热门标签
热门文章
- 1前端面试小总结_document.body.removechild(link);
- 2python中input()函数详解_python input()
- 3阿里云 ECS 服务器修改安全组规则,开启端口访问权限_修改完阿里云的安全组以后还能用吗
- 4Django学习笔记-ModelForm使用(完全依赖)
- 5HanLP自然语言处理包开源
- 6TCP连接的状态详解以及故障排查(转)_998su/article/7866
- 7初识区块链
- 8WebService 工具类_webservice工具有哪些
- 9目标检测算法回顾之Transformer based篇章_transformer目标检测
- 10花个十分钟,咱们一起尝试搓出个大模型生态圈_openplayground version
当前位置: article > 正文
震惊!对话就能生成网页,前端er又药丸了?_v0.dev
作者:Monodyee | 2024-02-22 22:34:52
赞
踩
v0.dev
前两天,Vercel突然推出了v0.dev,用户通过语言描述就能生成精美UI页面,小伙伴们惊掉了下巴。。
V0是何方神圣
带着期待的心情对官网https://v0.dev一番摸索的探索,了解到v0是通过AI模型技术生成交互页面,当前官网的交互是基于Shadcn UI和Tailwind CSS,最终生成基于React的代码,可以直接复制到项目中使用,当然也可以直接把代码部署到Vercel上面,官方有计划后续对vue、Svelte等前端框架支持;
V0如何使用

在官网上有一个用户输入提示词的输入框,用户输入提示词并且提交后,系统会提供出三种AI模型生成的用户界面供选择,我们可以选择任意一个复制粘贴其代码,当然也可以直接在系统上进行完善后复制到自己的项目当中去。如果想进一步优化,我们可以选择生成每个UI的小组件来微调代码,当然这还是需要一丢丢编程基础的。
实现一个天气预报界面
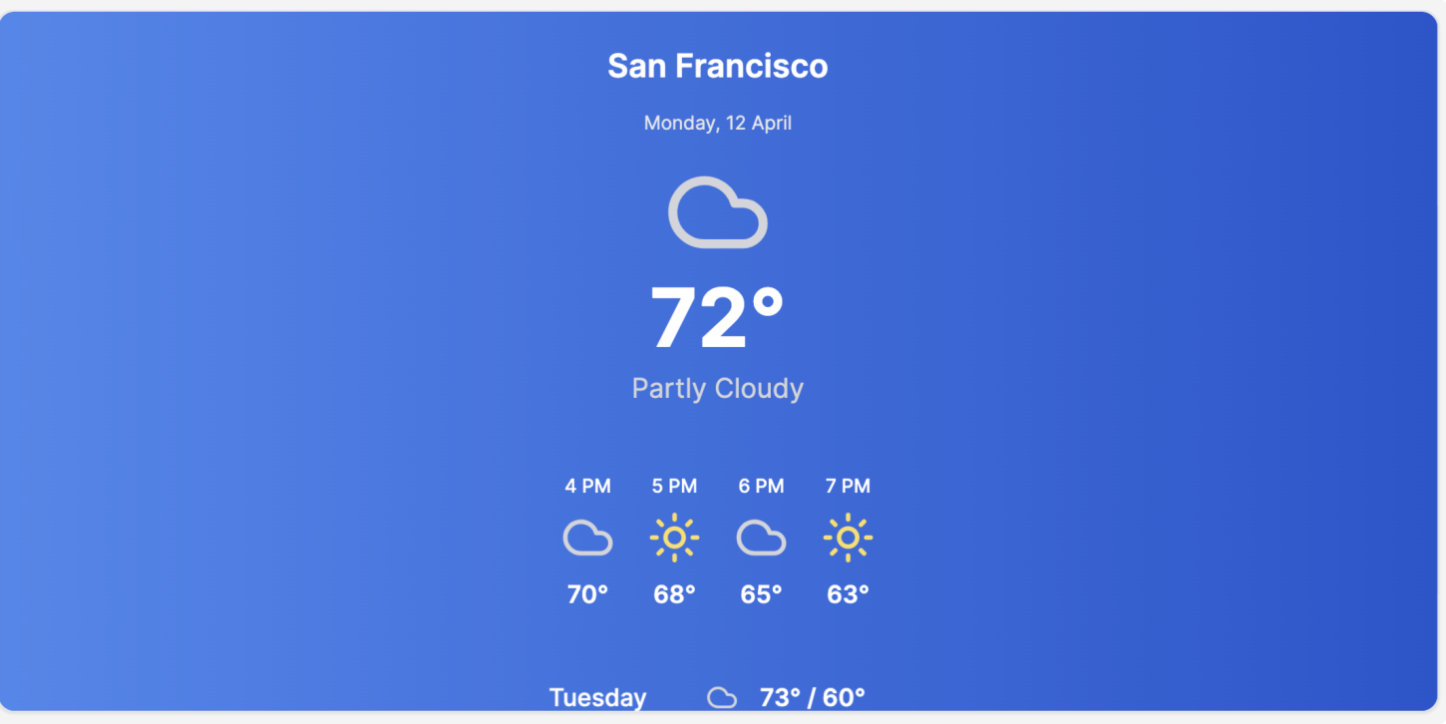
由于V0还在内测阶段,当前开发者需要排队等待开发资格,我们以官网提供的一个天气预报交互界面为例来聊下如何去实现,最终效果如下面这张图:

- 第一次输入:a weather app looks like the iOS weather app(一个看起来像iOS天气应用的app),这是标记为v1版本的交付图,看起来有点像声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/131605
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


