- 1代码版本管理和提交规范(二)代码提交_软件开发过程中代码提交规范
- 22022年博客之星排行榜 日榜 2023-01-04博客之星 后端排名榜单_个人博客排名
- 3力扣416 分割等和子集 Java版本
- 4C语言完整版笔记(初阶,进阶,深刨,初阶数据结构)_c语言代码速记
- 5保姆级教程:SpringBoot 对接支付宝完成扫码支付,完整流程梳理!_springboot对接支付宝支付
- 6OAuth2.0第三方微信登录_微信auth2.0
- 7【知识图谱】基于neo4j构建医疗领域知识图谱_个人知识体系 neo数据图
- 8PySpark特征工程(I)--数据预处理_pyspark数据预处理
- 9机器学习_深度学习毕设题目汇总——数据分析_数据挖掘_机器学习论文题目
- 10nginx配置密码访问_nginx 配置用户名密码访问
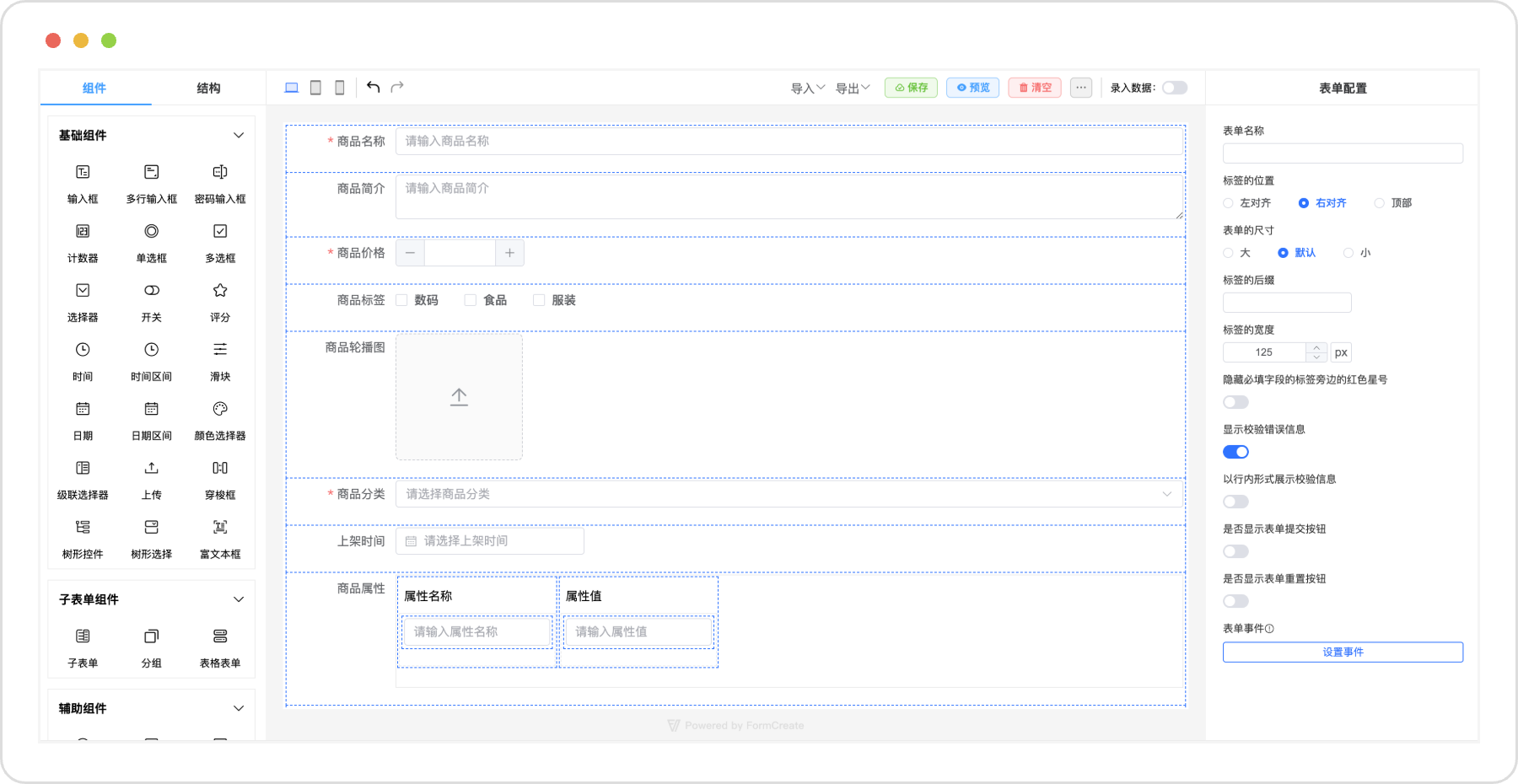
Vue可视化表单设计 FcDesigner v3.1.0 发布,新增 12 个组件,支持事件配置等
赞
踩
FcDesigner 是一款可视化表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
本项目采用 Vue 和 ElementPlus 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。
兼容 Vue2 和 Vue3 版本
帮助文档 | 在线演示 | 源码下载
3.2.0
- 增加 12 个可拖拽组件,目前共内置了 36 个可拖拽组件
- 新增表格布局
- 新增表格表单组件
- 增加表单结构预览
- 增加默认值录入功能
- 增加表单和组件的事件配置
- 增加多端预览和操作撤销和重做

安装
npm install @form-create/designer@next
- 1
引入
CDN:
<link href="https://unpkg.com/element-plus@2.0.1/dist/index.css"></link> <script src="https://unpkg.com/vue@next"></script> <script src="https://unpkg.com/element-plus@2.0.1/dist/index.full.js"></script> <!-- import @form-create/element-ui --> <script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script> <!-- import @form-create/designer --> <script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script> <div id="app"> <fc-designer height="100vh" /> </div> <script> const { createApp } = Vue const app = createApp({}); app.use(formCreate); app.use(FcDesigner); app.mount('#app'); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
NodeJs:
shell
npm install @form-create/designer@next
- 1
请自行导入 ElementPlus 并挂载
import formCreate from '@form-create/element-ui'
import FcDesigner from '@form-create/designer'
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';
app.use(ELEMENT);
app.use(formCreate)
app.use(FcDesigner)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
使用
<fc-designer ref="designer" height="100vh" />
- 1
组件配置
<fc-designer ref="designer" />
- 1
- locale
Object
多语言配置,默认为中文
- mask
boolean
是否显示组件的遮罩,默认为 true,不可以操作组件
- height
string|number
设计器组件的高度
- menu
MenuList
自定义左侧的菜单列表,会覆盖默认的菜单列表
- config
Config
可以配置设计器内模块是否显示和默认规则的修改
- handle
Handle
设计器顶部扩展操作按钮
组件的事件
-
active组件选中事件,当组件在设计器中被选中时触发emit('active', Rule);- 1
-
create组件新增事件,创建新组件时触发emit('create', Rule);- 1
-
copy组件复制事件,当组件被复杂时触发emit('copy', Rule);- 1
-
delete组件删除事件,当组件在设计器中被删除时触发emit('delete', Rule);- 1
-
drag组件拖入事件,当拖入新组件时触发emit('drag', {dragRule, item});- 1
-
inputData录入数据事件, 保存录入数据时出发emit('inputData', formData);- 1
组件的方法
<fc-designer ref="designer" />
- 1
通过refs.designer调用下面的方法
-
添加模板和拖拽组件的描述文件,并按照
menu字段自动添加到对应的菜单下type addComponent = (dragRule: dragRule|dragTemplateRule) =>void; type addComponent = (dragRule: Array<dragRule|dragTemplateRule>) =>void;- 1
- 2
-
覆盖添加拖拽组件到指定的菜单下
type setMenuItem = (menuName: string, list: MenuList) => void;- 1
-
在设计器左侧添加新的菜单
type addMenu = (menu: Menu) =>void;- 1
-
设置设计器表单的生成规则
type setRule = (rule: string|Rule[]) => void;- 1
-
设置设计器表单的表单配置
type setOption = (opt: Options) => void;- 1
别名方法
setOptions -
获取设计器表单的渲染规则(Array)
type getRule = () => Rule[];- 1
-
获取设计器表单的json渲染规则(string)
type getJson = () => string;- 1
-
获取设计器表单的表单配置(Object)
type getOption = () => Options;- 1
别名方法
getOptions -
获取设计器表单的表单的json配置(string)
type getOptionsJson = () => string;- 1
-
获取表单的formData
type getFormData: () => Object;- 1
-
设置表单的formData
type setFormData: (formData: Object) => void;- 1
-
获取设计器的表单的层级规则描述
type getTree: () => TreeData;- 1
-
获取设计器的表单中表单组件的规则描述
type getFormTree: () => TreeData;- 1
-
预览表单
type openPreview = () => void;- 1
-
开启录入数据模式
type openInputData: (open: boolean) => void;- 1
-
清空设计器的表单
type clearDragRule = () => void;- 1
-
获取设计器中所有的字段名
type fields = () => string[];- 1
-
选中设计器中指定组件
type toolActive = (rule:Rule) => void;- 1
-
清空设计器中组件的选中状态
type clearActiveRule = () => void;- 1
-
设置表单配置的表单规则,于
config.formRule相同type setFormRuleConfig = (rule: () => Rule[], append: boolean) => void;- 1
-
设置组件基础配置表单的表单规则,于
config.baseRule相同type setBaseRuleConfig = (rule: () => Rule[], append: boolean) => void;- 1
-
设置组件验证配置表单的表单规则,于
config.validateRule相同type setValidateRuleConfig = (rule: () => Rule[], append: boolean) => void;- 1
-
设置指定组件属性配置的表单规则,于
config.componentRule相同type setComponentRuleConfig = (id: string, rule: () => Rule[], append: boolean) => void;- 1
表单回显
获取设计器表单规则和回显
获取设计表单的数据
//获取表单的生成规则
const ruleJson = this.$refs.designer.getJson();
//获取表单的配置
const optionsJson = this.$refs.designer.getOptionsJson();
//todo 保存JSON数据到数据库中
- 1
- 2
- 3
- 4
- 5
- 6
- 7
回显设计表单
//todo 加载表单JSON规则
//回显表单
this.$refs.designer.setOptions(optionsJson);
this.$refs.designer.setJson(ruleJson);
- 1
- 2
- 3
- 4
- 5
- 6
表单渲染
挂载 form-create, 重要!
//从设计器中导入 formCreate
import {formCreate} from '@form-create/designer';
//挂载 formCreate
app.use(formCreate);
- 1
- 2
- 3
- 4
加载规则并渲染表单
<template> <div id="app"> <form-create v-model="formData" v-model:api="fApi" :rule="rule" :option="option"></form-create> </div> </template> <script> import formCreate from '@form-create/element-ui'; export default { data() { return { //实例对象 fApi: {}, //表单数据 formData: {}, //表单生成规则 rule: [], //组件参数配置 option: {} } }, beforeCreate(){ const rule,option; // todo 加载表单JSON规则 this.rule = formCreate.parseJson(rule); this.option = formCreate.parseJson(option); } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28



