热门标签
热门文章
- 1消息队列之-消息发送确认与消息接收确认机制_channel.basicack
- 2C# 使用Newtonsoft.Json序列化自定义类型
- 3数字图像处理-小波域维纳滤波_小子域滤波图像处理
- 4linux下使用yum命令安装Cassandra_yum 安装cassandra
- 5docker学习:docker容器管理_docker容器管理平台
- 6纯干技术分享:大模型LLama2-7B在高能效可重构视觉芯片部署
- 7【人脸识别项目一】:眨眼检测
- 8获取视频 RTMP 推流web播放_网页如何播放rtmp流
- 9matlab自动识别技术,基于Matlab的车牌自动识别技术研究与实现
- 10【Qt】QtIFW 安装包制作总结 -QtIFW 安装脚本与语法_qt qwif 自定义页面的交互
当前位置: article > 正文
【Unity入门】UGUI之Slider(滑动条)_ugui控制滑动条位置
作者:IT小白 | 2024-02-21 09:12:59
赞
踩
ugui控制滑动条位置
一、什么是Slider?
Slider控件允许用户可以通过鼠标来在预先确定的范围调节数值

我们可以在Hierarchy视图右键 -> UI ->Slider来创建滑动条

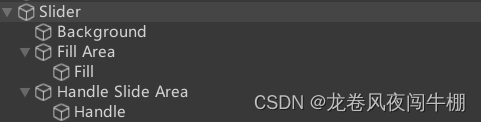
通过上图可以发现Unity内置的Slider主要有3部分,一个是最底层的Background,然后是Fill(进度),然后就是Handle(圆点)
注意:Handle可以去除,其并不是必须的。去掉之后的调节我们可以通过代码来控制滑动条的移动,可用于作进度条或血条。
二、Slider属性与功能
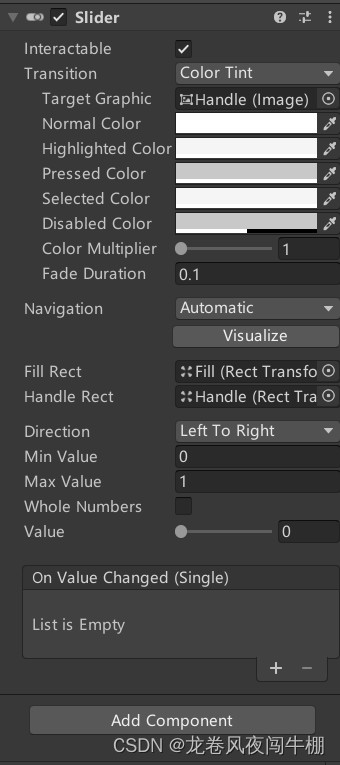
Slider属性,如图:

(1)Interactable:控制组件是否接受输入,如果没有被勾选,是不能进行滑动的。
(2)Transition:用于控制Slider响应用户操作的方式
(3)Navigation:用来控制UI控件的键盘导航如何实现
(4)Fill Rect:填充控件区域的图形。
(5)Handle Rect:滑动“处理”部分的图形,即滑动条上的滑块。
(6)Direction :当移动滑块时,滑动条的值会增加的方向,选项包括 Left To Right、Right To Left、Bottom To Top 和 Top To Bottom。
(7)Min Value:滑块滑动的最小值
(8)Max Value:滑块滑动的最大值
(9)Whole Numbers:滑块值是否限定为整数值
(10)Value:滑块当前的数值。当滑动滑块时,Value值也会随着发生变化。反之亦然
事件
(11)On Value Changed:每当滑块的数值被改变时调用。float类型的值会被传递无论Whole Numbers属性是否启用。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class SliderController : MonoBehaviour { private Slider silder; void Start() { silder = GetComponent<Slider>(); } void Update() { silder.value+= 0.1f * Time.deltaTime; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/122399
推荐阅读
相关标签



