热门标签
热门文章
- 1抓取m3u8视频_index网站入口m3u8
- 2什么是 prompts, completions, tokens and meta-learning /in-context-learning_prompt completion
- 32023年云原生产业大会:核心内容与学习收获(附大会核心PPT下载)
- 4Qt Creator 自定义菜单栏_qt creator 菜单栏
- 5[JavaScript游戏开发] 绘制Q版地图、键盘上下左右地图场景切换_js 上下左右游戏按键样式 css
- 6Python四 —— 多进程和多线程实际使用和对比_python多线程和多进程哪个快
- 7`JNI DETECTED ERROR IN APPLICATION: JNI NewObjectV called with pending exception java.lang.NoSuchMet_jni detected error in application: jni newstringut
- 8嵌入式软件开发学习(一)_(*((volatile unsigned long *)(uart_base + 0x00)))
- 9Spring(4)——管理事务_oracle session级别设置read repeatable
- 10移动端开发 uniapp 基于苹果ios系统的安全区配置问题_uniapp safe-area-inset-top
当前位置: article > 正文
解决谷歌浏览器跨域问题has been blocked by CORS policy: The request client is not a secure context and the resou_chrome has been blocked by cors policy
作者:Monodyee | 2024-03-04 08:19:12
赞
踩
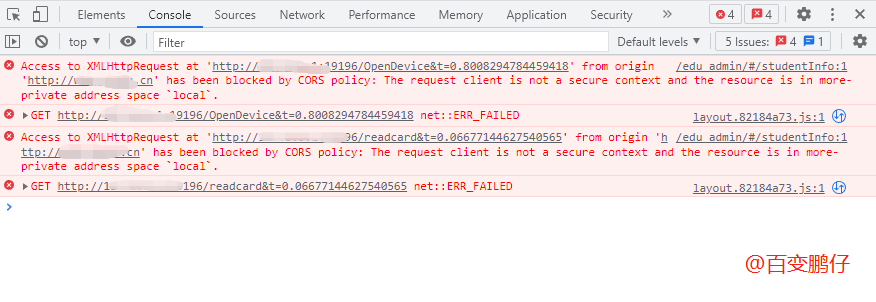
chrome has been blocked by cors policy
早期开发的一个后台项目,需要在浏览器中通过读卡器设备读取身份证信息,使用谷歌打开,报了如下跨域问题

Access to XMLHttpRequest at 'http://***:19196/OpenDevice&t=0.8008294784459418' from origin 'http://**.cn' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `local`刚开始想着是代码出现了问题,但是我用360浏览器发现正常使用,没有出现跨域问题,于是查了相关资料,最终发现是升级了谷歌浏览器后配置出现了问题。
解决方法如下

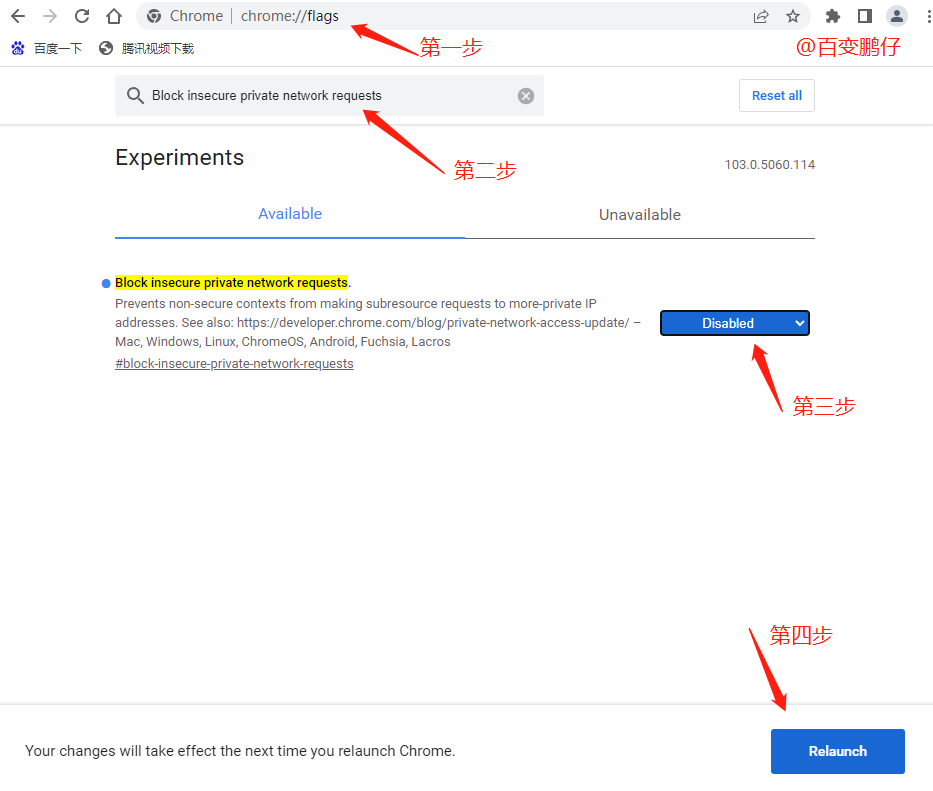
进入谷歌浏览器,在网址栏输入下方路径访问
chrome://flags/接着输入下方关键词查询
Block insecure private network requests查询后,修改为“Disabled”,并Relaunch重新启动下,点击后会自动重启浏览器。
重启后,就解决了此跨域问题。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/186954
推荐阅读
相关标签


