热门标签
热门文章
- 1C++之A*算法的简单实现_c++ a*算法
- 2出海企业首选的免费开源财务管理系统解决方案
- 3C语言写二叉树_创建一颗二叉树的代码
- 4SpringBoot学习之Redis下载安装启动【Mac版本】(三十七)_mac redis下载
- 5C++中使用sort对常见容器排序_c++ vector sort
- 6深入分布式缓存:从原理到实践
- 7IDEA直接拉取git上项目、push新项目到git上&导入拉取的maven项目_idea 拉取公司项目工程
- 8学习Python的好处是什么?真的有用吗?_学python有什么好处
- 9实验报告5-Spring MVC实现页面
- 10Flutter应用——生命周期管理 Lifecycle Management_flutter 如何管理activity的生命周期
当前位置: article > 正文
如何搭建中后台管理系统
作者:IT小白 | 2024-05-11 19:39:38
赞
踩
中后台
前言
要成功,先发疯,头脑简单往前冲!
三金四银,金九银十,多学知识,也不能埋头苦干,
要成功,先发疯,头脑简单往前冲!
项目主要架构: 1、安装框架开发 2、配置vite 中使用 less 或 scss 3、配置vite自动导入语法插件开发 4、安装路由Router开发 5、安装pinia(vue3+ts使用pinia更好用,vuex使用ts没有pinia优雅) 6、安装element-ui-plus 7、配置vite.config.ts 8、新建confing文件夹,分别配置一些共用的ts 9、layouts搭建菜单组件开发 a、新建layouts模块文件 a-1、index.vue 主要入口(一次性加载方式)[二选一个入口即可] a-2、indexAsync 主要入口(异步加载方式)[二选一个入口即可] a-3、LayoutVertical 分栏主入口[纵向:vertical] a-4、LayoutClassic 分栏主入口[经典:classic] a-5、LayoutTransverse 分栏主入口[横向:transverse] a-6、components 布局组件模块聚合[布局组件:components] a-6-1、Menu [左侧菜单栏] a-6-2、Main [右侧布局栏] a-6-3、Header [头部栏] a-6-4、Tabs [顶部Tabs切换] a-6-5、Footer [底部页脚] a-6-6、ThemeDrawer [布局切换栏] a-7、创建MenuList数据开发 a-8、封装并异步调用接口数据开发 a-9、安装mockjs,实现数据模拟开发 a-10、安装nprogress进度条简单开发 10、路由权限配置 11、API接口配置 12、登录页面开发 13、首页开发 14、安装拖动插件开发 15、富文本插件安装开发 16、引导页开发 17、拖拽组件开发 18、分屏开发 19、在线打印开发 20、charts开发 21、高德地图开发 22、西瓜视频开发 23、数据大屏开发 24、搭建框架插件安装注意问题 25、TS类型基础定义文档说明
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43

1、搭建步骤及方法
搭建方法参考上一篇文章
https://blog.csdn.net/weixin_44873831/article/details/129728248
1、安装框架:
npm create vite@latest;
2、配置vite 中使用 less 或 scss:
npm add -D less 或 npm add -D sass
3、配置vite自动导入语法插件
npm install -D unplugin-vue-components unplugin-auto-import
a、使用 npm install -D unplugin-vue-components unplugin-auto-import
b、在vite.config.ts中引入
c、出现报错,(找不到模块“unplugin-vue-components/vite”。你的意思是要将 "moduleResolution" 选项设置为 "node",还是要将别名添加到 "paths" 选项中?ts(2792))
d、将tsconfig.json和tsconfig.node.json中的 "moduleResolution" 选项设置为 "node"
e、删除"allowImportingTsExtensions",从 TypeScript 3.8 开始,这个选项已经被废弃了;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2、集成多种插件功能,实现中后台按需使用
框架集成多种插件,项目做并不是所有都能用到,在使用时可以按照需要的插件方法

3、新手学TS如何快速进入状态、定义TS类型
TS官网
新手建议先看看官网,了解大概后进行实操;
如果不知道从哪里开始,接着往下看:
// 了解基本的类型定义 1、any // any类型,则允许被赋值为任意类型 2、void // void类型(空值),表示没有任何返回值的函数 3、Interfaces // 接口定义类型 a、 任意值 [let str:string;]: 如果是一个普通类型,在赋值过程中改变类型是不被允许的,任意值(Any)用来表示允许赋值为任意类型 str = '123' b、 联合类型 [let str: string | number;]: 表示取值可以为多种类型中的一种 str = '123' str = 123 c、 数组类型的定义 [let arr: number[]]: 简单的方法是使用「类型 + 方括号」来表示数组: arr = [1,2,3] d、 接口(Interfaces)、泛型(Generics)、类(Classes)、枚举类型(Enums)等 e、 泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。 `泛型变量T` T表示任何类型 说明:`泛型的语法是尖括号 <> 里写类型参数,一般可以用T来表示` 示例1: // let swap = ('1',2) function swap<T, U>(tuple: [T, U]): [U, T]{ return [tuple[1], tuple[0]] } function swap(tuple) { return [tuple[1], tuple[0]] } 示例2: let arr:Array<number> =[1,2,3]; // 定义多个类型 let arr:Array<number|string> =['1',2,3]; 了解更多往下看;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
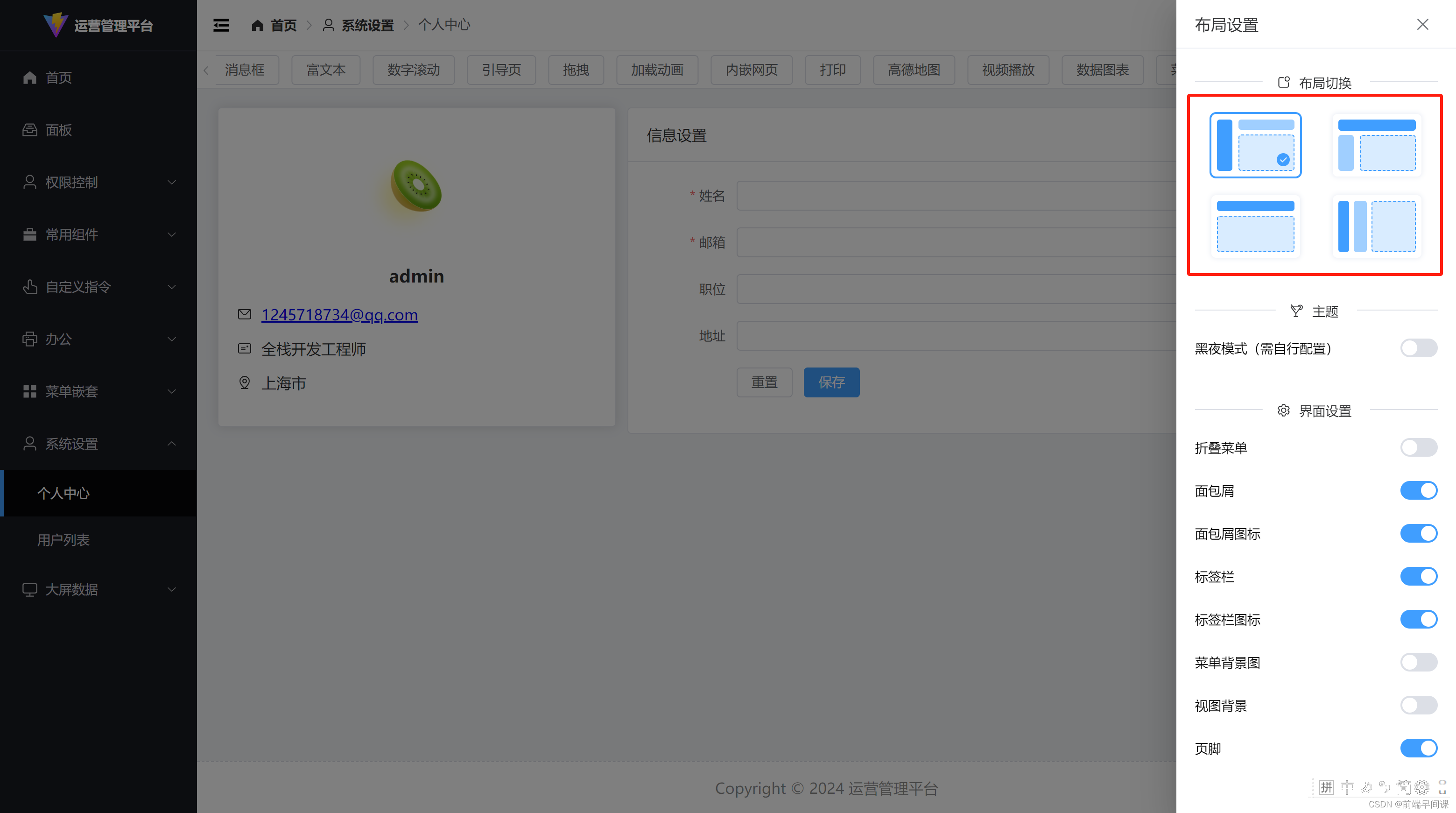
4、layout搭建四款常见风格
这里封装了
4款风格切换
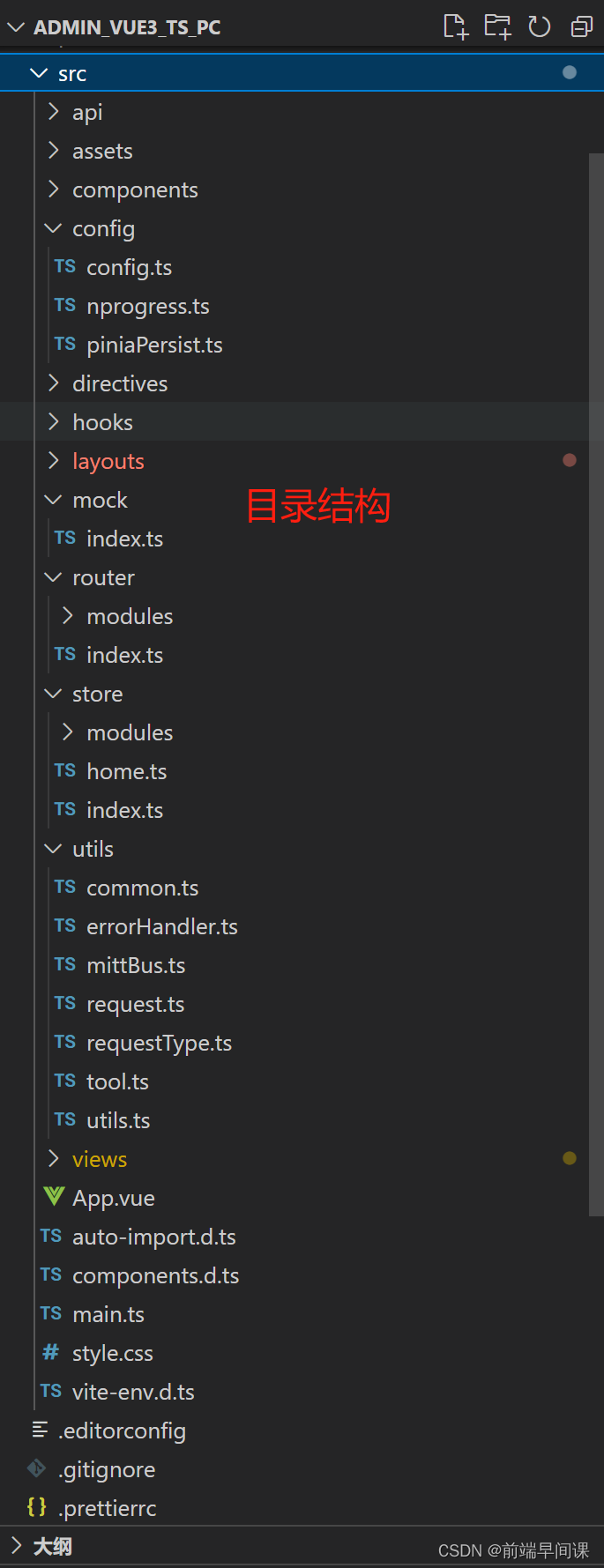
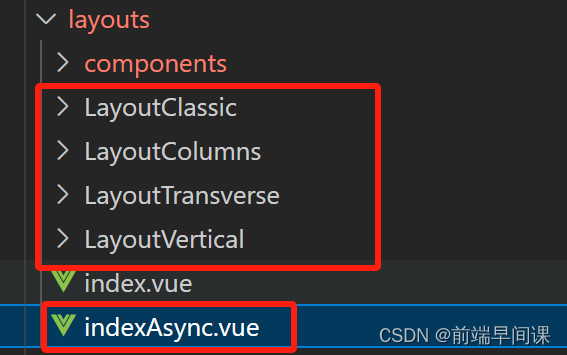
layouts文件夹
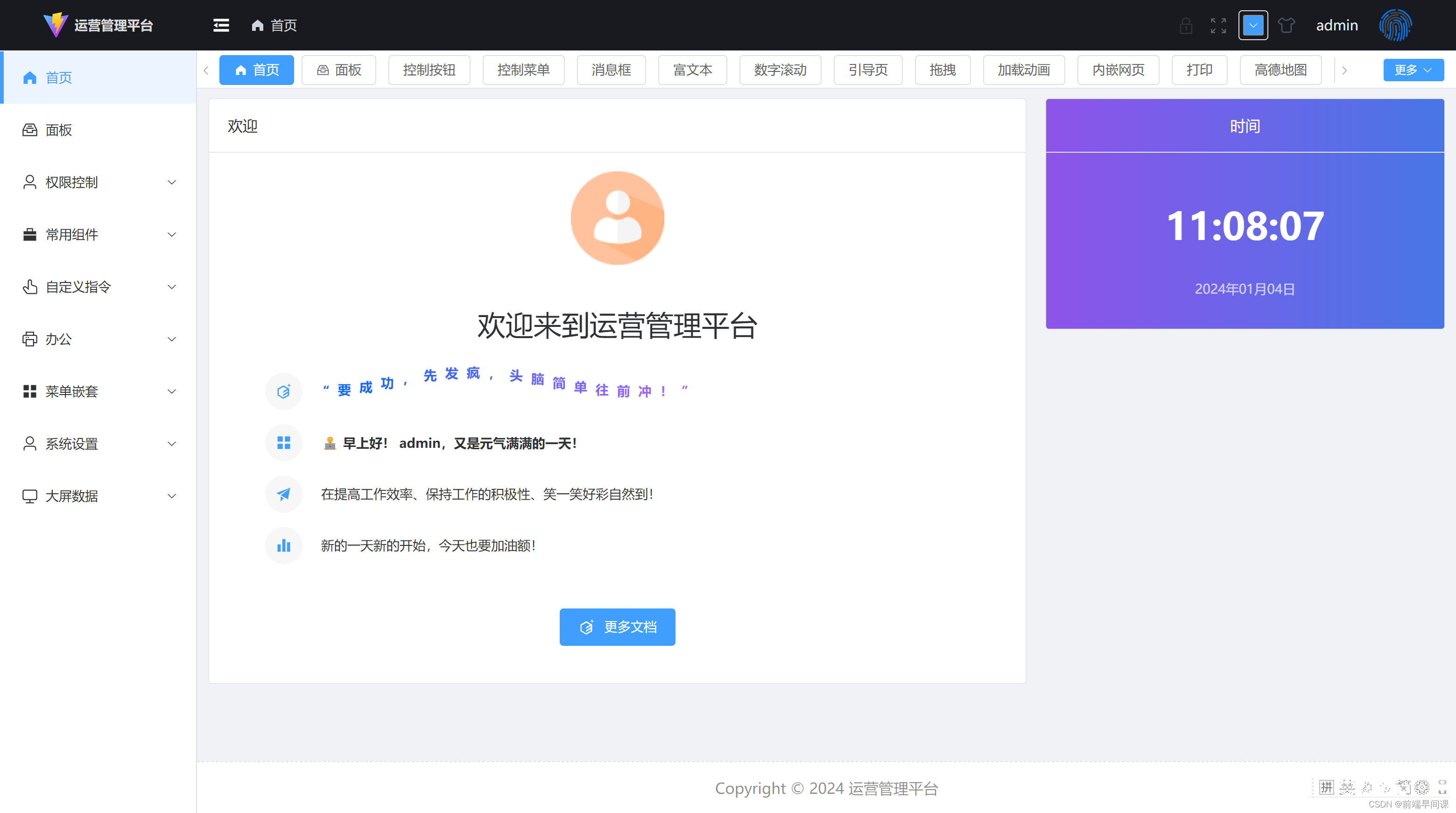
第一款:

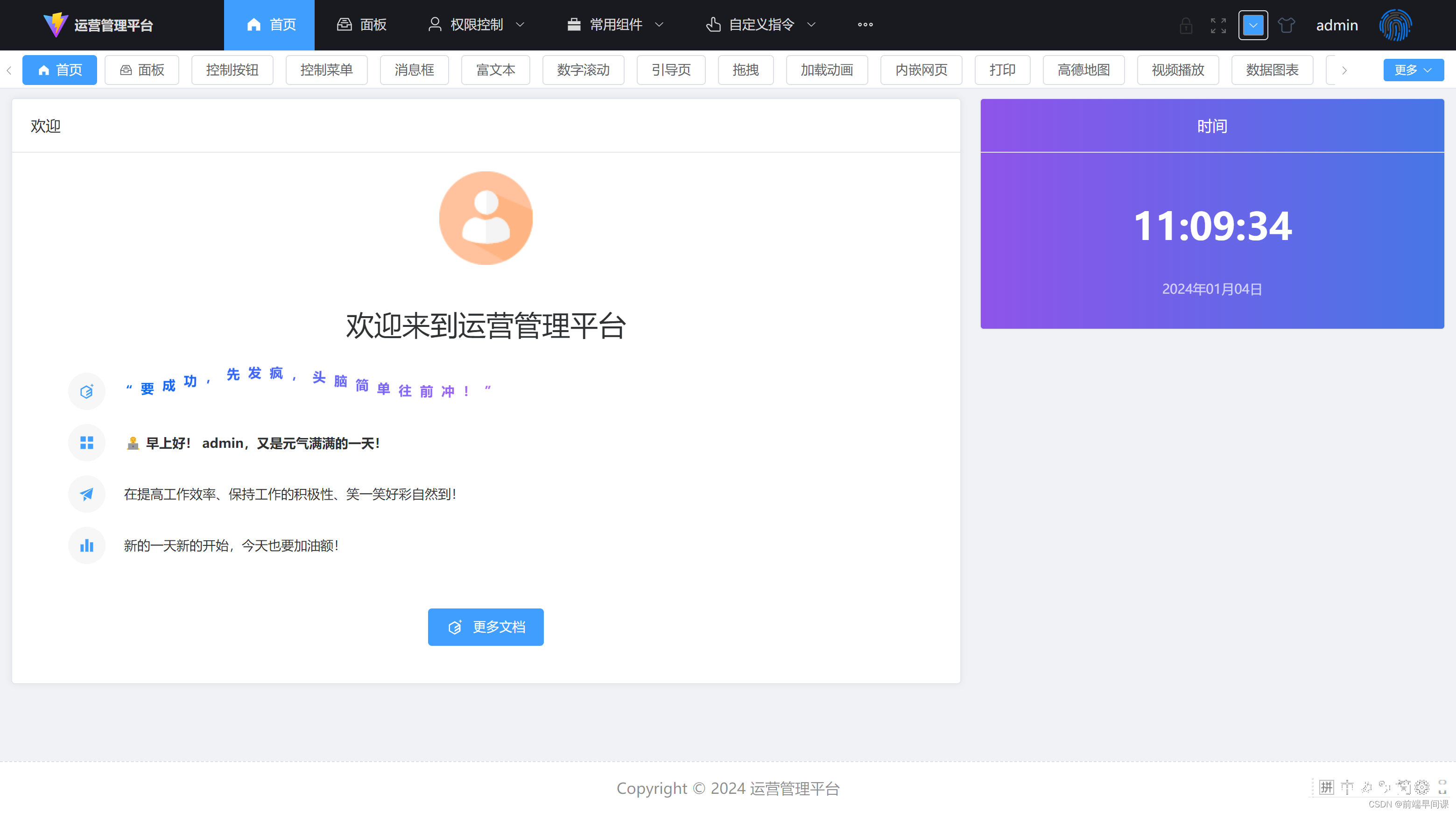
第二款:

第三款:

第四款:



6、大屏搭建效果
大屏采用了
datav-vue3、echarts框架搭建
推荐使用:
官网:https://datav-vue3.netlify.app/
npm:pnpm install @kjgl77/datav-vue3
配合echarts:
官网:https://www.makeapie.cn/echarts
npm:npm install echarts --save
获取源码接着往下看!
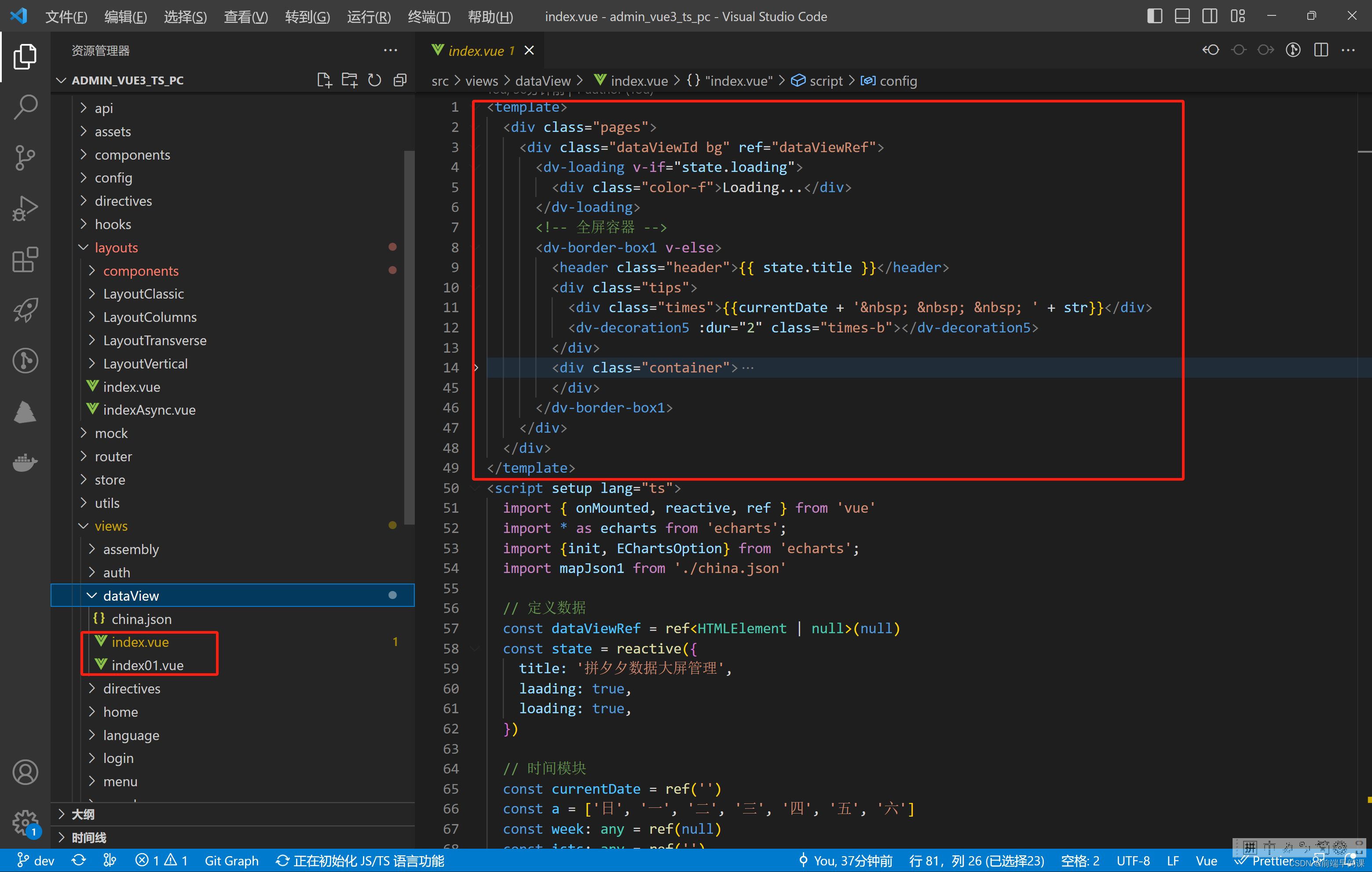
第一款:拼夕夕大屏数据

第二款:城市大屏数据

大屏模块文件目录

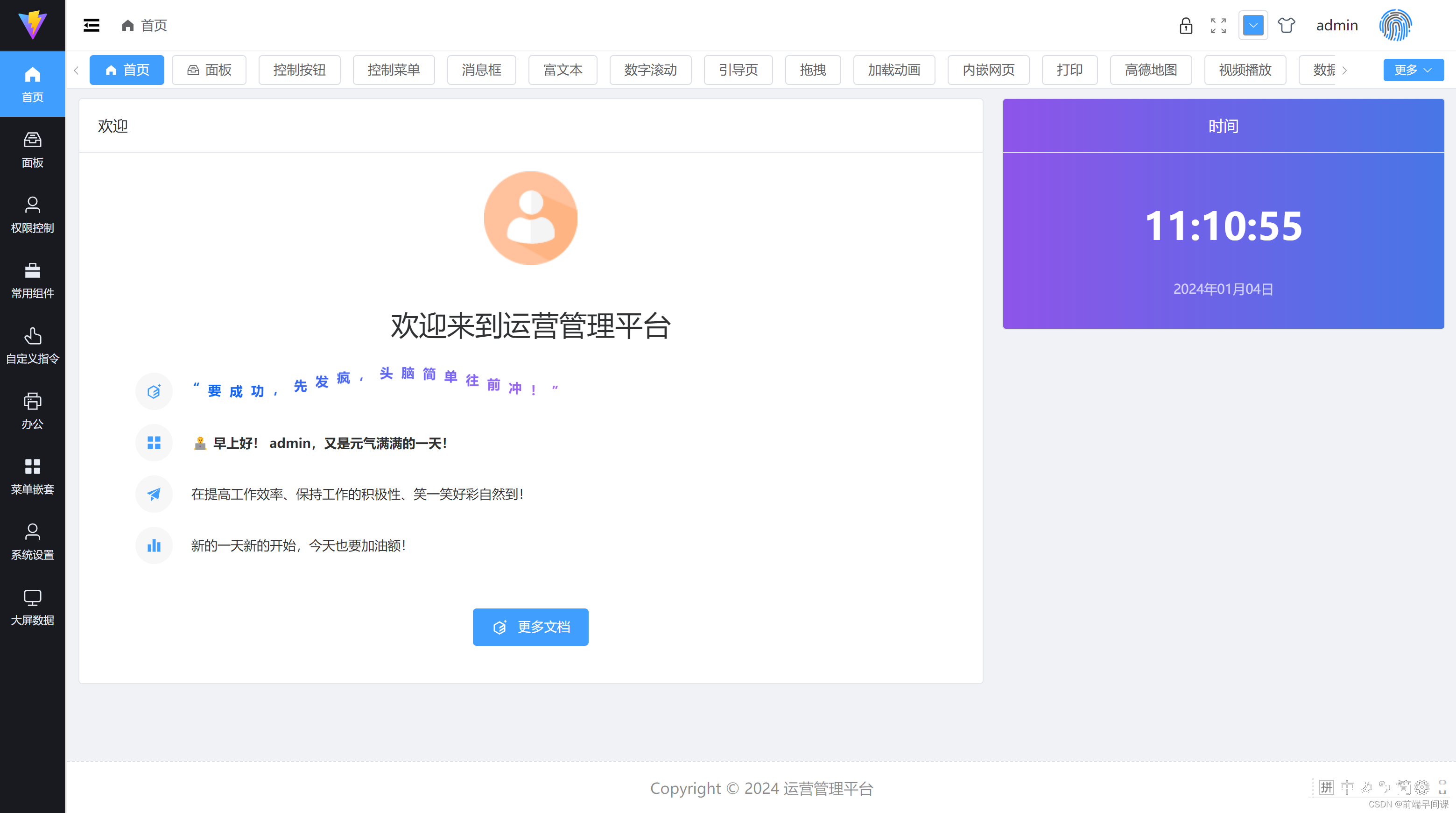
5、vue3+Ts+运营管理系统
-项目预览-声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/556071
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



