- 1python随机森林算法——泰坦尼克号幸存预测
- 2我来图书馆小程序抓包抢位置_微信图书馆座位秒抢脚本
- 3幻兽帕鲁服务器配置参数说明(Palworld官方汉化)_幻兽帕鲁服务器参数对照表
- 4计算机网络第五讲——分层结构、协议、接口、服务_计算机网络协议,接口,层次等概念
- 52024年美赛数学建模A题思路分析 - 资源可用性和性别比例_2024美赛a题
- 6如何在Node.js中使用定时器
- 7Java高并发之魂:synchronized 关键字
- 8【FastDFS线上多个请求同时请求时,出现无法连接资源池】_fastdfs下载最大连接数是多少
- 9[干货]深入浅出LSTM及其Python代码实现
- 10Python基础(二)Python3 数据类型包括:不可变数据(Number、String、Tuple)和可变数类型(List、Dictionary、Set)_不可变数据包括( number (数字) tuple (元组) string (字符串) list
Qt之页面布局_qtui设计界面布局
赞
踩
QTlayout概述

Qt的布局管理系统提供了强大的机制来自动排列窗口中的所有部件,确保它们有效地使用空间。Qt包含了一组布局管理类,从而在应用程序的用户界面中对部件进行布局,比如QLayout的几个子类,这里将它们称作布局管理器。所有QWidget的子类的实例(对象)都可以使用布局管理器管理位于它们之中的子部件,QWidget : ; setLay-out()函数可以在一个部件上应用布局管理器。一旦一个部件上设置了布局管理器,那么它会完成以下几种任务:
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,C++设计模式,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
(1)定位子部件
(2)感知窗口默认大小
(3)感知窗口最小大小
(4)窗口大小变化进行处理
(5)当内容改变时进行处理
----字体大小、文本、或者子部件
-----隐藏或显示子部件
----移除子部件
布局管理器
QLayout类是布局管理器的基类,是一个抽象基类,继承自QObject 和 QLayou-tItem类,QLayoutItem类提供了一个供QLayout操作的抽象项目。QLayout和QLayoutItem都是在设计自己的布局管理器时才使用的,一般只需要使用QLayout的几个子类即可,它们分别是QBoxLayout(基本布局管理器).QGridLayout(栅格布局管理器),QFormLayout(窗体布局管理器)和QStackedLayout(栈布局管理器)。
基本布局管理器
基本布局管理器QBoxLayout类可以使子部件在水平方向或者垂直方向排成一列,它将所有的空间分成一行盒子,然后将每个部件放入一个盒子中。它有两个子类QHBoxLayout水平布局管理器和QVBoxLayout垂直布局管理器,编程中经常用到。再回到设计模式中看看布局管理器的属性。先单击主界面,查看它的属性栏,最后面的部分是其使用的布局管理器的属性
- QHBoxLayout *layout = new QHBoxLayout; // 新建水平布局管理器
- layout->addWidget(ui->fontComboBox); // 向布局管理器中添加部件
- layout->addWidget(ui->textEdit);
- layout->setSpacing(50); // 设置部件间的间隔
- layout->setContentsMargins(0, 0, 50, 100); // 设置布局管理器到边界的距离
- // 四个参数顺序是左,上,右,下
- setLayout(layout); // 将这个布局设置为MyWidget类的布局
QGridLayout
栅格布局管理器QGridLayout类使部件在网格中进行布局,它将所有的空间分隔成一些行和列,行和列的交叉处形成了单元格,然后将部件放入一个确定的单元格中。先往界面上拖放一个Push Button,然后在mywidget. cpp中添加头文件#include<QGridLayout≥,再注释掉前面添加的关于水平布局管理器的代码,添加的如下
- QGridLayout *layout = new QGridLayout;
- // 添加部件,从第0行0列开始,占据1行2列
- layout->addWidget(ui->fontComboBox, 0, 0, 1, 2);
- // 添加部件,从第0行2列开始,占据1行1列
- layout->addWidget(ui->pushButton, 0, 2, 1, 1);
- // 添加部件,从第1行0列开始,占据1行3列
- layout->addWidget(ui->textEdit, 1, 0, 1, 3);
- setLayout(layout);
这里主要是设置部件在栅格布局管理器中的位置,将fontComboBox部件设置为占据1行2列,而pushButton部件占据1行1列,这主要是为了将fontComboBox部件和 pushButton部件的长度设置为2+1。这样一来,textEdit部件要想占满剩下的空间,就要使它的跨度为3列。这里需要说明,当部件加入到一个布局管理器中,然后将这个布局管理器再放到一个窗口部件上时,这个布局管理器以及它包含的所有部件都会自动重新定义自己的父对象( parent)为这个窗口部件,所以在创建布局管理器和其中的部件时并不用指定父部件。
窗体布局器
窗体布局管理器QFormLayout类用来管理表单的输人部件以及与它们相关的标签。窗体布局管理器将它的子部件分为两列,左边是一些标签,右边是一些输入部件,比如行编辑器或者数字选择框等。其实,如果只是起到这样的布局作用,那么用QGridLayout就完全可以做到了,之所以添加QFormLayout类,是因为它有独特的功能。
Vertical Spacer
产生间隔,将它放在窗体布局管理器与水平布局管理器之间。最后单击主界面并按下Ctrl+L快捷键,让整个界面处于一个垂直布局管理器中。这时可以在右上角的对象列表中选择分隔符Spacer,然后在属性栏中设置它的高度为100,如图4-3所示。这时运行程序可以看到,分隔符是不显示的。
设置部位大小
讲解之前要先了解两个概念:大小提示( sizeHint)和最小大小提示(minimumSize-Hint)。凡是继承自QWidget的类都有这两个属性,其中, sizeHint属性保存了部件的建议大小,对于不同的部件,默认拥有不同的 sizeHint;而 minimumSizeHint保存了一个建议的最小大小提示。可以在程序中使用sizeHint()函数来获取sizeHint的值,使用minimumSizeHint()函数获取 minimumSizeHint的值。需要说明的是,如果使用setMinimumSize()函数设置了部件的最小大小,那么最小大小提示将会被忽略。这两个属性在使用布局时起到了很重要的作用。
伸缩因子
前面讲垂直布局管理器时曾提到过它,其实它是用来设置部件间比例的。界面上的字体选择框和一个按钮处于一个水平布局管理器中,现在想让它们的宽度比例为2:1,那么就可以单击对象栏中的horizontalLayout水平布局管理器对象,然后在它的属性栏中将layoutStretch 属性设置为“2,1”,这样这个水平布局管理器中的两个部件的宽度就是2:1的比例了。如果要在代码中进行设置,则可以在使用布局管理器的add Widget()函数添加部件的同时,在第二个参数中指定伸缩因子。
可拓展窗口
一个窗口可能有很多选项是扩充的,只有在必要的时候才显示出来,这时就可以使用一个按钮来隐藏或者显示多余的内容,就是所谓的可扩展窗口。要实现可扩展窗口,就要得力于布局管理器的特性,那就是当子部件隐藏时,布局管理器自动缩小,当子部件重新显示时,布局管理器再次放大。
实战总结
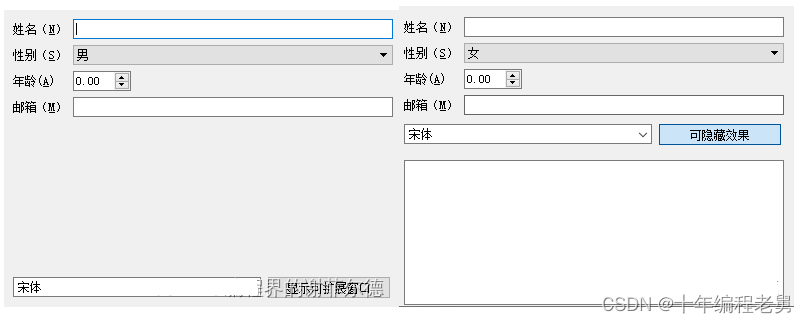
效果图

1.可拓展窗口如何实现
应用信号与槽
先检测 checkable 应用信号 toggled(bool)
代码:
- void Widget::on_pushButton_toggled(bool checked)
- {
- ui->textEdit->setVisible(checked);
- if(checked)ui->pushButton->setText(tr("可隐藏效果"));
- else ui->pushButton->setText(tr("显示可拓展窗口"));
-
- }
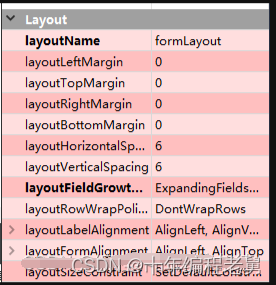
2.为什么年龄那一行长度不统一

选中expandingfieldjiuxing啦
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,C++设计模式,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


