- 1免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐
- 2基于Python爬虫广西柳州二手房数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 3python数据分析numpy基础之max求数组最大值_numpy.max
- 4python图形模块_使用Python的scikit-image模块进行图像分割
- 5GSM/GPRS+GPS模块SIM808_sim808模块参数
- 6NLP入门——基础知识_nlp学习
- 7CSS3新增的语法(一)
- 8清北师哥推荐的CV/NLP 算法工程师培养计划,强无敌!
- 9使用灰度共生矩阵实现指纹分割_灰度共生矩阵 掌纹
- 10vue transition css动画原理_slide-enter-active
stable diffusion实践操作-webUI教程-不是基础-是特例妙用_liblib生图里面有脚本栏吗
赞
踩
系列文章目录
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
本章主要介绍SD webUI的一些使用教程。
提示:以下是本篇文章正文内容
一、SD webUI是什么?
SD webUI 是SD官方提供的一个UI界面,可以用来操作SD,界面如下:
二、详细教程
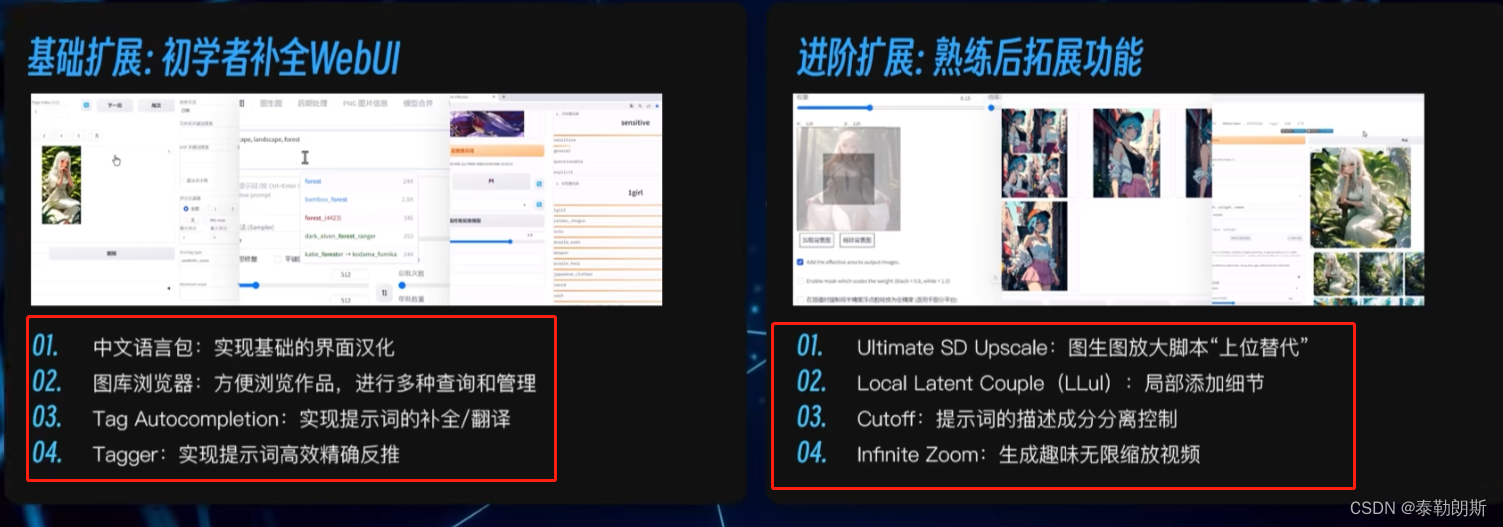
1. 相关插件安装

插件是webUI的一部分,插件安装好,还要需要相关的模型算法等。
1.1. 提示词插件安装和使用
链接入口:stable diffusion实践操作-提示词插件安装
1.2 tagg标签妙用
可以用来反推提示词。
链接入口:stable diffusion实践操作-tagg插件-反推提示词
1.3 LLuL 局部修改插件
可以用来修改图片局部内容
链接入口:stable diffusion实践操作-LLuL 插件-局部修改
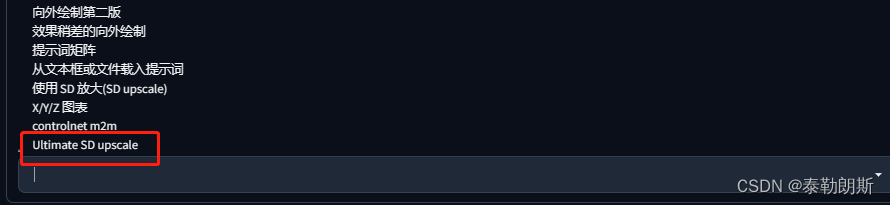
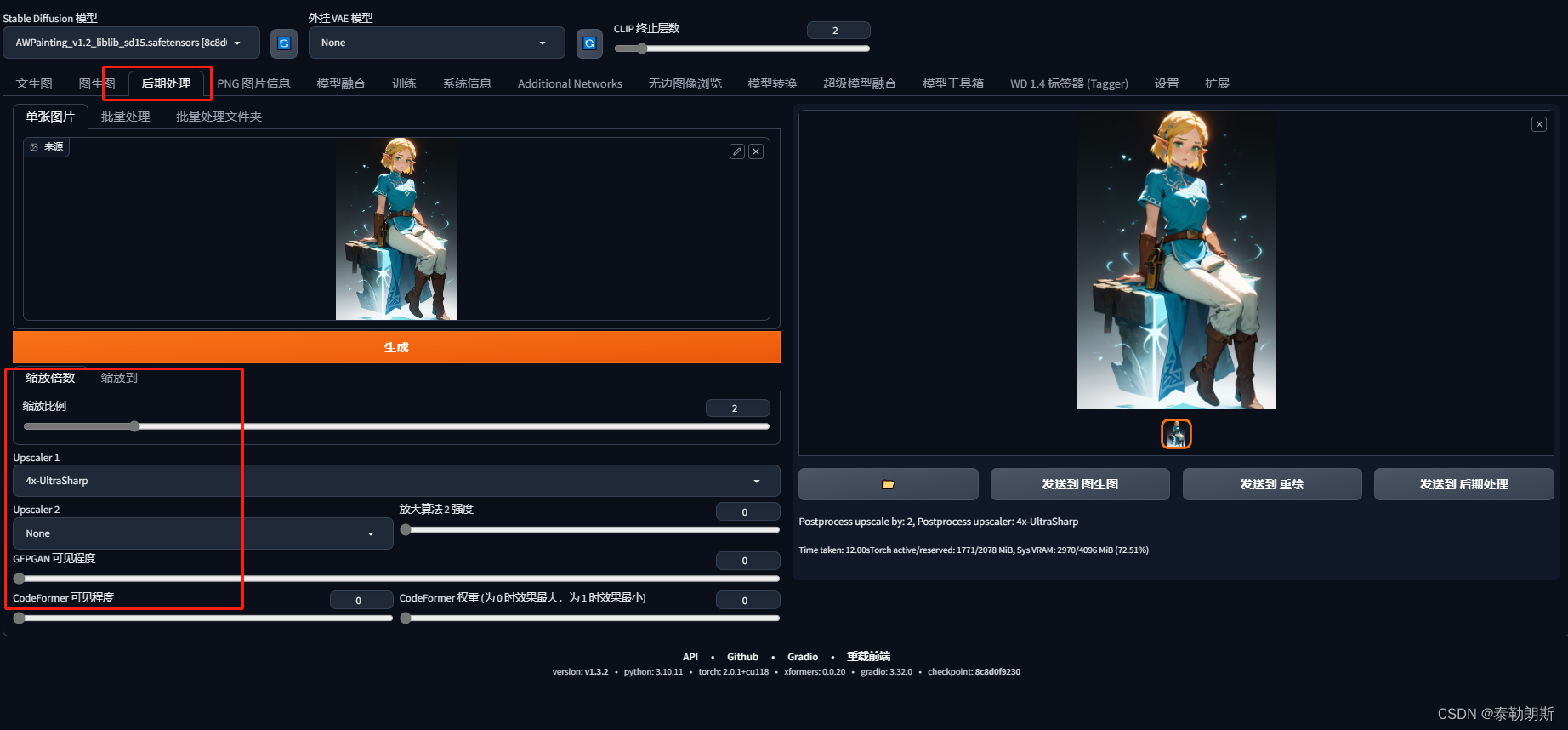
1.2. upscale 放大算法插件安装
也就是下图红框里面的那个,在其它的文章中有非常详细的介绍。
链接入口:stable diffusion实践操作-宽高设置以及高清修复

2. xyz 图表使用
这个
2.1. xyz 提示词,权重使用
链接入口:https://zhuanlan.zhihu.com/p/634901715
2.2 .xyz 采样方式使用
(后面补充)
该处使用的url网络请求的数据。
3 批次出图
链接入口:stable diffusion实践操作-批次出图
4. 复制,清空,保存提示词
有关提示词的操作在下面几个按钮中下面这些是什么,他们都有什么用?

链接入口:stable diffusion实践操作-复制-清空-保存提示词
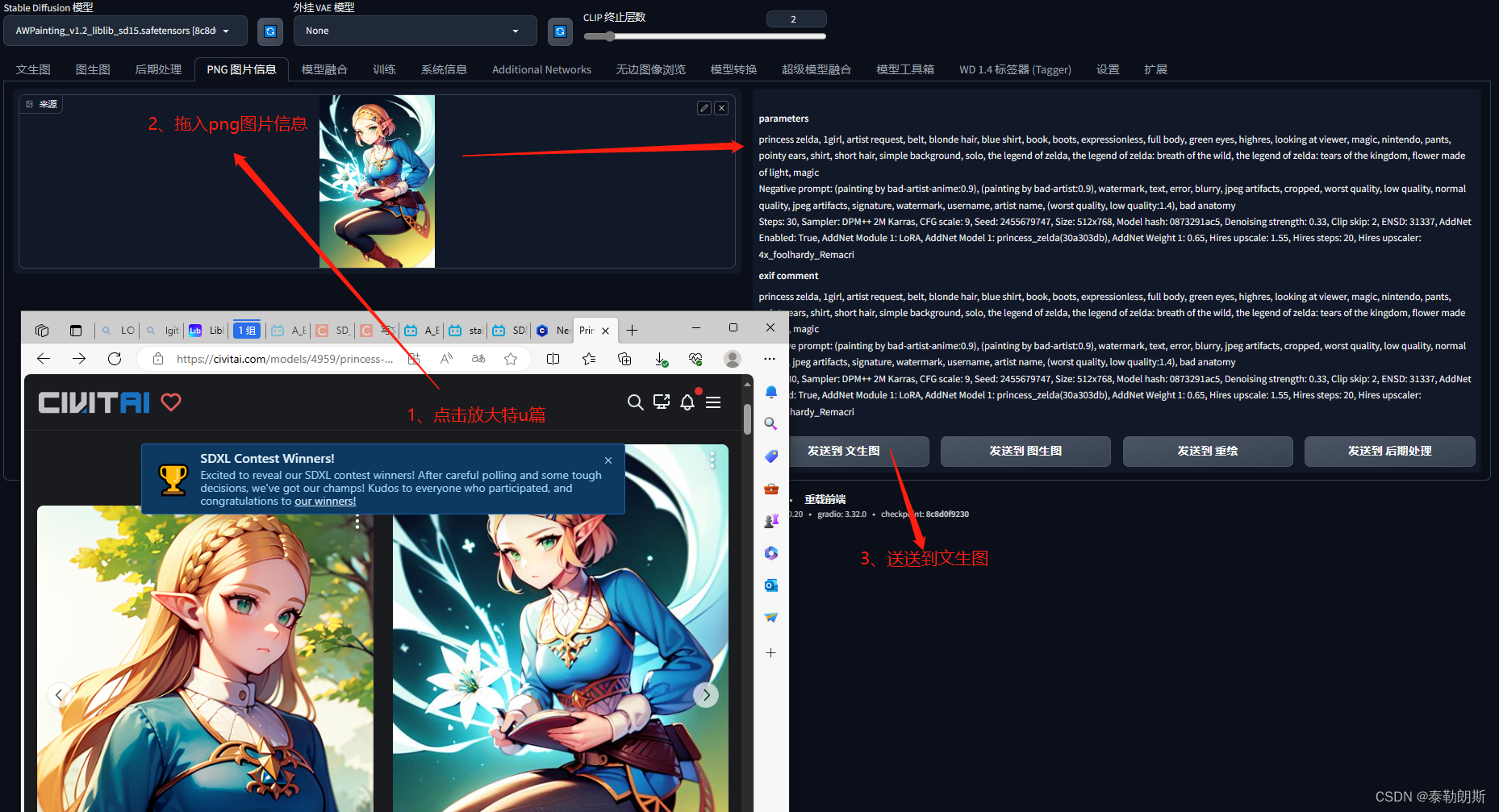
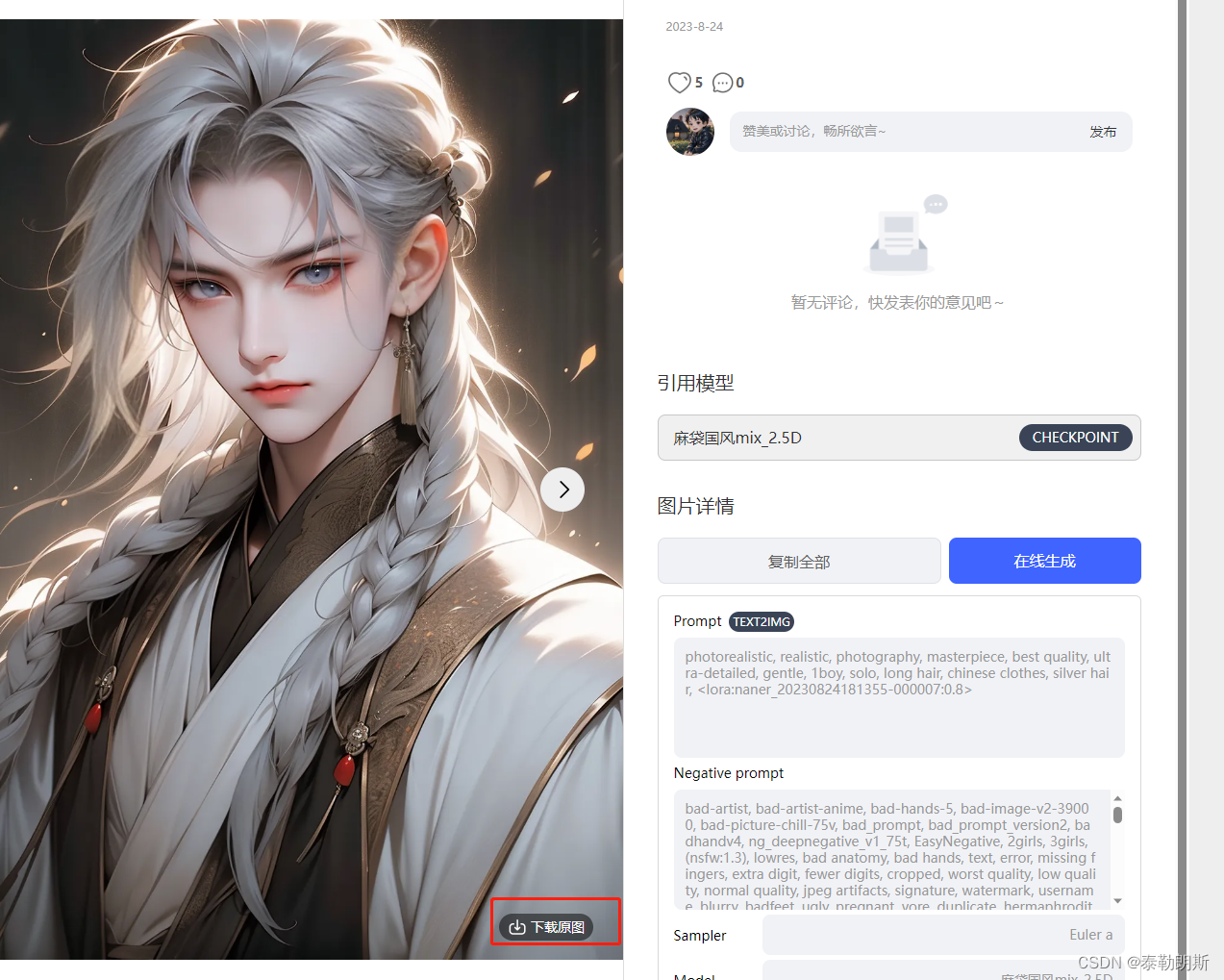
5. 复刻别人案例图片
1.从C站直接拖入
当看到别人好看的图片时,如何能查看这个图片生成的相关信息,并且能复制出来。
对于C站:https://civitai.com/,它的图片点击放大拖入就可以了(jpeg),对于国内的liblib,需要下载其原始图片,保存后必须是png类型才可以。

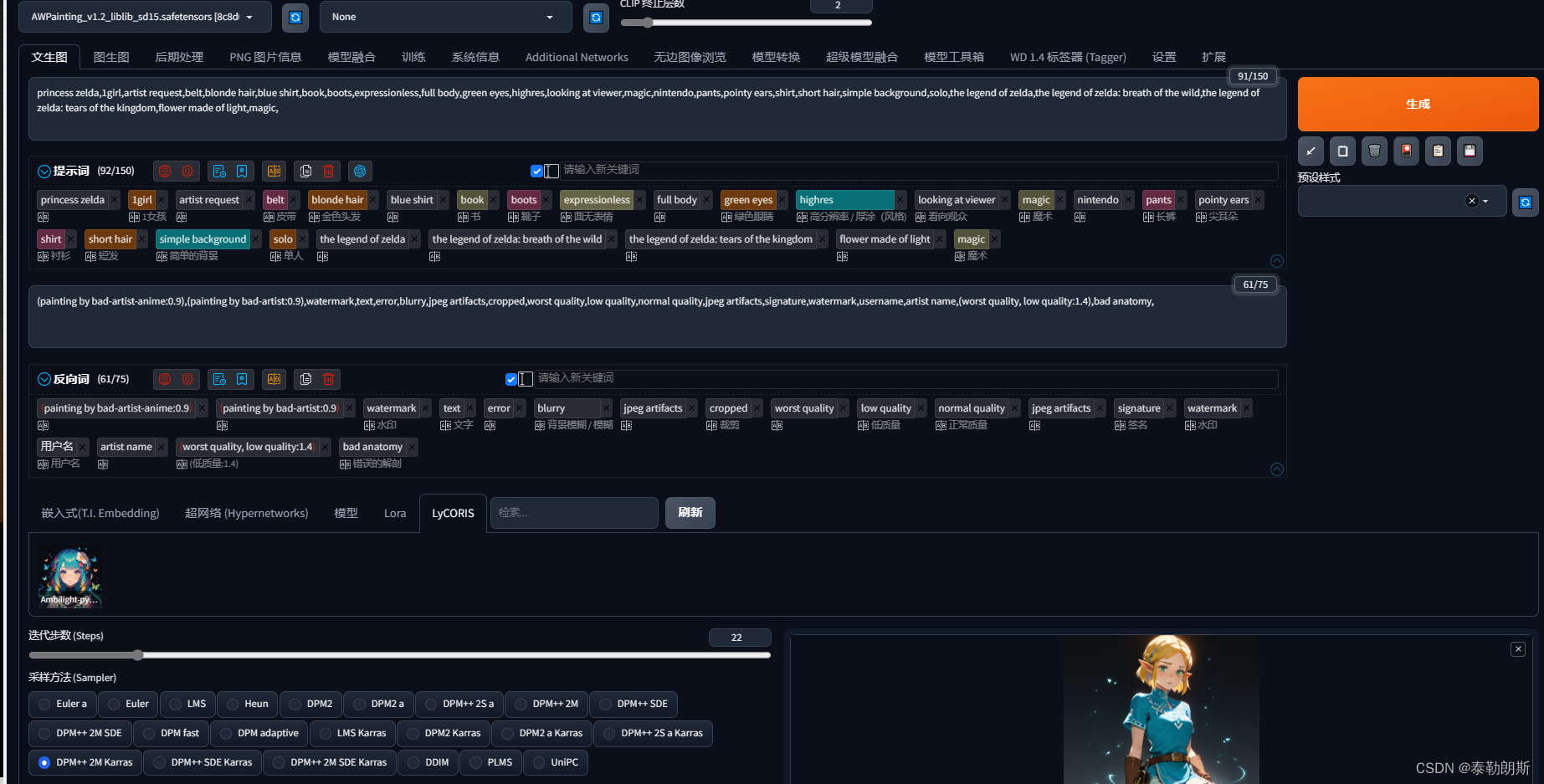
生成图片

放大处理

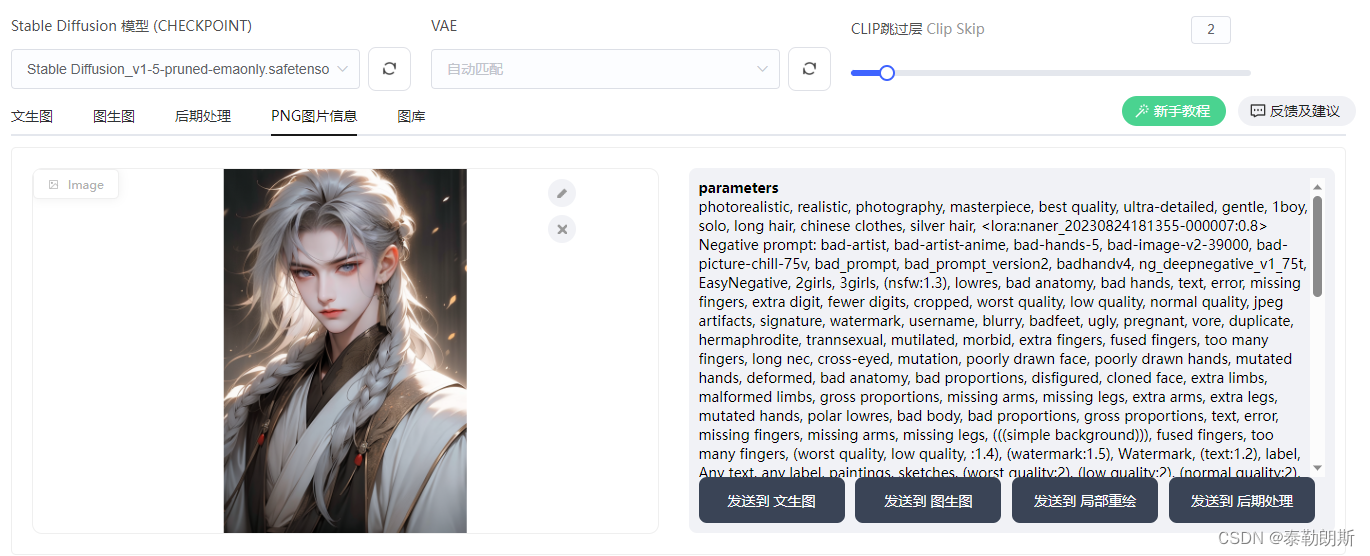
2. liblib 保存png图片后拖入查看
从liblib直接下载原图

然后拖入到png,可以看到详细信息:

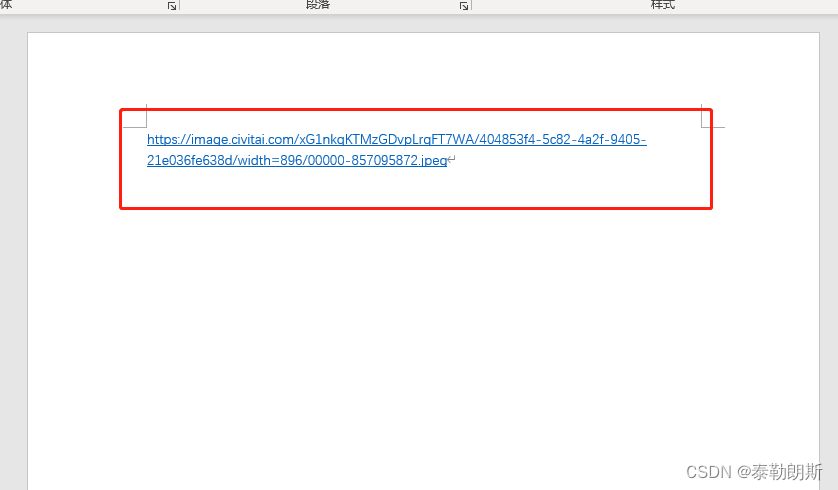
3. 为什么能从C站的jpeg图片中获取到生成信息呢
为了验证直接从C站拖出的图片什么格式,我把它直接拖入到word中,生成了一个链接地址,也就是说它是一个jpeg图片

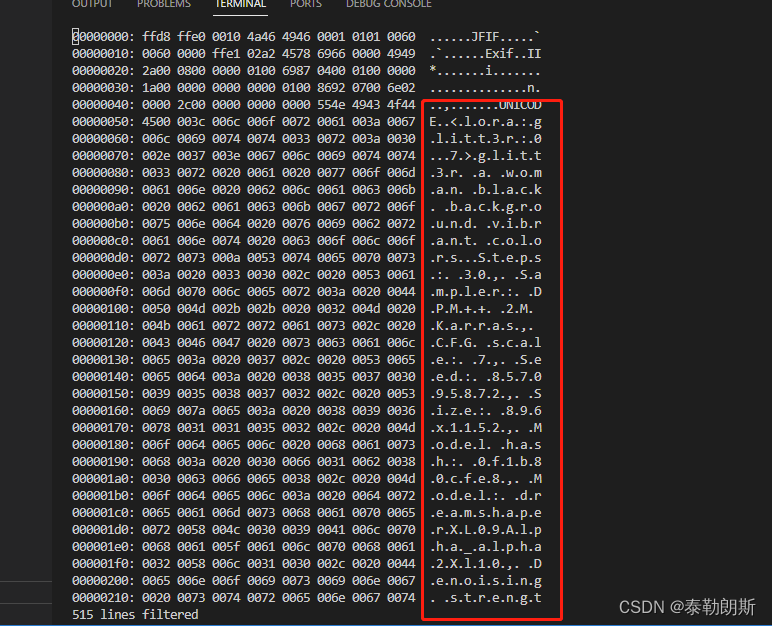
用二进制方式打开该文件,如下图所示,红色框内的内容就是生成信息:

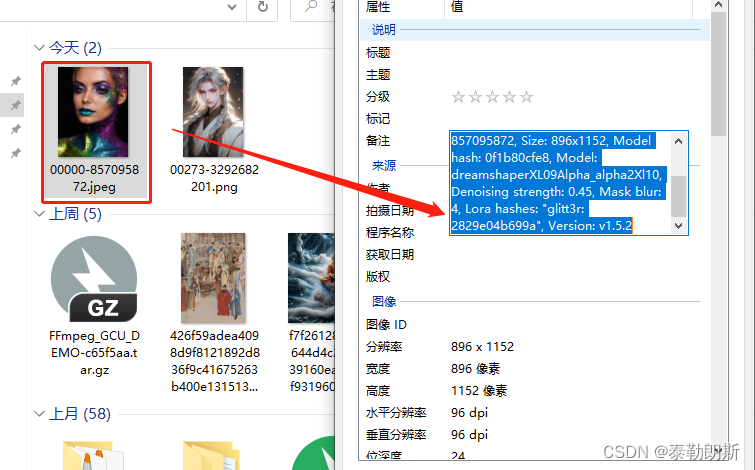
下面图片是通过工具看到的信息,和上面二进制一模一样

先通过下面链接对jpeg有一个大概了解:
jpeg图片格式详解
接下来直接看Exif的:
图像元数据(Metadata) 及 Exif信息分析
最后我们通过win10->右键【属性】->详细信息就可以看到了:

4. 为什么能从jpeg/png图片中获取到生成信息呢
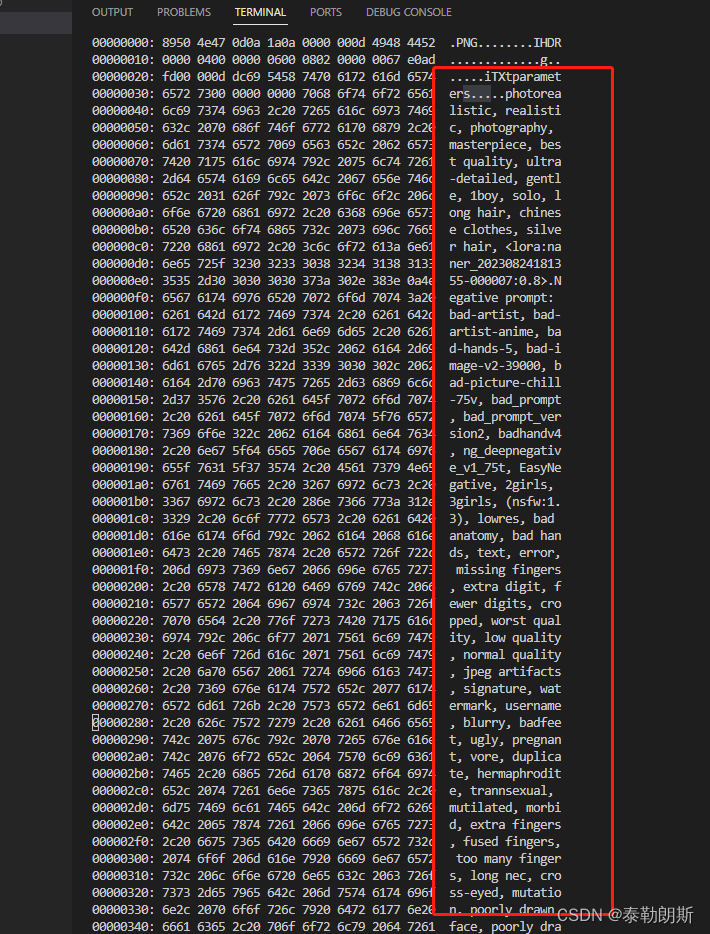
我们可以打开从liblib下载的png图片,可以看到iTXT CHUNK里面的就是当时的生成信息:

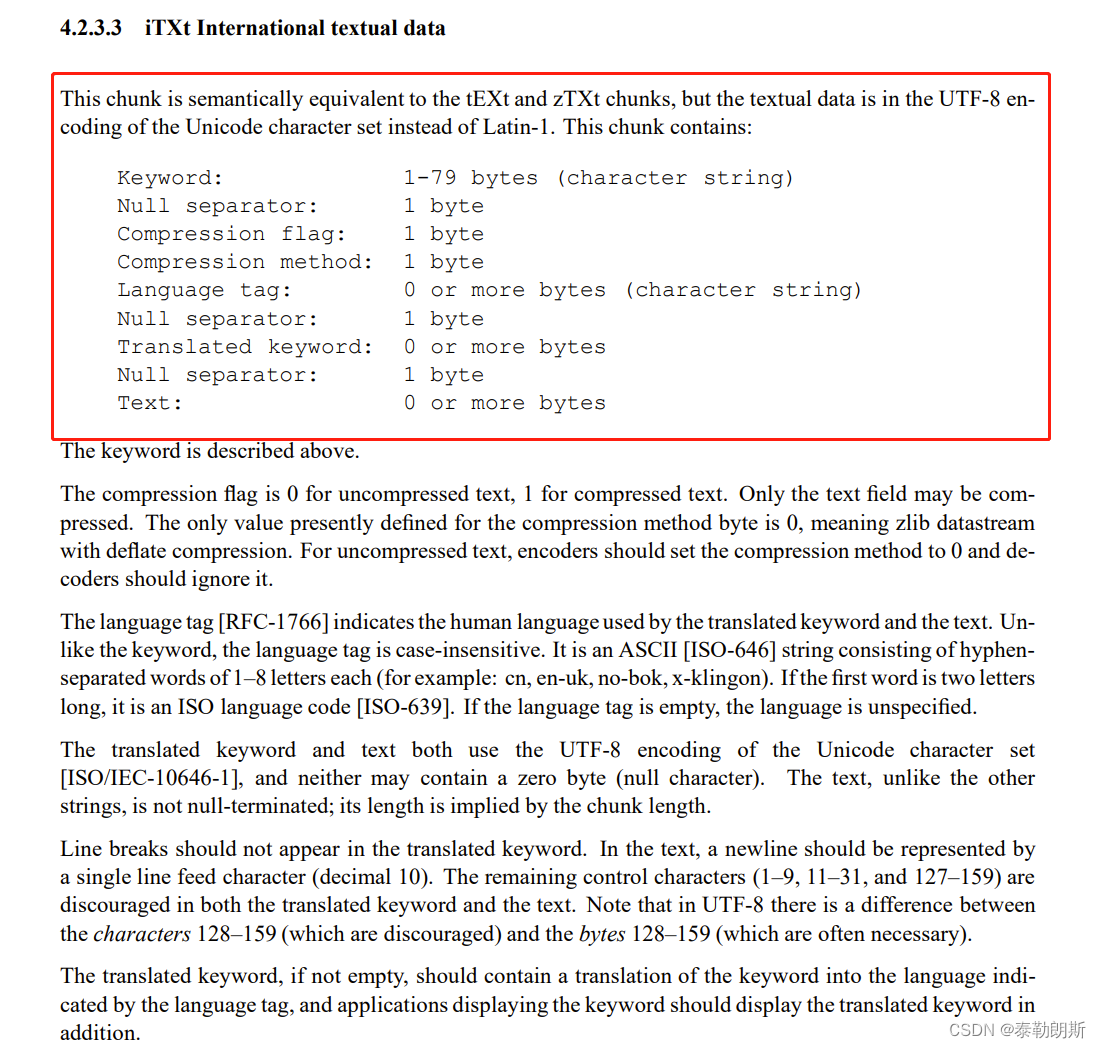
这就需要详细产看png的介绍了:

连接入口:PNG文件格式详解
除此之外,还可以看官方文档:
https://github.com/w3c/PNG-spec
http://www.libpng.org/pub/png/spec/1.2/png-1.2.pdf
6.查看个人以前的图片
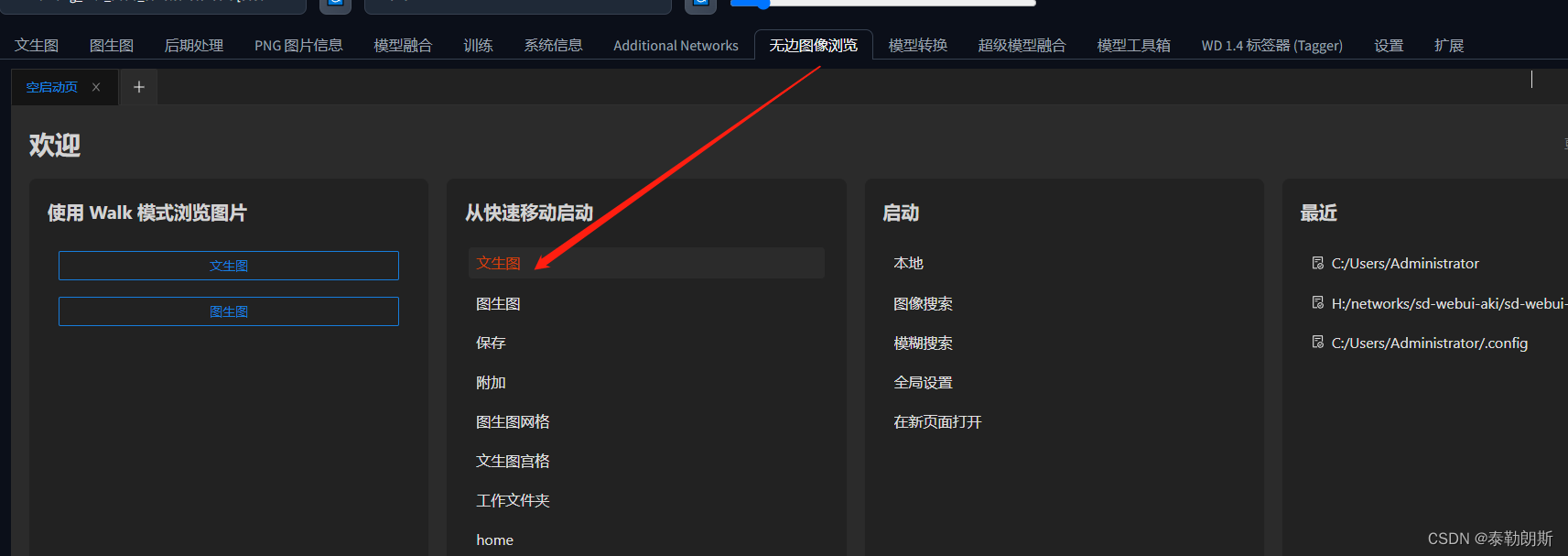
如下图所示,点击【无边图像浏览】-> 【文生图】

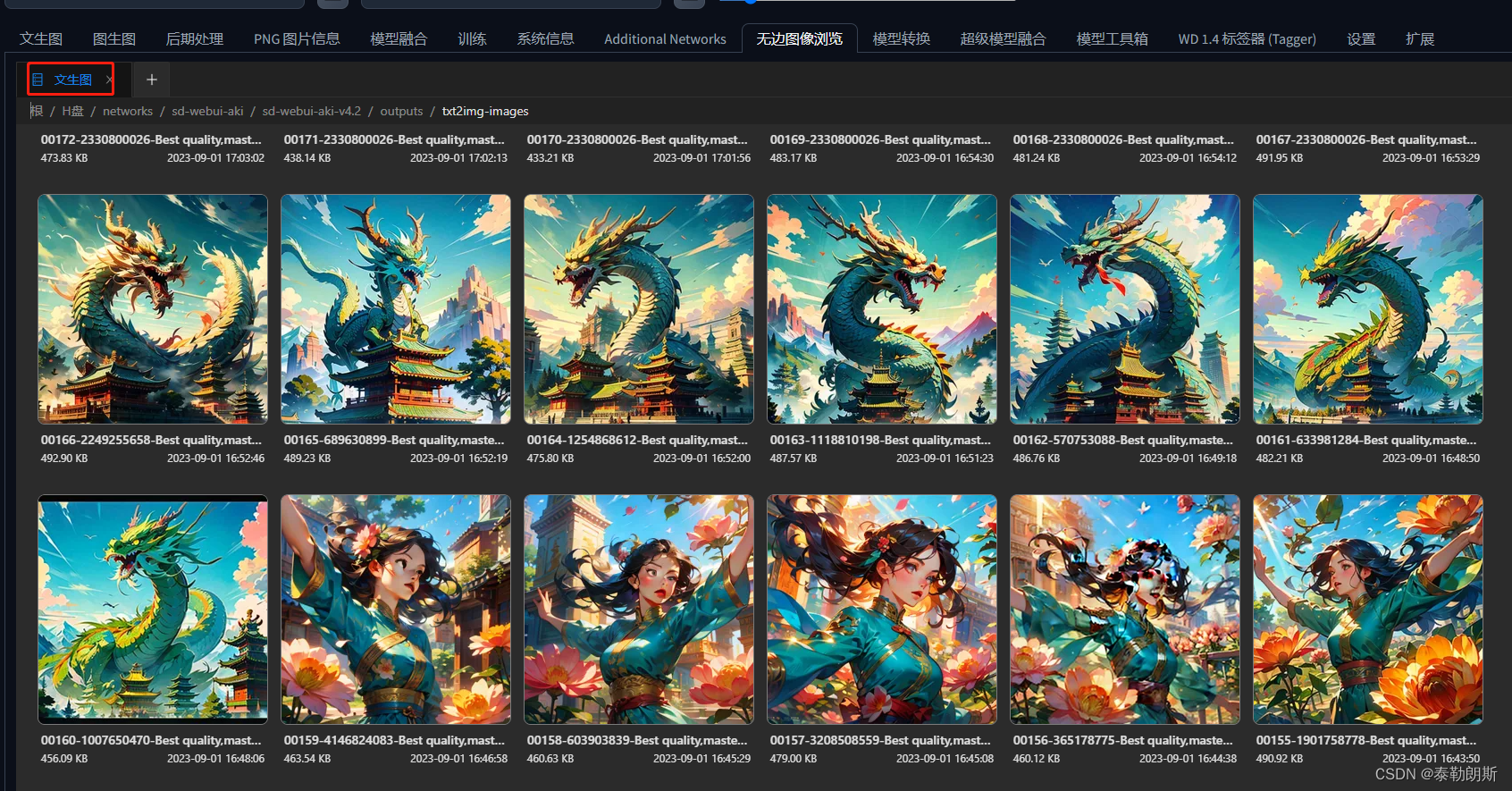
接着出现了以前自己做的图片

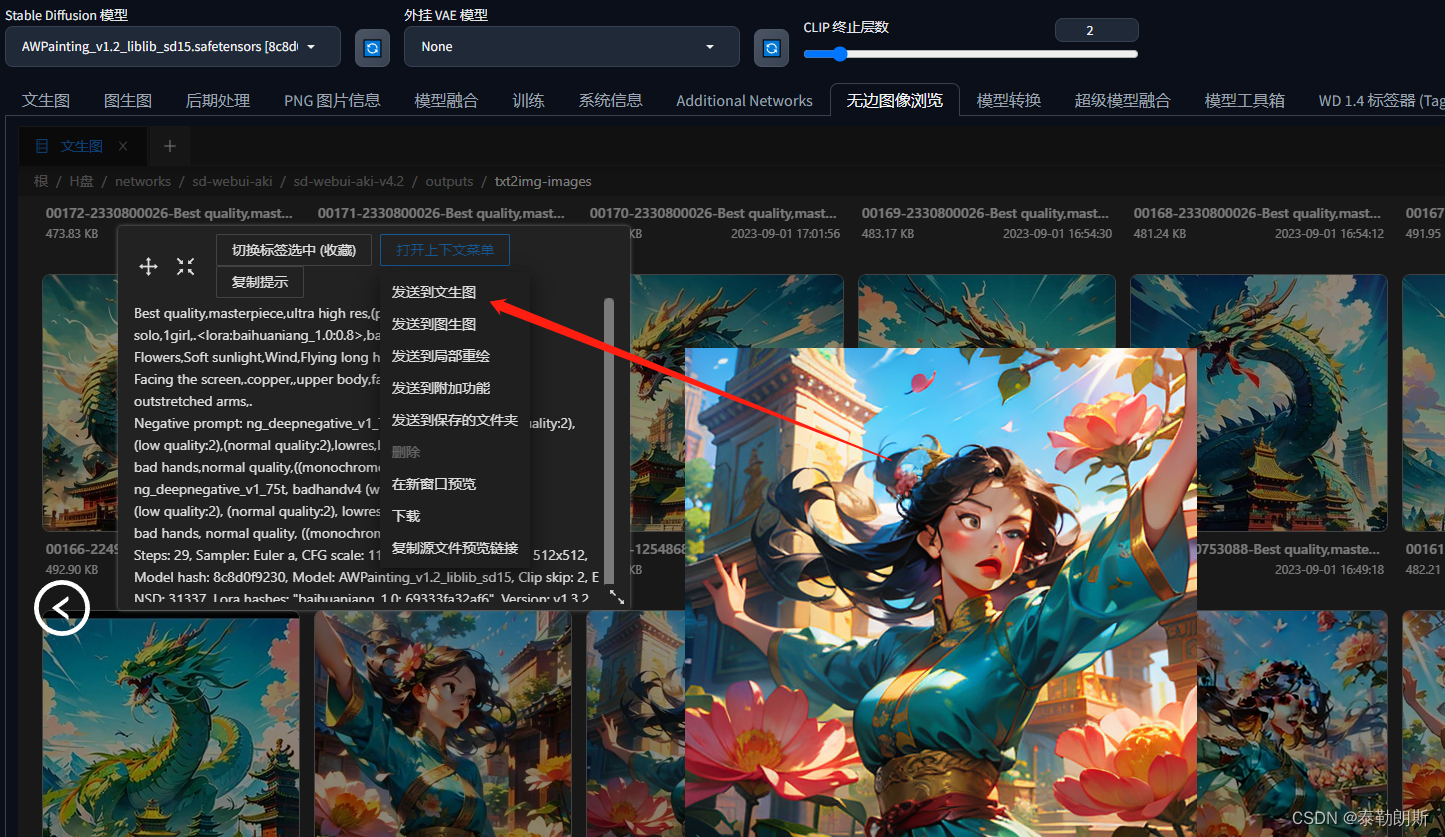
然后点击图片【发送到文生图】,基本就能得到差不多一样的图片

三、总结
以上就是今天要讲的内容。



