- 1边缘智能(edge intelligence)
- 2linux搭建服务器的配置
- 3k个有序列表合并为一个有序列表 Python3版本_k个长度不同的有序表
- 4基于C语言的单片机八路抢答器课程设计_抢答器单片机c语言代码
- 52016阿里巴巴73款开源产品全向图_开源 产品 效果图
- 6深入理解Istio服务网格(一)数据平面Envoy
- 7Qml中的WorkerScript_qml workerscript
- 8利用django做毕业设计_基于django的毕业设计题目
- 9张量(一):张量基础_单位张量
- 10Selenium安装后第二坑: SessionNotCreatedException: session not created: This version of ChromeDriver only_org.openqa.selenium.sessionnotcreatedexception: se
迷不迷糊?前后端、三层架构和MVC傻傻分不清
赞
踩
现在的项目都讲究前后端分离,那到底什么是前后端,前后端和以前的MVC以及三层架构啥关系呢?今天就这个问题展开一下,方面后面的学习,因为前面讲的jsp、servlet和javabean根据实例,基本上有一个框架的理解了,谁处理什么业务也大概清楚了,而且也提到了MVC这个东西,那就先从MVC说起吧。
一、先说说MVC模式
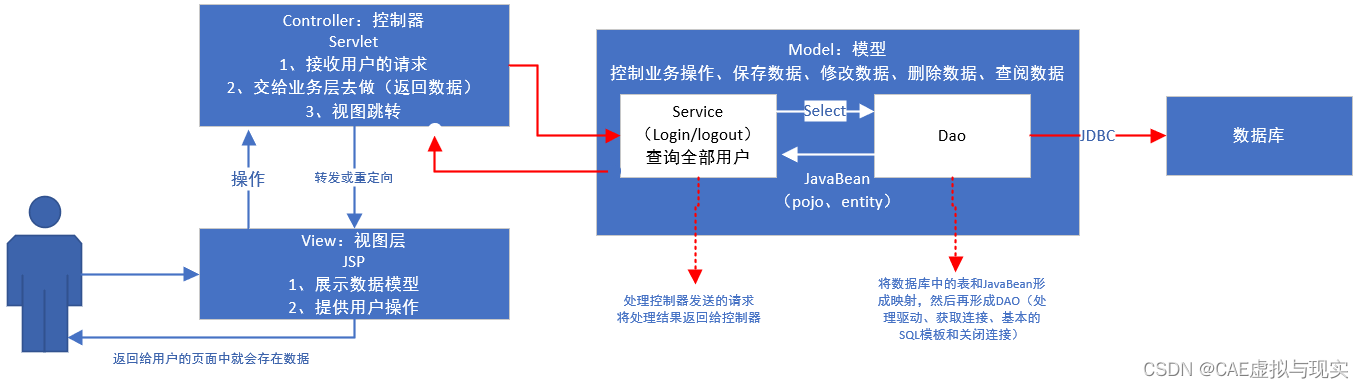
先上一张图,剩下全靠编O(∩_∩)O哈哈~!

对于MVC的说明图我觉得上面这个比较好,尤其对初学者,如果用户直接面对控制器理解上不好转弯,所以这个图里面是用户面向的view视图。
MVC是一种经典的设计模式。
[1]M代表的是model,即模型层,表示企业数据和业务规则,拥有最多的处理任务,一般用于封装数据,如,java中的pojo对象,亦或是java Bean,其包含成员属性以及getter/setter方法;
[2]V代表的事View,即视图层,Java中一般通过JSP页面或者HTML的方式进行展示;
[3]C代表的是Controller,即控制层,是模型层和视图层的粘合剂,起到核心控制的作用。例如:用户发送一个HTTP请求,此时该请求首先会被控制层捕获,进而控制层去调用Service服务获取数据并将其封装在模型层,最后将模型返回给视图层并进行展示。
M、V、C三者之间的关系可以简化描述为:

二、再说说什么是三层架构
三层架构是一种架构思想, 通常意义上的三层架构就是将整个业务应用划分为:
表现层(User Interface layer)、业务逻辑层(Business Logic Layer)、数据访问层 (Data access layer)。
1、表现层 :通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。 jsp/html
2、业务逻辑层 :针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。 servlet,service
3、数据访问层 :该层所做事务直接操作数据库,针对数据的增添、删除、修改、更新、查找等。dao
对于以上三层架构各层的代表作品如下:表现层实现的代表作品是 Struts,springmvc 框架, 业务层实现的代表作品是 Spring ,持久层实现的代表作品是Hibernate,mybatis。
三层架构每层之间的逻辑关系:

三、三层架构和MVC的关系是啥子
三层架构定义如下:
界面层/表示层 UIL(User Interface Layer)
业务逻辑层 BLL(Business Logic Layer)
数据访问层 DAL(Data Access Layer)
三层架构是一个分层式的软件体系架构设计,是针对整个软件系统的解耦,各层之间通过接口进行交互;而 MVC 是一个软件设计模式,是针对 Web 系统的解耦。
MVC 是应用在三层架构基础之上的,MVC 中的V/C 相当于三层架构中的 UIL 界面层,而 M 相当于三层架构中的 BLL/DAL 层。
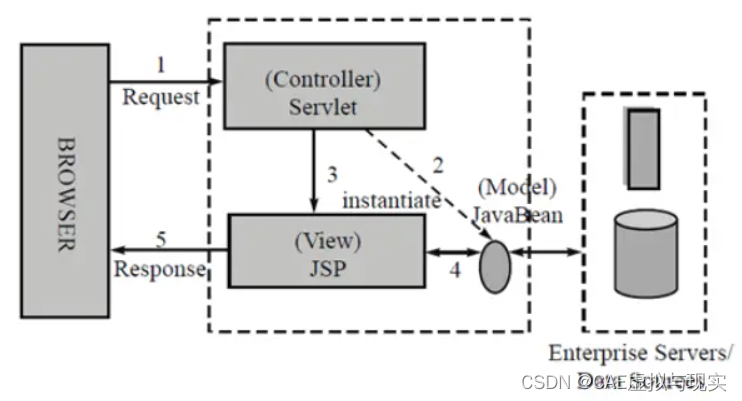
把MVC理解成表示层的一部分(定义为表现层的一种设计模式),或者说是把表现层进行了分化,分成了M模型V视图C控制器三部分,都是不合理的,对照下图看一下就应该能明白了,大家看这里面的。

这张图个人感觉就很清楚了,Model是跨了web表示层,业务层和数据访问层的,这样的图也是合乎逻辑的。
四、三层架构的优缺点
1、三层架构的优点
- 开发人员可以只关注整个结构中的其中某一层;
- 可维护性高,可扩展性高;
- 可以降低层与层之间的依赖;
- 有利于标准化;
- 利于各层逻辑的复用。
2、三层架构的缺点:
- 降低了系统的性能。如果不采用分层式结构,很多业务可以直接造访数据库,以此获取相应的数据,如今却必须通过中间层来完成;
- 有时会导致级联的修改,这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码;
- 增加了开发成本。
五、MVC的弊端带来的前后端分离需求
MVC模型的弊端:
[1] 每次请求必须经过“控制器->模型->视图”这个流程,用户才能看到最终的展现的界面,这个过程似乎有些复杂;
[2]实际上视图是依赖于模型的,换句话说,如果没有模型,视图也无法呈现出最终的效果;
[3]渲染视图的过程是在服务端来完成的,最终呈现给浏览器的是带有模型的视图页面,性能无法得到很好的优化。
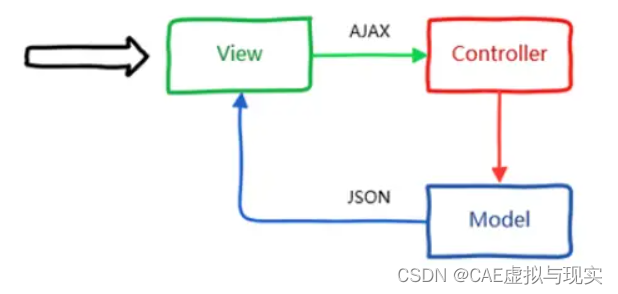
为了使数据展现过程更加直接,并且提供更好的用户体验,Roy Fielding博士在2000年写的一篇关于软件架构风格的论文,提出Representational State Transfer的思想,即现在所说的REST风格。核心思想就是首先从浏览器发送AJAX请求,然后服务端接受该请求并返回JSON数据返回给浏览器,最后在浏览器中进行界面渲染。其结构图如图所示:

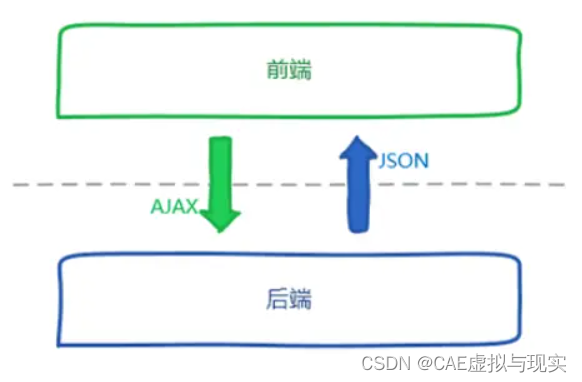
我们将浏览器看做前端,服务器看做是后端的话,那传统的MVC模型就得到简化,实现了前后端的分离, 其结构图如图所示:

六、给前后端分离一个定义
前后端分离是指将一个web 系统的动态内容和静态内容进行分离,包括其开发、部署等。
比如传统的 MVC 架构,HTML、JS、CSS… 等前端代码和 Java、spring、mybatis… 等后端代码是在同一个项目中进行开发、部署的。那前后端分离后,就可以分多个项目进行开发、部署、多个前端、多个后端,通过 http restful api 接口的形式进行交互。
前后端分类的带来的好处也是显而易见的:
前端和后端互不影响,实现高内聚低耦合,提升工作效率。
静态资源不占用后端资源,可维护性,扩展性更好。
静态资源可以缓存到代理服务器上(Nginx),加速响应。
静态资源可以部署带 CDN ,用户可以就近访问,提升用户的访问速度和体验。
或者更具体化的理解为:
[1]复杂的业务逻辑与数据生成,只有在站点数据层处写了一次,没有代码拷贝;
[2]底层service接口发生变化,只有站点数据层一处需要升级修改;
[3]底层service如果有bug,只有站点数据层一处需要升级修改;
[4]站点展现层可以根据产品的不同形态,传入不同的参数,调用不同的站点数据层接口。
除此之外,产品追求绚丽的效果,并对设备兼容性要求高,不再困扰Java工程师,由更专业的FE对接;一点点展现的改动,不再需要Java工程师们重新编译,打包,上线,重启tomcat;约定好json接口后,Java和FE分开开发,FE可以用mock的接口自测,不再等待一起联调。
参考资料:
https://www.jianshu.com/p/4571a630af86
https://blog.csdn.net/qq_48508278/article/details/122648284
https://blog.csdn.net/weixin_44346687/article/details/120000472
https://blog.csdn.net/BASK2311/article/details/130760490
最后写一句:学而不思则罔,思而不学则殆,与大家共勉。


