热门标签
热门文章
- 1后端开发有哪几种语言? - 易智编译EaseEditing_优采平台产品的后端开发语言是哪种
- 2毕业一年后,他转行软件测试成功拿到9.5K薪资,直言互联网行业真香_年后返岗学软件拿高薪
- 3Java基础知识解析:从入门到精通_java从入门到精通
- 4Navicat 连接虚拟机MySQL_navicat连接vmware上的mysql
- 5Home Assistant集成外部MQTT服务_configuration.yaml 找不到 mqtt
- 6AI绘画免费软件哪个好?宝藏AI绘画工具分享
- 7spark运行报错
- 8红蓝攻防基础-认识红蓝紫,初步学习网络安全属于那个队?
- 962、服务攻防——框架安全&CVE复现&Spring&Struts&Laravel&Thinkphp
- 10linux常用命令vim
当前位置: article > 正文
vue使用matomo进行数据统计,区别每个路由_matomo.js
作者:IT小白 | 2024-04-20 07:51:50
赞
踩
matomo.js
首先在main.js找那个引入vue-matomo
安装一下matomo
- import VueMatomo from 'vue-matomo'
-
- Vue.use(VueMatomo, {
- host: 'http://matomo.na.xyz', // 这里配置你自己的piwik服务器地址和网站ID
- siteId: 3,//siteId值
- // 根据router自动注册
- router: router,
- // // 是否需要在发送追踪信息之前请求许可
- // // 默认false
- requireConsent: false,
- enableLinkTracking: true,
- // // 是否追踪初始页面
- // // 默认true
- trackInitialView: false,
- // // 最终的追踪js文件名
- // // 默认 'piwik'
- trackerFileName: 'matomo',
- debug: false
- });

然后下面是关键一步,就是需要在app.vue中监听路由变化
- watch: {
- '$route' () {
- let locationHash = window.location.hash;
- sessionStorage.setItem("hashLocation",locationHash);//把路由存在缓存中,此处你可以console.log看出路由变化
-
- }
- },
然后再每个组件中发送追踪信息就行了,注意是每个组件哦
- created(){
- const hashLocation= sessionStorage.getItem("hashLocation");//缓存中获取当前页面的路由名称
-
- const newLocation = hashLocation.split("#/")[1];
- this.$matomo.setCustomUrl("http:baidu.com"+"/"+newLocation);//覆盖页面报告的url,可以自定义页面url,加上本页面路由
- // this.$matomo.trackEvent(shopCode,hashLocation);//事件
- this.$matomo.trackPageView(hashLocation);//页面名称,可以自定义页面名称
-
-
- }
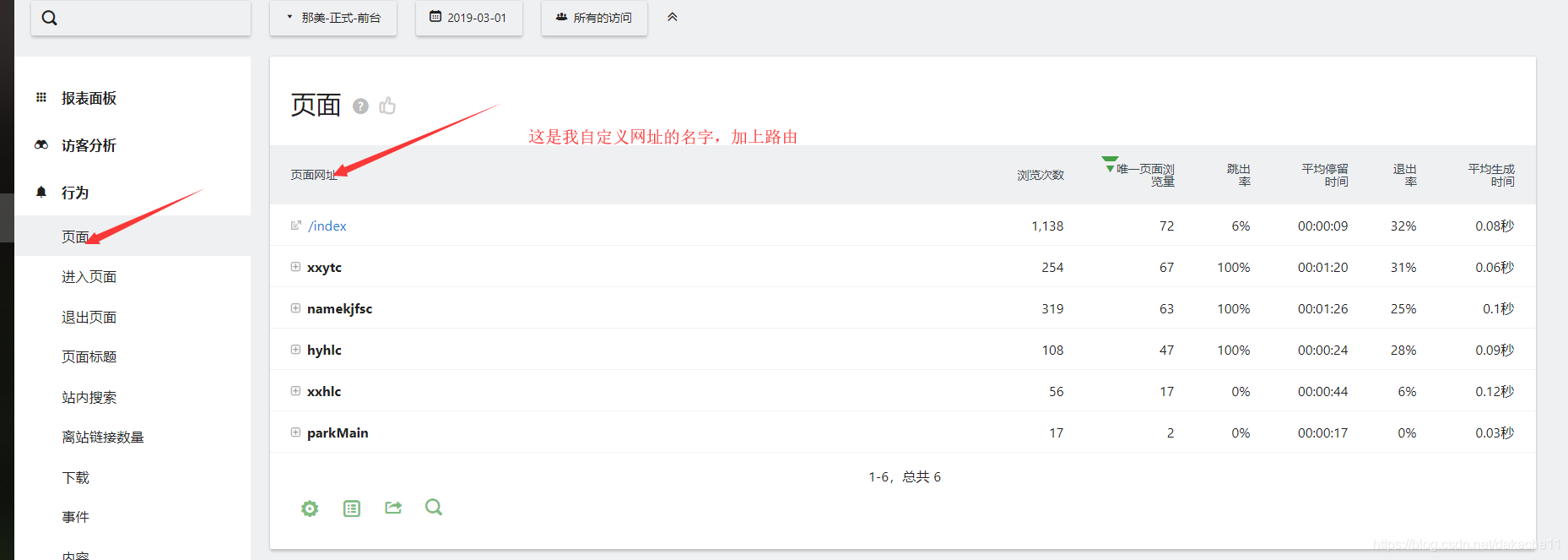
然后就可以在matomo网站中查看这些数据如下图,在页面名称选项中可以看到自定义名字的页面

matomo参数说明官方网站https://developer.matomo.org/api-reference/tracking-javascript
以下是js版本使用matomo的,比较简单,需要在每个html中加上此段代码
- <script type="text/javascript">
- var _paq = window._paq || [];
- _paq.push(['setCustomUrl', 'http://h5t.namektest.xyz/hyhlc/car']);//自定义每个页面链接
- _paq.push(['setDocumentTitle', 'hyhlc-car']);//自定义每个页面名称
- /* tracker methods like "setCustomDimension" should be called before "trackPageView" */
- _paq.push(['trackPageView']);
- _paq.push(['enableLinkTracking']);
- (function() {
- var u="//matomo.name.xyz/";// // 这里配置你自己的piwik服务器地址和网站ID
- _paq.push(['setTrackerUrl', u+'matomo.php']);
- _paq.push(['setSiteId', '5']);//setId
- var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
- g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
- })();
- </script>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/456206?site
推荐阅读
相关标签


