热门标签
热门文章
- 1OpenVINO 2022.3之一:OpenVINO概述_openvino是什么
- 2SpringBoot在静态方法或工具类中注入Bean及配置参数_静态类注入bean
- 3基于python京东服装推荐系统 毕业设计开题报告_服装销售中运用python的目的和意义
- 4Hive性能调优之Fetch抓取_hive fetch
- 5利用zabbix自带模板监控网络设备及配置邮件告警_h3c zabbix 模板
- 6谷歌的Gemma简单介绍
- 7使用Unity开发RPG游戏完整指南_unity rpg
- 8网络编程系列之六 pcap库拾遗与结构体_c++ libpcap pcap_next_ex
- 9shell是什么?shell与linux的区别是什么?_shell命令和linux命令区别
- 10使用DataX进行数据同步_datax同步数据时源表结构变化而变化
当前位置: article > 正文
微信小程序图片预览禁止保存_微信小程序h5屏蔽保存图片怎么设置
作者:Monodyee | 2024-02-23 06:56:30
赞
踩
微信小程序h5屏蔽保存图片怎么设置
样式自定义的,不用管;
mode="widthFix" 表示让图片宽度固定,高度自适应
- <view class="w-750">
- <image wx:if="{{info && info.bj_img}}" class="w-750" mode="widthFix" src="{{info.bj_img}}" bindtap='previewImg' data-src='{{info.bj_img}}'></image>
- </view>
- previewImg:function(e){
- console.log(e.currentTarget.dataset.src);
- let that = this;
- wx.previewImage({
- current:e.currentTarget.dataset.src, //当前图片地址
- urls: [e.currentTarget.dataset.src], //所有要预览的图片的地址集合 数组形式,一张的话直接放单图路径就可以
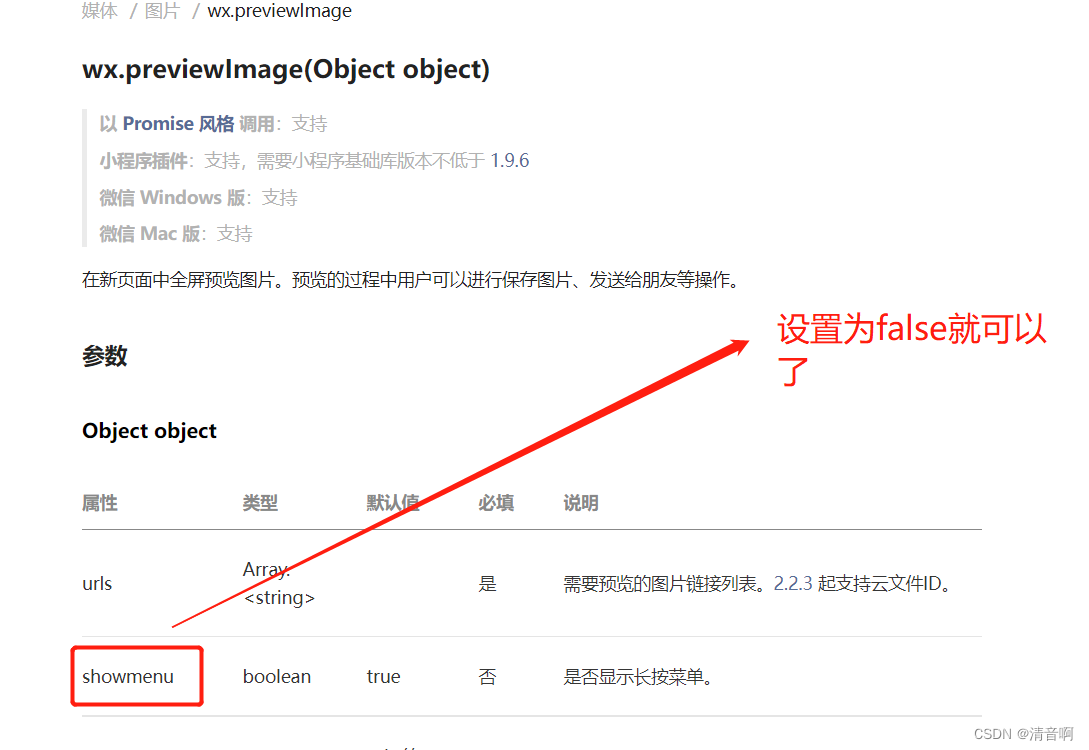
- showmenu:false,//不显示长按菜单
- })
- }

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


