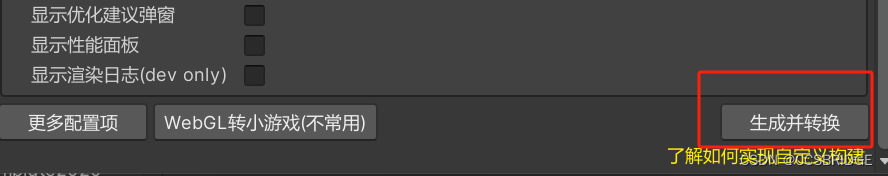
点击生成并转换

一般就成功了,如果不成功,检查一下是不是项目构建不是Web GL

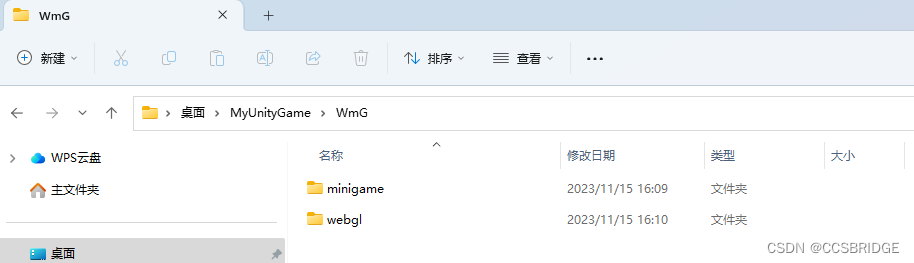
转换成功后是这个样子,目录下有两个文件夹,需要上传CDN的文件夹是webgl这个文件夹,不放心其实可以全都丢上去。
 四、确保webgl文件夹已经上传CDN服务器,确保CDN服务器已经启动
四、确保webgl文件夹已经上传CDN服务器,确保CDN服务器已经启动
 五、导入项目或者打开项目(微信小程序项目)
五、导入项目或者打开项目(微信小程序项目)
项目地址就是刚刚自己指定的一键转换成小程序的地址,就是,刚才自己选择的导出地址
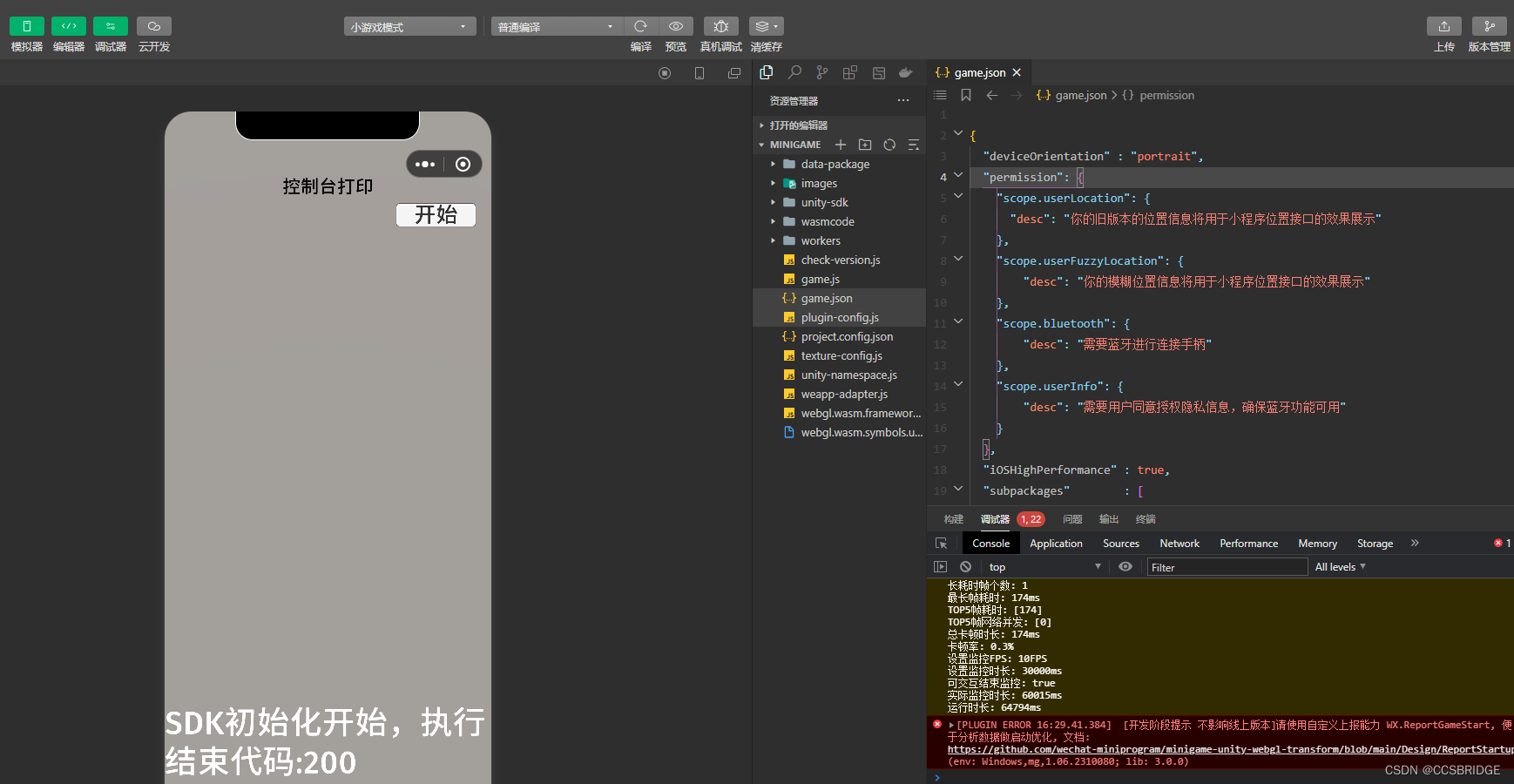
打开后就是这个样子了,一股Unity味

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/83077
推荐阅读
相关标签





