- 1企业级开源AI搜索工具Danswer - 汉化对照表
- 2Matlab各个版本介绍、区别分析及推荐
- 3Spring Cloud:微服务之构建支持多存储方式的分布式文件存储服务_springcloud分布式文件存储
- 4最详细的CocoaPods安装教程附常见错误总结_安装cocoapods-imy-bin报错
- 5window7 登陆机制 CredentialProvider_cpus_credui
- 6如何在react中使用three.js 提供的字体_three.min.js:6 three.fontloader has been moved to
- 7第七章:AI大模型的部署与优化7.1 模型部署7.1.1 本地部署_ai本地大模型
- 8【网络】gateway 可以提供的一些功能之二 “ 提供Restful服务器路由转发 ”
- 9Codeforces Round 884 (Div. 1 + Div. 2)A~D
- 101-4 AUTOSAR ARXML文件
OpenGL开发必过的坎------开发环境的准备(Windows10)_opengl sdk
赞
踩
前言
图形编程一直以来都是计算机科学中最具挑战性的主题之一。随着限制VR技术的兴起,越来越多的公司开始涉足VR领域。目前来看使用最多的是Unity3d来开发,但是像浏览器,将2D应用3D化(把2D的应用界面投到一个3D的场景中,用户可以通过手柄操作2D界面)这些需求都需要对3D图形编程很熟悉才能做好这些炫酷的场景。而现在的图形编程都是基于图形库来完成,即程序员通过调用一个预先定义的库或者是一系列的库中的函数,由这些库来提供对底层图形操作的支持。
现在的市场上有很多的图形库,但是常见的平台无关的图形库叫做OpenGL(Open Graphics Libary)。本系列的博客也是要介绍如何在C++中使用OpenGL进行3D图形编程。在介绍使用OpenGL进行3D图形编程之前,我们先做一个入门必过的坎-------OpenGL的开发环境配置准备。
1.环境配置准备
俗话说:“万事开头难”,很多同学都是对OpenGL很感兴趣,但是动手做时被环境的配置阶段就劝退了,所以本文将全面介绍OpenGL开发环境相关库的配置,降低对OpenGL感兴趣的同学的入门门槛。首先我们先介绍下在C++中使用OpenGL需要用到的环境和库,如下所示:
开发IDE: Visual Studio2022,其他版本的也行,配置大同小异
OpenGL/GLSL
窗口管理库(GLFW)
扩展库(GLEW)
数学库(GLM)
纹理图像加载库(SOIL2)
下面我们就开始准备配置上面列出的环境,OpenGL/GLSL不用我们配置,系统默认就带了,GLSL是着色器语言,在OpenGL2.0版本引入的。这个引入使得程序员可以通过编写着色器语言实现更多更逼真的效果。
2.下载相关库
2.1 下载窗口管理库(GLFW)
OpenGl 实际上并不是把图像直接绘制到计算机屏幕上,而是将其渲染到一个帧缓冲区中,然后由计算机来负责把帧缓冲区的内容绘制到屏幕上的一个窗口中。完成这个功能就可以选择使用GLFW库来实现,这个库支持Windows,MacOS,Linux以及其他的操作系统,我们可以从官网上获取:
GLFW 官网下载地址
如果是CSDN会员的可以去资源里面下载,不需要积分,没有会员的就直接去官网下载,没必要为了下载一个资源去花钱开会员:
GLFW CSDN下载地址
2.2 下载OpenGL扩展库
GLEW(OpenGL extension wrangler),即OpenGL扩展牛仔,OpenGL是围绕一组基本功能和扩展机制进行组织的,随着技术的发展,扩展机制可以用来支持新的功能,所以GLEW 就是用来干这个活的。下载这个库同样是给读者两个地址:
GLEW官网下载地址
2.3 下载OpenGL数学库
GLM是OpenGL Mathematics数学库,,它是一个只有头文件的C++库,兼容Windows,MacOS和Linux,它可提供与图形概念相关的类和基本数学函数,例如矢量,矩阵和四元数,它还包含各种工具类,用于创建和使用常见的3D图形结构,例如透视矩阵和视角矩阵
GLM官网下载地址
2. 4 纹理图像加载库SOIL2 下载
SOIL2用于加载OpenGL的图像纹理,我们从零开始编写一个纹理图像加载器是可以做到的,但是考虑到各种各样的图像文件格式,使用一个纹理图像加载库通常是更明智的选择,安装集成SOIL2图像纹理加载库需要我下载SOIL2库和一个辅助工具premake
SOIL2 GitHub下载
premake 工具官网下载
3.准备共享的库文件(lib)和include文件夹
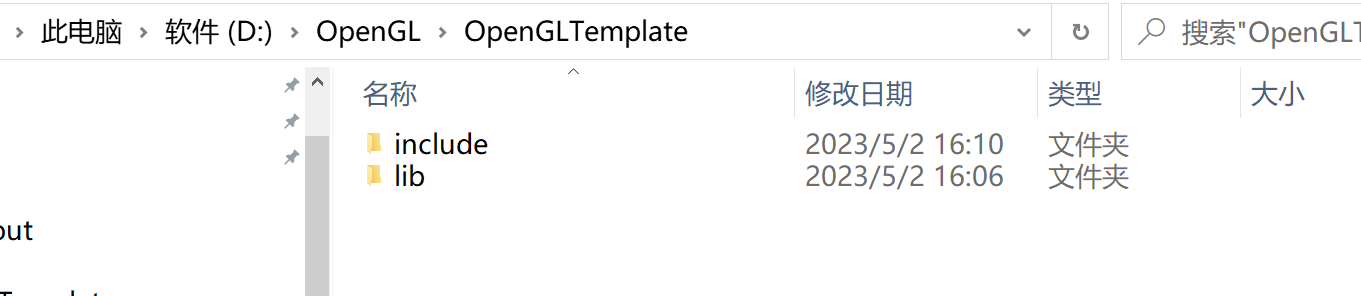
因为在Windows上开发OpenGL需要配置环境,所以我们最好的方式是将OpenGL的开发环境配置成一个项目模板,这样就可以在每次新建OpenGL项目时可以基于我们事先配置好的模板开发。而在做项目模板之前,我们需要把对应的库找一个地方放起来,然后在Visual Studio中去建立库的引用 ,首先我们需要选择一个位置存放我们的库文件,这里可以选择存放到任何位置。下图是文件夹的文件夹结构。

根据上面的库文件结构图,我们去动手实践下,在这里我是在我的D盘创建了一个文件夹存放OpenGL的这些相关库。
 创建完库文件的架构后,我们开始去准备对应的库
创建完库文件的架构后,我们开始去准备对应的库
3.1准备窗口管理库GLFW
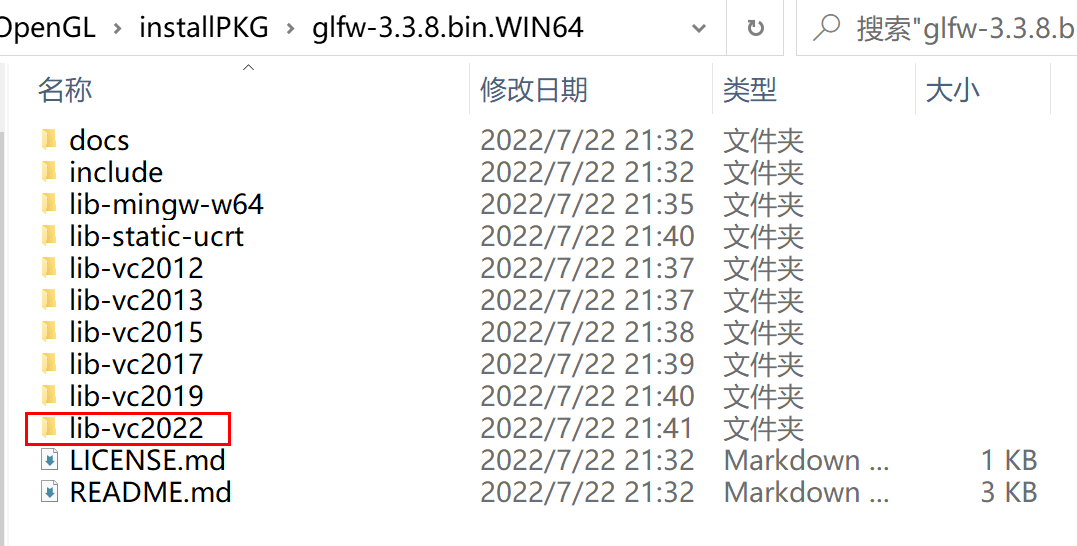
我们前面下载好GLFW的压缩包后解压,会得到一个如下的目录
 解压后我们可以看到有不同版本的Visual Studio的lib,我用的是Visual studio 2022,所以我将lib-vc2022下的内容全部复制到我之前创建的
解压后我们可以看到有不同版本的Visual Studio的lib,我用的是Visual studio 2022,所以我将lib-vc2022下的内容全部复制到我之前创建的 D:\OpenGL\OpenGLTemplate\lib 这个路径下,然后回到我们解压得到的glfw文件夹下,就是上图的文件夹下,点击include会发现其 目录下有一个GLFW目录,将整个目录复制到我们创建的OpenGLTemplate文件夹下的include目录下,路径为:D:\OpenGL\OpenGLTemplate\include,至此,GLFW的准备工作完成。
3.2 准备OpenGL扩展库GLEW
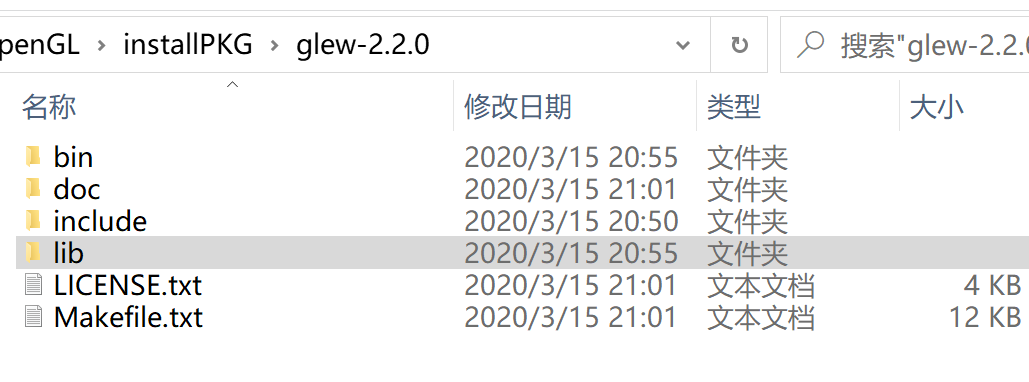
同样,将前面获取到的GLEW压缩包解压,会得到如下图所示的文件结构:
 解压得到glew库后,点击lib->Release->x64下的库,全部复制到我们创建的OpenGLTemplate文件夹下的lib目录里:路径
解压得到glew库后,点击lib->Release->x64下的库,全部复制到我们创建的OpenGLTemplate文件夹下的lib目录里:路径D:\OpenGL\OpenGLTemplate\lib,接着回到我们解压的glew目录下,找到include目录,点开后发现里面有一个GL目录,将其全部复制到OpenGLTemplate下的include目录下。路径:D:\OpenGL\OpenGLTemplate\include 至此,GLEW库的集成完成。
3.3 准备OpenGL数学库GLM
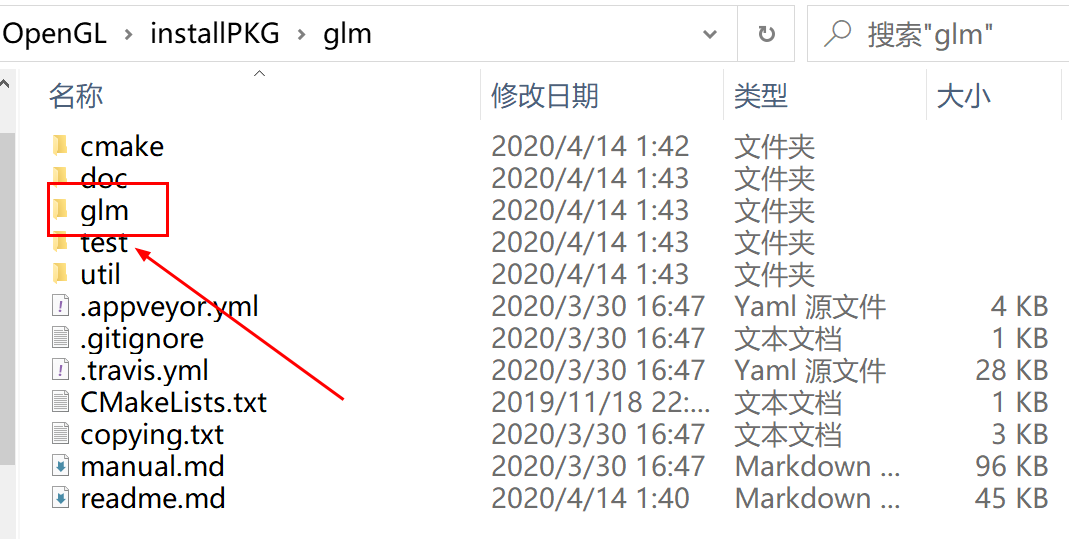
这个库的集成比较简单,我们获取到这个库的压缩包后解压,会得到如下图所示的目录
 我们直接把解压后目录下的glm目录整个复制到我们创建的OpenGLTemplate目录下的include目录下。glm库就集成完了
我们直接把解压后目录下的glm目录整个复制到我们创建的OpenGLTemplate目录下的include目录下。glm库就集成完了
3.4 准备纹理图像加载库SOIL2
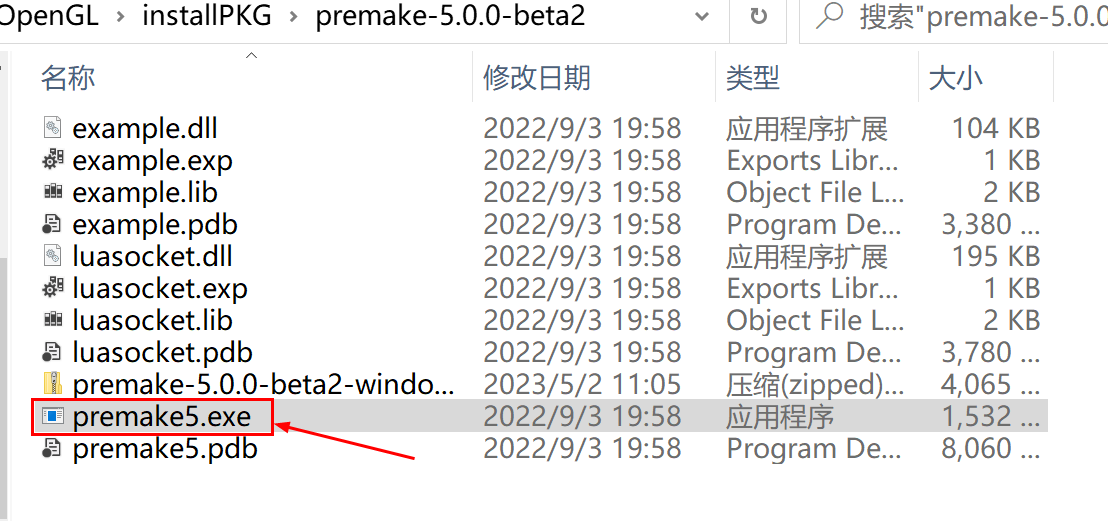
SOIL2的集成稍微麻烦点,我们需要premake工具的协助,我们首先获取SOIL2的zip后解压,然后获取到premake的zip压缩包解压,premake解压后会得到一个premake5.exe,将其复制到我们解压后的SOIL2目录下。如果读者是从我提供的CSDN下载地址获取的SOIL2里面是我编译好了的,可以直接使用。如果是从官网下载的,需要我们编译一下。
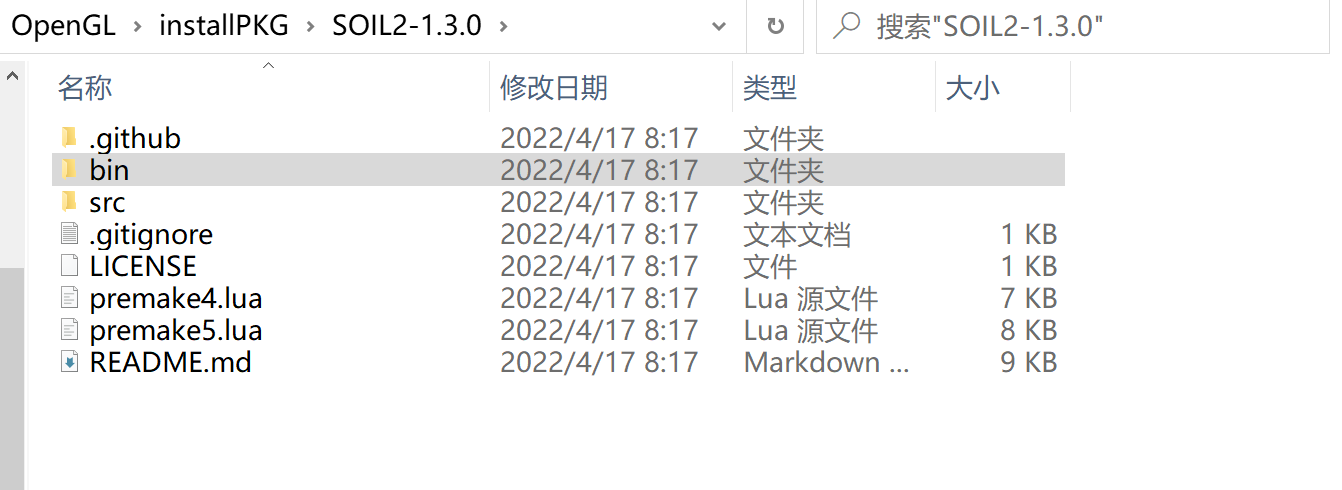
 获取到premake的压缩包后解压得到下面的目录
获取到premake的压缩包后解压得到下面的目录
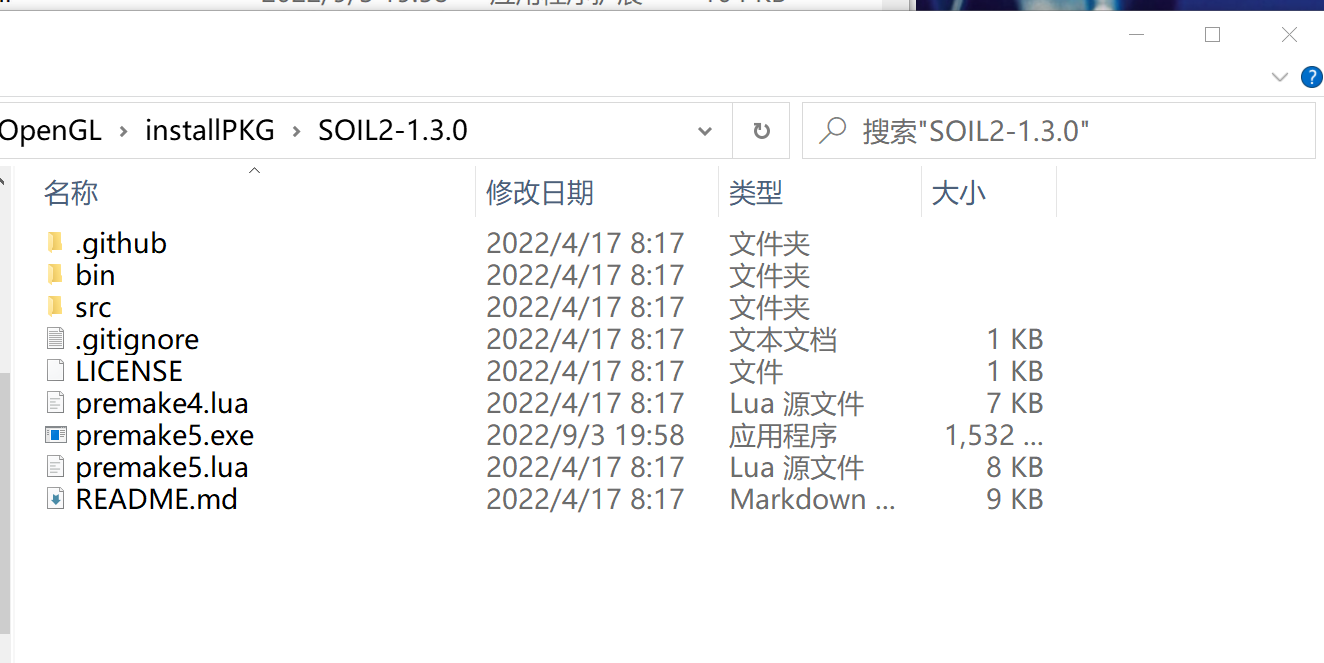
 将premake5.exe复制到我们解压后的SOIL2目录下,即
将premake5.exe复制到我们解压后的SOIL2目录下,即
D:\OpenGL\installPKG\SOIL2-1.3.0 下,然后。
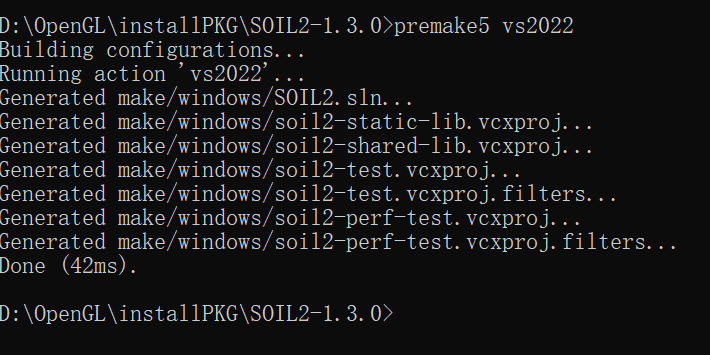
 然后在SOIL2-1.3.0下运行CMD命令行:输入命令:
然后在SOIL2-1.3.0下运行CMD命令行:输入命令:premake5 vs2022

注意,vs2022是我的visual studio的版本,具体的版本根据安装的版本来定
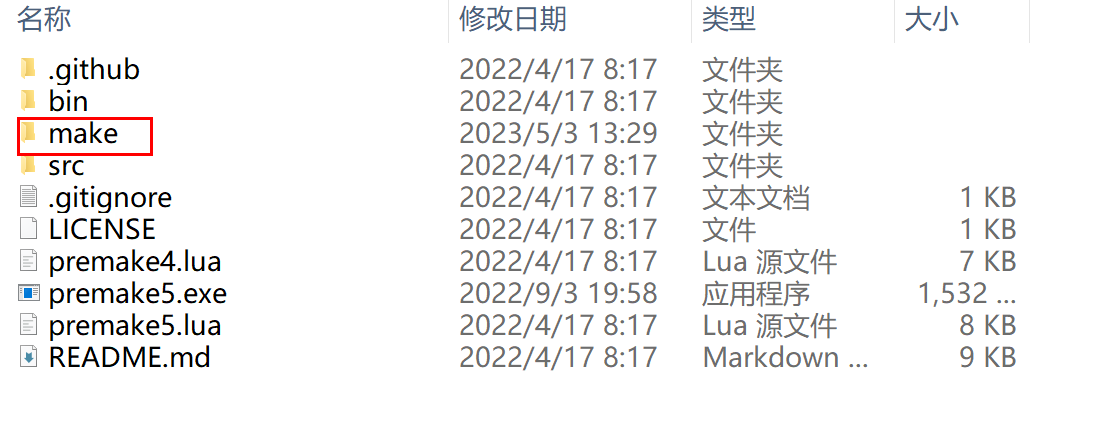
运行上面的命令后会在SOIL2-1.3.0下生成一个make目录
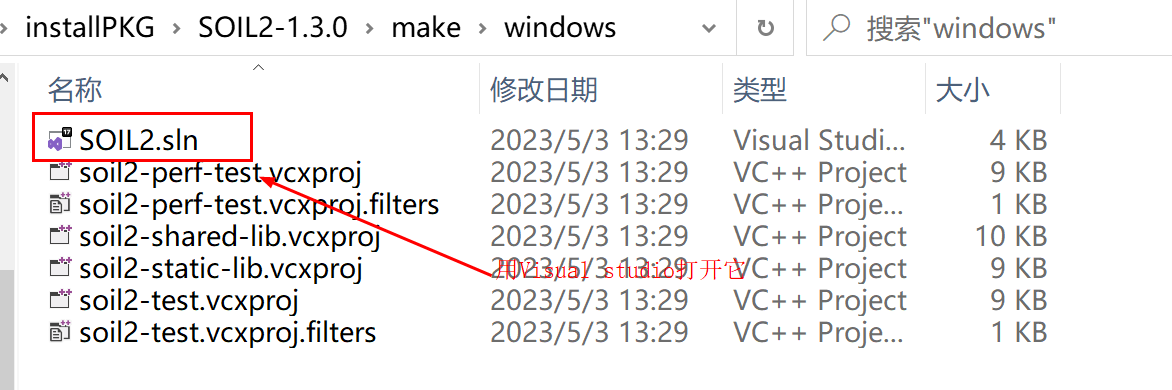
 接着我们进入make->windwos目录下:
接着我们进入make->windwos目录下:
 使用Visal Studio打开上图中红框标记的文件。
使用Visal Studio打开上图中红框标记的文件。
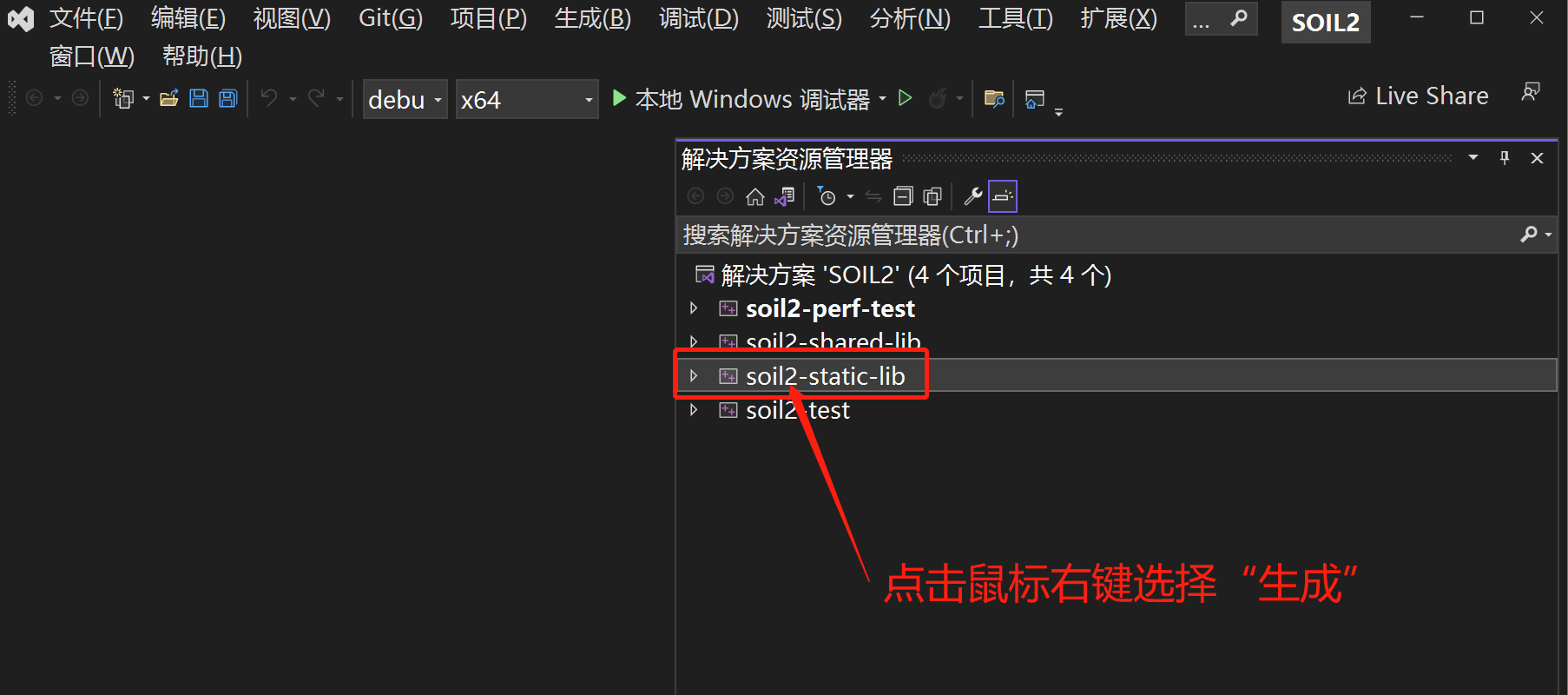
 打开上面的文件后如图所示,这时我们点击鼠标右键,在弹出的菜单中选择生成,生成结束后关闭Vsual Studio,这时SOIL2-1.3.0目录下会多一个lib,如下所示
打开上面的文件后如图所示,这时我们点击鼠标右键,在弹出的菜单中选择生成,生成结束后关闭Vsual Studio,这时SOIL2-1.3.0目录下会多一个lib,如下所示
 接下来我们将lib下的库全部复制到我们之前创建的OpenGLTemplate目录下的lib目录下。然后回到SOIL2目录下,将src->SOIL2目录全部复制到OpenGLTemplate目录下的include目录下。这样我们的图像纹理加载库SOIL2就集成完了。
接下来我们将lib下的库全部复制到我们之前创建的OpenGLTemplate目录下的lib目录下。然后回到SOIL2目录下,将src->SOIL2目录全部复制到OpenGLTemplate目录下的include目录下。这样我们的图像纹理加载库SOIL2就集成完了。
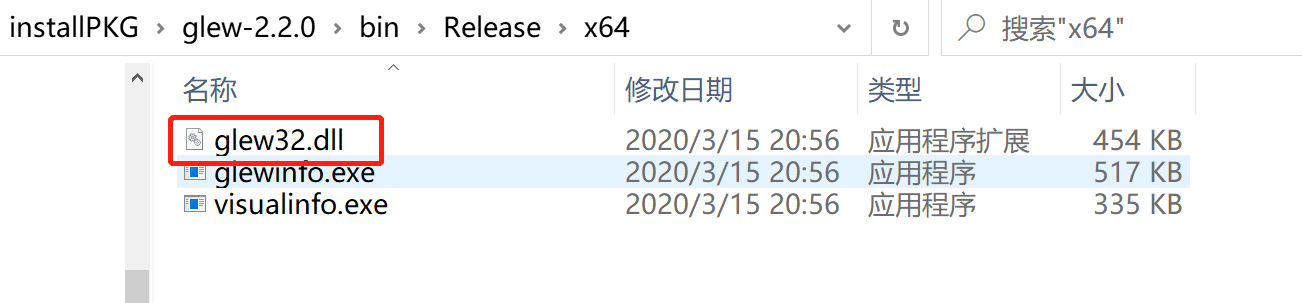
到这里,我们对比下我们之前给到的OpenGLTemplate的文件目录图发现,还差一个glew32.dll文件需要放到OpenGLTemplate目录下,没有 这个库我们是无法运行OpenGL的代码的,这个库位于我们解压后的Glew目录下,我们找到解压的Glew目录,然后在其bin->Release->x64下找到这个库
 将其复制到OpenGLTemplate目录下, 然后我们的库就准备完了。接下来我们制作一个OpenGL的项目启动模板
将其复制到OpenGLTemplate目录下, 然后我们的库就准备完了。接下来我们制作一个OpenGL的项目启动模板
4.使用Visual Studio 制作OpenGL项目模板
4.1 模板配置
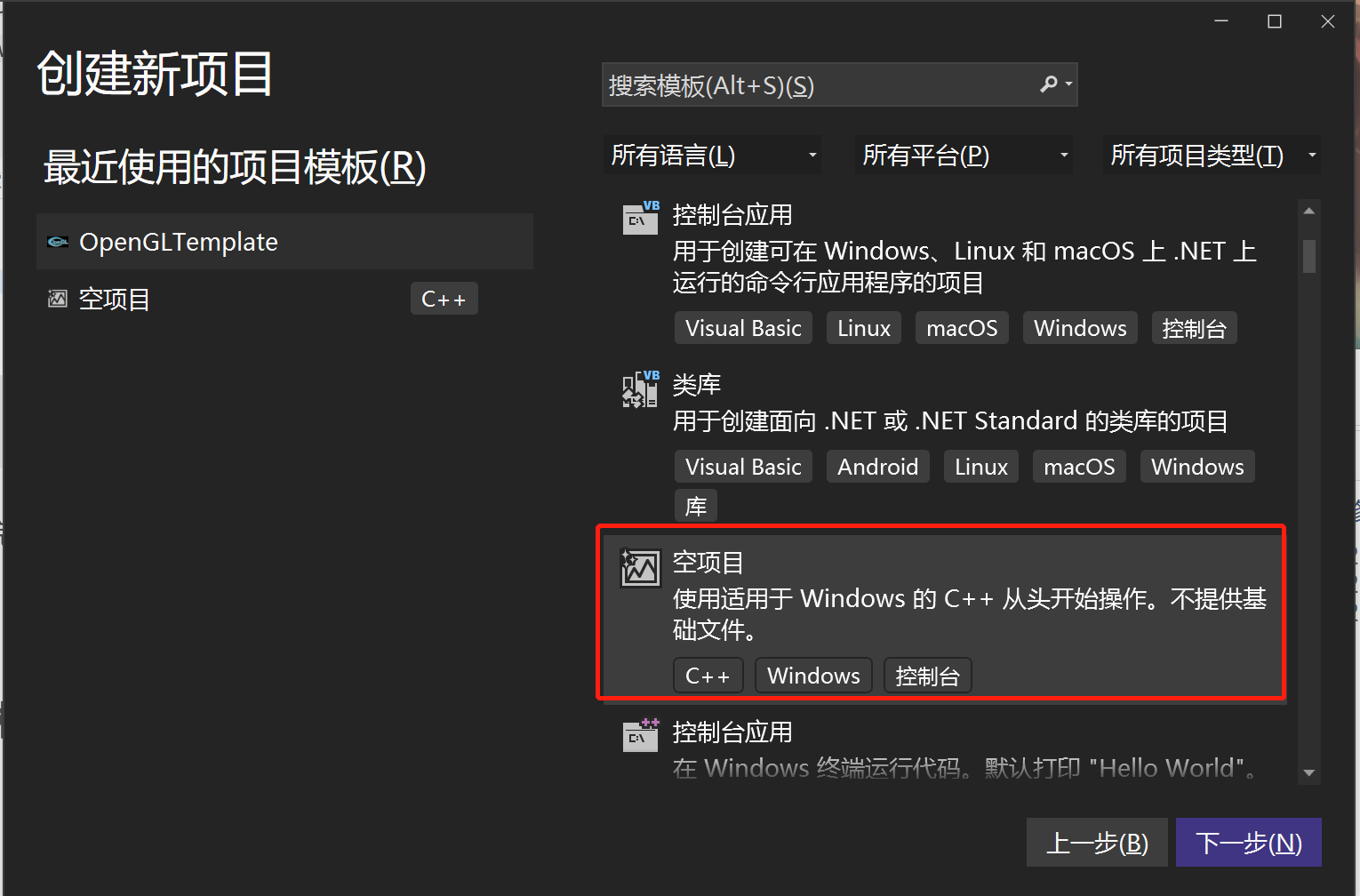
打开我们的Visual Studio,然后创建一个新的C++空项目
 创建设置好名字后打开,比如这里我们叫OpenGLTemplate,然后打开
创建设置好名字后打开,比如这里我们叫OpenGLTemplate,然后打开
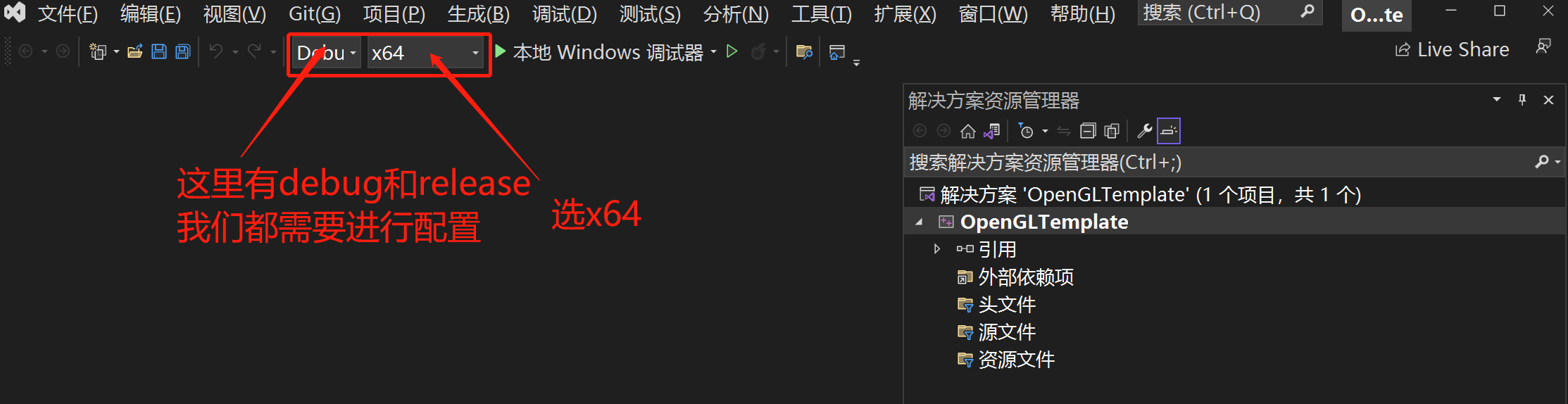
 我们先配置Debug模式下的库引用
我们先配置Debug模式下的库引用
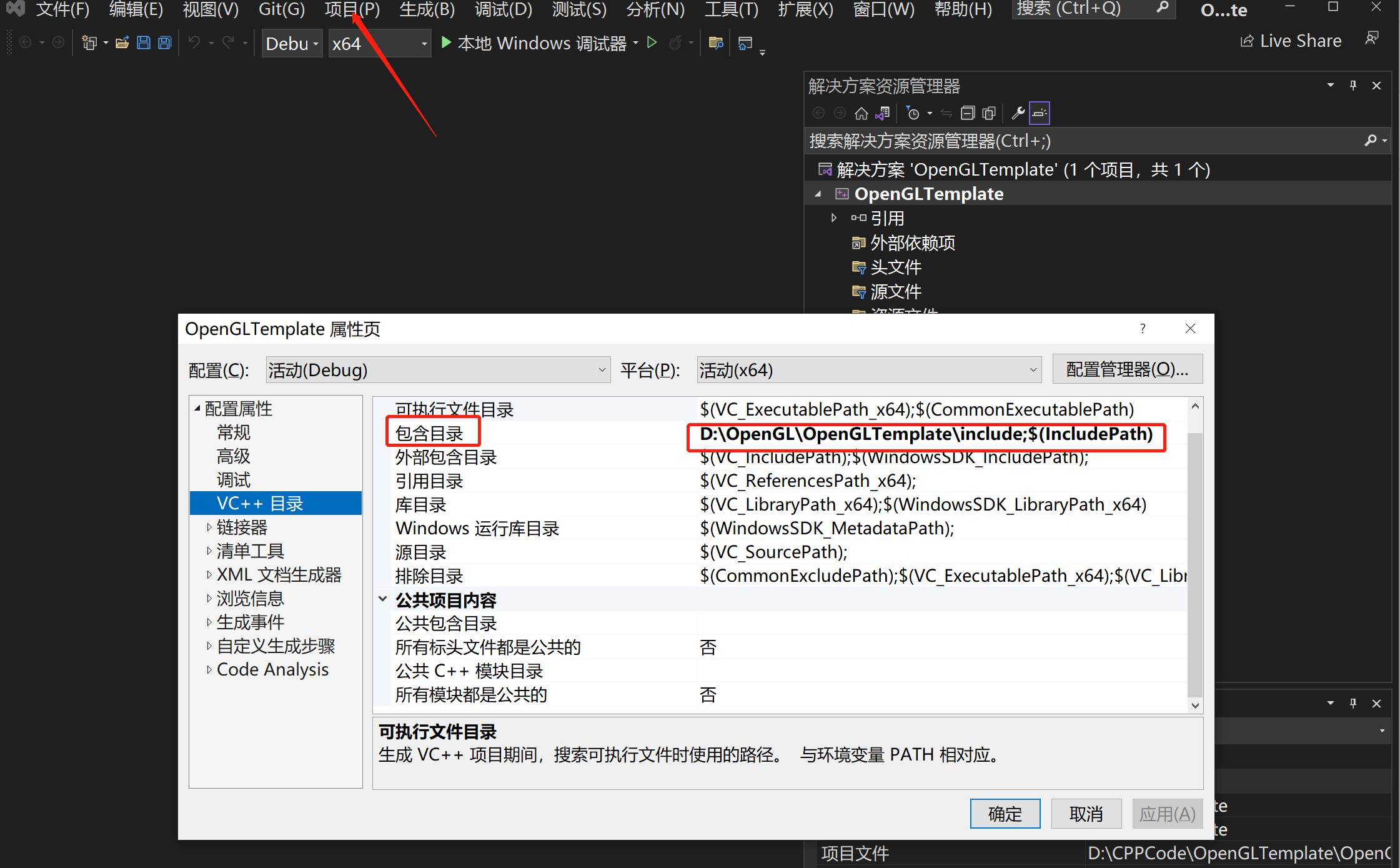
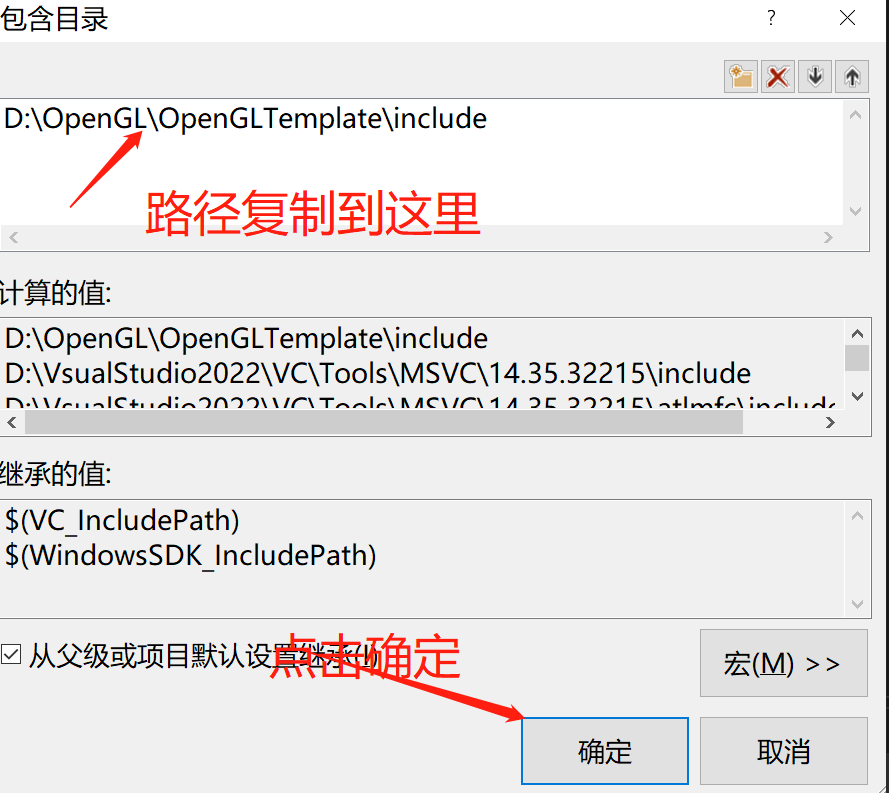
我们找到项目->属性打开属性配置界面,然后将我们之前的OpenGLTemplate目录下的include路径配置到下图中标记的“包含目录”下。

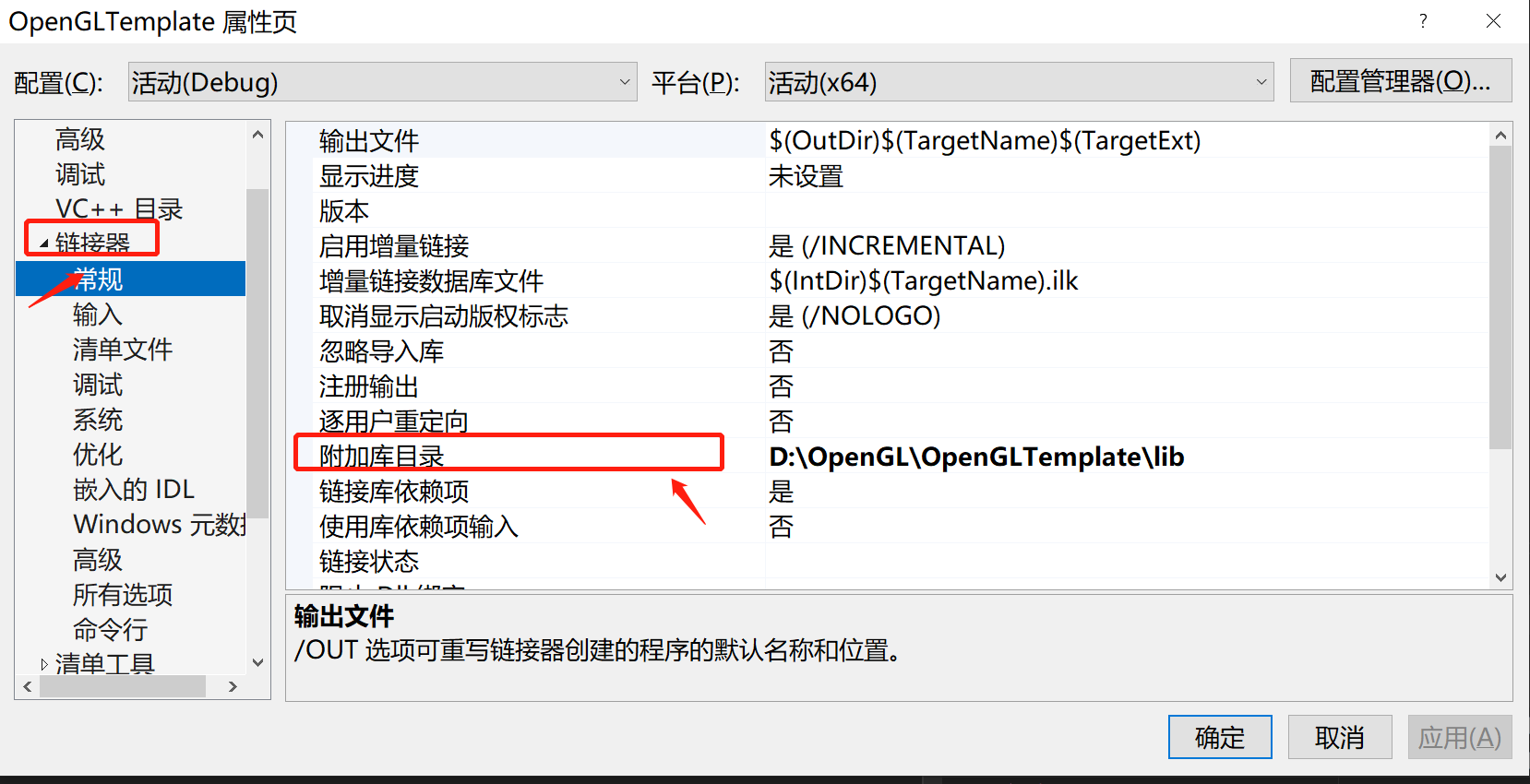
 然后我们还是在Visual Studio的属性设置面板上找到“链接器->常规”然后将我们之前准备的OpenGLTemplate目录下的lib目录配置到这里
然后我们还是在Visual Studio的属性设置面板上找到“链接器->常规”然后将我们之前准备的OpenGLTemplate目录下的lib目录配置到这里
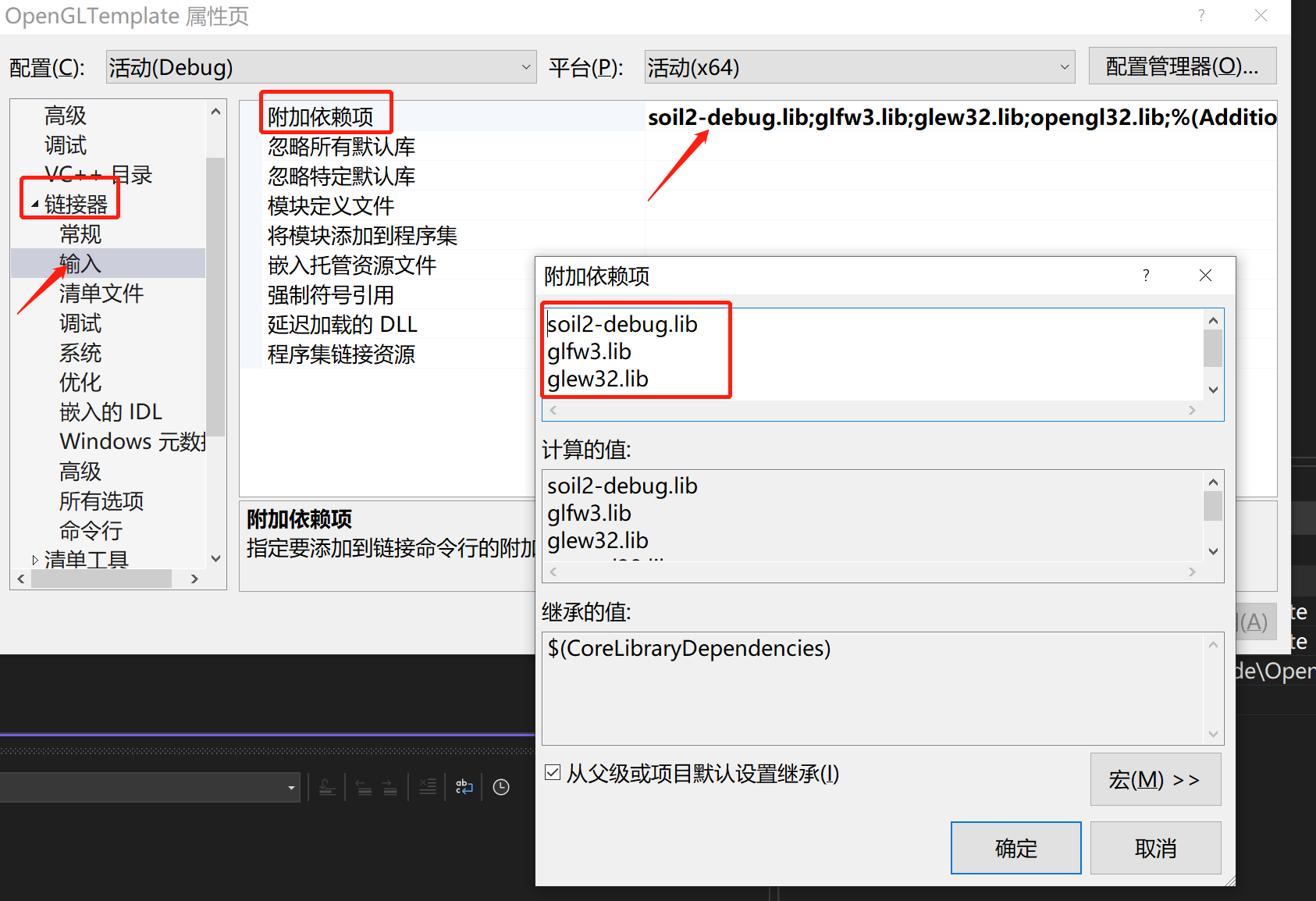
 然后我们同样在“链接器->输入->添加依赖项”下,将OpenGLTemplate目录下的lib中的glfw3.lib、glew32.lib、soil2-debug.lib、opengl32.lib(应该已经是WindowSDK的一部分了,不配置也行,但是为了保险还是配置上)
然后我们同样在“链接器->输入->添加依赖项”下,将OpenGLTemplate目录下的lib中的glfw3.lib、glew32.lib、soil2-debug.lib、opengl32.lib(应该已经是WindowSDK的一部分了,不配置也行,但是为了保险还是配置上)
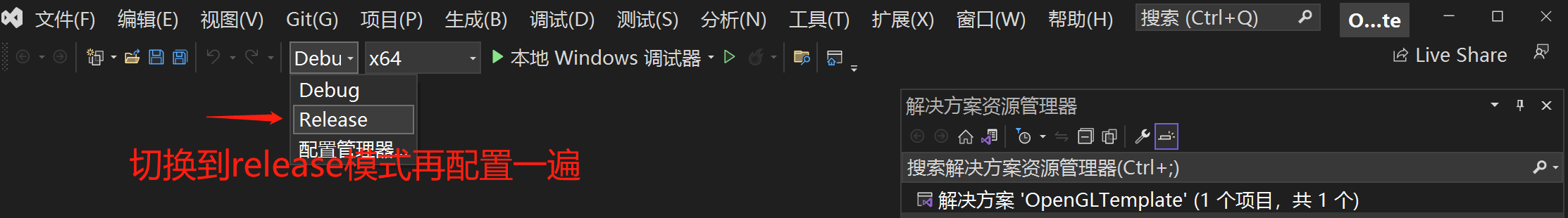
 配置完以后保存,然后再切换到Release模式,重复的操作再配置一遍这里就不赘述了。
配置完以后保存,然后再切换到Release模式,重复的操作再配置一遍这里就不赘述了。

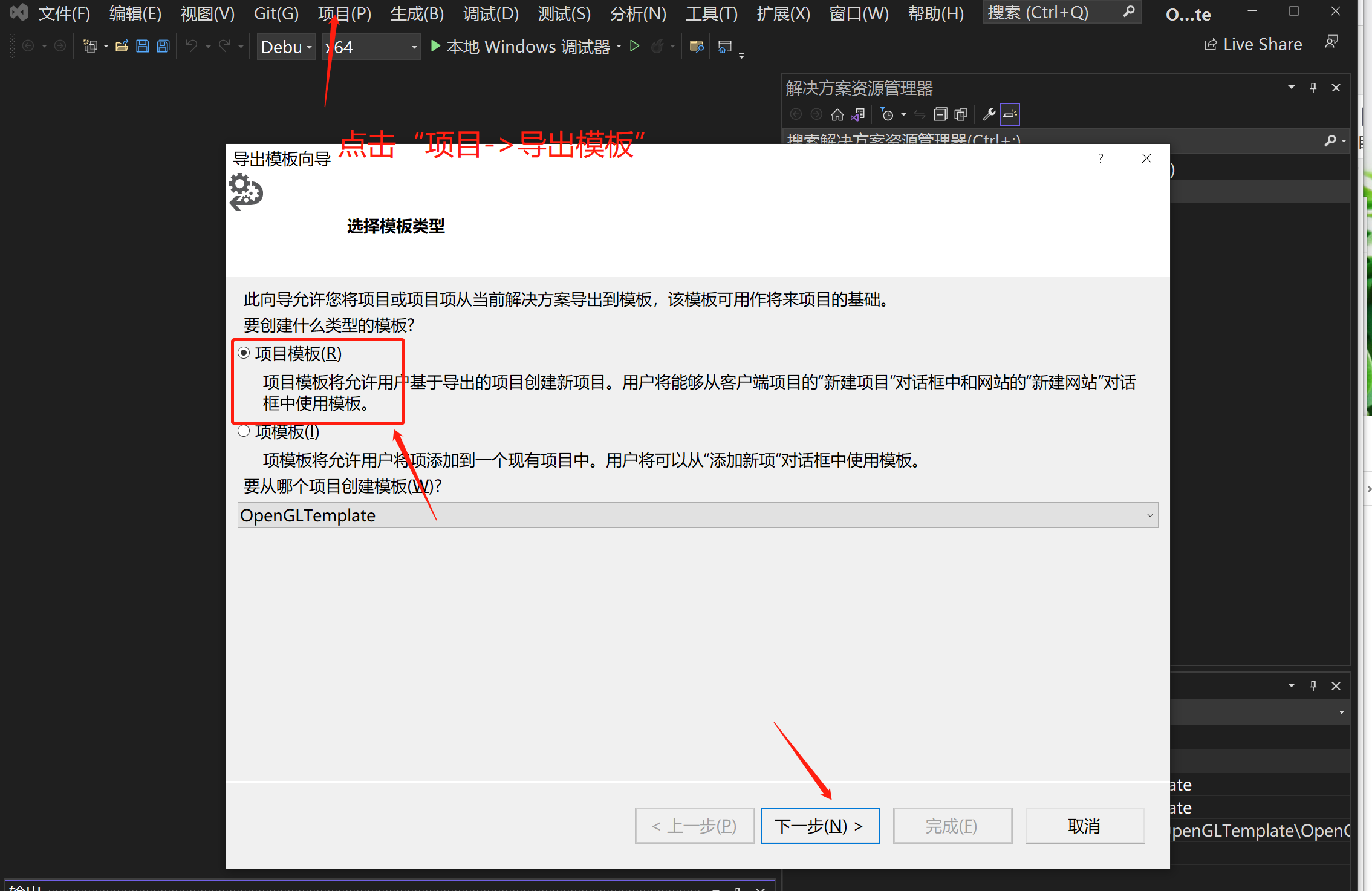
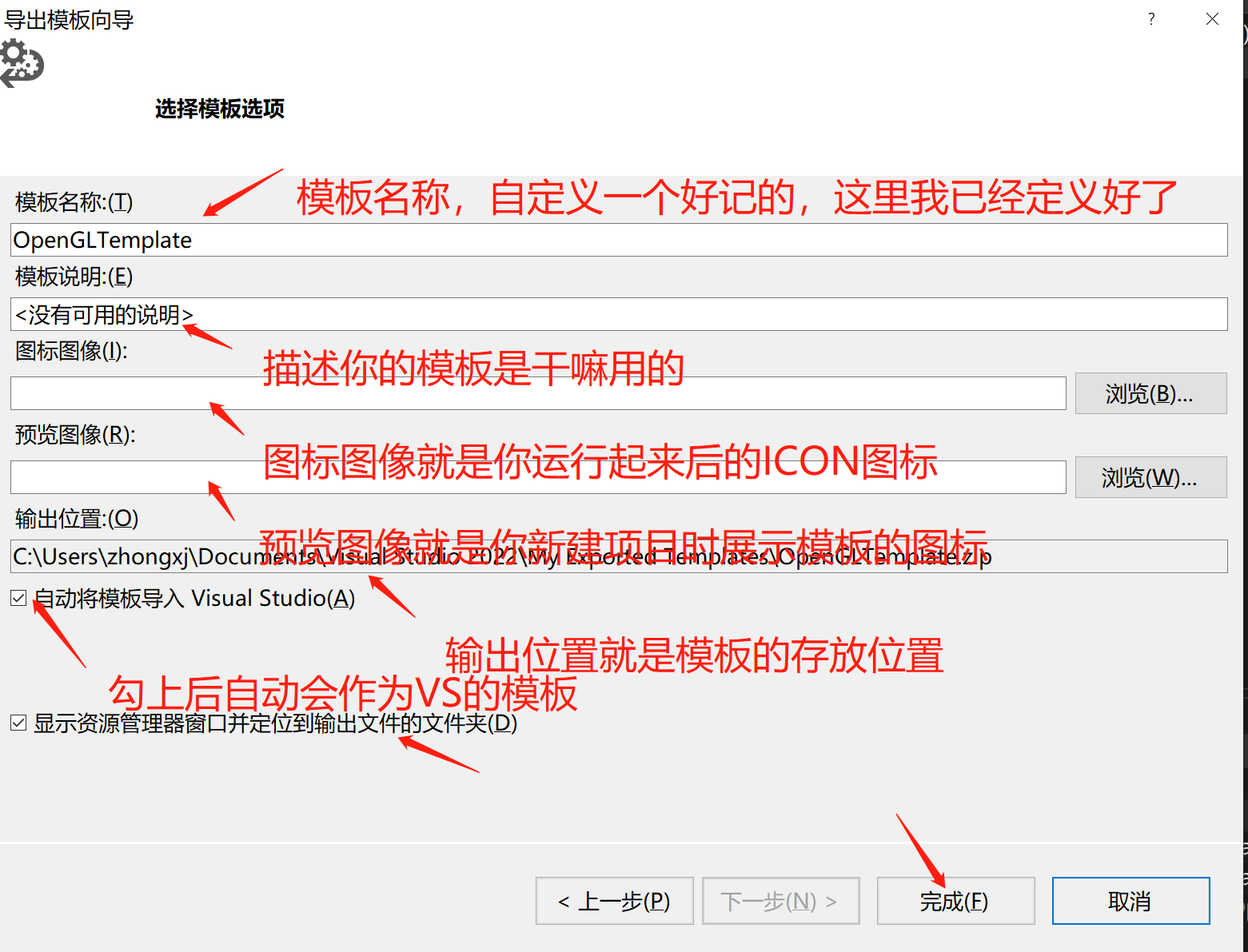
4.2 模板导出

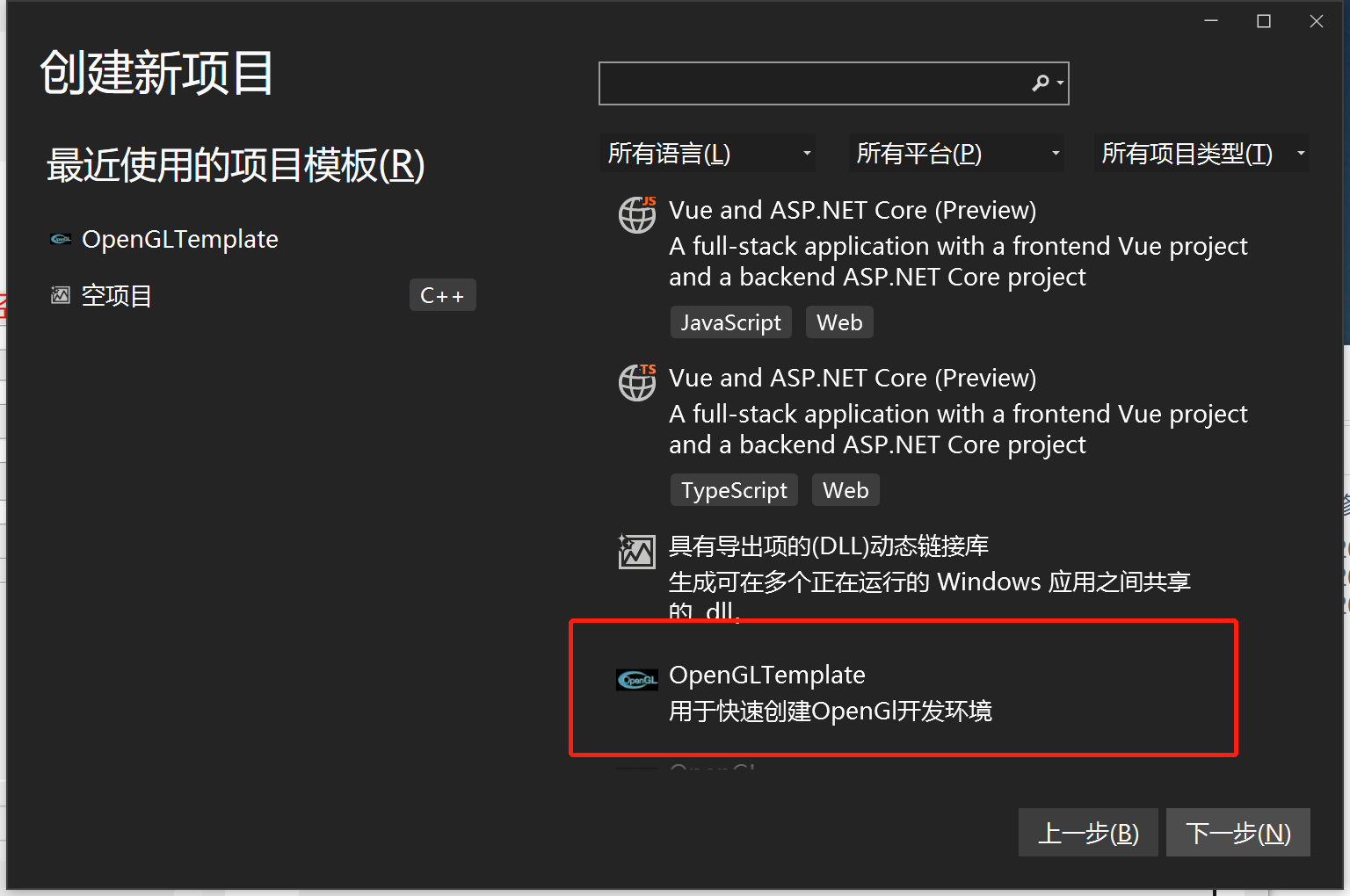
 点击完成后,我们再次新建项目时就会发现多了一个项目模板,如下所示:
点击完成后,我们再次新建项目时就会发现多了一个项目模板,如下所示:
 我们点击自己定义的这个模板就可以创建OpenGL项目了。
我们点击自己定义的这个模板就可以创建OpenGL项目了。
5.测试OpenGL环境
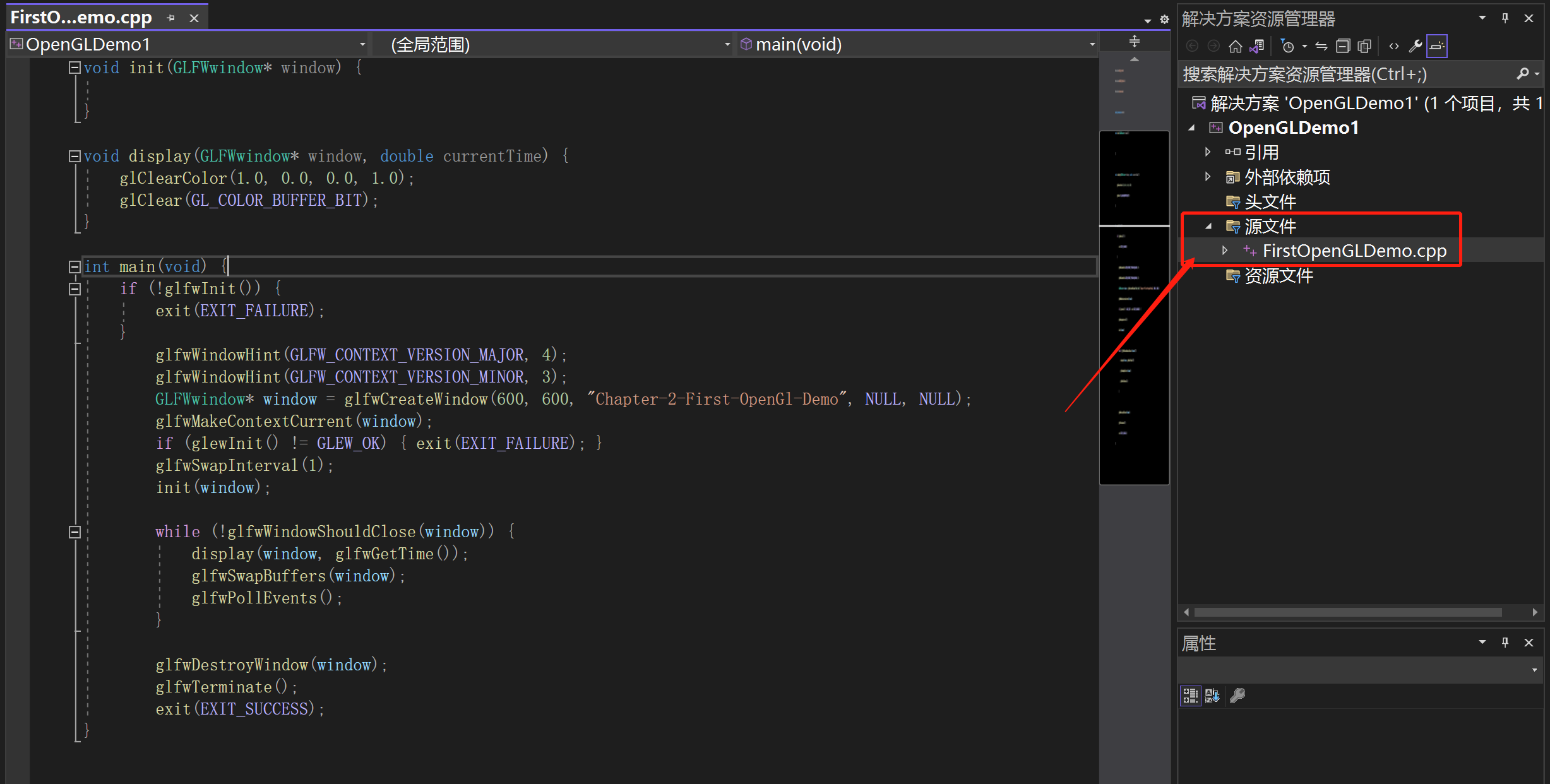
首先在项目的源文件目录右键新建一个cpp文件:FirstOpenGLDemo.cpp
 输入代码:
输入代码:
#include<GL/glew.h> #include<GLFW/glfw3.h> #include<iostream> using namespace std; void init(GLFWwindow* window) { } void display(GLFWwindow* window, double currentTime) { glClearColor(1.0, 0.0, 0.0, 1.0); glClear(GL_COLOR_BUFFER_BIT); } int main(void) { if (!glfwInit()) { exit(EXIT_FAILURE); } glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4); glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); GLFWwindow* window = glfwCreateWindow(600, 600, "OpenGl-Demo", NULL, NULL); glfwMakeContextCurrent(window); if (glewInit() != GLEW_OK) { exit(EXIT_FAILURE); } glfwSwapInterval(1); init(window); while (!glfwWindowShouldClose(window)) { display(window, glfwGetTime()); glfwSwapBuffers(window); glfwPollEvents(); } glfwDestroyWindow(window); glfwTerminate(); exit(EXIT_SUCCESS); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
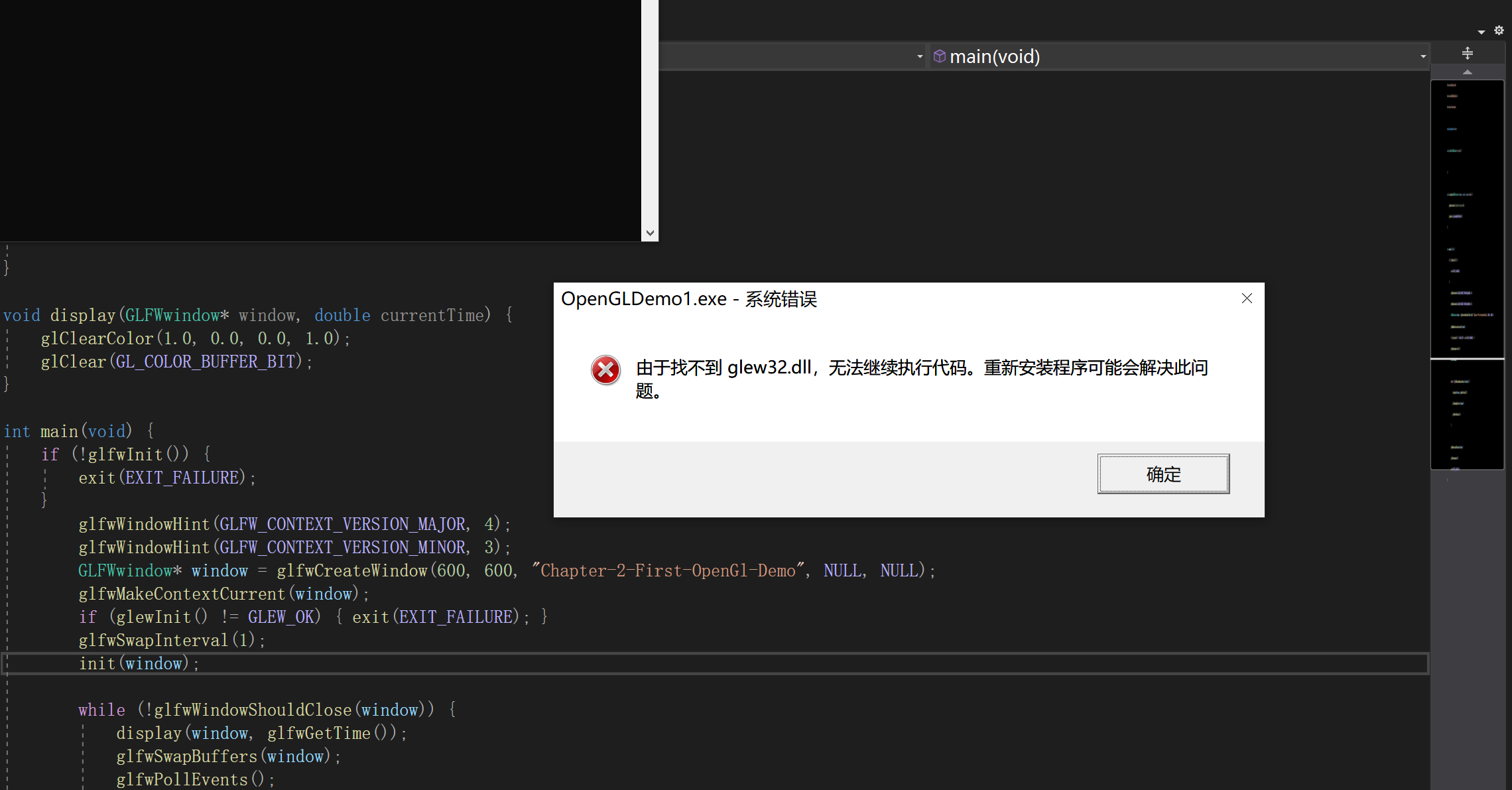
这时候我们发现相关的库都可以引用成功了,但是运行不起来,会报下面的错误
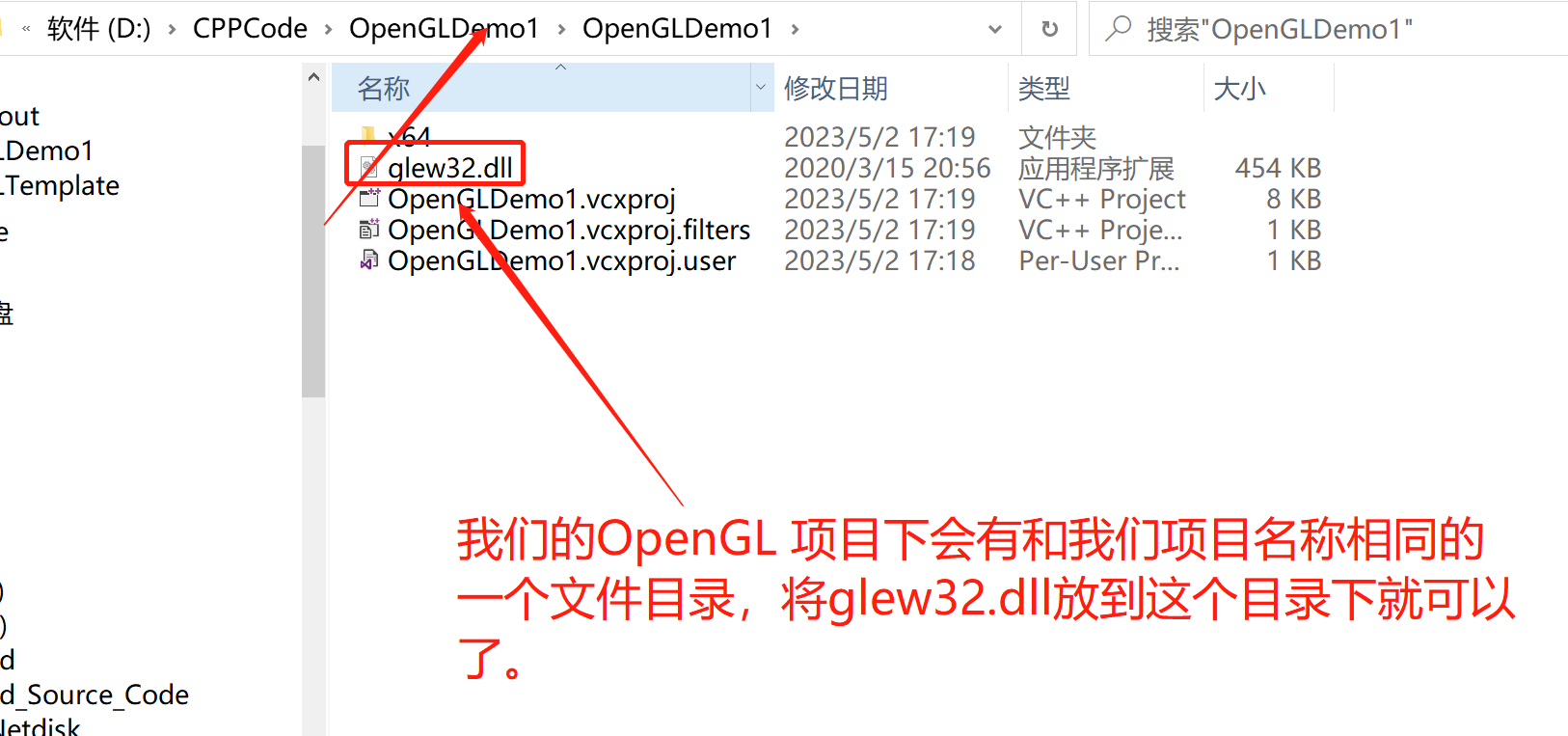
 这时就需要把我们之前放在OpenGLTemplate目录下的glew32.dll动态链接库放到,我们项目的目录的同名目录下。
这时就需要把我们之前放在OpenGLTemplate目录下的glew32.dll动态链接库放到,我们项目的目录的同名目录下。
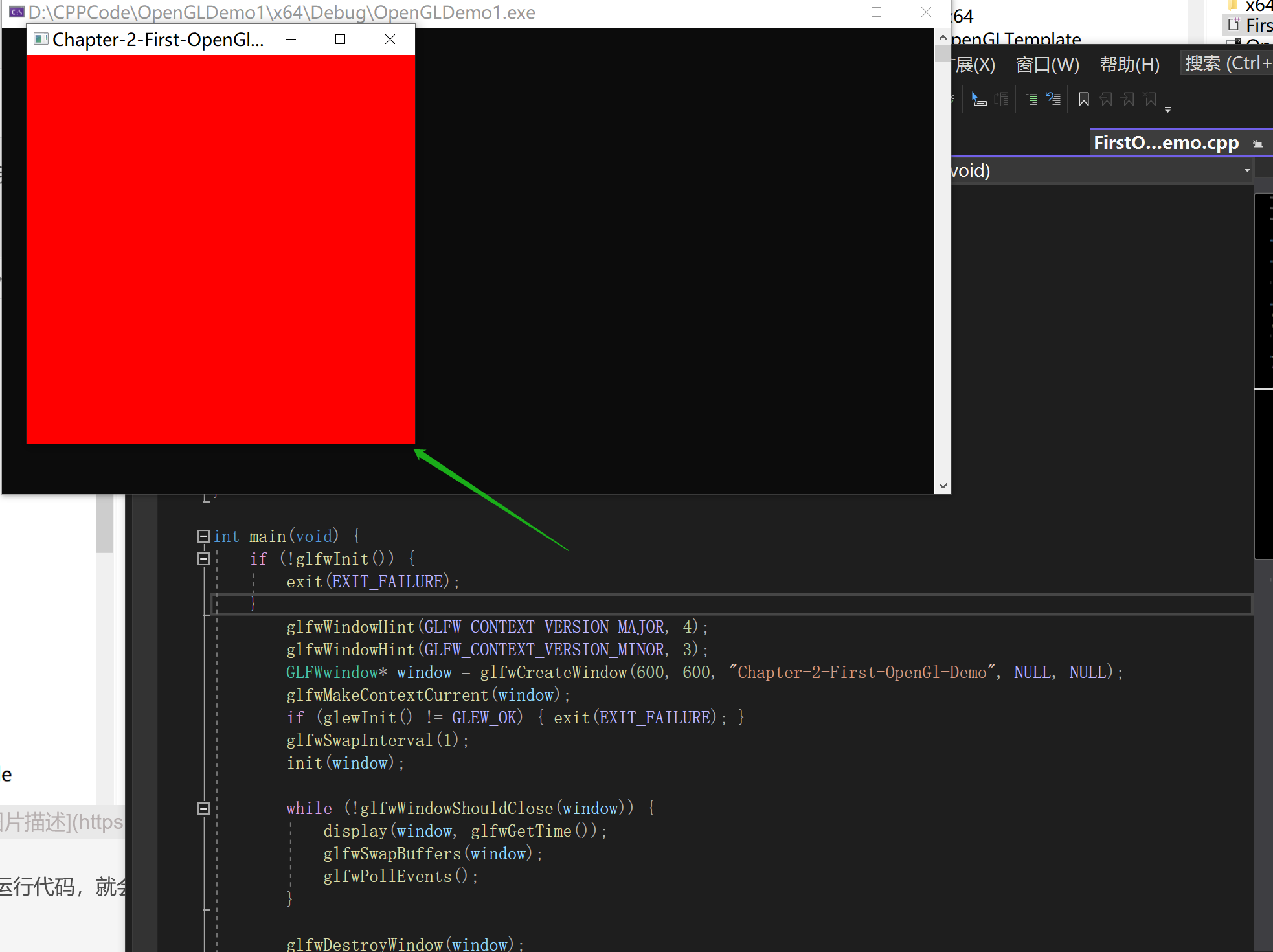
 这时后我们再运行代码,就会发现运行成功了。
这时后我们再运行代码,就会发现运行成功了。
 我们上面的代码就是简单的展示了一个红底的背景,至此,OpenGL开发环境的配置全部完成
我们上面的代码就是简单的展示了一个红底的背景,至此,OpenGL开发环境的配置全部完成
总结
本文主要介绍了在Windows10上的Visual Studio 2022上搭建OpenGL开发环境,主要介绍了窗口管理库GLFW、OpenGL扩展库GLEW、OpenGL数学库GLM和图像纹理加载库SOIL2的配置和集成,最后自定义了一个Visual Studio项目模板,并且最后用一个测试Demo测试了我们配置的环境,其中比较遗憾的就是glew32.dll必须我们手动复制到项目的指定目录,否则无法运行OpenGL程序。这里如果读者有更好更方便的办法,欢迎评论区交流。



