热门标签
热门文章
- 1Unity中的数学基础知识---向量的基础应用_unity sqrmagnitude
- 2从零开始学习深度学习技术路线-以语义分割算法Unet为例_深度学习的技术路线
- 3VUE的阻止冒泡事件_vueclick阻止事件冒泡
- 4黑客必知的14个威胁建模方法_attck攻击模型 13个阶段
- 5[YoloV5修改]基于GnConv卷积模块的yolov5修改_yolo更换conv模块
- 6【大数据平台】——基于Confluent的Kafka Rest API探索(五)_confluent rest api
- 7Web漏洞扫描工具有哪些?使用教程讲解
- 8vue基本使用方法(详细版)_vue {{ }}
- 9transform动画_transform实现元素宽度变化动效
- 10数字化时代,企业为什么要做数字化转型?_企业为什么数字话转型
当前位置: article > 正文
uniapp 全局引入vant 组件库_vant uniapp
作者:IT小白 | 2024-02-16 10:45:17
赞
踩
vant uniapp
vant4官方文档
vant2官方文档
vant3官方文档
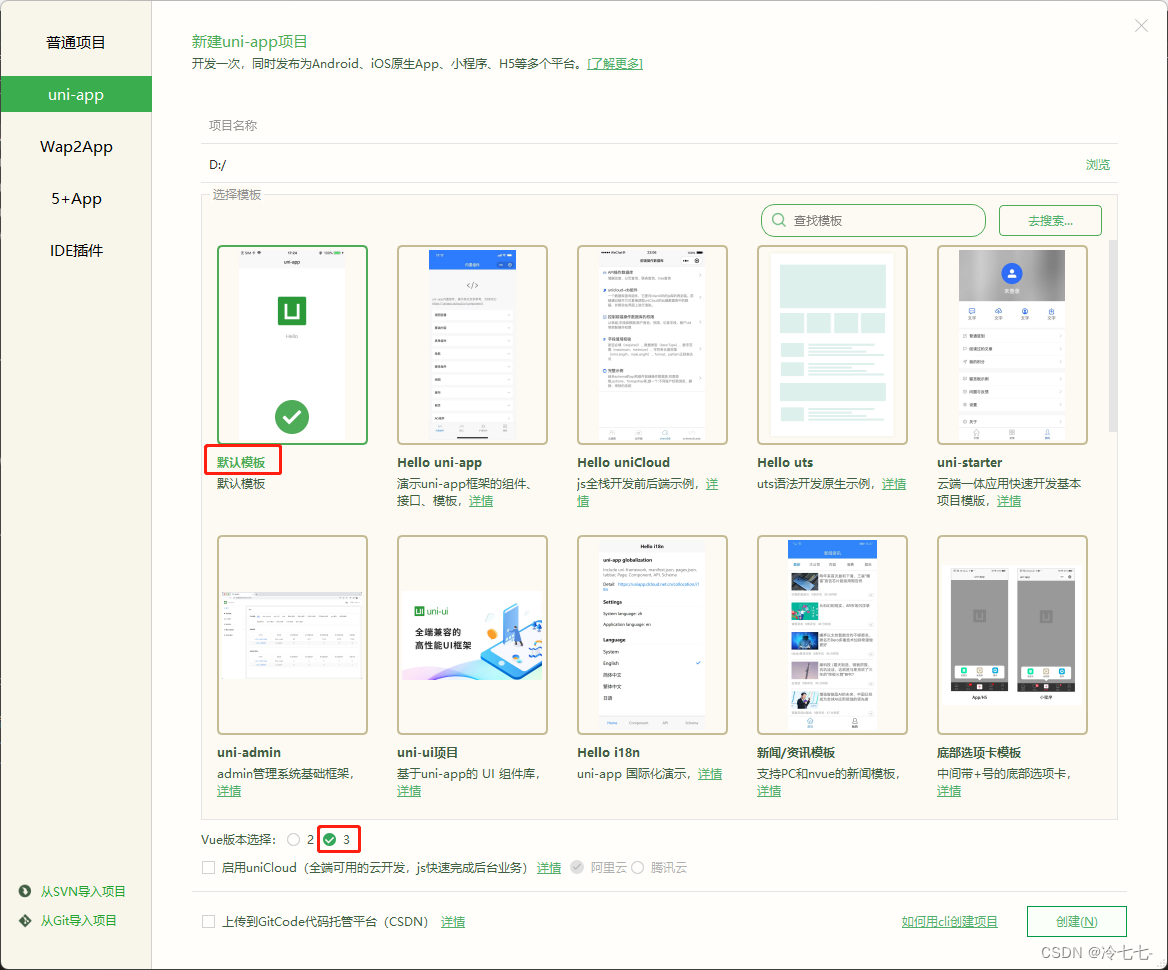
一、创建uniapp项目 + vue3

二、通过npm安装vant

三、main.js引入vant
- uniapp项目中找到main.js文件
// #ifdef VUE3
import { createSSRApp } from 'vue'
import Vant from 'vant'
import 'vant/lib/index.css'
export function createApp() {
const app = createSSRApp(App)
app.use(Vant)
return {
app
}
}
// #endif
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
四、在根目录下创建一个文件夹wxcomponents
- 在GitHub https://github.com/youzan/vant-weapp 中 vant-weapp解压下来
- 将里面的dist文件夹拖动至wxcomponents目录中
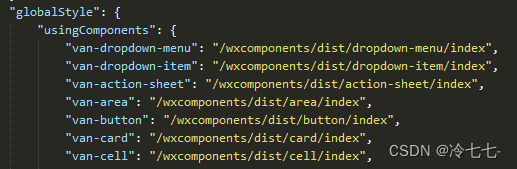
五、在pages.json中配置

直接粘贴就行
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#f1f1f1",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-dropdown-menu": "/wxcomponents/dist/dropdown-menu/index",
"van-dropdown-item": "/wxcomponents/dist/dropdown-item/index",
"van-action-sheet": "/wxcomponents/dist/action-sheet/index",
"van-area": "/wxcomponents/dist/area/index",
"van-button": "/wxcomponents/dist/button/index",
"van-card": "/wxcomponents/dist/card/index",
"van-cell": "/wxcomponents/dist/cell/index",
"van-cell-group": "/wxcomponents/dist/cell-group/index",
"van-checkbox": "/wxcomponents/dist/checkbox/index",
"van-checkbox-group": "/wxcomponents/dist/checkbox-group/index",
"van-col": "/wxcomponents/dist/col/index",
"van-dialog": "/wxcomponents/dist/dialog/index",
"van-field": "/wxcomponents/dist/field/index",
"van-goods-action": "/wxcomponents/dist/goods-action/index",
"van-goods-action-icon": "/wxcomponents/dist/goods-action-icon/index",
"van-goods-action-button": "/wxcomponents/dist/goods-action-button/index",
"van-icon": "/wxcomponents/dist/icon/index",
"van-loading": "/wxcomponents/dist/loading/index",
"van-nav-bar": "/wxcomponents/dist/nav-bar/index",
"van-notice-bar": "/wxcomponents/dist/notice-bar/index",
"van-notify": "/wxcomponents/dist/notify/index",
"van-panel": "/wxcomponents/dist/panel/index",
"van-popup": "/wxcomponents/dist/popup/index",
"van-progress": "/wxcomponents/dist/progress/index",
"van-radio": "/wxcomponents/dist/radio/index",
"van-radio-group": "/wxcomponents/dist/radio-group/index",
"van-row": "/wxcomponents/dist/row/index",
"van-search": "/wxcomponents/dist/search/index",
"van-slider": "/wxcomponents/dist/slider/index",
"van-stepper": "/wxcomponents/dist/stepper/index",
"van-sticky": "/wxcomponents/dist/sticky/index",
"van-steps": "/wxcomponents/dist/steps/index",
"van-submit-bar": "/wxcomponents/dist/submit-bar/index",
"van-swipe-cell": "/wxcomponents/dist/swipe-cell/index",
"van-switch": "/wxcomponents/dist/switch/index",
"van-tab": "/wxcomponents/dist/tab/index",
"van-tabs": "/wxcomponents/dist/tabs/index",
"van-tabbar": "/wxcomponents/dist/tabbar/index",
"van-tabbar-item": "/wxcomponents/dist/tabbar-item/index",
"van-tag": "/wxcomponents/dist/tag/index",
"van-toast": "/wxcomponents/dist/toast/index",
"van-transition": "/wxcomponents/dist/transition/index",
"van-tree-select": "/wxcomponents/dist/tree-select/index",
"van-datetime-picker": "/wxcomponents/dist/datetime-picker/index",
"van-rate": "/wxcomponents/dist/rate/index",
"van-collapse": "/wxcomponents/dist/collapse/index",
"van-collapse-item": "/wxcomponents/dist/collapse-item/index",
"van-picker": "/wxcomponents/dist/picker/index",
"van-share-sheet": "/wxcomponents/dist/share-sheet/index",
"van-circle": "/wxcomponents/dist/circle/index",
"van-grid": "/wxcomponents/dist/grid/index",
"van-calendar": "/wxcomponents/dist/calendar/index"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/92346
推荐阅读
相关标签



