热门标签
热门文章
- 1【精选优质人物美图 InsCode Stable Diffusion 美图活动一期】自测使用Inscode-AI绘图模型生成精美图片详细教程(无需任何配置,小白也能立马运行)_算力模型图片生成器
- 2Python使用matplotlib画图后,导出高清图像方法_python绘制的图片如何高清图片保存
- 3Error connecting to node localhost.localdomain:9092 (id: 2147483647 rack: null)_kafka error connecting to node
- 4Gaussian Splatting SLAM 学习笔记——初识3DGS和代码review
- 5对于Fooocus内置style的一些理解和感受_fooocus 提示词
- 6预测算法——指数平滑法_二次指数平滑法例题及答案
- 7list模拟实现【C++】
- 8dom4j从1.x升级到2.x_dom4j版本
- 9Git报错“fatal: refusing to merge unrelated histories”处理方案
- 10大多数项目经理,都没有真正的领导力_大项目经理
当前位置: article > 正文
将本地代码在vscode中通过git推送gitee仓库_vscode use dos2unixgit push origin head:hvp-integr
作者:Li_阴宅 | 2024-07-14 12:52:43
赞
踩
vscode use dos2unixgit push origin head:hvp-integration
将本地代码在vscode中通过git推送gitee仓库、修改后再次推送到仓库操作说明
- 1、登录gitee,新创建一个仓库
- 2、创建成功,如下所示
- 3、在本地磁盘找到要推送代码的位置
- 4、使用vscode打开该文件夹
- 5、咋终端中输入命令git init 初始化git仓库
- 6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
- 7、打开gitee按照下面的命令在vscode中输入以下一行命令
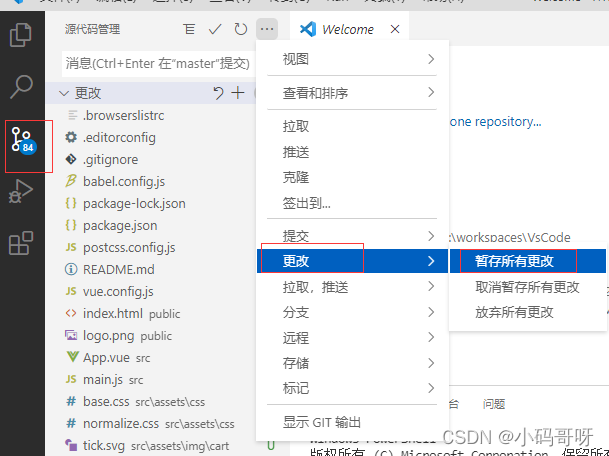
- 8、在vscode中暂存所有更改
- 9、依次输入以下命令
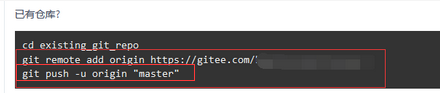
- 10、打开gitee,参考提示输入git push -u origin "master"
- 12、下载依赖
- 13、启动项目
- 14、浏览器访问[http://localhost:8080/](http://localhost:8080/)
- 15、修改代码后再次提交代码到仓库
- 16、注意事项
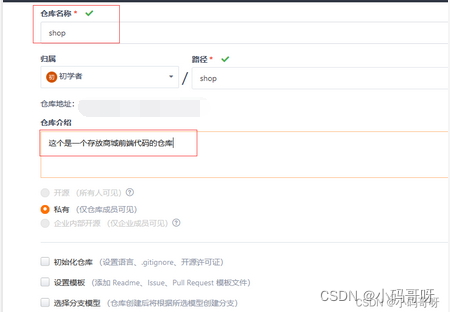
1、登录gitee,新创建一个仓库



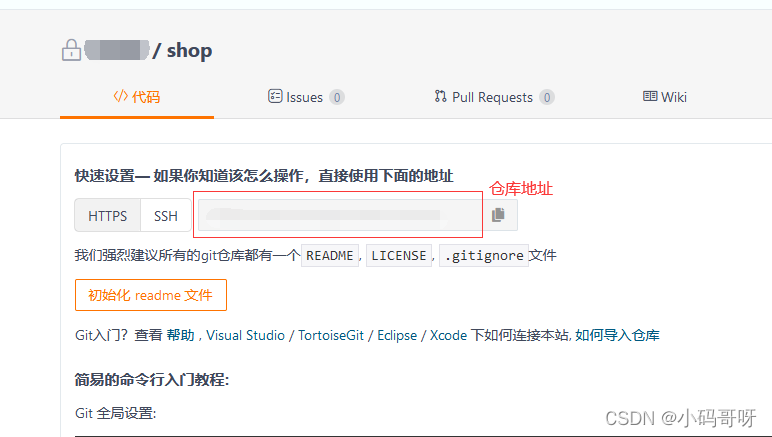
2、创建成功,如下所示

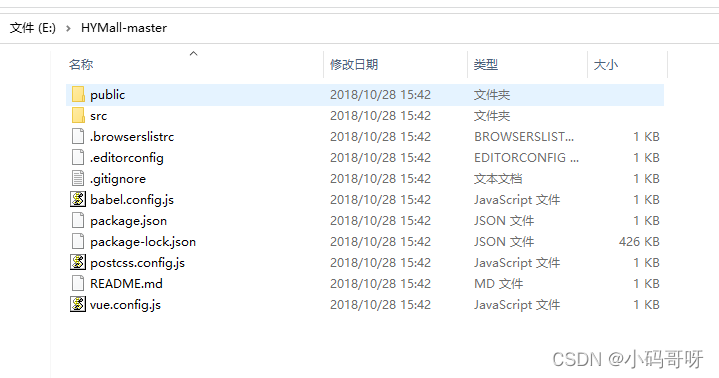
3、在本地磁盘找到要推送代码的位置

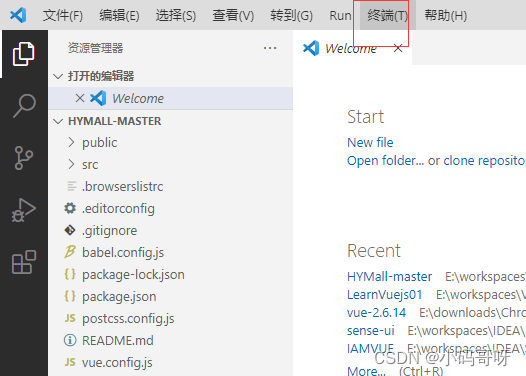
4、使用vscode打开该文件夹
打开vsode的终端

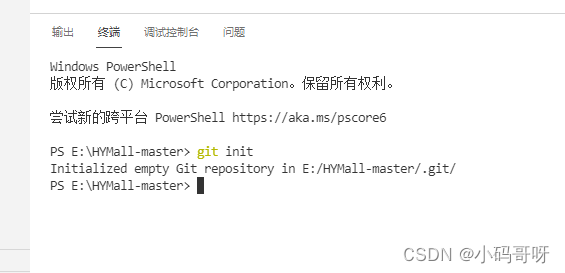
5、咋终端中输入命令git init 初始化git仓库

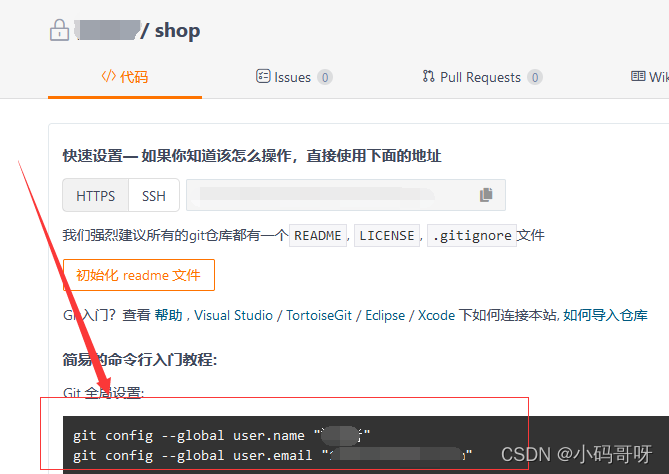
6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
这些命令在你新建的gitee中的仓库中找


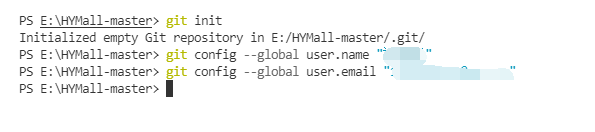
7、打开gitee按照下面的命令在vscode中输入以下一行命令
git remote add origin 自己的仓库url地址
- 1

8、在vscode中暂存所有更改
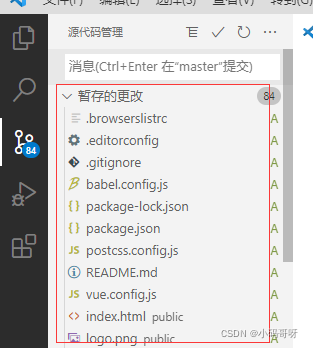
 更改暂存成功
更改暂存成功

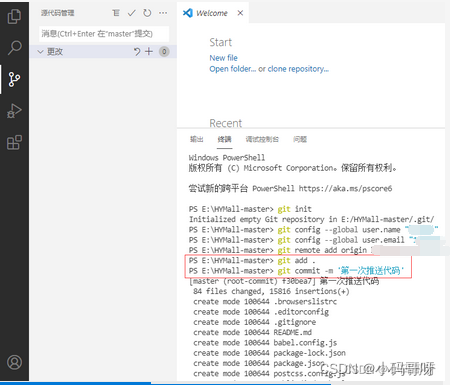
9、依次输入以下命令
9.1、git add .
9.1、git commit -m ‘对于提交的代码做解释(此内容自定义)’

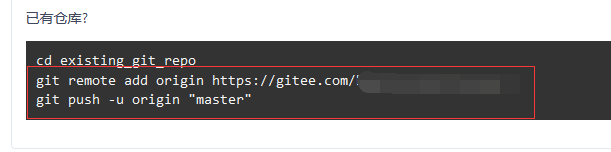
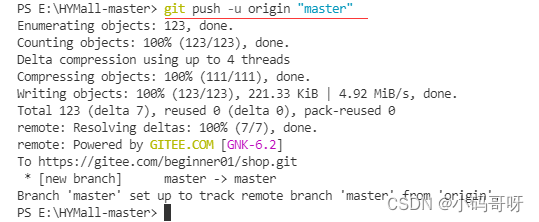
10、打开gitee,参考提示输入git push -u origin “master”


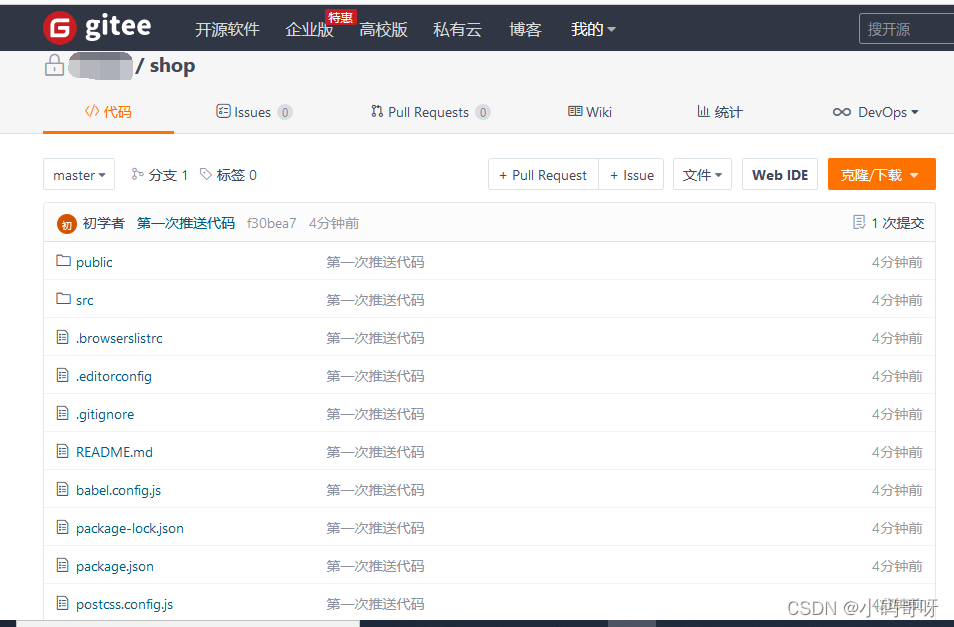
11、代码推送到仓库成功

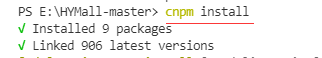
12、下载依赖
# cnpm使用淘宝镜像,下载速度更快
cnpm install
- 1
- 2

13、启动项目
npm run serve
- 1
 启动成功
启动成功

14、浏览器访问http://localhost:8080/

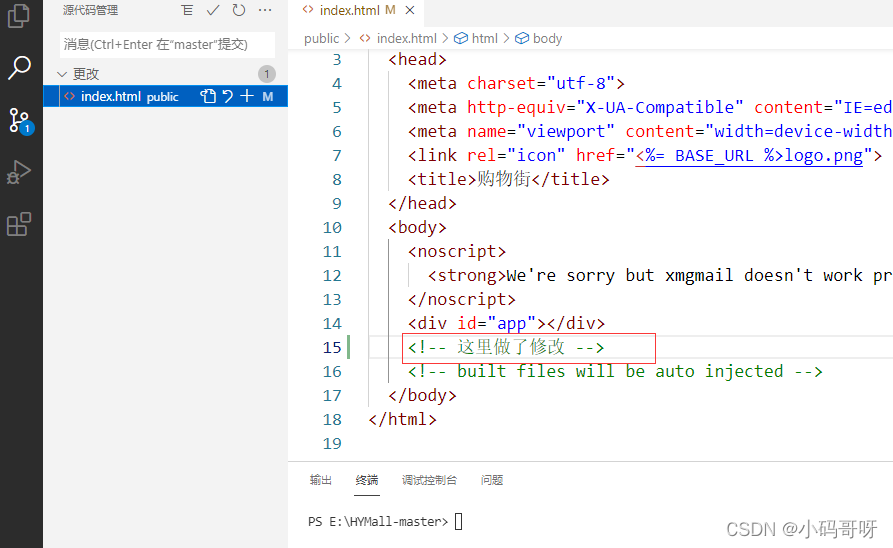
15、修改代码后再次提交代码到仓库
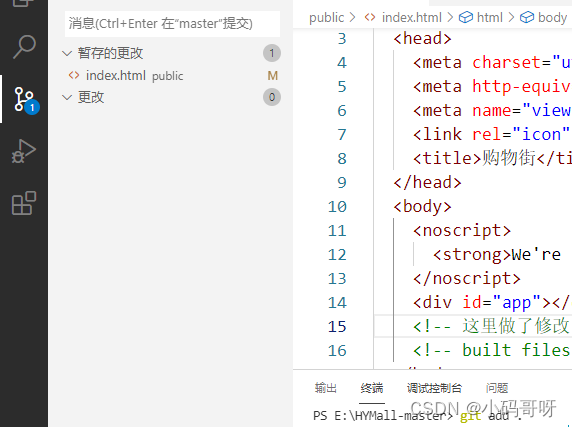
如下图所示,修改了index.html页面的代码

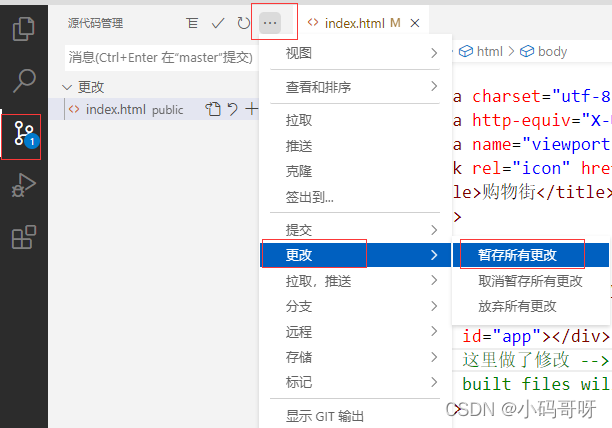
15.1、暂存更改

15.2、git add .

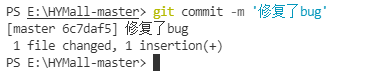
15.2、git commit -m ‘提示信息’

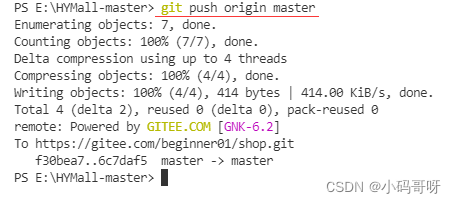
15.3、git push origin master 提交到仓库

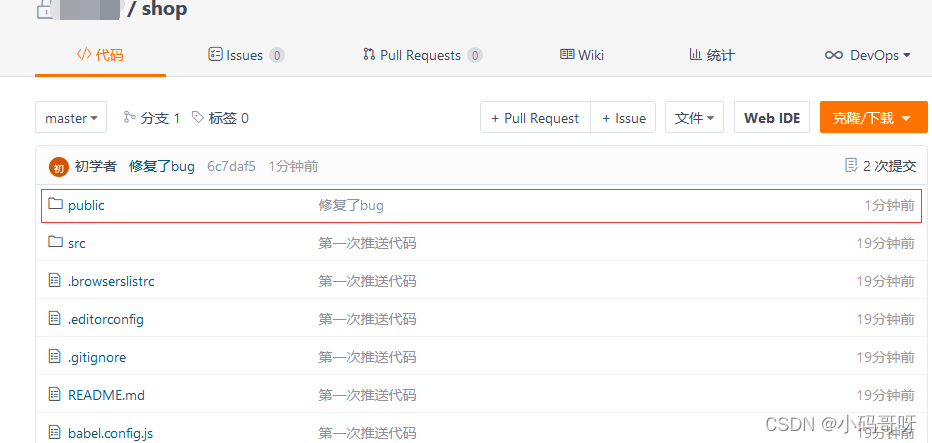
15.4、修改成功


16、注意事项
如果将一个vue项目从一个文件夹(磁盘)移动到了另一个文件夹(磁盘)下。再次启动项目时,先删除工程中的node_modules文件夹
 再执行命令:cnpm install
再执行命令:cnpm install

再执行命令:cnpm run serve
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Li_阴宅/article/detail/824748
推荐阅读
相关标签


