- 1Android WebView直接调用相机相册_android 网页app 调用打开相机
- 2pointnet语义分割_训练并预测自己的数据_pointrcnn训练自己的数据集
- 3Unity 十五 UGUI Canvas_gameobject canvas
- 4搭建Gitlab平台
- 5html的无语义标签:div & span
- 6单例模式双端检测详解
- 7Unity添加TouchScript插件_unitytouchscript插件
- 8Unity Entity Component System 2 --- Entities 实体_entities.automaticworldbootstrap.initialize
- 9Kitti数据集标签说明_kitti测试标签
- 10【Unity插件Mirror】射击游戏样例学习(二)_unity mirror isserver 未赋值
爱奇艺H5专题页打造原生体验优化实践
赞
踩
01
项目背景
H5专题及活动页面一直是公司大剧热综宣传、App拉新促活的重要承载方式,其在各个业务领域中扮演着至关重要的角色。与此同时,也存在着一些弊端而广受诟病。比如页面打开速度慢,白屏现象、端内H5顶部标题栏与页面内容割裂等。我们针对这些问题与webview团队深入合作,沟通尝试各种解决方案,着重优化用户体验和页面性能,目前已经取得一定进展,现将一些实践经验分享给大家,以供参考。
02
性能优化
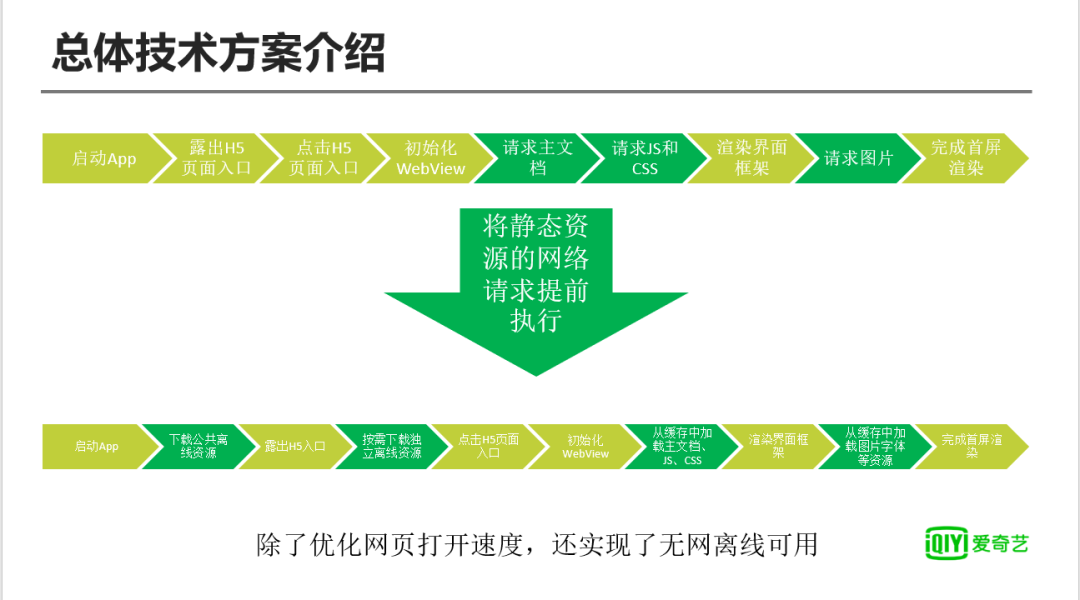
乐趣H5专题页的加载和渲染过程大抵如下:

我们对每个环节进行了探索优化,其中一些环节取得了不错的效果。
1. 离线缓存公有资源
一个用户可能会访问多个乐趣平台搭建的H5页面。不同内容的页面里存在许多相同的代码。其中许多复用性高、改动频率低、总体积可控的静态资源。如JSSDK、React、Vue、我们的runtime,甚至一些复用性非常高的组件,乐趣里这部分有将近500k(gzip前)。这些代码非常适合长期存储在用户的手机上,避免重复加载。
我们采用了webview团队提供的离线缓存方案,该方案拥有众多优点:
支持预下发,用户首次访问H5即可使用本地缓存,而非传统的需要二次进入才使用缓存;
有完善的更新机制和工具,运维方便;
经历过大量的线上项目验证,可靠性高。
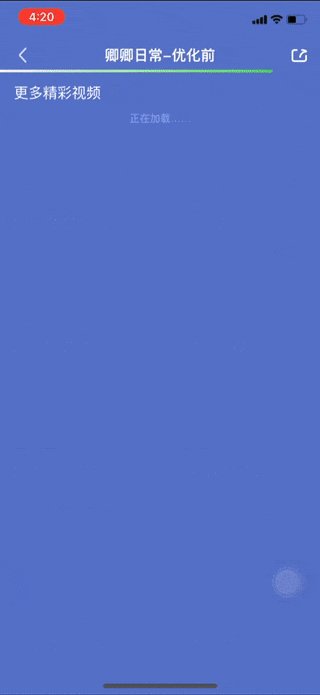
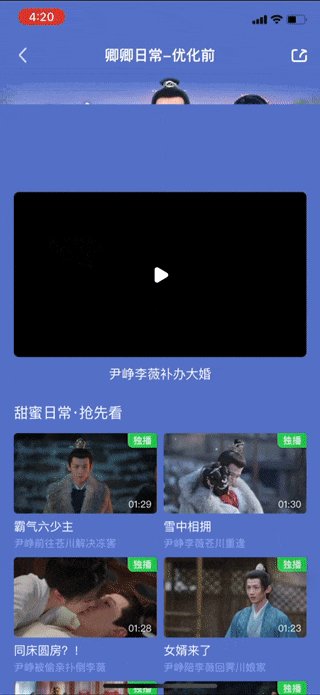
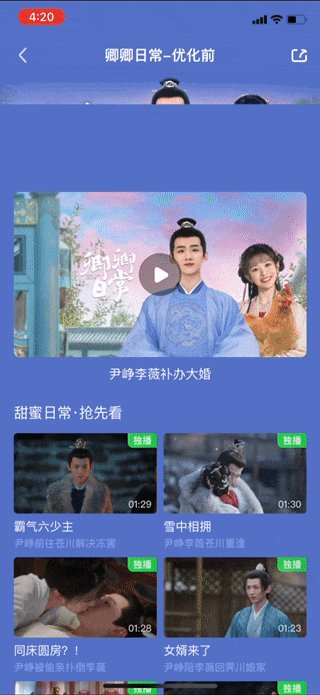
优化前(左)与优化后(右)对比:


经验证,优化后性能有显著提高,而且网络越不好首屏提速越明显。

webview离线缓存原理示意
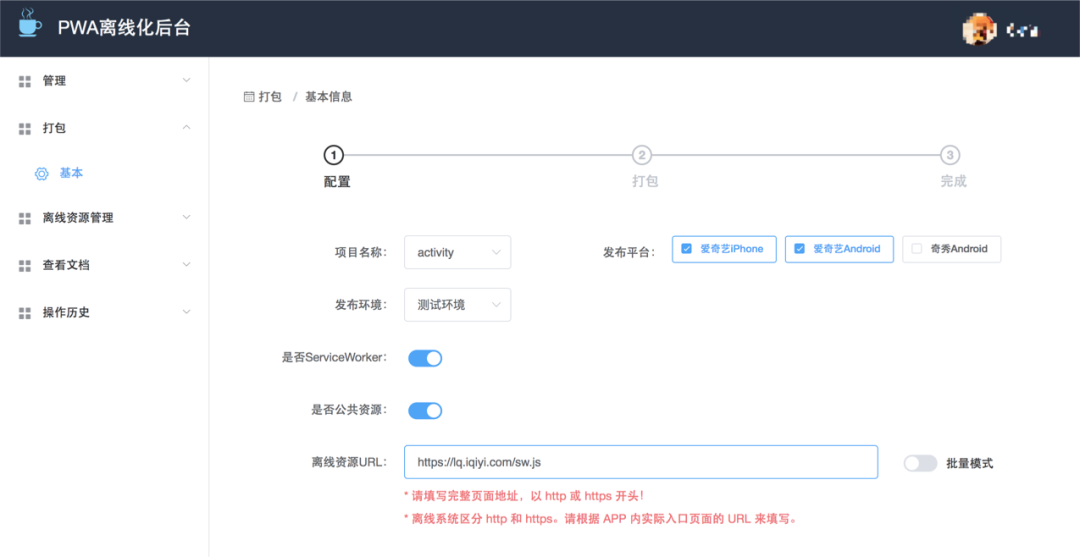
 离线缓存管理后台
离线缓存管理后台
2.模版预渲染
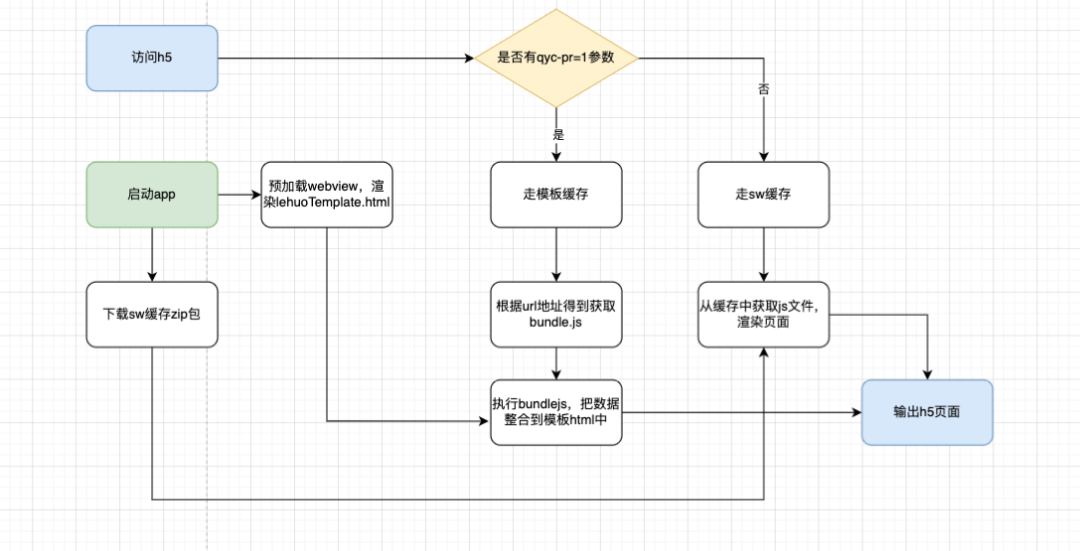
模版预渲染是我们与webview团队合作的一项突破,将乐趣H5专题页面抽象成页面模版+数据bundle的形式,启动app后初始化webview加载模版,当有乐趣特定域名+特定标识(pr=1)的时候会走模版预渲染模式,根据特定规则请求该页面数据bundle.js,执行该js将数据与模版整合后渲染页面。如果没有特定参数还会走正常的离线化方案。

目前该方案已在双端上线使用,整体性能提升约60%,优化效果明显。
预渲染命中率 | 首屏耗时降低 | |
Iphone | 55% | 57% |
Gphone | 51% | 60% |
该方案还在持续优化中,如进一步提升预渲染命中率等。
3.H5内嵌native播放器

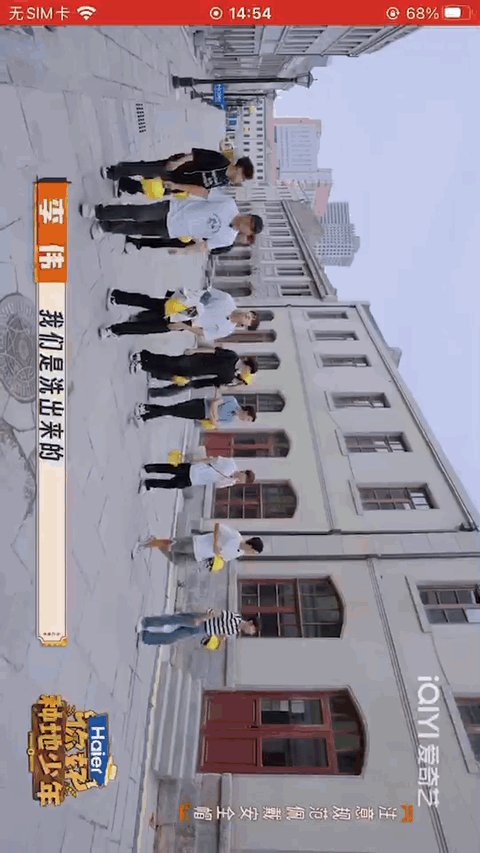
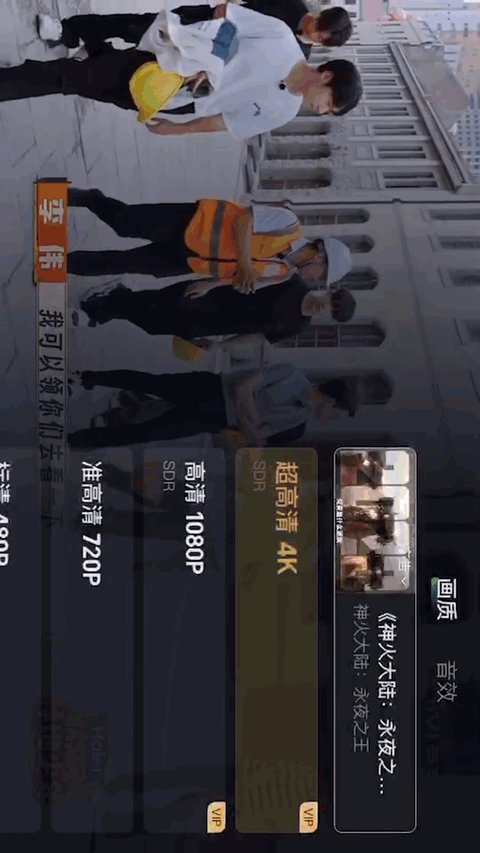
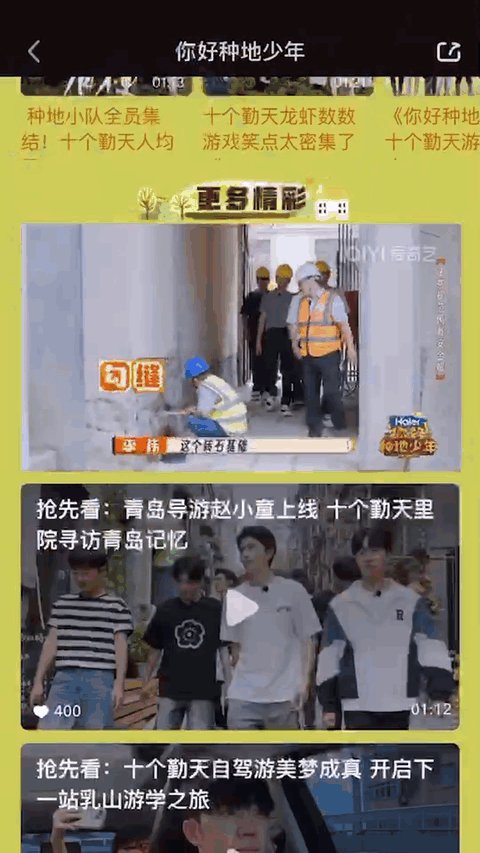
这是我们和webview 团队合作的又一项重要突破,通过同层渲染等技术将爱奇艺原生播放器嵌入到 H5 页面,使得我们的播放体验对齐原生,同时保证了native播放器在H5页面内部的平滑位移和内容切换,也支持了更多如4K、帧绮映画等画质体验。目前已在双端上线。
4. 分屏加载
乐趣H5专题是运营类页面,里面是由一个个业务组件组成的。通常意义上,首屏展示的组件是最重要的。
因此我们实现了分屏加载方案,runtime在加载完首屏组件后,才开始其他组件的加载。这样从某种程度上来讲,是把网速人为的让给高优内容。
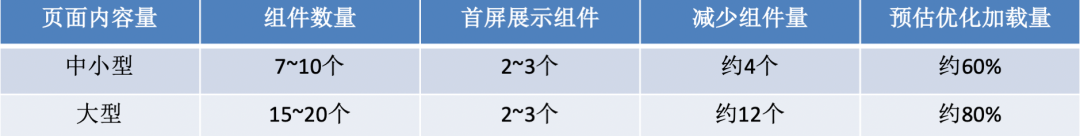
优化效果:

基于上面的统计数据,假设每个组件的资源量差距不大,那么可以粗略的得出结论:分屏加载降低了首屏60%左右的组件加载量。
5. 业务接口预精简
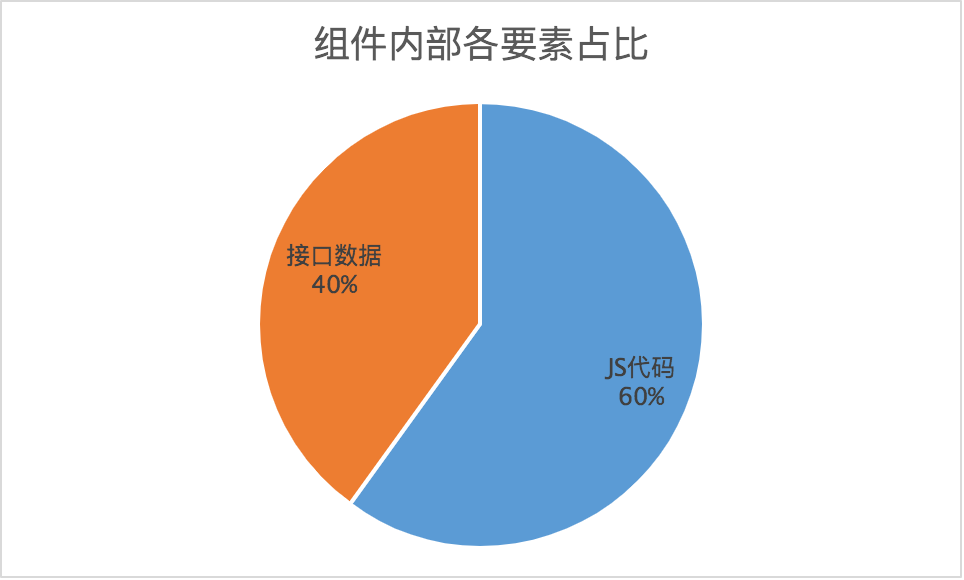
除了降低组件的加载个数,还要对组件内部的加载项进行优化。统计乐趣组件的依赖项分布,如下图:

经过追踪分析,业务接口返回的数据也存在优化点。譬如最常用的资源位,一个接口返回的数据大概在30k左右,但前端只需要其中5k就足够了。不仅是资源位接口,还有大量的通用接口,都是类似情况。
因此我们在node层对接口做了精简处理,在保证通用性的基础上,剔除了客户端用不到的字段。
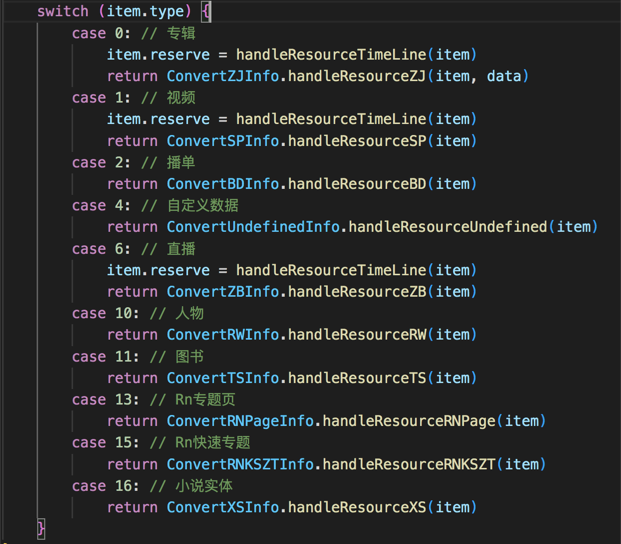
这是其中一部分的精简函数的列表。

效果:优化后单组件的大小可降低25k,按一个正常页面10个组件算,总页面降低约250k。
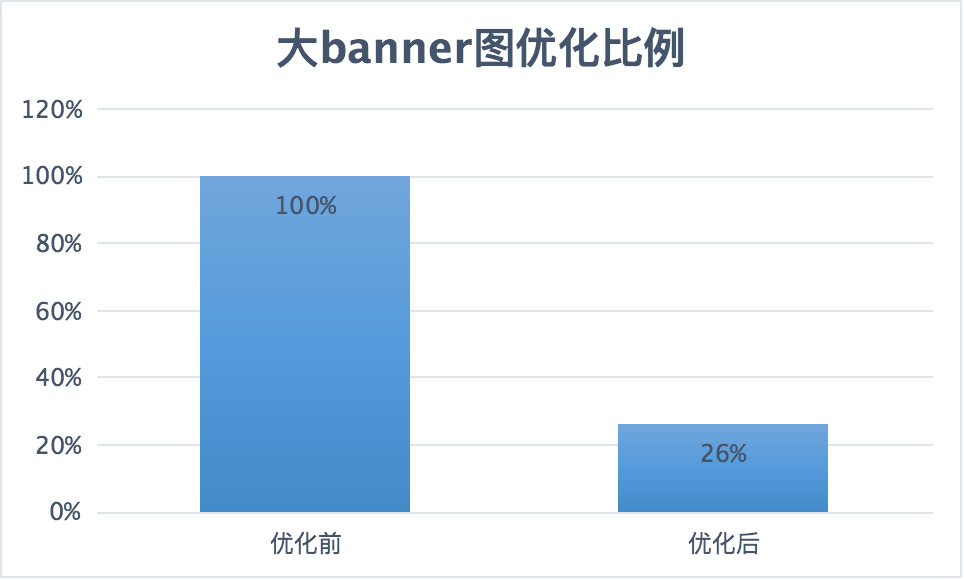
6. webp优化图片
webp普及率已经相当高,优化效果也很明显。但是运营类的H5页面和传统手工开发的页面不一样,这些图片大多是运营同学自己上传的,不能在工程里提前压缩。我们不能要求他们在上传前就去压缩图片,也不适合在上传时自动压缩图片到webp。因为有部分老机型还不支持webp。因此我们在浏览器里动态判断,支持webp的会去cdn请求的webp版本。
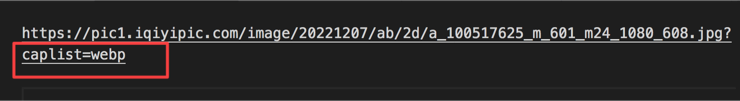
请求webp版图片的示例(在URL后加入caplist=webp):

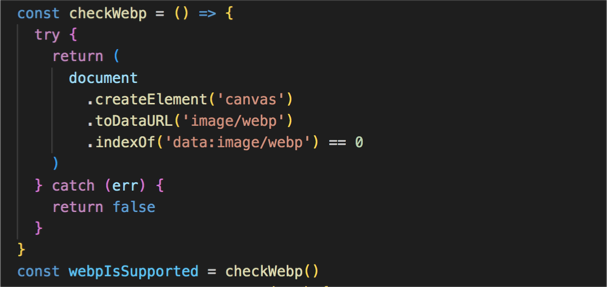
代码示例:

效果:对比后,运营常用500k的图,同质量webp仅需130k。即便在快网的情况下,首屏出图速度提升依然非常明显。

03
体验优化
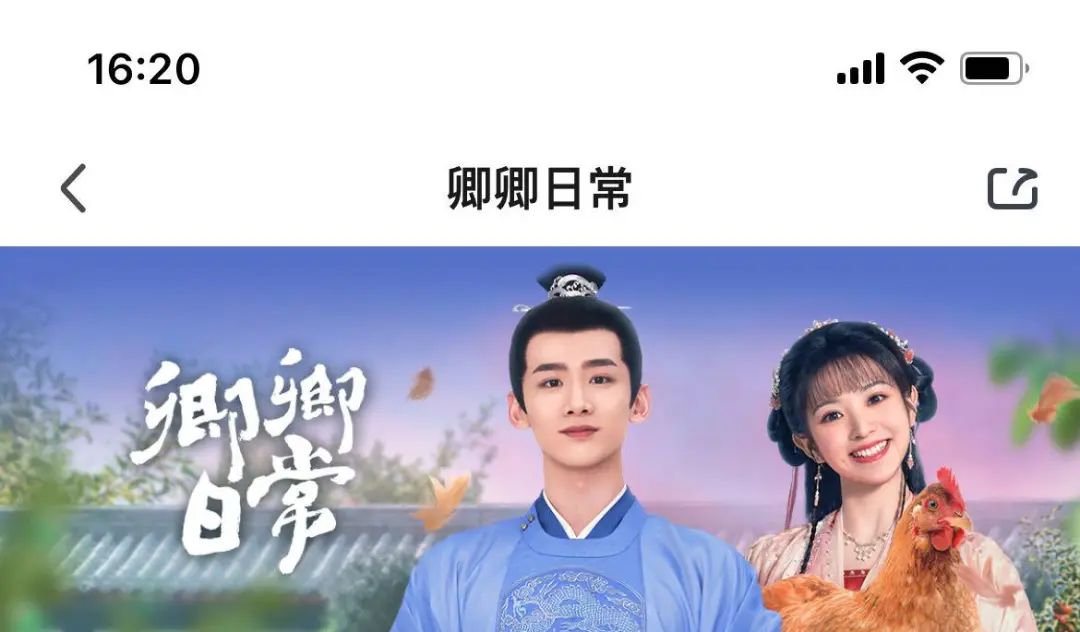
1.设置标题栏
传统的端内H5页面打开都会看到顶部白色或黑色的native标题栏,这看起来跟H5页面主题颜色格格不入,有强烈的割裂感。我们通过webview提供的setToolColor方法对端内标题栏进行文本及背景颜色的设置。这样来达到视觉上的完整观感。
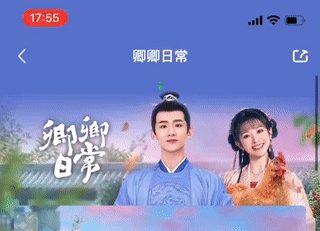
效果图:


左图未设置标题栏ios顶部是白色,安卓端会显示黑色,与页面割裂;右图设置标题栏后整个页面更具沉浸感体验。
隐藏标题栏:
当业务方实现H5页面时需要制作个性化的标题导航或者不需要标题栏时,可以通过在URL后追加参数qyc-title-hide=1或者hideNav=1来直接把标题栏隐藏掉,H5页面内部实现自己的标题栏。让页面呈现更加一体。
示例:http://pages.iqiyi.com/m/qt/63x0bbnx.html?qyc-title-hide=1
效果图:


右侧是去掉native标题栏后在H5内部实现的顶导航,这样页面更加立体完整。
2.支持下拉刷新效果
以往我们的H5页面在端内要想实现刷新页面数据,通常只能在页面内加按钮,或者返回重新进入页面。现在我们可以在页面URL后追加参数qyc-support-refresh=1来实现下拉刷新效果,用户不必离开,达到native的下拉交互体验。
示例:https://pages.iqiyi.com/m/zy/63x0bdru.html?qyc-pr=1&qyc-body-bgc=007bc2&qyc-support-refresh=1
3.设置页面下拉背景色
传统的webview页面下拉后有白底,观感差,我们通过webview提供的update_titlebar_style方法可以设置页面底色,当用户下拉页面时不会显示白底。页面更有沉浸感。
效果图:


左侧下拉后显得页面与导航非常割裂,右侧设置了webview 背景色后,下拉后页面更完整。
4.设置webview默认背景色
白屏一直是让产品运营拒绝H5的主要原因之一,它让用户一眼就能从原生体验跳脱出来,以往在页面打开之后通过js去设置背景色为时已晚,为了解决这个问题,我们通过在H5url后面追加qyc-body-bgc参数,并配以页面背景色值,如:qyc-body-bgc=5671c8;这样可以让背景色设置时机提前到webview启动。从而去掉白屏展示,页面体验进一步得到提升。
示例:https://pages.iqiyi.com/m/xj/wswj.html?qyc-pr=1&qyc-body-bgc=7071a9
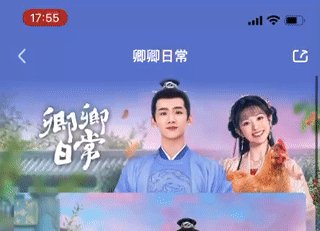
效果图:


可以看到刚扫码进入页面初期右侧是有白屏的,而左侧已经提前预设了背景色,让用户体验更好。
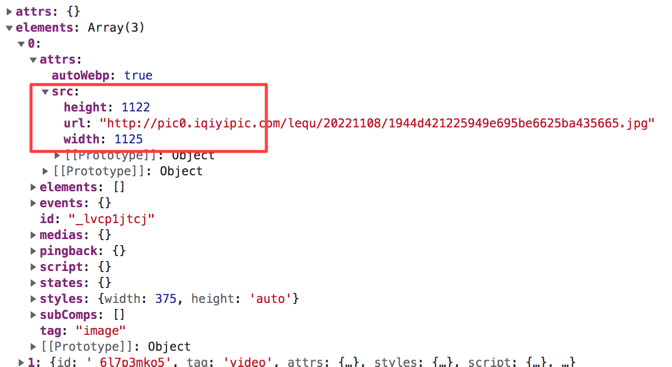
5.预占位优化
H5网页在加载过程中,会频发触发relayout。而传统APP进去时,页面结构布局已经确定,不会频繁变化。
对此,我们会提前保存图片宽高,从而避免后期图片加载时导致布局频繁变化。
示例:

6.图片加载体验
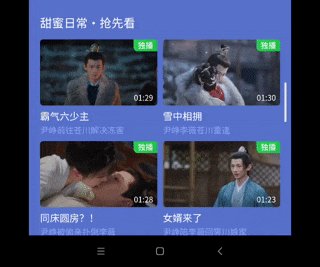
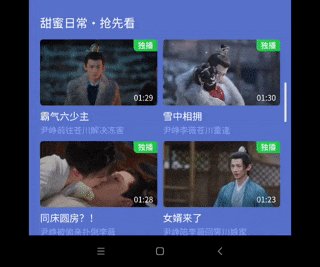
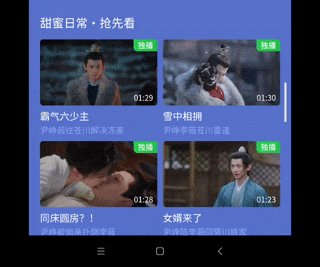
内容图片加载时增加背景色,同时封面图片增加淡入动画。这样能提高整个页面的品质感,和传统H5的印象区别开来。
效果图:

04
最终效果展示
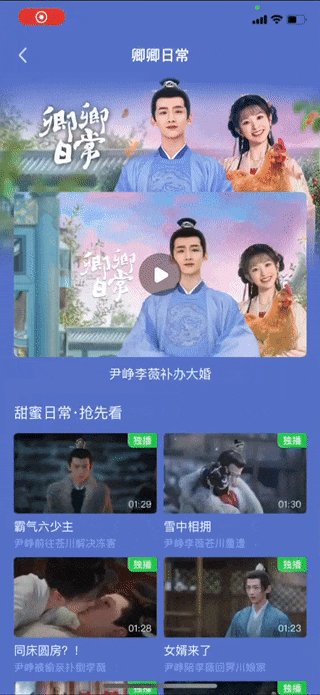
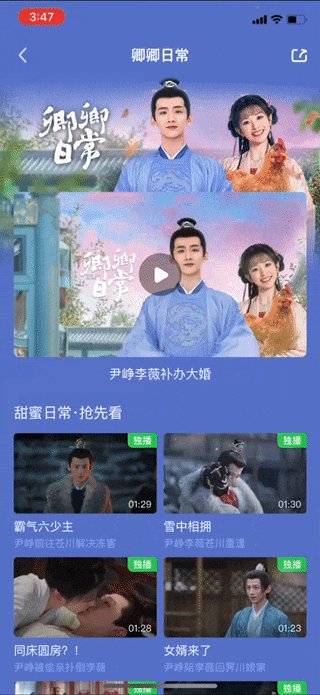
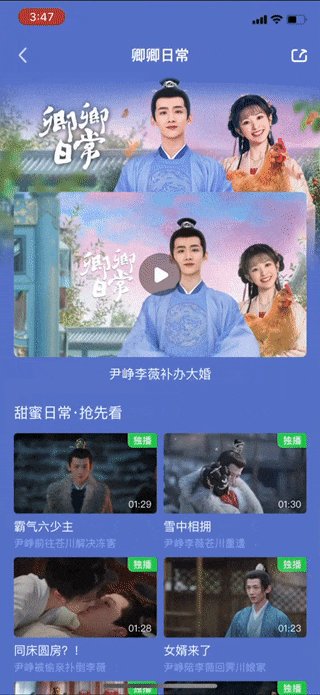
经过性能和体验双重优化,H5页面最终效果如下:


右侧为优化后效果,初期没有白屏,整体呈现更流畅快速。
05
总结
我们通过一系列关键技术的研究与实践,包括资源离线化、模板预渲染、内嵌本地播放器,以及对原生控件,如标题栏的精细控制和H5控制webview背景等手段,持续进行深度优化。使得专题页不仅在感官体验上实现了显著的提升,同时在性能指标方面也取得了较好成果。同时,我们也认识到,仍然存在进一步优化的空间,以及更多新的方法等待我们不断探索。我们将持续与webview团队深度协作,积极尝试更多前沿可能性,以进一步提升用户体验并推动创新。

也许你还想看


