- 1uni-app导入uViewUI组件库,送大厂面经一份_uniapp怎么引入uview-ui组件
- 2机器学习: 生成对抗网络_生成对抗网络 苏剑林
- 3JS高级程序设计之高级技巧
- 4FastApi+WebSocket 解析_fastapi ws测试
- 52024年最全java高频面试题-设计模式_java面试常常问到哪几个设计模式(4),程序员开发指南
- 6词语相似度计算——Python实现_python 计算词的相似度
- 7使用朴素贝叶斯模型进行测试数据预测推理(R语言)_使用多项事件模型朴素贝叶斯分类对测试集进行预测
- 8ipmitool常用命令操作_ipmitool 删除用户
- 9更新Mac系统至macOS14.4 Sonoma, Vscode打开找不到git,报错_macos 14.4.1 git
- 102024年最全深入探索Android稳定性优化(1),零基础学习android开发_android 稳定性
前后端分离项目_idea运行前后端分离项目
赞
踩
目录
前言
此篇文章由本人原创,记录自己根据老师所教导的视频之下,自己一步一个脚印启动项目的全过程,以及所遇到的困难和解决的办法
一、对前后端分离项目的理解
1.前后端分离项目
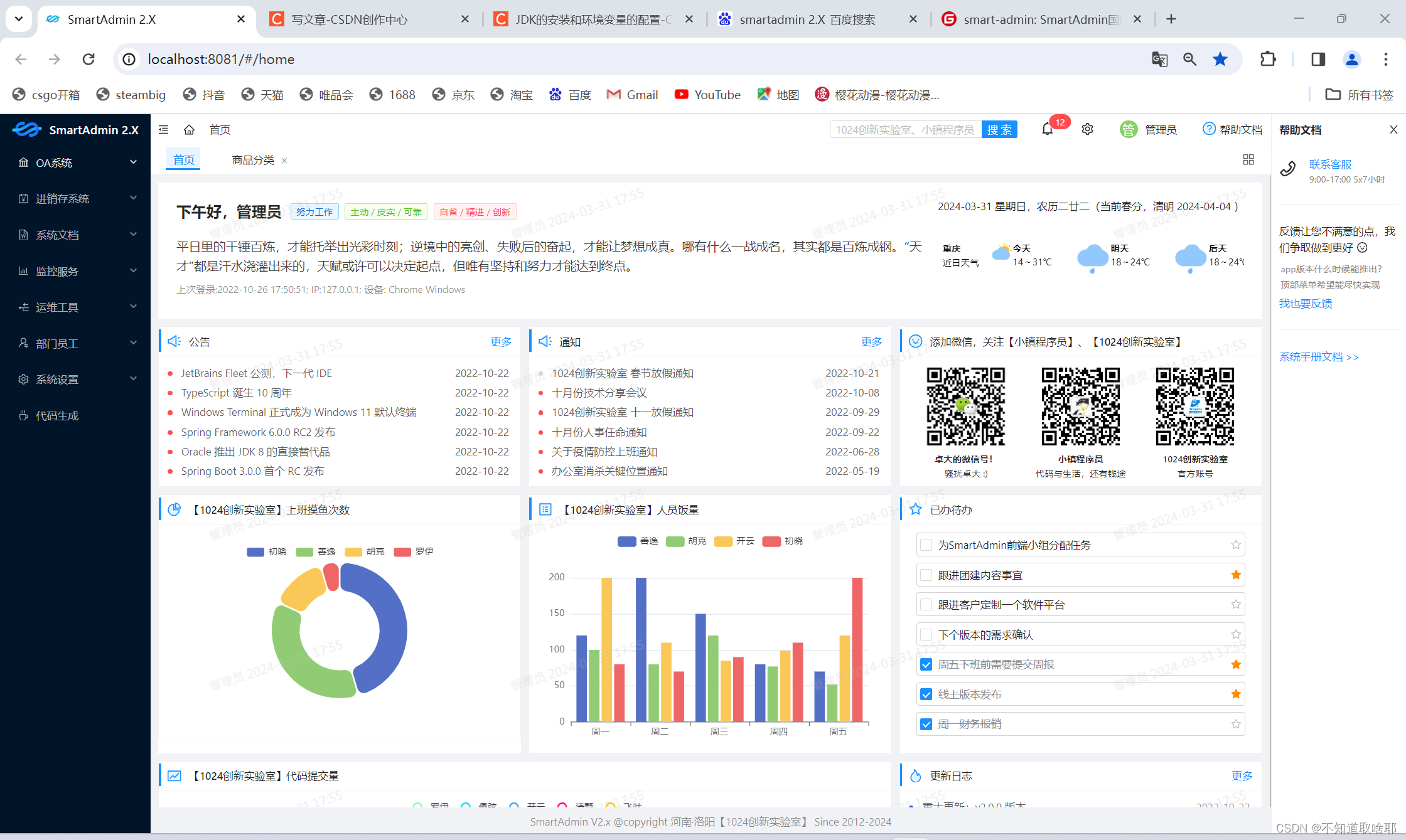
本次所有代码成功运行的结果是打开SmartAdmin2.X页面。

SmartAdmin2.X基于Springboot和vue等开发而成的
2.为什么要分离
在之前,开发项目中后端作为团队的核心,前端开发只是作为一部分甚至有时候还交给了后端开发人员去兼任,这就很容易导致前后端开发不协调、效率低、还容易相互混淆。于是就出现了前后端分离,把前端开发的任务从后端人员中取开,后端开发实现的工程化、模块化思想也加在前端上去实现。前后端分离的核心就是前端的HTML页面通过后端代码去执行。
3.前后端分离制作项目的好处
1.分工合作,可以更好效率的进行开发
2.增强代码的可维护性,专业的做专业的事,出了问题也能更好地解决
二、软件的下载以及配置环境变量
1.需要下载如下几个软件
(1)JDK(后端)
(2)node.js(前端)
(3)mysql(数据库)
(4)idea(开发软件)
(5)maven(仓库)
2.JDK的安装和环境变量的配置
1.JDK的安装
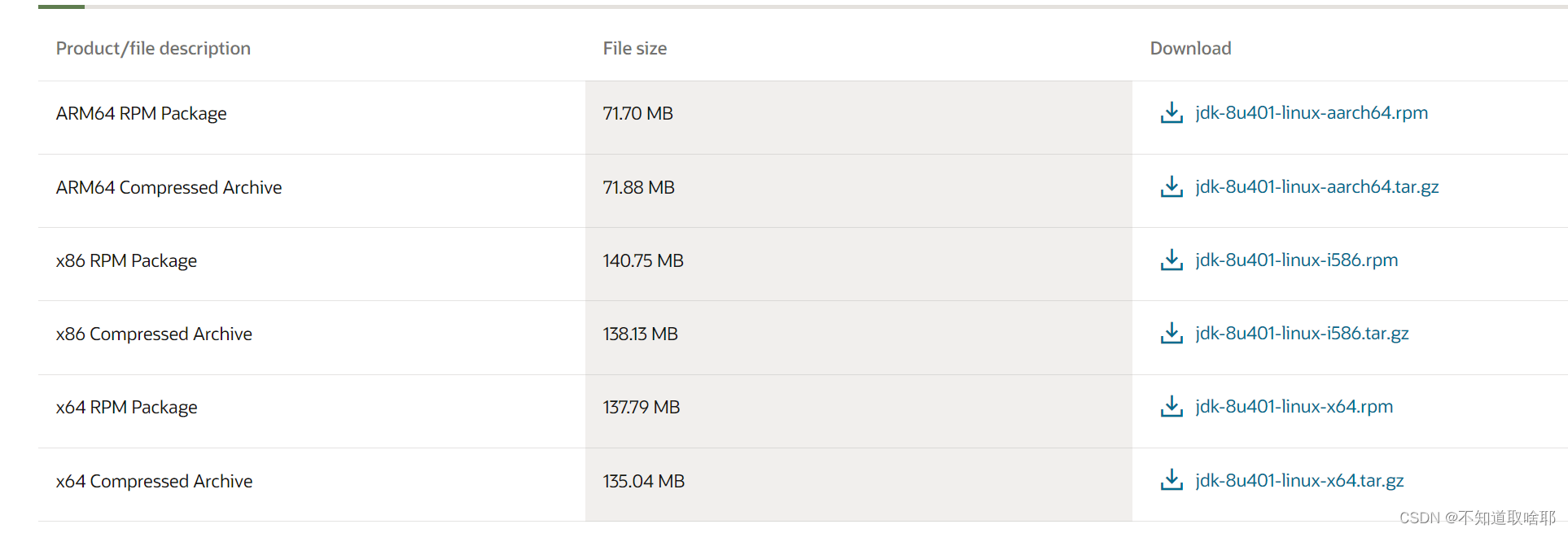
首先先选择版本然后再下载
下载网址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html

选择对应的版本即可。(注意:查看自己电脑是32还是64位系统)
接下来就是常规的安装步骤了(注意:记住自己的安装路径,方便后面配置环境变量)
2.配置JDK的环境变量
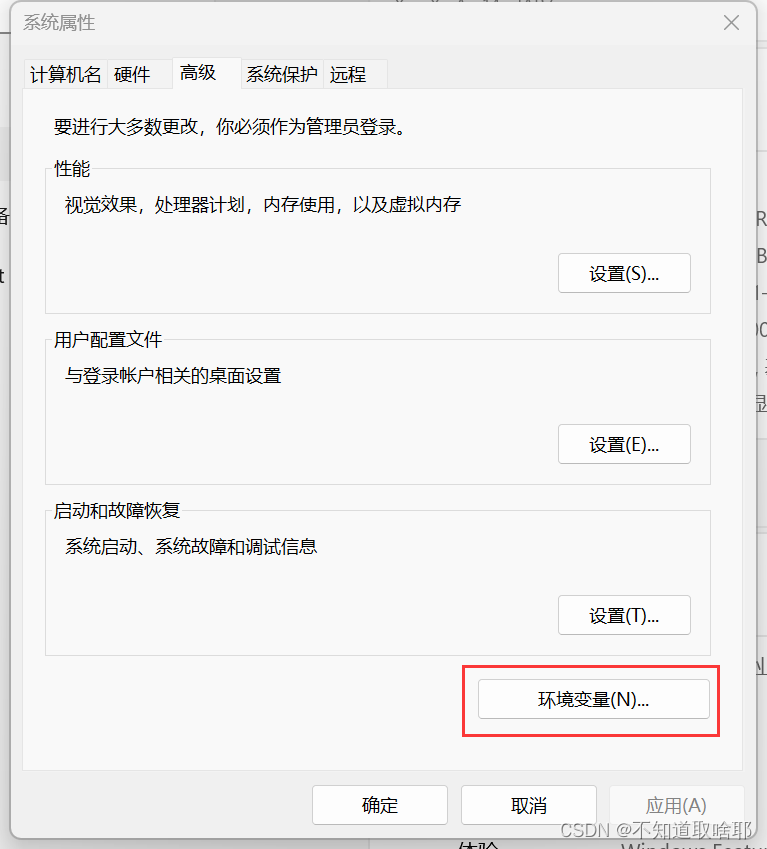
在桌面上鼠标右击我的电脑,点击属性,然后再点击高级系统设置,点击环境变量,就会出现环境变量的配置页面了



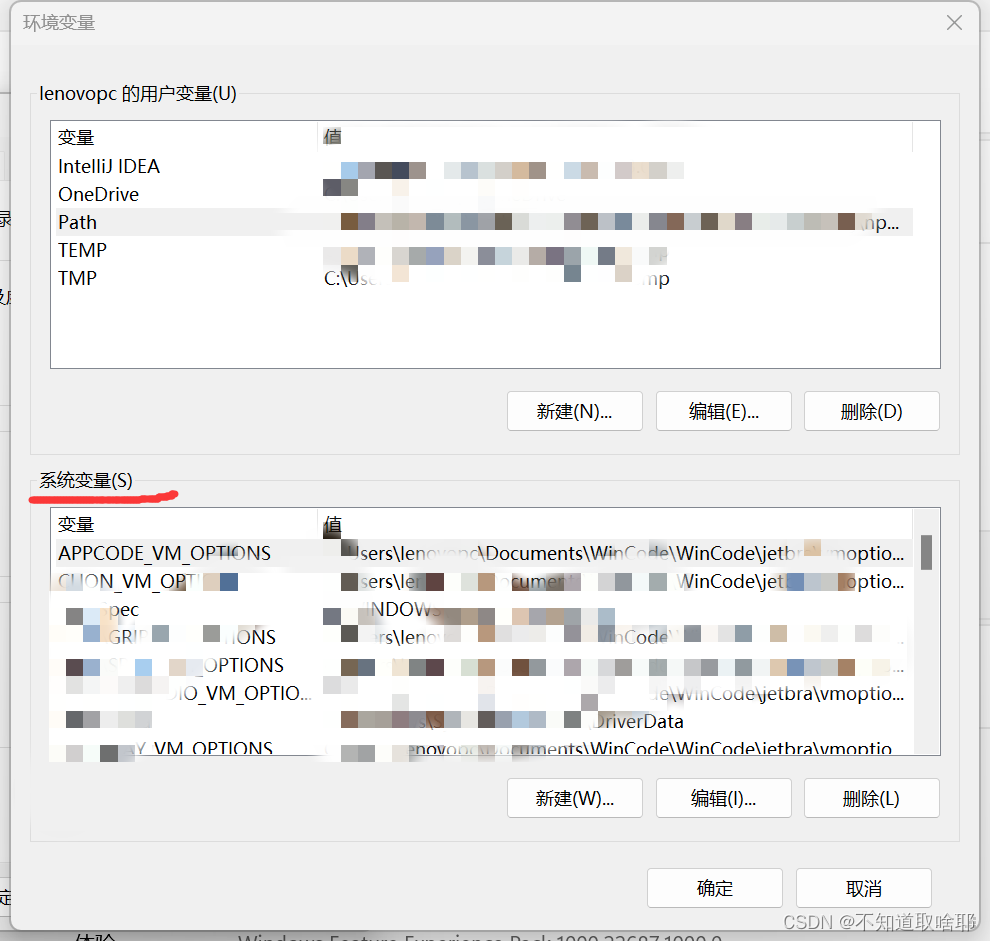
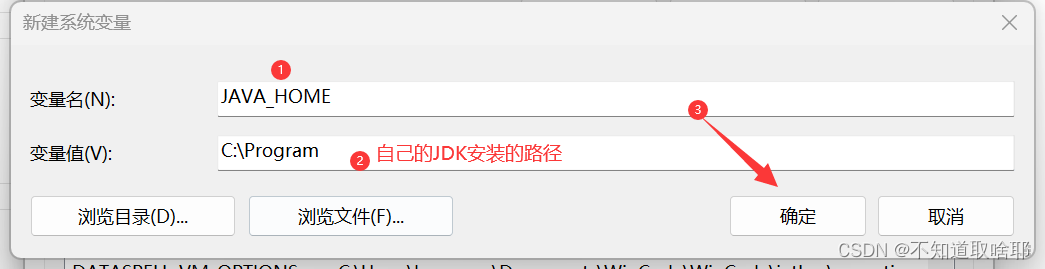
这里我们看到系统变量,点击新建,然后跳出如下页面,按着步骤走就行

然后再点击确定就配置成功了。
3.检查环境变量是否安装成功
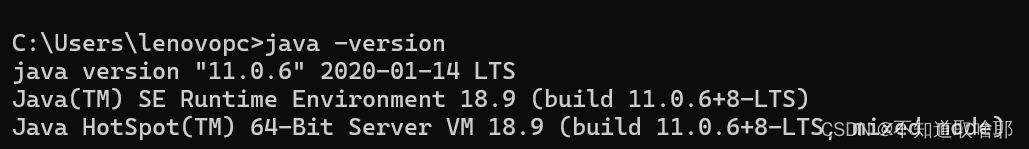
打开命令提示符窗口,输入java -version 回车即可查看

3.node.js的安装和环境变量的配置
1.node.js的安装
下载路径:https://nodejs.org/zh-cn/download/
根据自己的电脑机位选择。
2.配置环境变量
和上面JDK的配置差不对的,只是这次是改用户变量中的Path变量,点击编辑,新建

3.检查是否安装成功
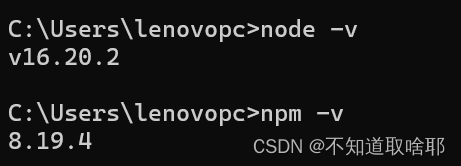
在命令提示符中输入node -v可以查看自己的版本号

安装node.js的主要目的是使用npm,npm主要是对所有的前端代码包进行下载
4.数据库的下载
数据库呢,在上学期上数据库课的时候已经安装好了,这里在稍稍提一下
如果电脑里面安装过MySQL8.0 Command Line Client的话,可以在电脑的下角搜索找到,点击输入密码可以直接使用
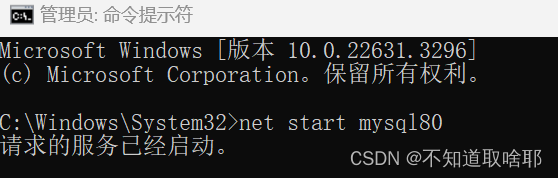
在命令提示符中右击以管理员的身份打开,输入net start mysql80 即可打开数据库

5.IDEA的下载
1.下载
下载网址:https://www.jetbrains.com/idea/download/#section=windows
这里需要注意,选择IDEA的版本不宜过高,否则会出现版本不兼容的情况,后面使用起来非常恼火。
IDEA分有旗舰版和社区版本,社区版是免费的,而旗舰版需要激活,激活方式可以学生认证,可以使用激活码破解,详细破解方式可以在其他博客上搜,有大量的方式。
激活之后对软件的页面按照自己喜欢的方式进行大致布局即可。
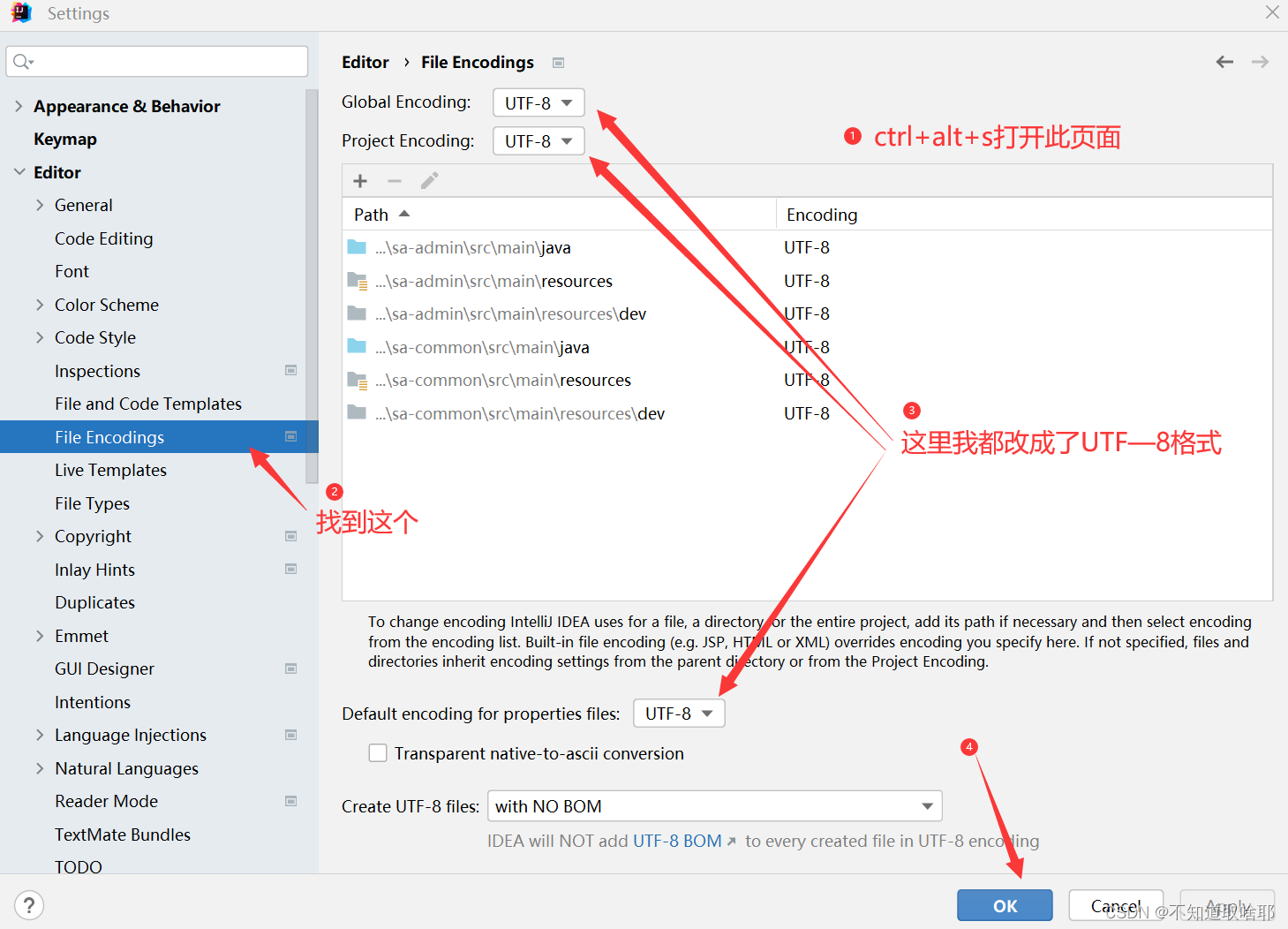
2.编码格式
修改编码格式,见下图

3配置适配的JDK
前面提到的选择JDK版本问题,就在这里可以体现了

6.maven的安装
1.安装maven
maven是java中下载常用包的软件,可以在网上下载,也可以用IDEA中自带的maven,使用IDEA自带的maven就要进行一些配置
2.配置maven
步骤如下

到这里,我们该装的软件都装了,该配置的配置都配置了,就可以进一步操作了
三、所有都准备好之后开始运行代码
1.对maven的操作
这里我把老师发的文件以拖的方式在IDEA打开后显示如下页面

在左面窗口找到pom.xml文件双击,里面一大堆的代码就是maven需要下载的数据包,然后在右边小窗口找到maven,里面的数据就可以在前面自己定义的仓库里面找到。这里我出现了很多问题,在csdn中找了好多资料才终于解决(问题的解决放在后文再讲)总之就是重启IDEA或者重启电脑能解很多的问题(狗头.jpg)

2.连接数据库并建表
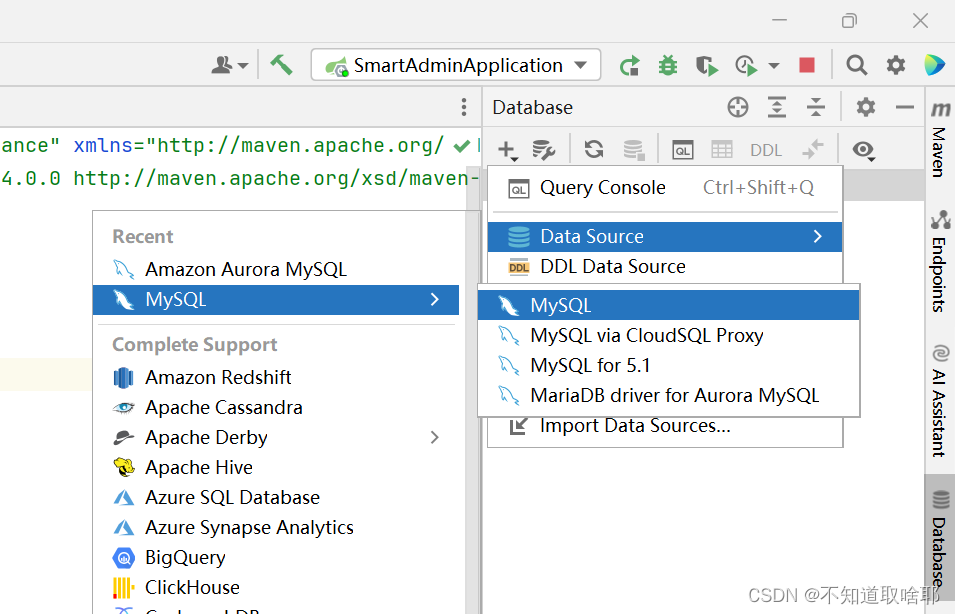
左边的窗口有smart_admin_v2.sql的文件,需要先在右边的小窗口中找到Database,然后点击加号,选择Data Source 找到MySQL点击,如下图

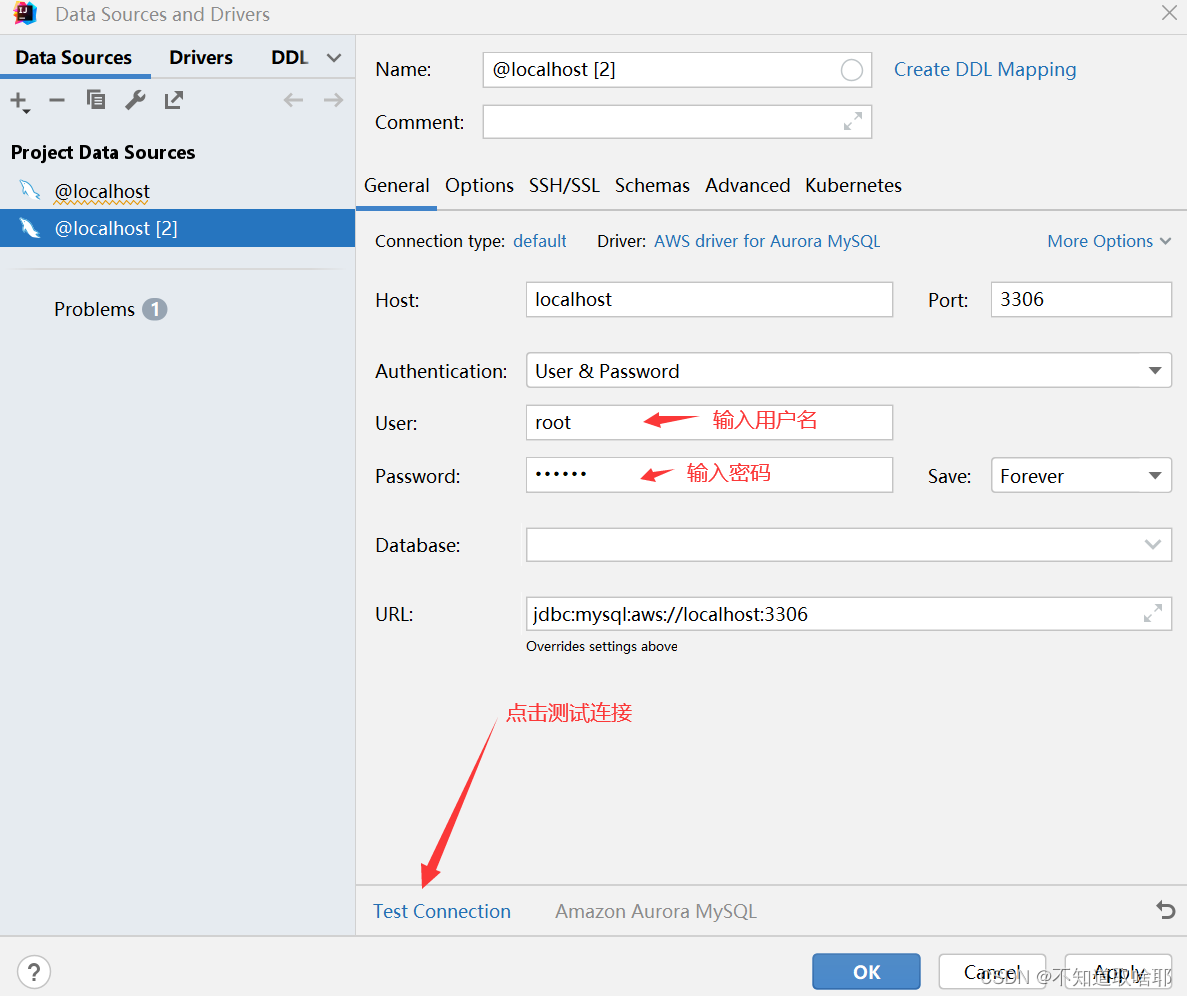
然后弹出如下对话框,按照步骤走即可

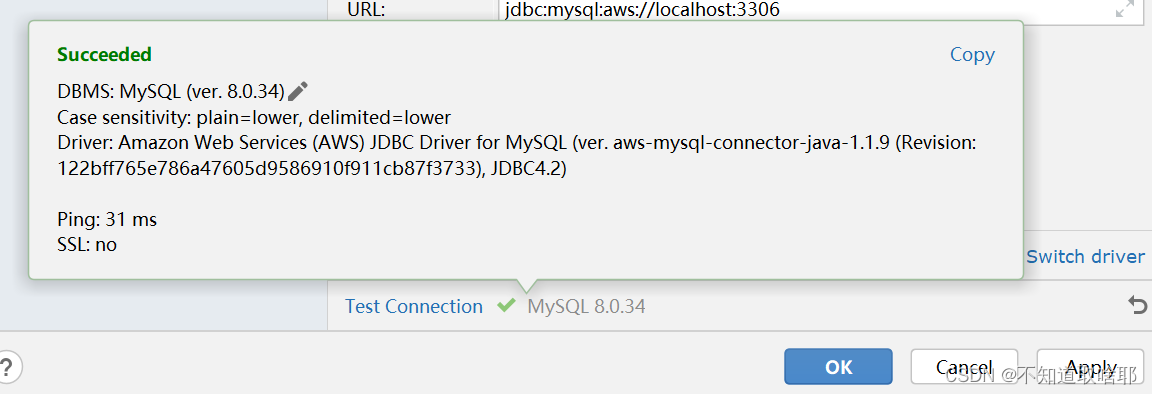
注意:最后点击测试连接可能会失败,它会需要我们下载个东西,直接下载就好了,然后再点击测试,就会出现如下测试成功的页面

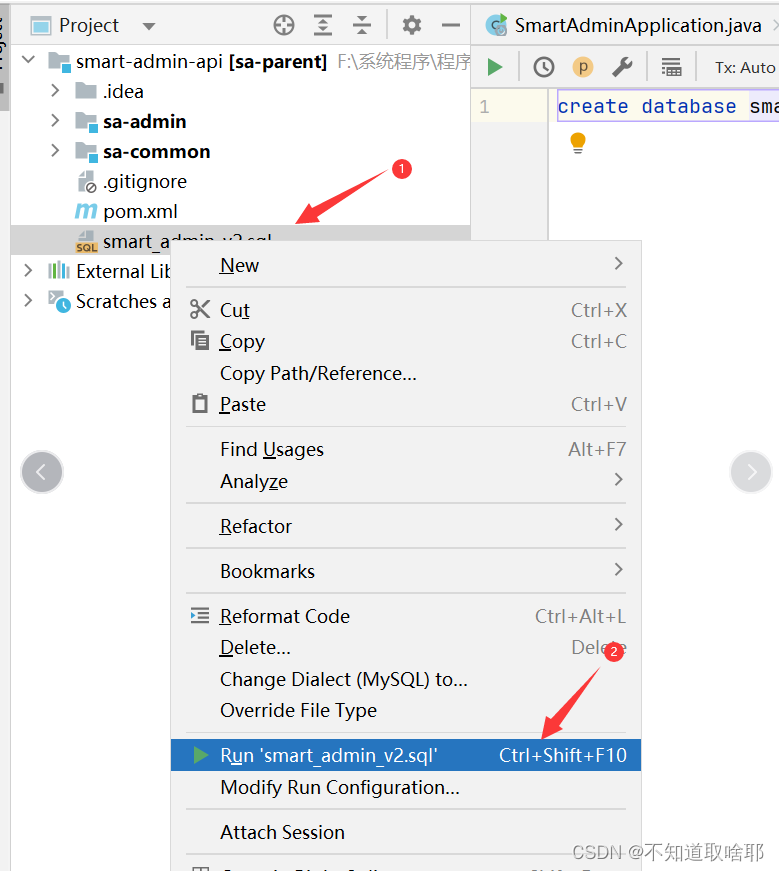
然后就可以建立数据库了,按照如下图步骤来

但是这个时候里面的数据还都是空的,需要进一步操作


点击run之后就运行好了,到这里对数据库的操作就结束了,然后就可以正是运行我们的代码了
3.运行代码
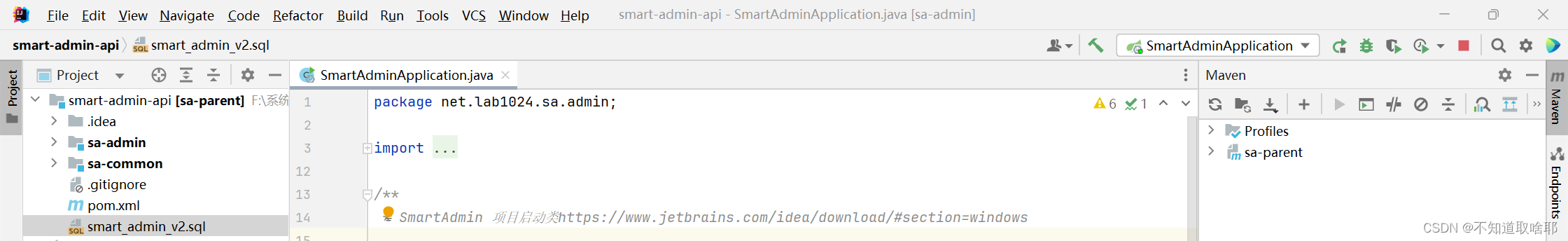
打开要执行的代码

在主函数中运行即可
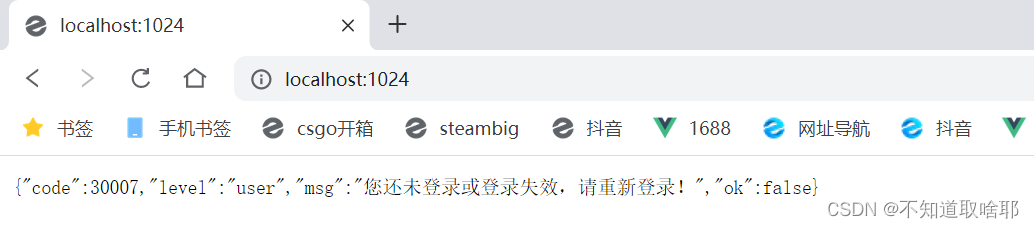
接下来可以验证一下后端是否运行成功。在浏览器的网页中输入localhost:1024回车显示如下页面

代表后端的代码已经运行成功,但是前端的代码需要在IDEA的下方的terminal中去运行。
首先我们所处的位置是后端代码的文件,需要退到上一级目录在进到web文件下,再进入到javascript-ant-design-vue3中,然后执行npm install命令把需要的文件都下载下来,第一次装maven的话需要花费的时间比较长。下载完毕后最后执行npm run dev命令就运行好了,出现几个网站,我这了出现了两个网站,显然是前面有那些步骤或者网络不佳导致某些数据丢失起的问题。

最后点击第一个网站,整个项目就完毕了(太辛苦了)

四、常见问题及解决方案
1.安装配置IDEA的问题
在安装和配置IDEA时,我下载的IDEA版本比较高,出现了许多问题,就连打开IDEA页面时,上面工具栏不见这种小问题也存在。还有就是和JDK版本不兼容的情况,我查了大量的资料才解决。在配置IDEA的时候,需要手动修改编码格式和配置maven
2.配置maven出现的问题
在配置maven的时候也是我最头疼的地方,我在配置成功之前以为自己就卡在这里过不去了,后面查了很多很多的资料也没有明确的解决我的问题,所以我选择第二天再弄.............
1.首先出现的问题是在IDEA中找不到maven的位置,这差点让孩子崩溃。后面在csdn中查了资料,才解决。
2.在maven下载数据的时候,可能是网络不佳的问题,导致sa-admin文件中的Dependencies中有大量的红色下波浪线报错。在网上查了资料说这可能是因为IDEA版本和maven版本不兼容的问题导致,但是我在想我用的是IDEA自带的maven,应该是不会出现不兼容的问题的,所以我排除了这个可能。还有一个说是远程的仓库地址出错,导致数据没有下载到仓库中,然后我检查了下载的路径,发现没有错。之后我查了大量的资料都没有解决这个问题,然后在csdn中看到一篇博客
【idea导入maven项目依赖报错 - CSDN App】http://t.csdnimg.cn/Bb7kb
之后我就解决了我的问题。总结就是,在maven的dependencies中找到报错的地方,在对应的文件夹中找到该目录,然后删除掉这个文件夹,再在maven中点击刷新,他会重新在远程的仓库就是前面删掉的文件夹中重新下载

重复上面的操作,指导报红的消失即可。
然后我发现这个办法也不能完全使报红的消失,后面再看到一篇博客是说把pom.xml文件中报红的代码即<dependency>区间中的代码删掉,然后重新maven,接着再撤销删除,再重新maven,意思就是重新下载的意思。这个办法也可以使得报红减少。再不行就是重启IDEA然后反复操作就行,实在不行就是重启电脑,重启电脑能解决跟多的问题哈哈哈。(这个方法的博客地址我找不到了,查了太多资料了)(流泪流泪.png)
3.登录页面没有验证码
下载安装一个redis就行了,然后刷新一下网页就出现验证码了
五、总结
在成功运行出最后的页面以后,所有的付出都是值得的了。在一开始安装软件,配置环境变量的过程,遇到了种种问题,后面都是自己去查资料解决的,提高了我信息搜集的能力和独立解决问题的能力。这个过程下来,自己对这些软件的认识和他们之间的联系有了更深的认识,在今后的学习中也要保持着虚心求学,戒骄戒躁、脚踏实地的学习着。最后附上我最喜欢的一句话:成功的路上要忍受着无边的寂寞。


