热门标签
热门文章
- 1关于java插入数据返回主键问题_
- 2Go语言学习--Gin框架之Hello World
- 3RHCS+GFS2+ISCSI+CLVM实现共享存储
- 4加盐密码哈希:如何正确使用 (密码加密的经典文章)
- 5【nRF Connect】一、下载方法及简介_nrfconnect官网下载
- 6Vue中数组常用操作函数/迭代器使用总结 -- 数组亦可称为集合_vue 数组函数
- 7人工智能发展史总结_智能技术发展经历了
- 8APP以隐私政策弹窗的形式向用户明示收集使用规则,未经用户同意,存在收集Android ID、IMEI的行为。——YonStudio开发_app收集android id
- 9ADS1256+STM32程序详解
- 10Android Studio中 安卓模拟器不能联网的解决方案_idea 模拟器 汉化 androidwifi has no internet accesstap
当前位置: article > 正文
使用Hbuilder将vue项目封装为移动端安装包(apk)_hbuilderx 鸿蒙
作者:IT小白 | 2024-03-13 01:51:10
赞
踩
hbuilderx 鸿蒙
Hbuilder可以将vue打包出的dist文件封装为apk文件,供安卓或者鸿蒙系统使用。也可打包成ios包,ios包请自行研究。
第一步:打包
保证vue.config.js下的publicPath为./
正常打包出dist文件即可。
第二步:下载Hbuilder
下载地址:https://www.dcloud.io/hbuilderx.html

第三步:打包前准备工作
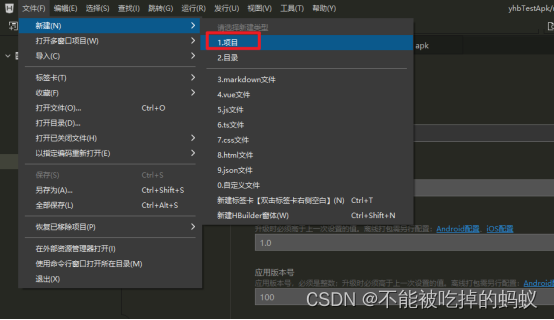
1.新建项目

2.配置硬件权限
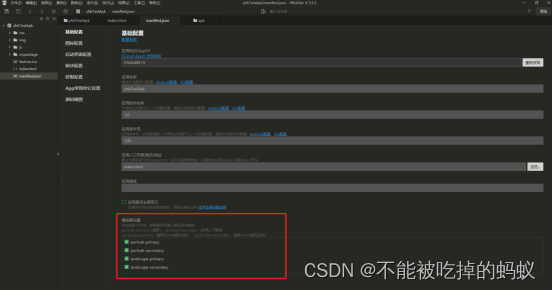
(1)横竖屏设置

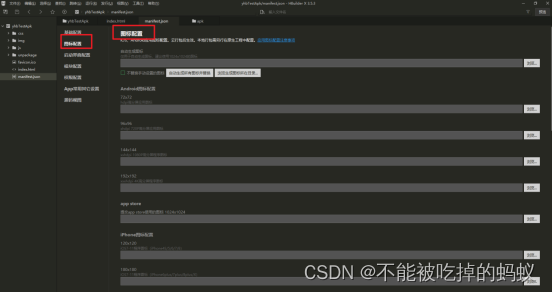
(2)图标设置

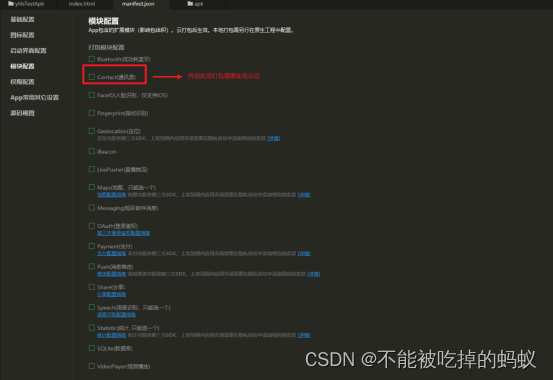
(3)配置权限模块
如果不需要最好都关了,特别注意:获取通讯录功能必须关,不然打包还要通过实名认证。

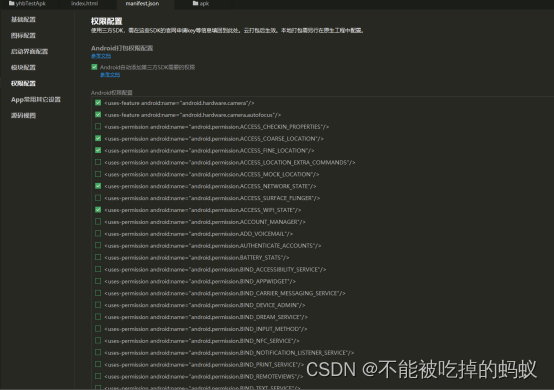
(4)权限配置
基本不需要改,如果(3)中通讯录功能已经关闭,仍然需要实名认证,则取消勾选此处contact相关权限。

第四步:导入dist包
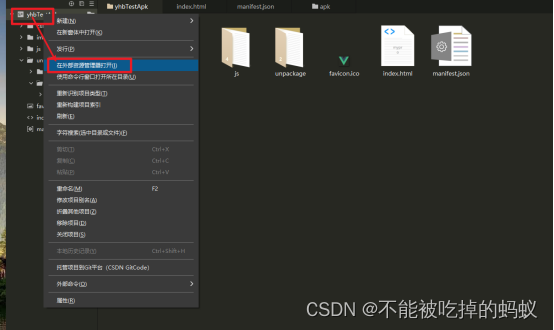
1.用外部资源管理器打开左侧文件导航

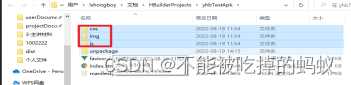
2.删除该三项文件夹

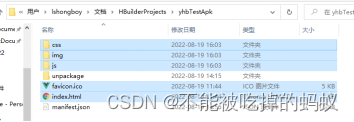
3.将dist文件夹内部文件全选复制进去,如遇同名文件选择替换。

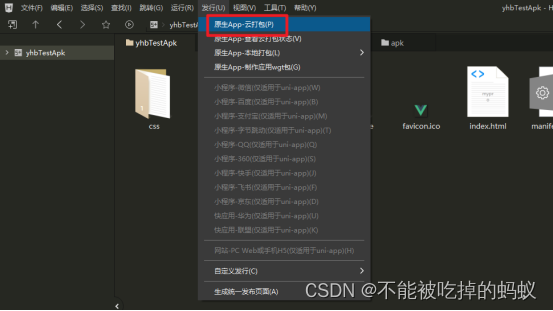
第四步:打包
1.选择云打包(第一次使用需要你登陆注册)

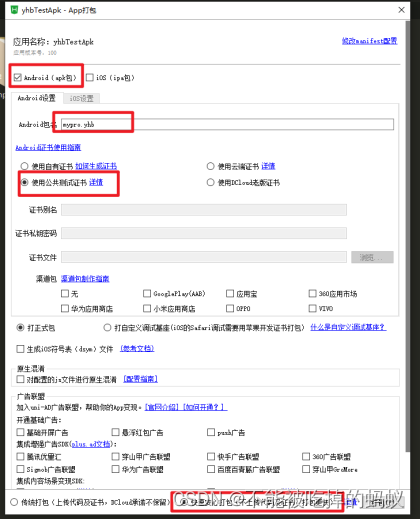
2.打包设置

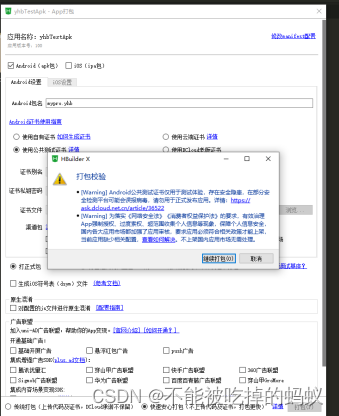
3.选择打包后点击继续

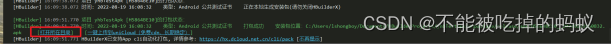
4.进入排队:

5.获取到apk

6.导入到移动设备安装完成
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/227176
推荐阅读
相关标签


