热门标签
热门文章
- 1带有BERT模型代码的BILSTM+BERT+CRF_bert bilstm crf 批量
- 2统计自然语言处理学习(概论)_统计自然语言学
- 3ChatGPT 提示词:2024最新AIGC提示词大全(文末名片获取电子书)
- 4Axure之中继器_axure中继器
- 5【学校OJ】 组合数学 表达式计数_/oj/i/j/ll/*?*0??///l/?*?
- 6张fool语录 (某高中老师,学生上课的时候记录的),蛮搞_含紧一点h.边做边走
- 7【Pytorch官方教程】从零开始自己搭建RNN3 - 含注意力机制的Seq2Seq机器翻译模型_eng-fra.txt
- 8英语面试情景(二)Project Interview
- 9udp三大高并发应用场景_udp和tcp的高并发
- 10新手小白菜初学自动化测试,关于Appium的安装配置(有一些段落板块非原创,只是发现很多文章写得不细,摸索了半天添加自己的问题和解决方法))_appium中platformversion的值是填安卓手机的哪一个值
当前位置: article > 正文
Xtools-开源在线工具箱
作者:IT小白 | 2024-03-25 00:59:18
赞
踩
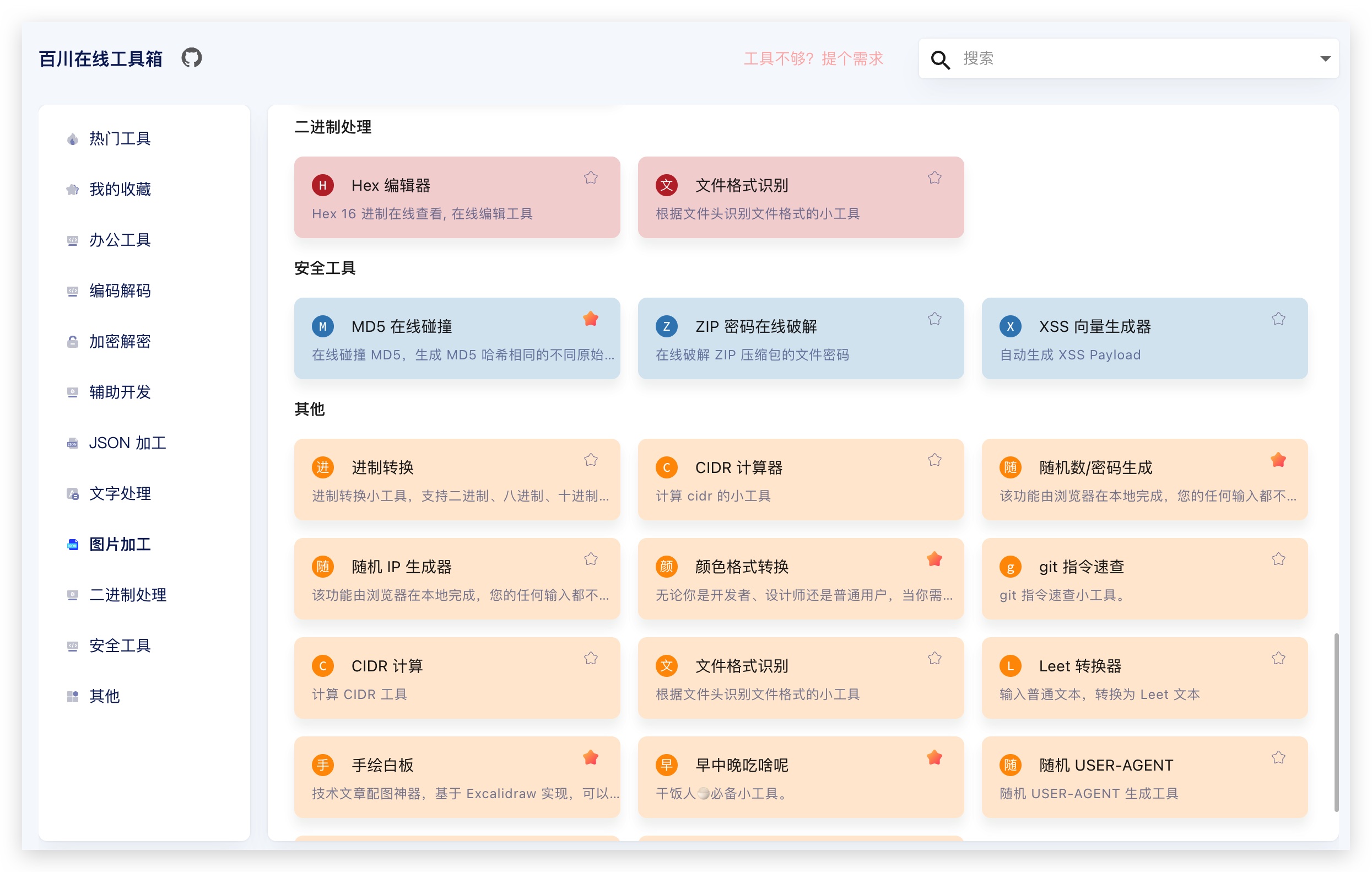
开源在线工具箱
偶然发现一个新上的开源项目,在线工具箱,包括安全工具、办公工具、编码解码、加密解密、辅助开发、JSON 加工、文字处理、图片加工、二进制处理等多种类型
页面交互样式非常好看,颜值党表示用上非常顺手
安全工具这个类型下的几个小工具都比较有特色:MD5 在线碰撞、ZIP 密码在线破解、XSS 向量生成器,都比较难找到同款,不错不错
我在 Github 上提了好几个 Issue,都很快就回复且实现了,效率杠杠的

比如 CIDR 计算器,开源的代码贴在下面了,可以看看
import MainContent from '@/components/MainContent'; import { Button, TextField, Grid, Typography } from '@mui/material'; import React, { useState, useEffect } from 'react'; function parseCIDR(ip: string, mask: number) { let ipArray = ip.split('.'); let binaryIp = ipArray .map((oct) => parseInt(oct).toString(2).padStart(8, '0')) .join(''); let networkAddress = binaryIp.substring(0, mask) + '0'.repeat(32 - mask); let broadcastAddress = binaryIp.substring(0, mask) + '1'.repeat(32 - mask); let firstUsable = parseInt(networkAddress, 2) + 1; let lastUsable = parseInt(broadcastAddress, 2) - 1; let netmask = '1'.repeat(mask) + '0'.repeat(32 - mask); let netmaskOctets = netmask.match(/.{1,8}/g); let subnetMask = netmaskOctets?.map((oct) => parseInt(oct, 2)).join('.'); let totalUsable = Math.pow(2, 32 - mask) - 2; return { firstUsableIP: formatIp(firstUsable), lastUsableIP: formatIp(lastUsable), mask: subnetMask, totalUsable: totalUsable, }; } function formatIp(num: number) { let parts = []; for (let i = 0; i < 4; i++) { parts.unshift((num >> (i * 8)) & 255); } return parts.join('.'); } const CIDRCalculator: React.FC = () => { const [ipAddress, setIpAddress] = useState<string>('192.168.1.1'); const [subnetMask, setSubnetMask] = useState<number>(24); const [cidrDetails, setCidrDetails] = useState({ mask: '', firstUsableIP: '', lastUsableIP: '', totalUsable: 0, }); const calculateCIDR = () => { const details = parseCIDR(ipAddress, subnetMask); setCidrDetails({ ...details, mask: details.mask || '', }); }; useEffect(() => { calculateCIDR(); }, []); return ( <MainContent> {/* <Paper elevation={3} sx={{ padding: '20px', marginTop: '20px' }}> */} <Grid container spacing={2}> <Grid item xs={10}> <TextField fullWidth label='IP 地址' variant='outlined' value={ipAddress} onChange={(e) => setIpAddress(e.target.value)} /> </Grid> <Grid item xs={2}> <TextField fullWidth label='掩码位' type='number' variant='outlined' value={subnetMask} onChange={(e) => setSubnetMask(Number(e.target.value))} /> </Grid> <Grid item xs={12}> <Button fullWidth variant='contained' color='primary' onClick={calculateCIDR} > Calculate </Button> </Grid> <Grid item xs={12}> <Typography variant='subtitle1' sx={{ mt: '15px', fontSize: '25px' }}> <a style={{ color: '#99A0B7' }}>子网掩码: </a> <strong style={{ marginLeft: '5px' }}>{cidrDetails.mask}</strong> </Typography> <Typography variant='subtitle1' sx={{ mt: '15px', fontSize: '25px' }}> <a style={{ color: '#99A0B7' }}>首个可用: </a> <strong style={{ marginLeft: '5px' }}> {cidrDetails.firstUsableIP} </strong> </Typography> <Typography variant='subtitle1' sx={{ mt: '15px', fontSize: '25px' }}> <a style={{ color: '#99A0B7' }}>最后可用: </a> <strong style={{ marginLeft: '5px' }}> {cidrDetails.lastUsableIP} </strong> </Typography> <Typography variant='subtitle1' sx={{ mt: '15px', fontSize: '25px' }}> <a style={{ color: '#99A0B7' }}>所有可用数量: </a> <strong style={{ marginLeft: '5px' }}> {cidrDetails.totalUsable} </strong> </Typography> </Grid> </Grid> {/* </Paper> */} </MainContent> ); }; export default CIDRCalculator;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/305959
推荐阅读
相关标签



