热门标签
热门文章
- 1js + jquery 两栏Tab鼠标移入显示/隐藏的效果(详)_jquery nav-tabs 动态隐藏
- 2Win10安装Linux子系统WSL(ubuntu2204)及图形桌面xfce4_wsl startxfce4
- 3【原创】基于ZIGBEE的无线USB Dongle_cc2530内置eeprom
- 4AtCoder Beginner Contest 293——A-E题讲解
- 5RTT(RT-Thread)线程管理(1.2W字详细讲解)_呜呜呜rtt生态
- 6Pandas数据预处理之数据标准化-提升机器学习模型性能的关键步骤【第64篇—python:数据预处理】
- 72024 高级前端面试题之 Node 「精选篇」
- 8最好7B模型再易主!打败700亿LLaMA2,苹果电脑就能跑|开源免费
- 9性能测试1_woniuboss4.0
- 10C#与C++、Java之比较概览
当前位置: article > 正文
uniapp微信小程序兼容性问题记录(持续记录)_uniapp 微信小程序 不兼容鸿蒙系统
作者:IT小白 | 2024-02-13 02:40:34
赞
踩
uniapp 微信小程序 不兼容鸿蒙系统
开发环境版本
“vue”: {
“version”: “2.6.14”
}
“uview-ui”: {
“version”: “1.8.7”
},
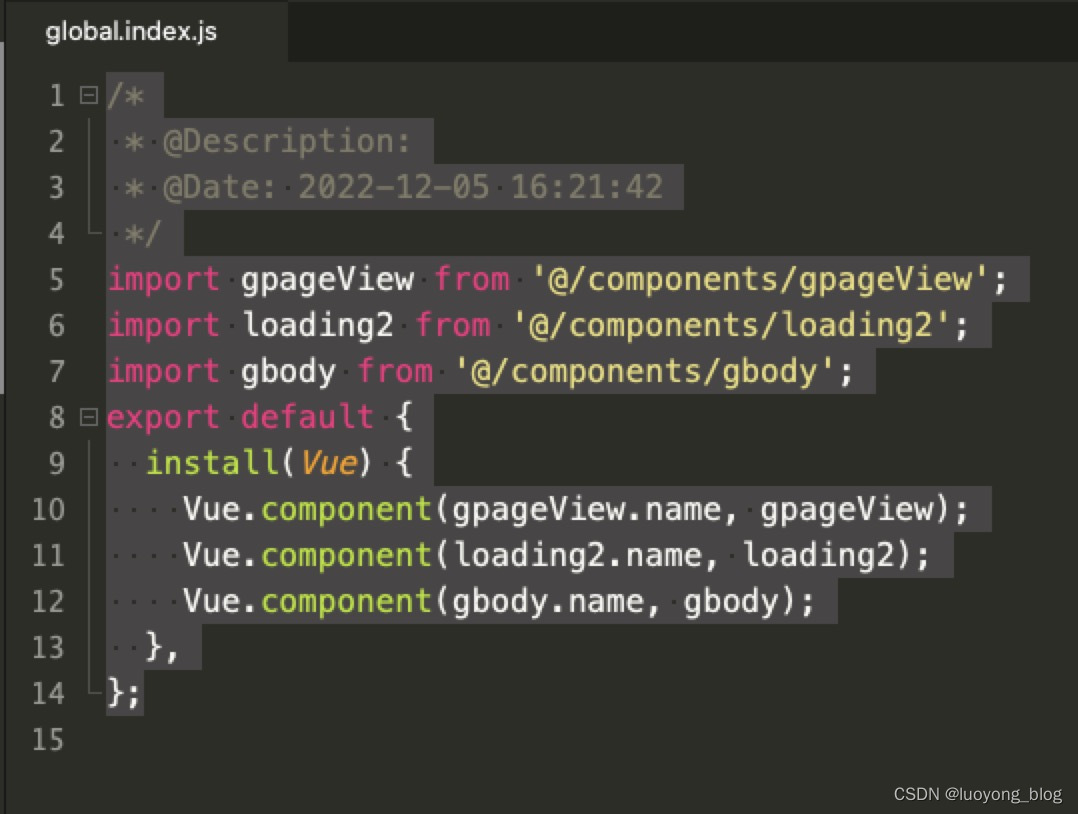
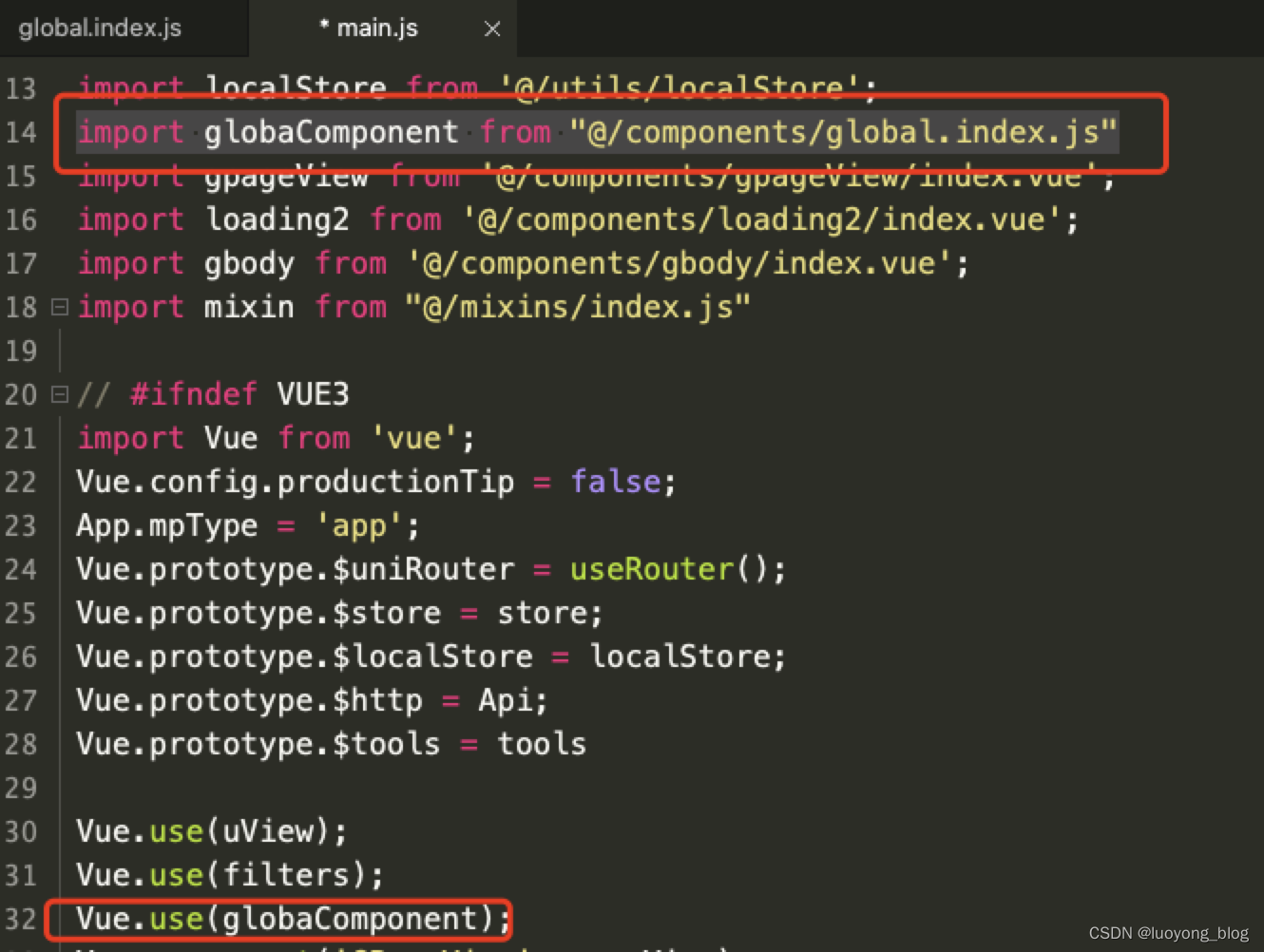
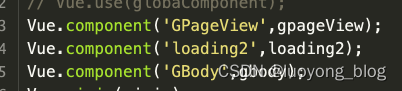
全局组件引用的问题


用如上方式在H5端运行时没有问题的,但在微信小程序端就找不到组件,所以修改为全部在main.js中引入

官方解释如下

https://ask.dcloud.net.cn/question/145410
u-popup设置top弹出模式时H5端运行正常,微信小程序端设置margin-top想不遮挡navBar却无效
<u-popup class="info-top" v-model="show" z-index="10" mode="top" :style="{ 'margin-top': popTop + 'px' }"> <view class="content"> <view class="box"> <view class="item u-flex u-font-28 color-666" style="border-bottom: 1rpx solid #F3F3F3;"> <text>报货时间</text> <text class="u-flex" style="color: #999999;" @click="choiceDate">{{ startTime }}至{{ endTime }} <i class='iconfont icon-xiangyou2'></i> </text> </view> </view> <view class="confrim-btn u-flex"> <view class="reset button u-font-28 u-text-center" @click="reset"> 重置 </view> <view class="ok button u-font-28 u-text-center" @click="ok"> 筛选 </view> </view> </view> </u-popup>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
if (!this.popTop) {
this.popTop = await this.getNavBar()
}
console.log(this.popTop)
this.show = !this.show
- 1
- 2
- 3
- 4
- 5
getNavBar() {
return new Promise(resolve => {
setTimeout(() => {
this.$u.getRect('.header').then(res => {
console.log('res.height', res.height);
resolve(res.height)
})
}, 0)
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
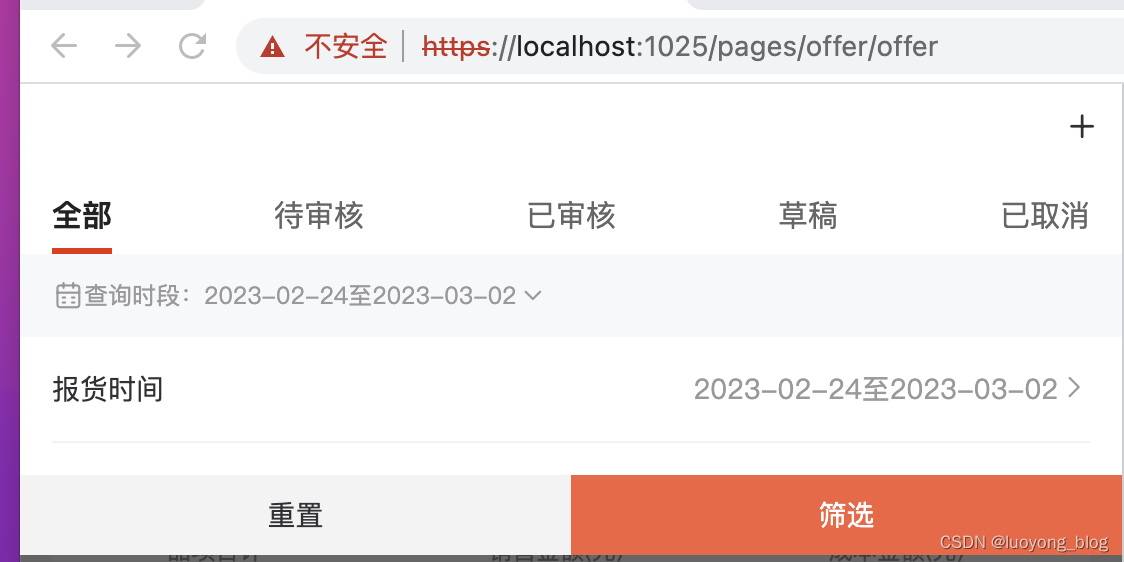
H5端运行效果

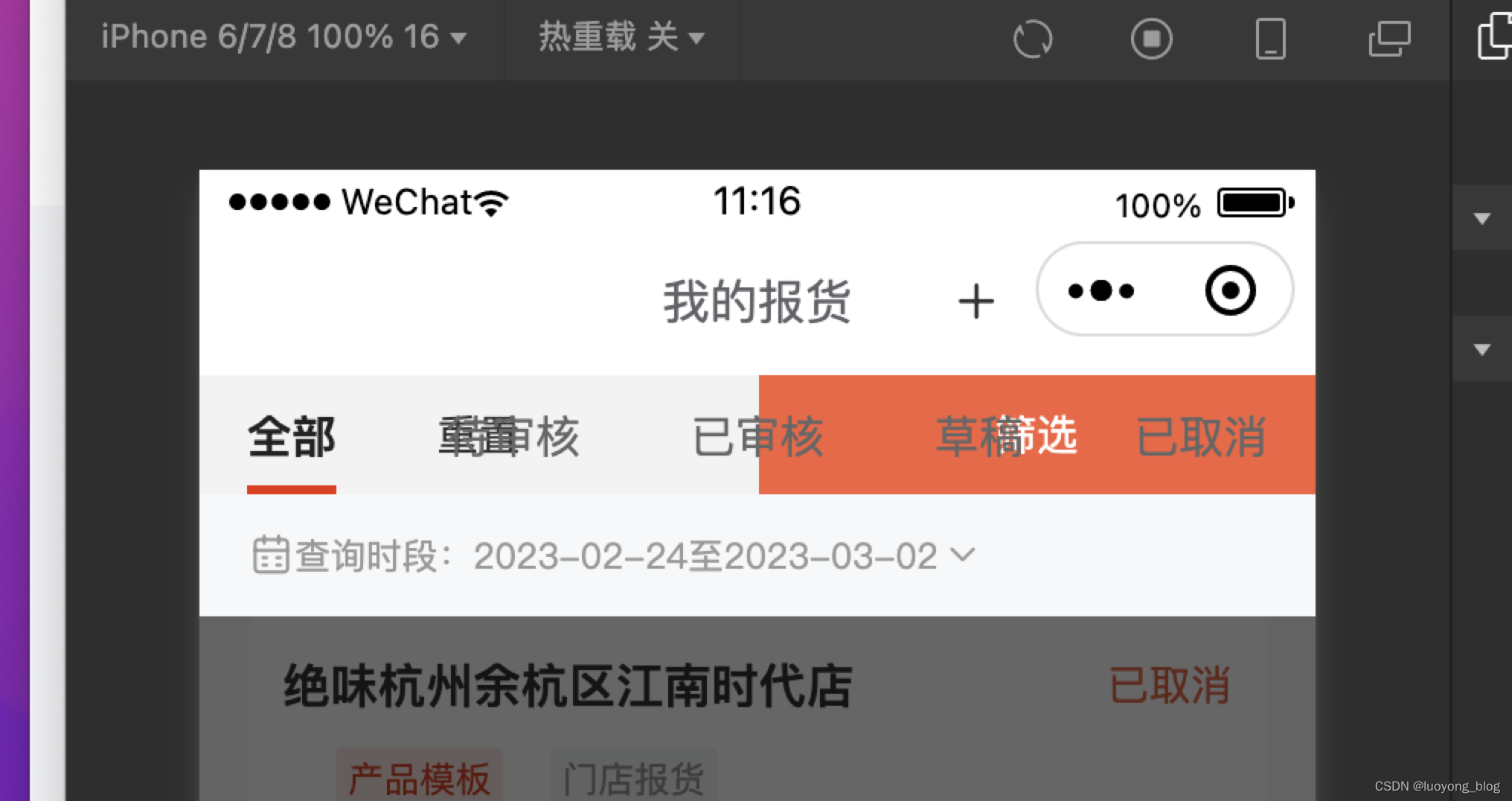
微信小程序端运行效果

一开始以为:style没起作用,后面自己手写了一个popup后发现是u-popup可能存在兼容性问题
修改代码如下:
<!-- 顶部弹窗,解决微信小程序top从最顶端出来,margin-top不起作用 --> <view class="popup u-p-l-18 u-p-r-18" v-show="show" @click="show=false" @touchmove.prevent> <view class="content" :style="{ 'margin-top': popTop + 'px' }"> <view class="box"> <view class="item u-flex u-font-28 color-666" style="border-bottom: 1rpx solid #F3F3F3;"> <text>报货时间</text> <text class="u-flex" style="color: #999999;" @click="choiceDate">{{ startTime }}至{{ endTime }} <i class='iconfont icon-xiangyou2'></i> </text> </view> </view> <view class="confrim-btn u-flex"> <view class="reset button u-font-28 u-text-center" @click="reset"> 重置 </view> <view class="ok button u-font-28 u-text-center" @click="ok"> 筛选 </view> </view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
/* 上弹框 */ .popup { position: fixed; left: 0; right: 0; top: 0; height: 100%; background-color: rgba(0, 0, 0, 0.6); z-index: 9998; padding-left: 20rpx; padding-right: 20rpx; } .content { position: relative; width: 100%; top: 0; background-color: #fff; z-index: 9999; .box { padding: 32rpx; .item { justify-content: space-between; padding-bottom: 32rpx; } } } .confrim-btn { .button { width: 50%; height: 80rpx; line-height: 80rpx; } .reset { background-color: #F3F3F3; } .ok { background-color: #F4613F; color: white; } } .btn { padding: 12rpx 20rpx; border-radius: 32rpx; background: linear-gradient(90deg, #F4613F 0%, #EA2E02 100%); margin-left: 16rpx; color: white; font-size: 28rpx; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
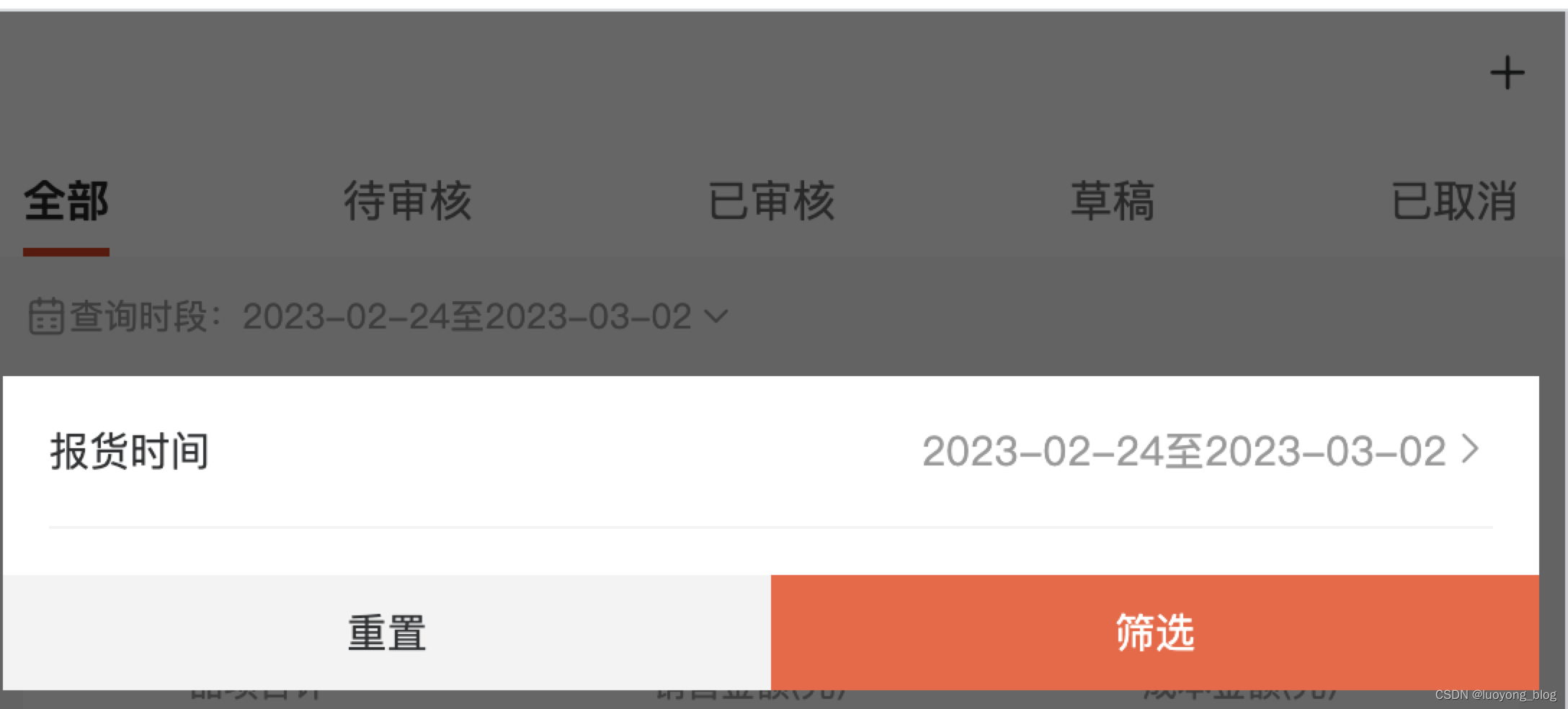
H5端运行效果

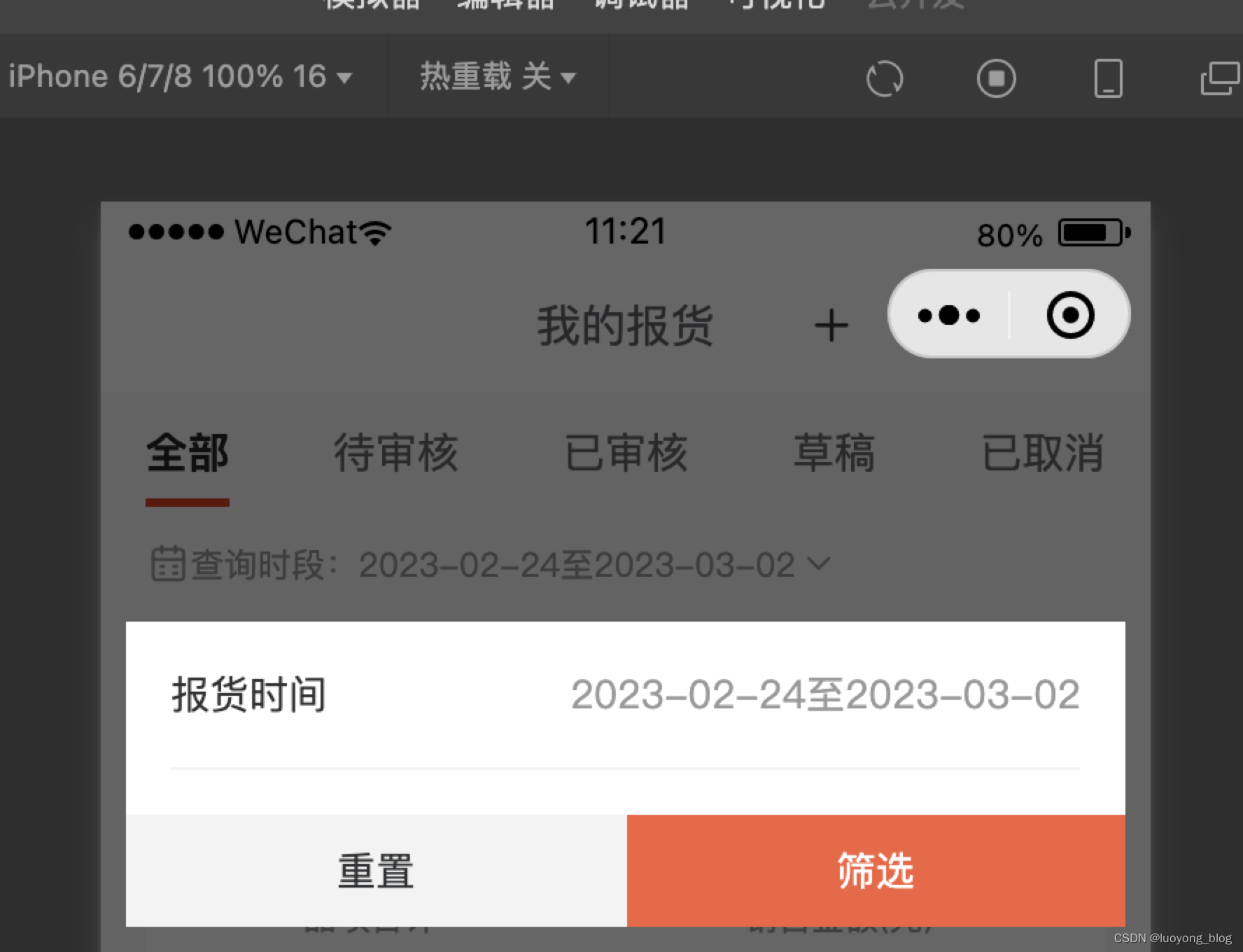
微信小程序运行效果

只是没做折叠的过渡动画了,其他运行正常
自定义tabbar,windowHeight的高度包不包括设置的tabBar高度
async getHeight() { let header = await this.$u.getRect('.header') let bar = await this.$u.getRect('.bottomTab') let windowHeight = await uni.getSystemInfoSync().windowHeight console.log("offer-header", header) console.log("offer-bar", bar) console.log("offer-windowHeight", windowHeight) const type = uni.getSystemInfoSync().uniPlatform if (type == 'mp-weixin') { this.scrollViewHeight = parseFloat(windowHeight - header.height) } else { this.scrollViewHeight = parseFloat(windowHeight - header.height - bar.height) } console.log("offer-scrollViewHeight", this.scrollViewHeight) // this.scrollViewHeight = parseFloat(this.windowHeight) - res.height - 50 }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/79455?site
推荐阅读
相关标签



