- 1技术解读:腾讯优图12篇论文入选 ICCV 2017
- 2四轴无人机-飞行控制原理(PID)_姿态控制pid 光纤陀螺
- 3Linux生成随机数_date +%n
- 4常用 Python IDE 汇总(非常详细)从零基础入门到精通,看完这一篇就够了_python3 ide
- 5从高德上同步省市区行政区划数据到本地数据库demo_将所有地区同步到数据库
- 6Unity 灯光组件Light_unity灯光
- 7LeetCode第 123 场双周赛个人题解
- 8unity 获取物体尺寸_unity 怎么获得一个物体的尺寸
- 9vue中的provide和inject (依赖注入)_vue inject: ['getmap']
- 10Unity 摄像机控制脚本(全局通用),可根据需要自己修改!_unity脚本挂载main camera
浏览器中的Markdown编辑器StackEdit_stackedit怎么新建文件
赞
踩

目前博客的 Pageviews 大约是之前的 10%,而 Uniques 则大约是 15% 左右。看来很多同学已经彻底迷路了

大家可以关注CSDN,地址: https://blog.csdn.net/wbsu2004
微信公众号也可以关注起来

什么是 StackEdit ?
StackEdit是基于PageDown(Stack Overflow和其他Stack Exchange站点使用的Markdown库)的全功能开源Markdown编辑器。
StackEdit 提供了无与伦比的写作体验,具有丰富的 Markdown 编辑器,提供了所见即所得控件,能使用滚动同步实时预览,不仅可以将您的文件与 Google Drive、Dropbox 和 GitHub 同步,还可以将它们作为博客文章发布到 Blogger、WordPress 和 Zendesk,还可以通过同步机制共享协作工作区。
但是需要注意的事,项目更新比较慢,虽然项目年代久远,但找不到详细的说明,从官方 issues看,累积的 bug 也较多;
安装
在群晖上以 Docker 方式安装。
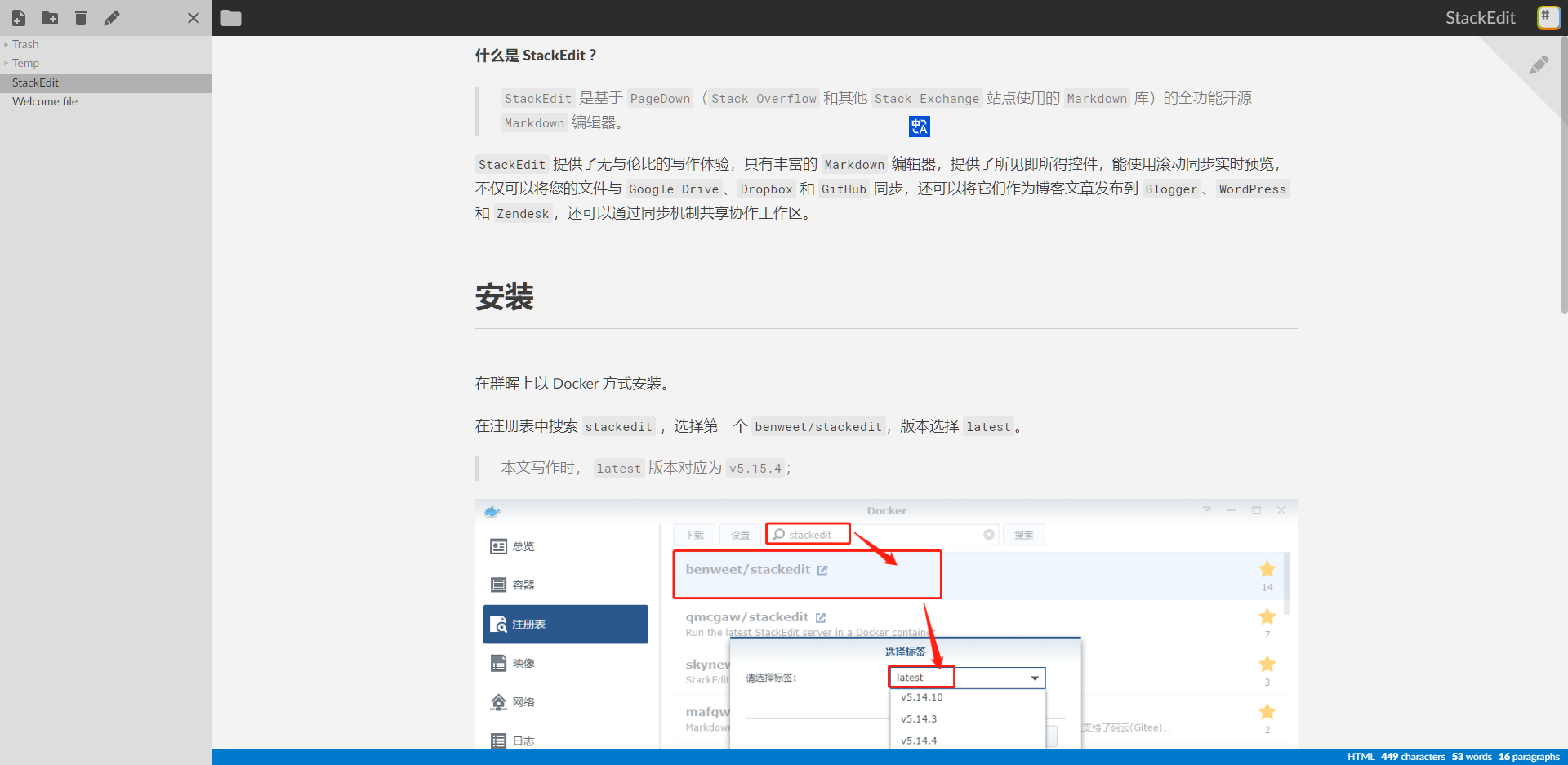
在注册表中搜索 stackedit ,选择第一个 benweet/stackedit,版本选择 latest。
本文写作时,
latest版本对应为v5.15.4;

这个镜像比较大

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
- 1
- 2
| 本地端口 | 容器端口 |
|---|---|
7781 | 8080 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 stackedit 和 子目录
mkdir -p /volume1/docker/stackedit/data
# 进入 stackedit 目录
cd /volume1/docker/stackedit
# 运行容器
docker run -d \
--restart unless-stopped \
--name stackedit \
-p 7781:8080 \
benweet/stackedit:latest
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
stackedi:
image: benweet/stackedit:latest
container_name: stackedit
restart: always
ports:
- 7781:8080
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
然后执行下面的命令
# 新建文件夹 stackedit 和 子目录
mkdir -p /volume1/docker/stackedit/data
# 进入 stackedit 目录
cd /volume1/docker/stackedit
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
运行
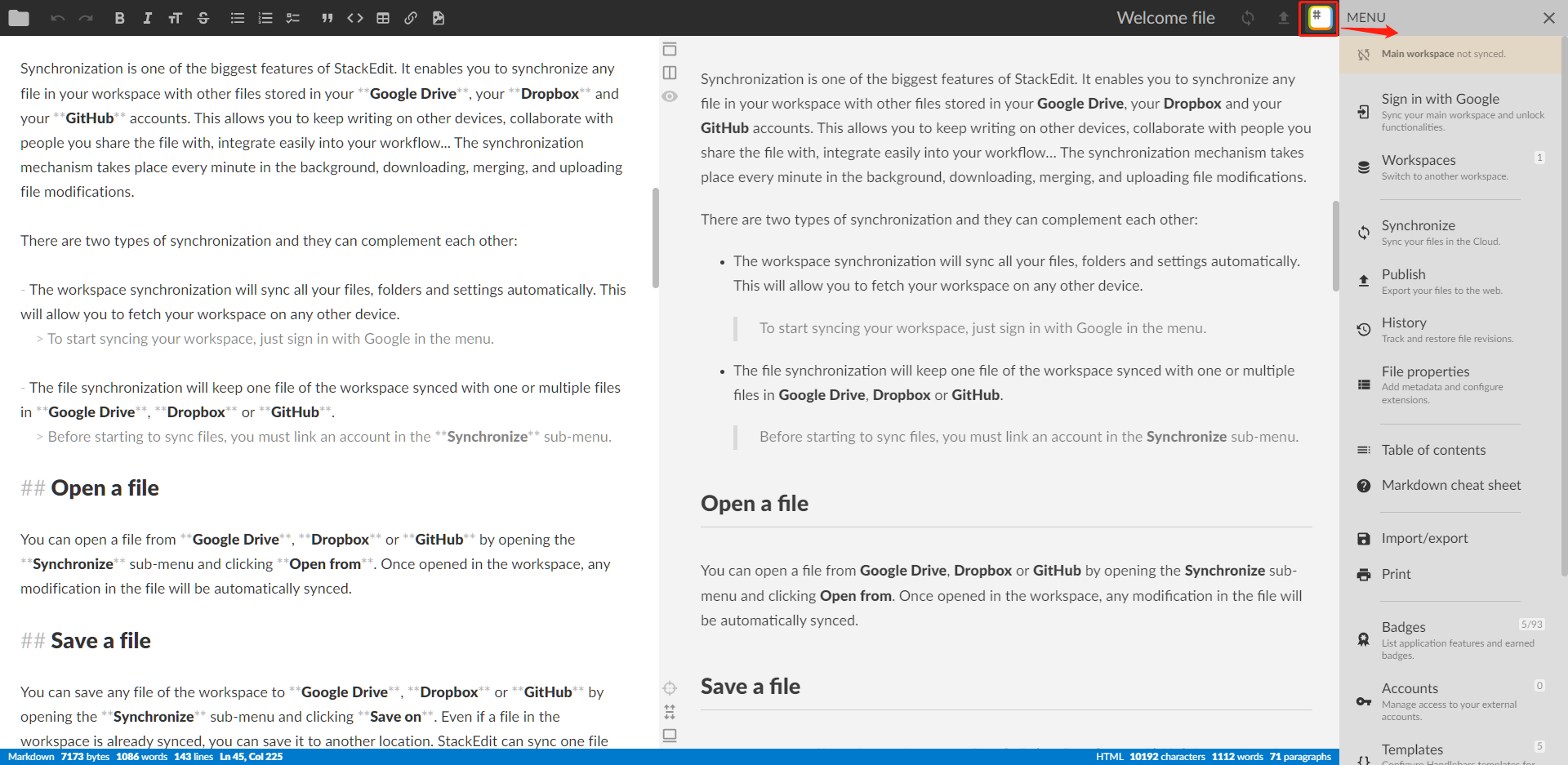
在浏览器中输入 http://群晖IP:7781 就能看到主界面

点顶部的 SRART WRITING进入文档编辑界面,第一次会有向导

左侧 Toggle explorer 可以浏览整个目录结构

右侧 Toggle side bar 可以看到各种设置项

中间可以切换视图

和 CSDN 是一模一样的

进入 阅读模式

插件
原本 StackEdit 是有 chrome 插件的,但是现在似乎已经不可用了

工作区
StackEdit 编辑的 markdown 文件似乎是保存在本地的,所以要持久化,需要有工作区,老苏选择了 CouchDB,原因很简单,因为最近刚刚安装过,而且数据在自己的服务器上
文章传送门:Obsidian多端同步插件LiveSync
在浏览器中输入 http://群晖IP:5984/_utils 打开 CouchDB 的后台设置
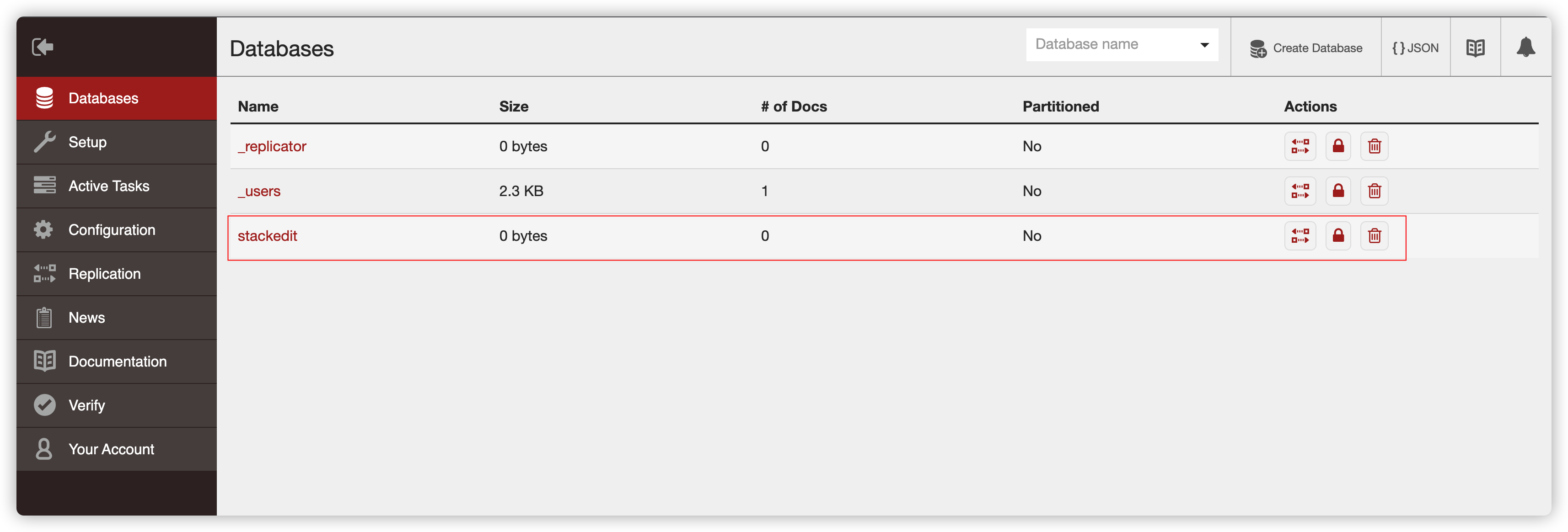
Database name用了全部小写的stackedit

创建成功后

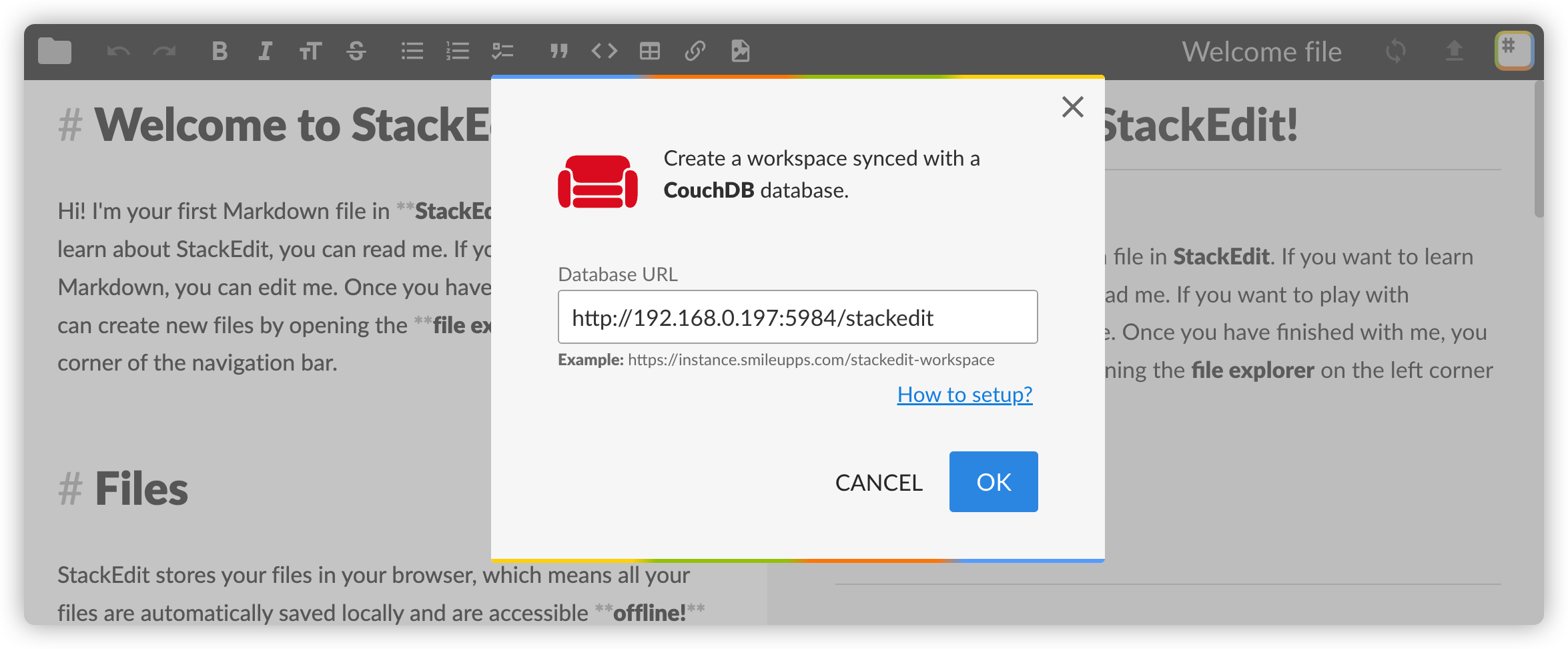
回到 StackEdit,右侧 Toggle side bar --> Workspaces --> Add a CouchDB workspace

根据前面设置的 Database name,Database URL 为 http://群晖IP:5984/stackedit

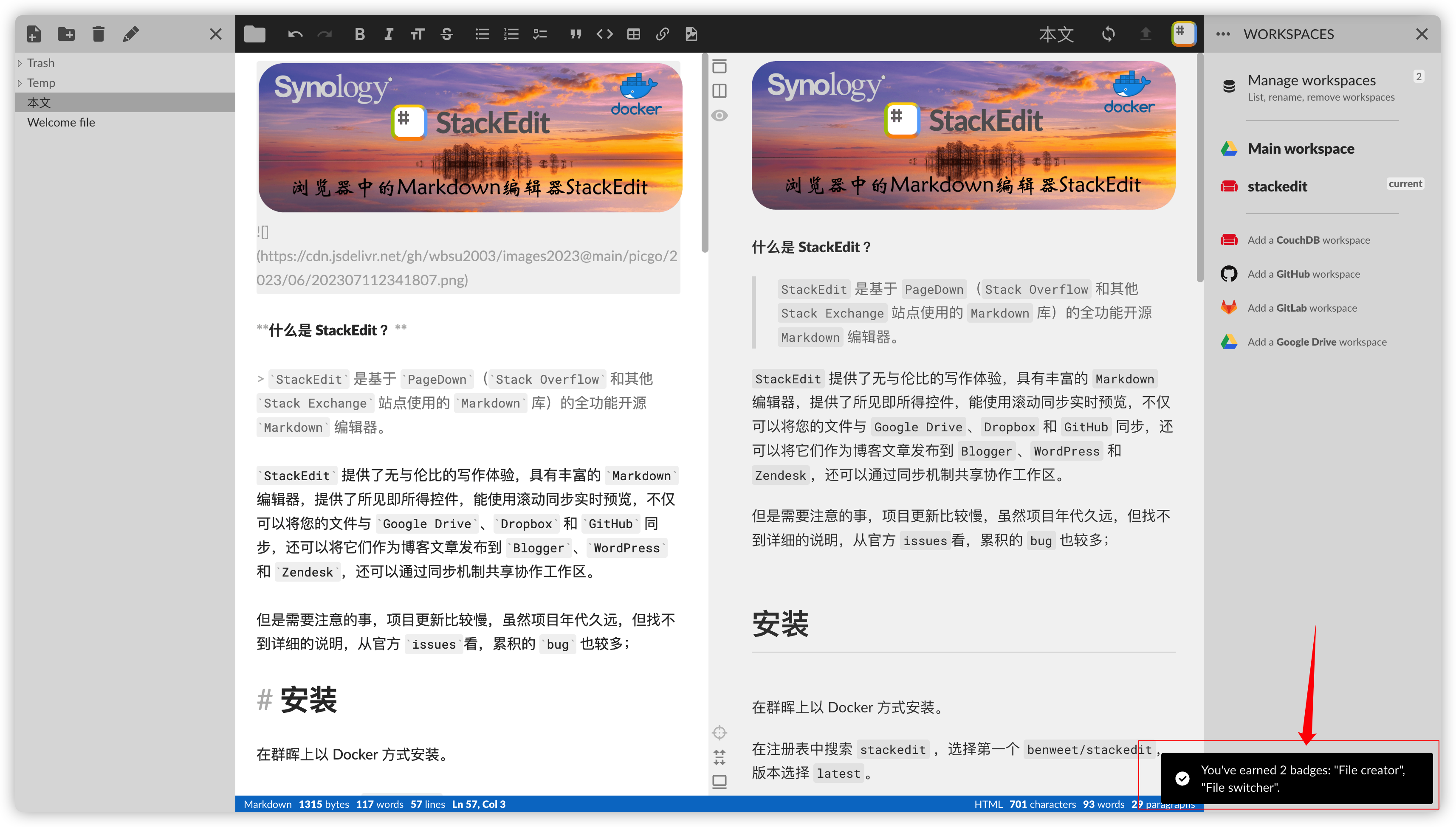
成功的话右下角会有提示,当前的 Workspace 会切换到 stackedit

新建一个文件,数据库里显示创建了文件

回到数据库界面,Size 已经不再是 0

其他人要有 CouchDB 的账号、密码,以及 Database URL,就可以看到 Markdown笔记了
下拉,找到 Workspace backups

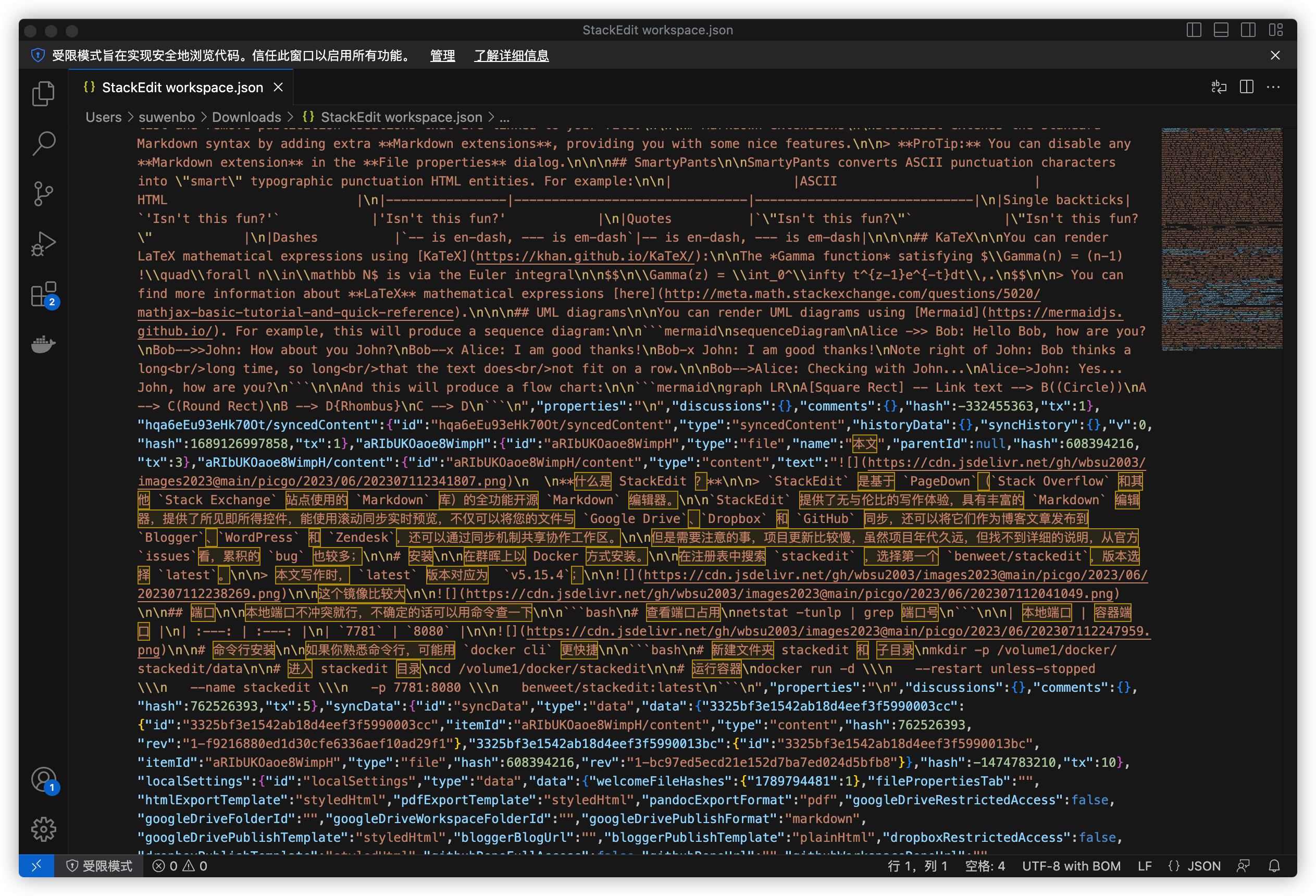
可以做导入、导出操作

打开下载的 StackEdit workspace.json 看看

参考文档
benweet/stackedit: In-browser Markdown editor
地址:https://github.com/benweet/stackedit/
StackEdit – In-browser Markdown editor
地址:https://stackedit.io/
Introduction | stackedit.js
地址:https://benweet.github.io/stackedit.js/



