- 1cmd输入python打开应用商店解决方法_输入python打开微软商店
- 2元宇宙游戏领跑,AI助力,XR发展,谁能率先如何破局?
- 3从SVN导出项目出现的乱码问题_svn拉的代码乱码
- 4windows自带远程桌面及账户设置,Linux如何远程控制windows_xfwrpd
- 5Android:启动页设置以及动态权限跳转_android 跳转权限设置
- 6Nagios check_snmp_int.pl 监控交换机端口状态和流量_nagios监控锐捷交换机
- 7【pytorch】网络模型的保存与读取_torch.save第一种保存方法读取时候要网络
- 8用YOLO玩「吃鸡」?搭载AI的自瞄外挂来了!一枪爆头!又快又准...
- 9openssl安装及使用_重新下载openssl
- 10【Error】 perl:Can‘t locate open.pm in @INC (you may need to install the open module) (@INC contains_can't locate open.pm in @inc (you may need to inst
OpenHarmony应用程序集成 AGC 认证服务实现邮箱登录_openharmony 帐号认证
赞
踩
前言
AppGallery Connect(简称AGC)是华为整合内部各项优质服务,将其在全球化、质量、安全、工程管理等领域长期积累的能力开放给开发者。通过集成AGC构建服务,可以降低企业开发、运维、人力成本;通过集成AGC增长服务能够使企业产品快速实现用户增长,加速企业应用商业成功率;通过集成AGC质量服务,可以精准定位应用异常,从而为应用的性能保驾护航。AGC一站式服务可以集成到Android、IOS、Web、小程序、HarmonyOS/OpenHarmony应用中,如传统开发登录认证服务在集成AGC后可以调用少量接口即可实现多类型的登录方式。
本节以AGC构建应用基础能力认证服务为例,将其集成到OpenHarmony应用程序中。
流程
-
搭建开发环境
-
创建项目和应用
-
开通认证服务
-
集成SDK
-
邮箱登录认证
1. 搭建开发环境
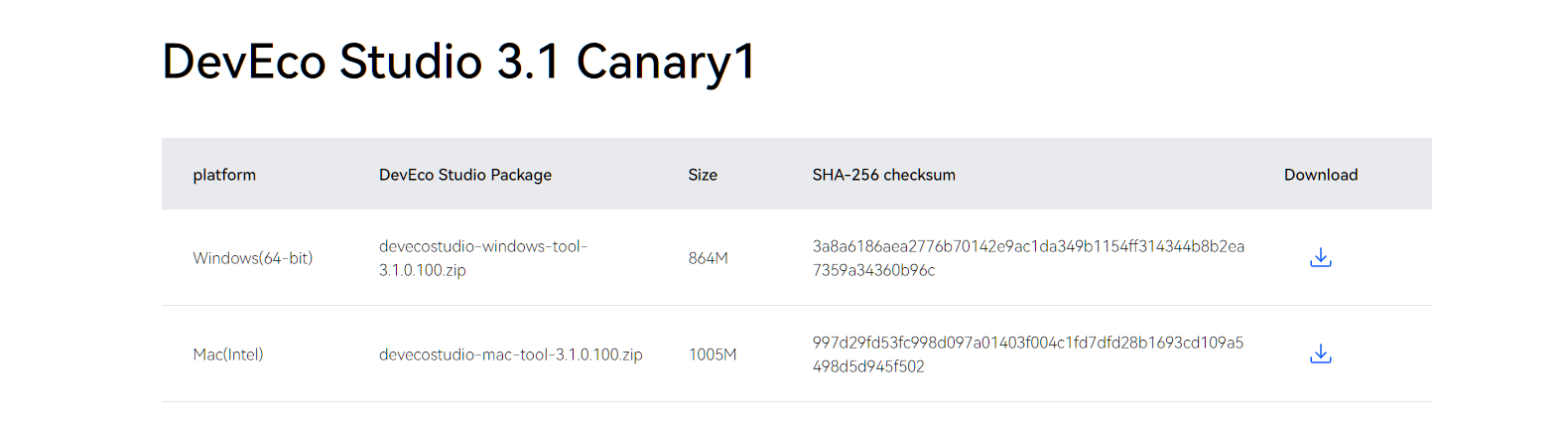
下载适合自己操作系统版本的DevEco Studio 3.1 Canary1,安装和配置开发环境在社区已经有很多操作教程,此处不做赘述。

2. 创建项目和应用
2.1 创建项目
在操作之前读者需要拥有一个华为开发者账号,然后登录AppGallery Connect管理中心,点击界面“我的项目”,打开项目创建界面。

在“我的项目”界面点击“添加项目”,输入项目信息,点击“创建并继续”。

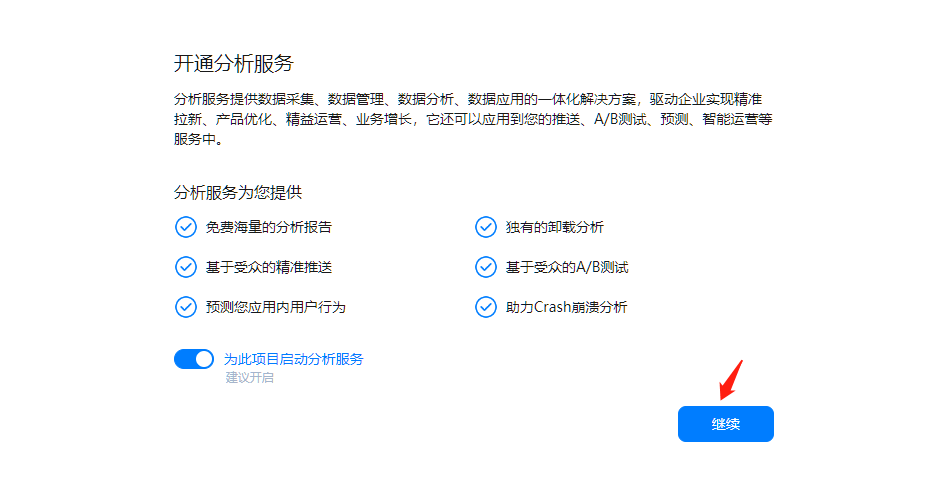
接着可选择是否开通分析服务,笔者默认开通。

2.2 添加应用
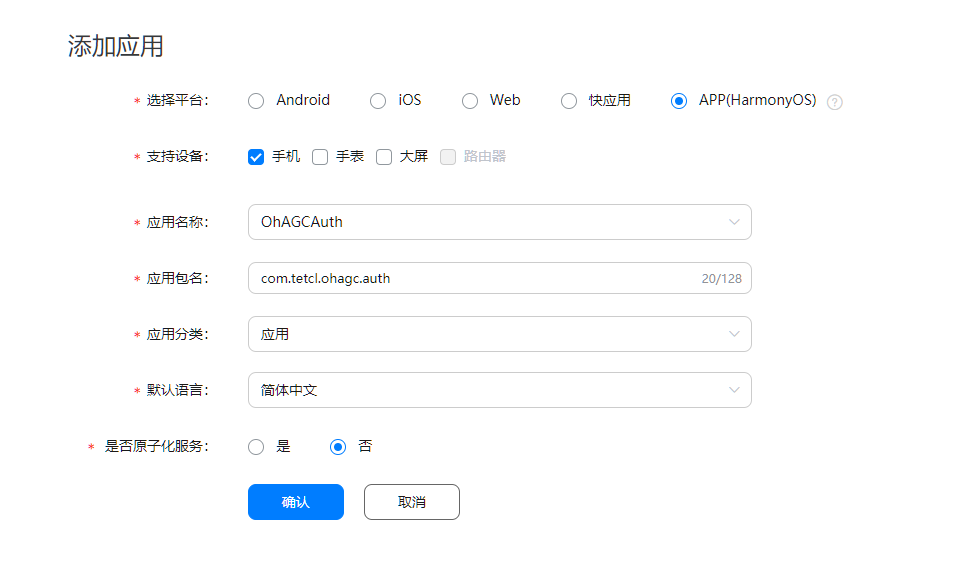
创建项目完成后,定位在“常规”页签,点击该页签中的“添加应用”按钮,填写应用的实际信息后,点击“确认”按钮完成应用创建。本次以OpenHarmony应用为例,此处需要选择“APP(HarmonyOS)”,应用名称和应用包名与使用DevEco Studio创建项目的名称和包名一致,建议选择有实际意义的字段。

3 开通认证服务
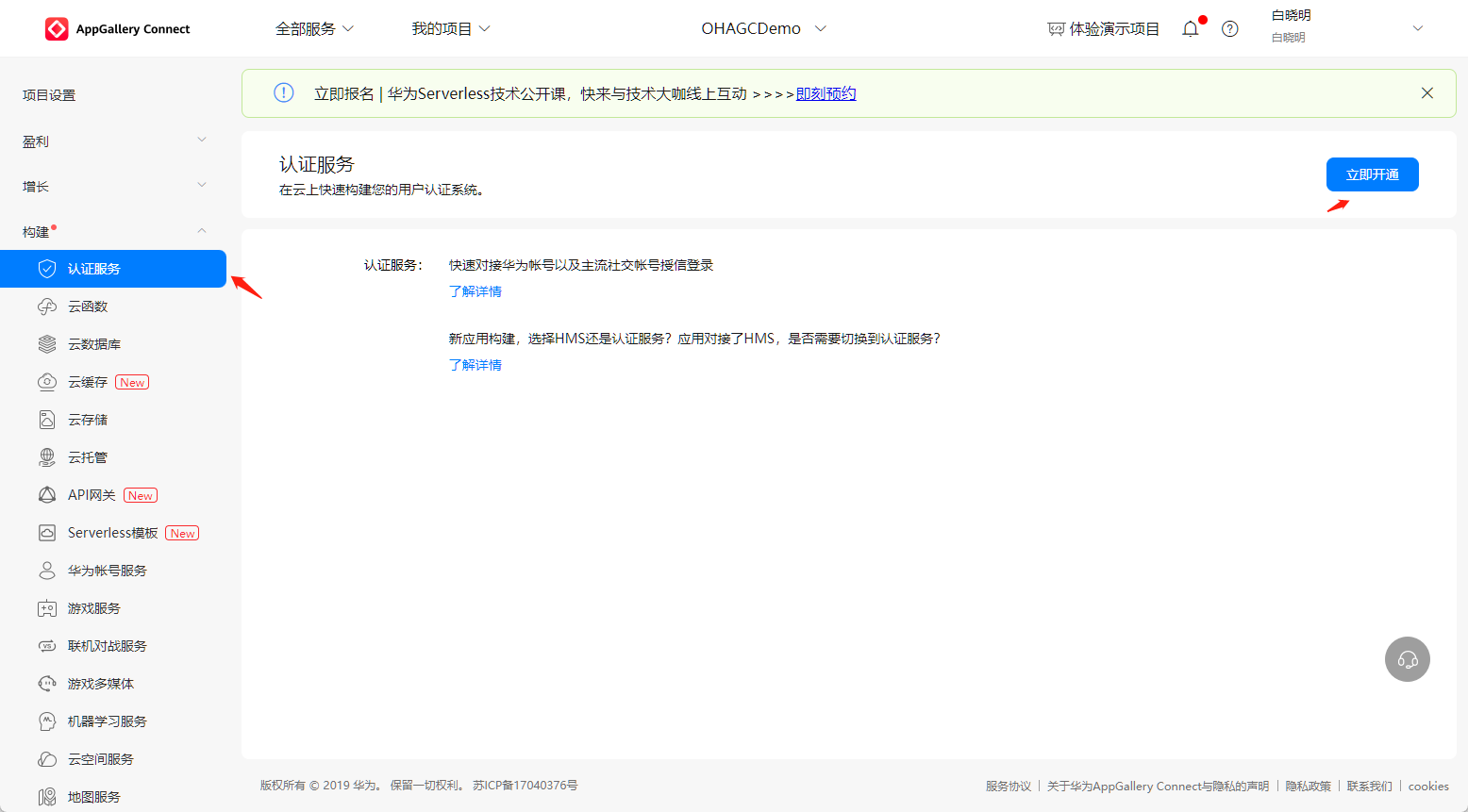
在左侧菜单栏中点击“构建”-->“认证服务”,打开认证服务开通界面。

在“认证方式”页签中,点击“邮箱地址”列后的启用,开启通过邮箱验证码方式登录。

4 集成SDK
4.1 下载SDK配置文件
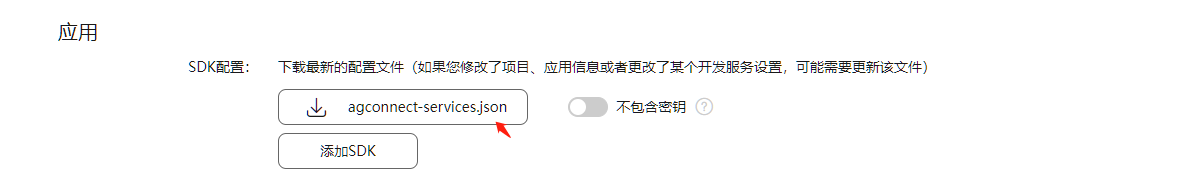
回到“项目设置” --> "常规"页签,下拉找到“应用”,SDK配置,然后点击下载“agconnect-services.json”,已备创建项目后使用。

4.2 创建项目
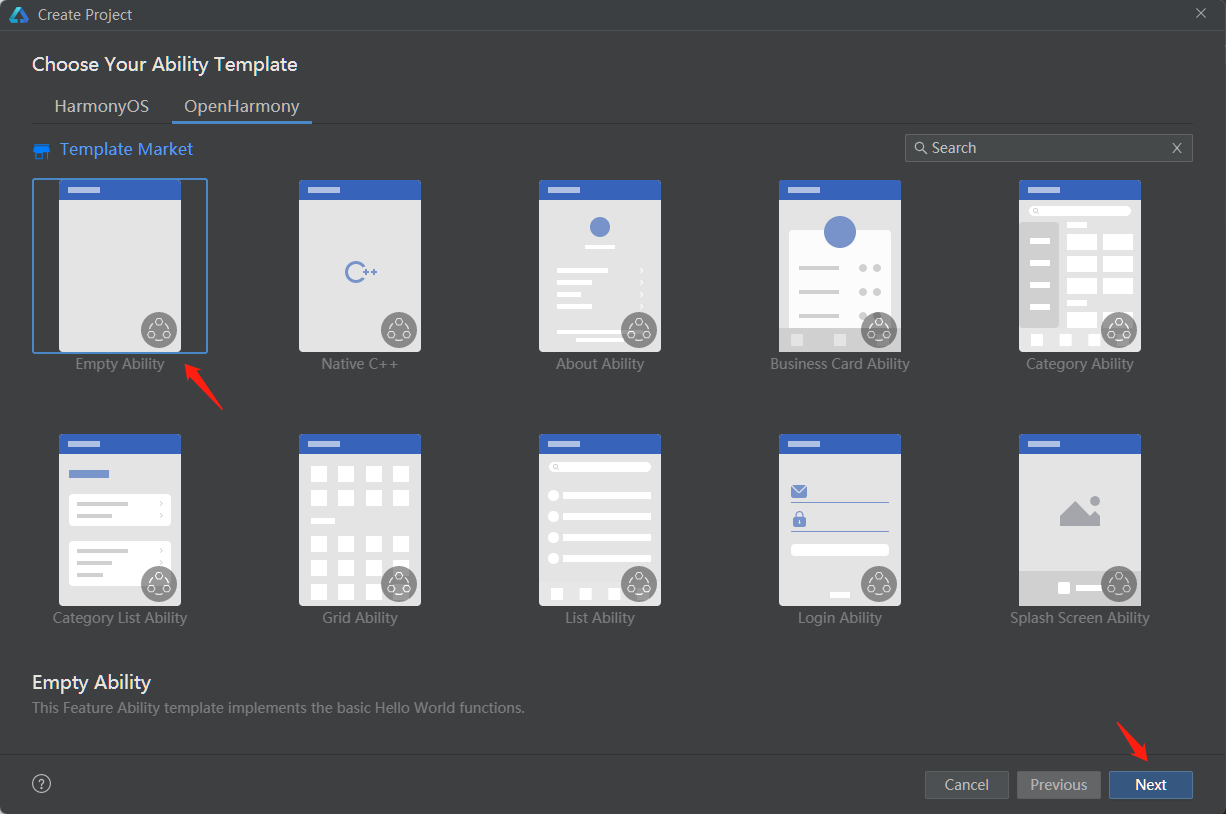
打开DevEco Studio点击Create Project,进入创建项目向导页,选择OpenHarmony标签,创建OpenHarmony项目(当然你也可以直接创建HarmonyOS项目,在配置中改动少量的代码让其能够运行在OpenHarmony设备上)。

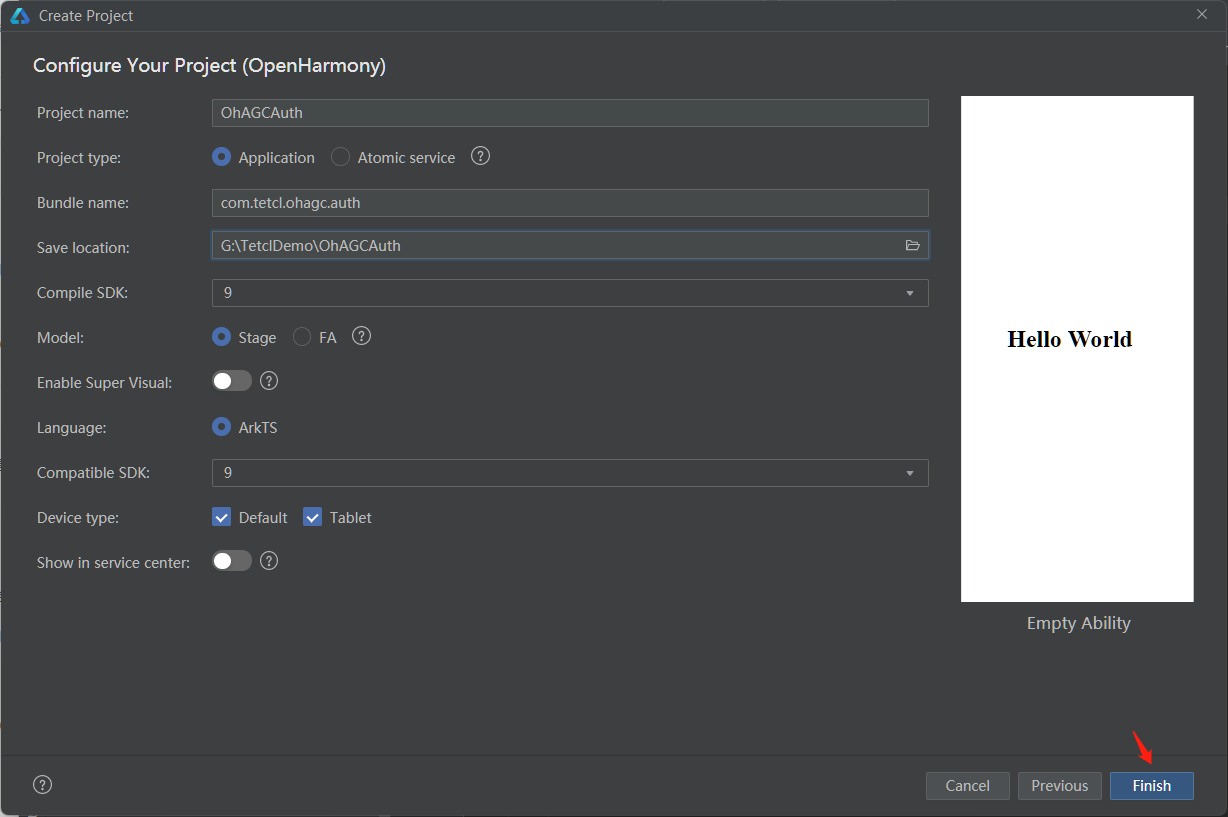
添加项目信息,其中Project name和Bundle name需要与2.2小节应用名称和包名保持一致。

4.3 集成SDK
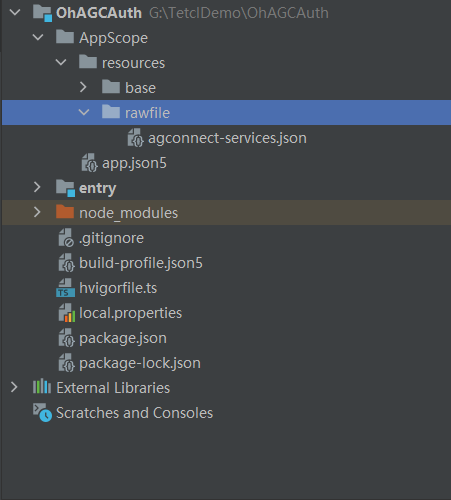
在项目AppScope/resouces目录下创建rawfile文件夹,将4.1小节下载的“agconnect-services.json”拷贝到rawfile目录下。

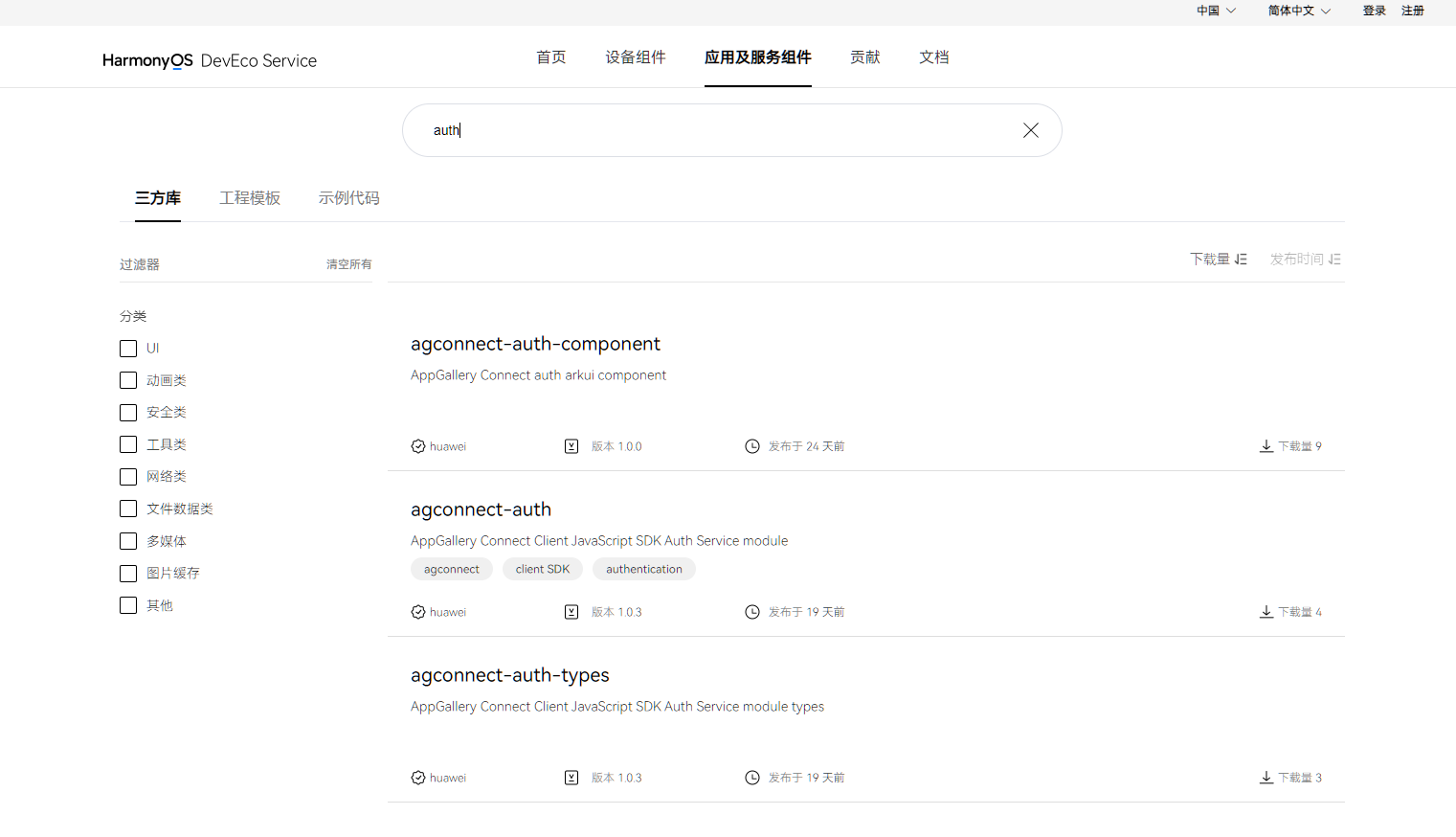
官方示例中提供的是基于Java版本,而笔者基于ArkTS语言的应用程序,那么引入的依赖文件是什么呢?打开华为提供的DevEco Marketpalce资源仓,点击“应用及服务组件”,输入“auth”进行查找。

agconnect-auth-component是一个自定义arkui组件,可以直接引入相对简陋,此处笔者选择agconnect-auth,其可以根据自己的需求来构建页面,当然agconnect-auth-component中关于组件封装可以详细阅读一下,能够帮助你进一步学习组件的封装。
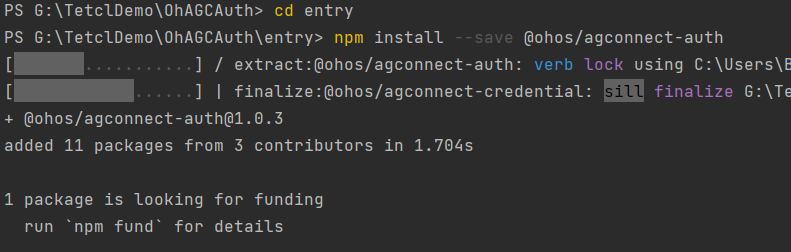
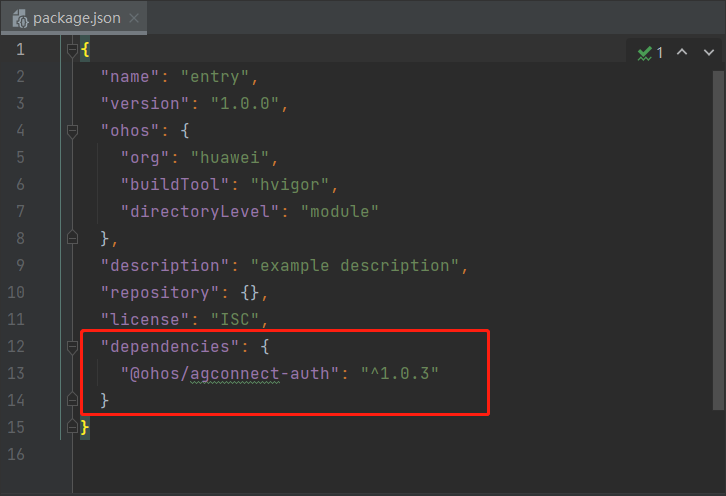
打开终端定位到OhAGCAuth/entry目录,输入npm install --save @ohos/agconnect-auth或者直接在entry目录下的package.json文件中引入。


5 邮箱登录认证
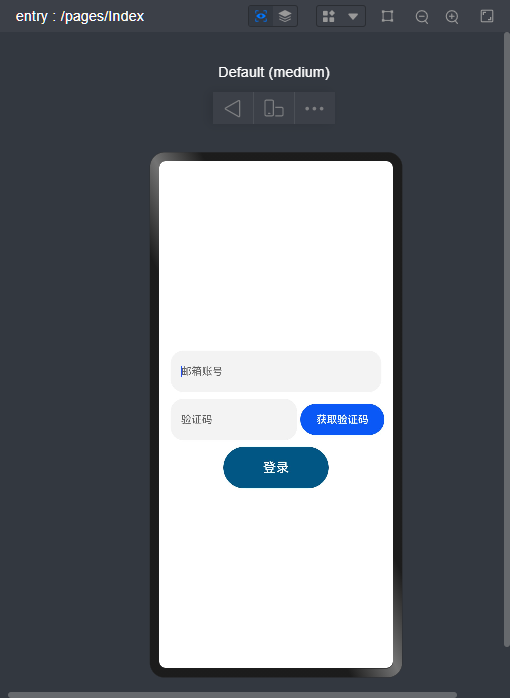
5.1 构建登录页面
页面元素:
-
邮箱地址输入框(TextInput)
-
验证码获取按钮(Button)
-
验证码输入框(TextInput)
-
登录按钮(Button)
-
登录信息回显(Text)

5.2 引入AGC认证服务组件
- // OhAGCAuth/entry/entryability/EntryAbility.ts
- import agconnect from '@ohos/agconnect-api';
- import '@ohos/agconnect-core'
- import '@ohos/agconnect-auth'
5.3 初始化SDK并配置apikey及clientSecret,并将auth对象保存为全局变量
-
apikey为AGC管理中心项目设置常规页签下项目参数中API密钥(凭据);
-
clientSecret为为AGC管理中心项目设置常规页签下项目参数中客户端ID项Client Secret。
- export default class EntryAbility extends Ability {
- onCreate(want, launchParam) {
- hilog.isLoggable(0x0000, 'testTag', hilog.LogLevel.INFO);
- hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
- hilog.info(0x0000, 'testTag', '%{public}s', 'want param:' + JSON.stringify(want) ?? '');
- hilog.info(0x0000, 'testTag', '%{public}s', 'launchParam:' + JSON.stringify(launchParam) ?? '');
-
- agconnect.instance().init(this.context);
- agconnect.instance().setApiKey(apikey);
- agconnect.instance().setClientSecret(clientSecret);
- globalThis.auth = agconnect.auth();
-
- }
-
- ...
- }

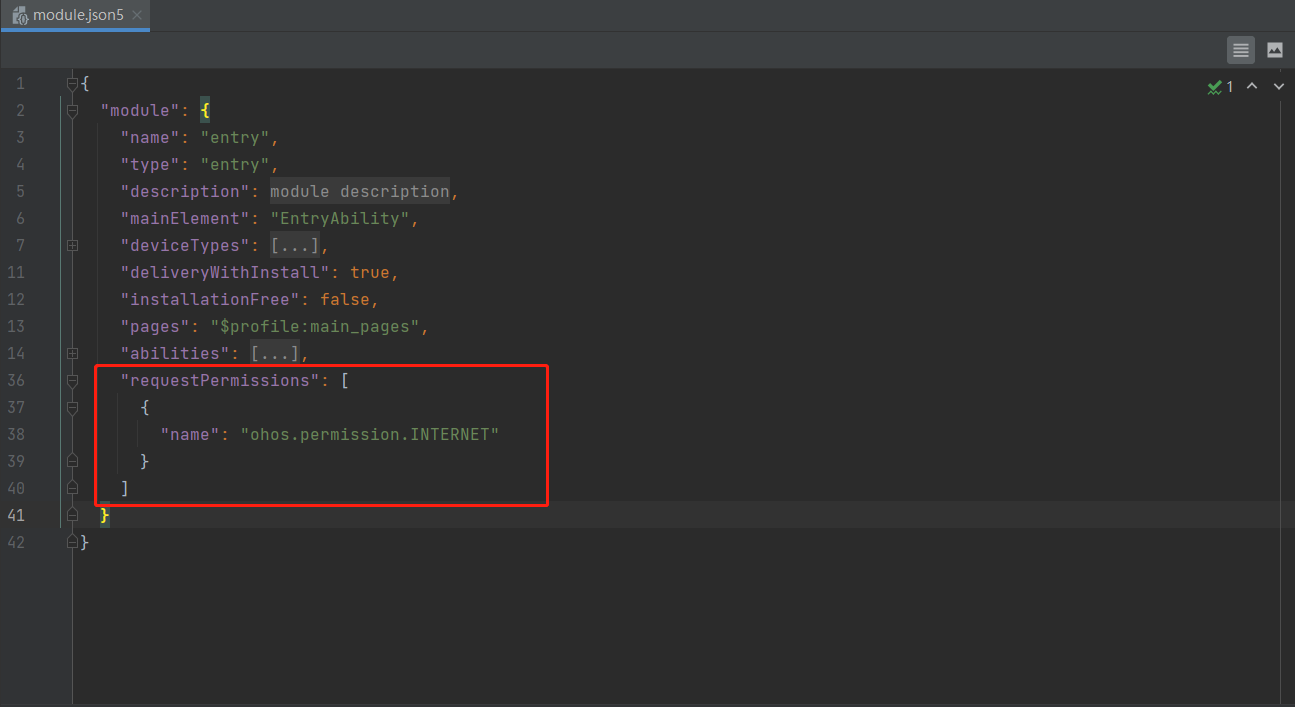
AGC认证服务需要网络请求权限,在entry/modules.json5中添加网络权限。
- {
- "module": {
- ...
- "requestPermissions": [
- {
- "name": "ohos.permission.INTERNET"
- }
- ]
- }
- }

5.4 完善功能
-
在
Index.ets文件中导入邮箱认证需要的包
- import {
- AGConnectAuth,
- VerifyCodeAction,
- VerifyCodeSettingBuilder,
- EmailAuthProvider } from '@ohos/agconnect-auth';
- import { Logger } from '@ohos/agconnect-base';
-
接受全局auth对象。
- // 接受auth对象
- let auth: AGConnectAuth = globalThis.auth;
-
实现点击“获取验证码”发送验证码能力,需要调用
requestEmailVerifyCode()方法
- Button('获取验证码')
- .width('40%').height(48)
- .fontSize(16)
- .onClick(() => {
- // 申请邮箱验证码配置参数
- let verifyCodeSettings = new VerifyCodeSettingBuilder()
- .setAction(VerifyCodeAction.REGISTER_LOGIN)
- .setLang('zh_CN')
- .setSendInterval(60)
- .build();
- // 发送请求获取邮箱验证码
- auth.requestEmailVerifyCode(this.email, verifyCodeSettings).then(res => {
- Logger.info(TAG, "请求邮箱验证码成功!result: " + JSON.stringify(res));
- this.result = "请求邮箱验证码成功!result: " + JSON.stringify(res);
- }).catch(err => {
- Logger.error(TAG, "请求邮箱验证码失败!error: " + JSON.stringify(err));
- this.result = "请求邮箱验证码失败!error: " + JSON.stringify(err);
- })
- })

-
最后一步,将验证码输入后点击登录,调用``方法构建登录用户credential凭证,并调用
signIn()方法进行登录。
- Button('登录')
- .width('50%')
- .height(64)
- .fontSize(20)
- .backgroundColor(0x025684)
- .onClick(() => {
- // 通过邮箱和验证码获取凭证
- let credential = EmailAuthProvider.credentialWithVerifyCode(this.email, this.verifyCode);
- // 登录接口,通过第三方认证来登录AGConnect平台
- auth.signIn(credential).then(res => {
- Logger.info(TAG, "登录成功!result: " + JSON.stringify(res));
- this.result = "登录成功!result: " + res.getUser().getUid();
- }).catch(err => {
- Logger.error(TAG, "登录失败!error: " + JSON.stringify(err));
- this.result = "登录失败!error: " + JSON.stringify(err);
- })
- })

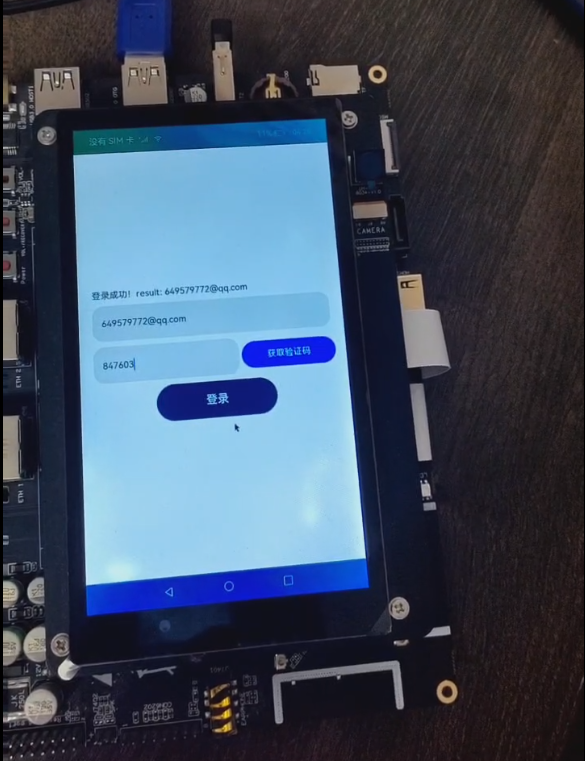
6 打包测试及效果演示
-
使用DevEco Studio一键配置签名
-
连接DAYU200(OpenHarmony v3.2Beta3)